
50代からのHTML / CSS / JavaScriptチャレンジ No.32 画像の挿入
ジャケット写真コピー
配付されているリソースファイルの中に今回使う画像( jacket.png)が入っているので、それをWebページに配置する。まずは、この画像をChapter02のフォルダにコピーする。今回は、フォルダーを作って、その中に保存する。フォルダ名は”img”とする。(イメージのことね)フォルダができたら、jacket.pngをimgフォルダに保存

HTMLファイルで画像を読み込む
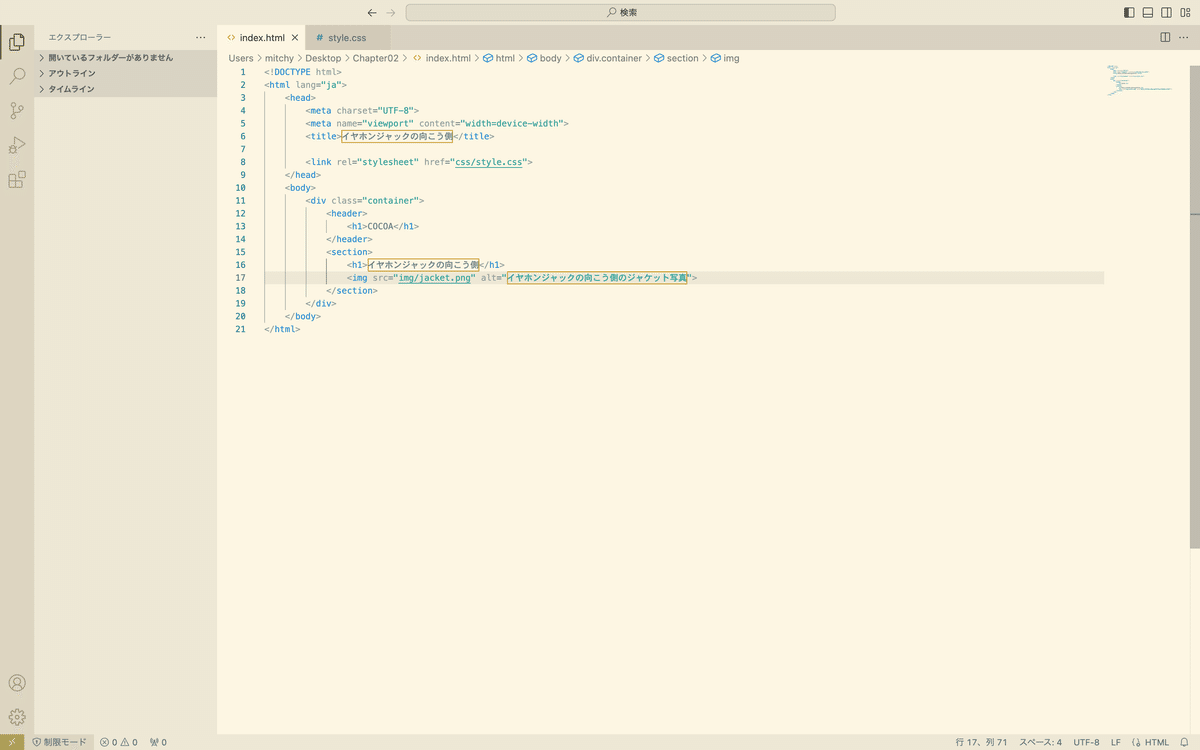
<section>タグ内にある<h1>タグの下に、次のように記述する。
<img src="img/jacket.png" alt="イヤホンジャックの向こう側のジャケット写真”>

imgタグは、終了タグがない空要素タグになるんだって。
そしたら、保存&リロードで確認。

imgタグは必ず、属性が必要になる。たいへいは、src属性とalt属性かな。src属性のsrcはsorceの略。画像のパスを記述する。alt属性は、alternativeの略。画像がなんらかの理由で表示できない時に、代わりに表示されるもの。alt属性はなくても大丈夫らしいけど、入れた方が絶対いいらしい。
今は省略してるけど、imgタグの属性にはwidth属性とheight属性もある。これはね、画像のサイズを決める属性タグね。省略すると、画像そのままの大きさが使われる。CSSで調整することが多いので、HTMLの方では省略することがほとんど。
それじゃ今日はここまで^^お疲れ様でした〜^^
いいなと思ったら応援しよう!

