
Photoshop Tutorial No.226 切り抜き編6 アンチエイリアス
お疲れ様~^^今日はね、アンチエイリアスについて、ちょっと話をしようかなぁと思う。それじゃ、今日の画像を確認。

以前にもね、話したことがあるかとは思うんだけど、復習のつもりで、読んでみて。
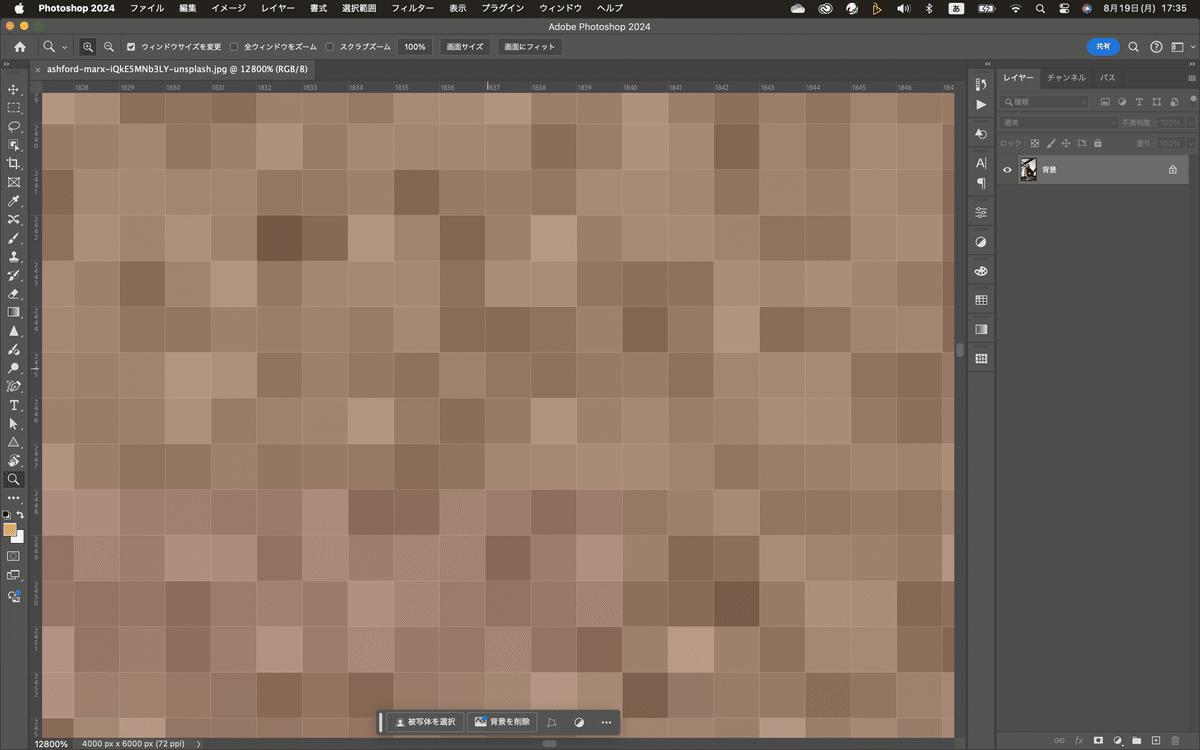
画像を拡大していくと、だんだんと四角いブロックがでてくるかなと思う。

そのブロックがどんどん拡大していくと思うんだけどね。で、この1つ1つの四角形のことを、ピクセルと呼ぶ。このピクセルが集まって、デジタル写真を作ってるわけよ。
で、拡大して分かるかと思うんだけど、これは、ピクセルを見やすく、グリッド線で表示してる。非表示にもできるのよ。
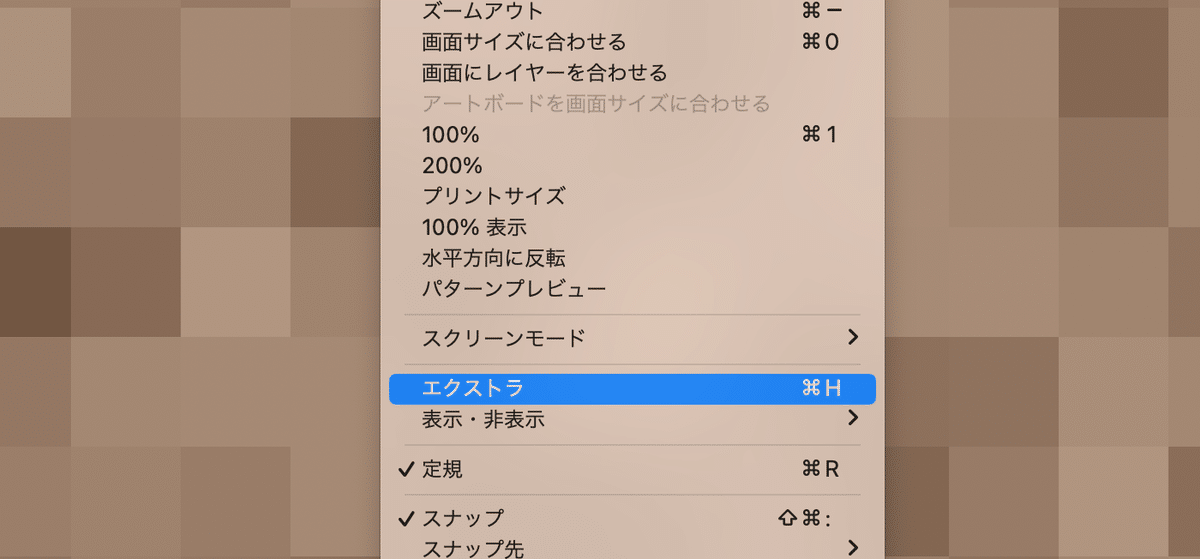
メニューバーの表示を開いて、「エクストラ」のチェックを外してみる。

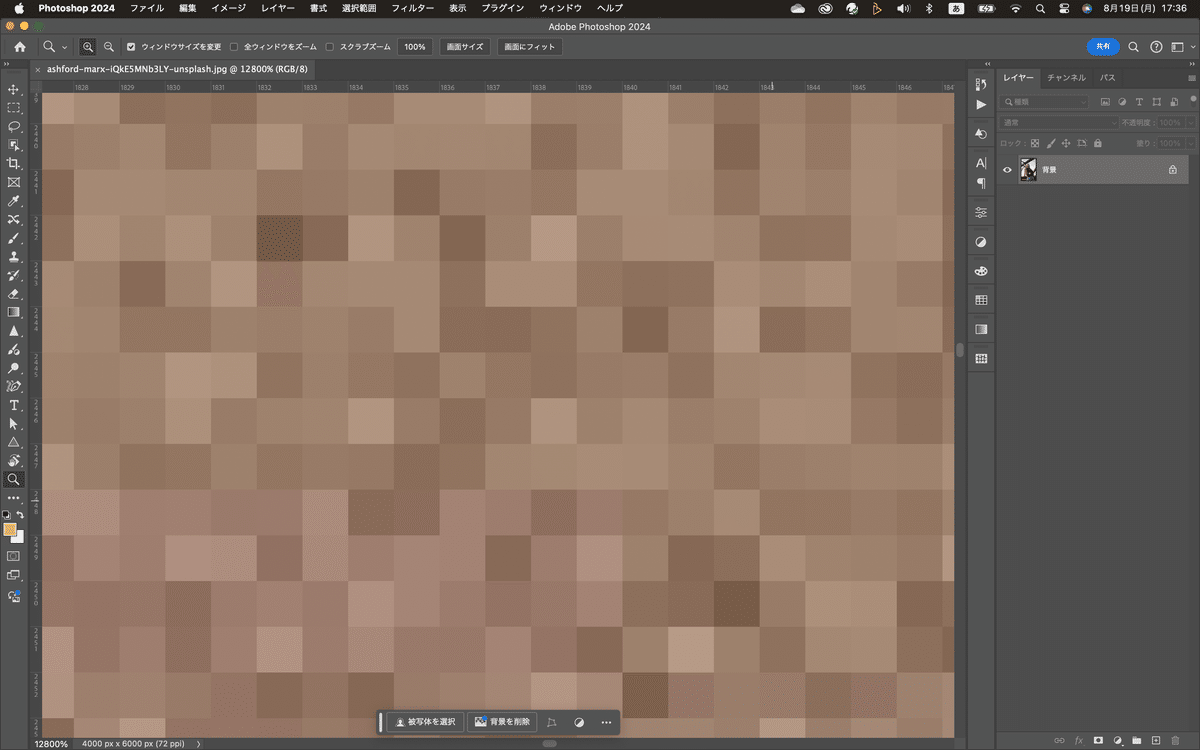
そしたら、グリッド線を消すことが出来る。

グリッド線を消すだけで、ピクセルの四角形は変わらんけどね。
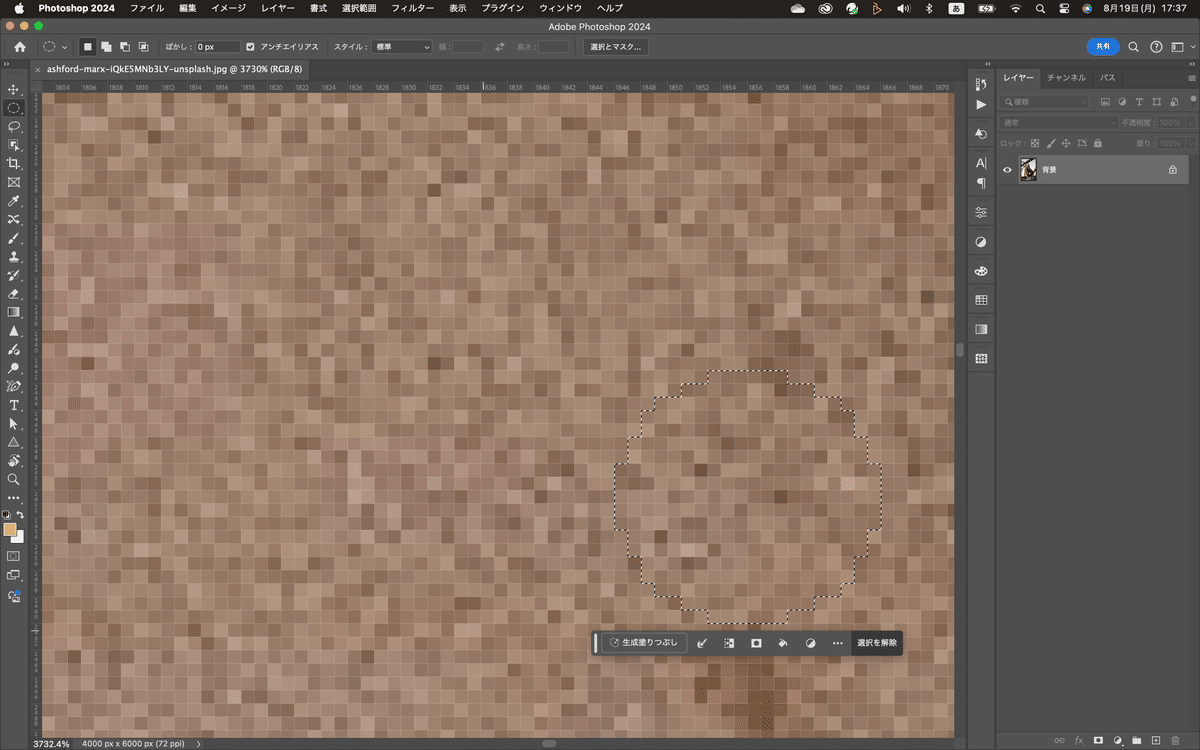
で、一度戻すか。そしたら拡大した状態で、楕円形選択ツールで適当に選択範囲を作る。で、その選択範囲を見ると、要は円じゃなくて、結構ギザギザでしょ^^;

ピクセル単位でみたらこんな感じなのよ。引きで見てるから円に見えるだけでね。
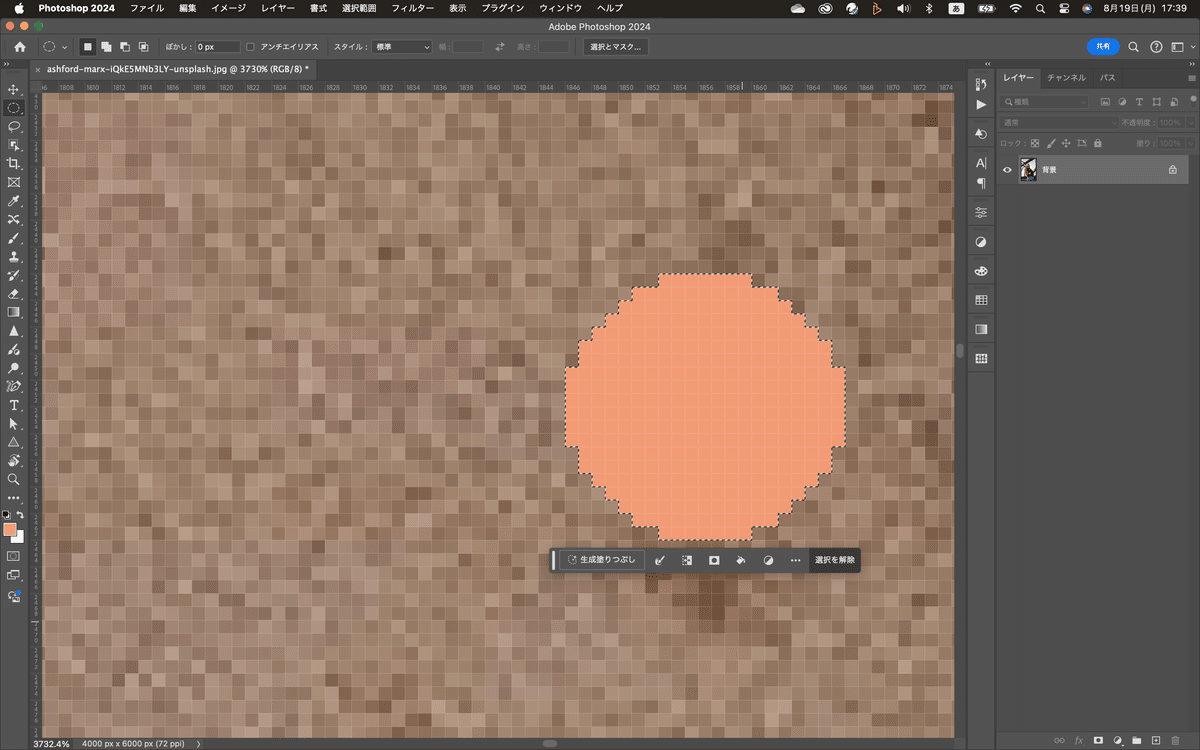
そしたら、この選択範囲を塗りつぶしてみる。当然だけど、ギザギザの円として塗りつぶされる。

それで、ここからが本題のアンチエイリアスについての話(笑)ひっぱったなぁ(笑)
もう一度楕円形選択ツールに持ち替えて、オプションバーを見ると、「アンチエイリアス」の項目があるかと思う。

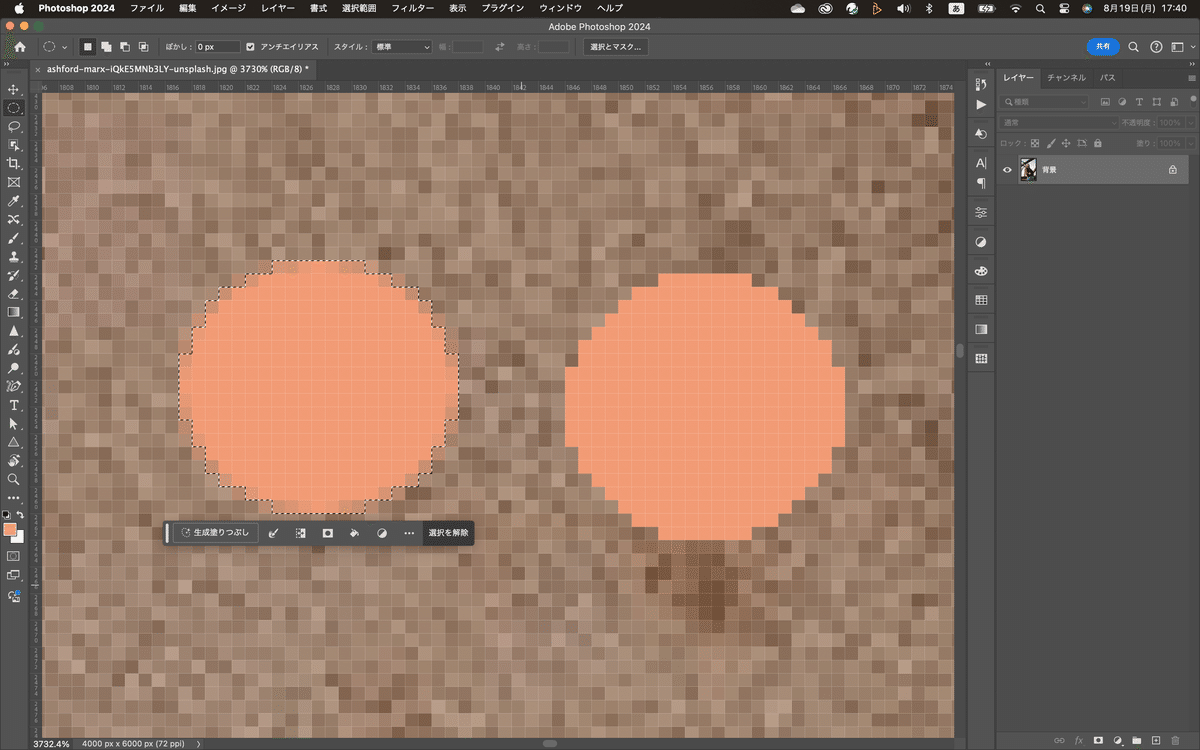
それにチェックを入れる。チェックを入れてから、選択範囲を作るとどんな風に見えるかってことなんだけどね。正直、選択範囲を作っただけじゃよくわかんないかなぁとは思う。塗りつぶすと違いが分かるよ。

輪郭の部分に薄い色が追加されてるでしょ。右の選択範囲と比べたらなめらかでしょ。これがアンチエイリアスなのよ。
ようは、切り抜いた所を、滑らかにしてくれるという機能なのよ。切り抜いた画像を背景に溶け込ませたい時なんかに使えるよね。
というわけで、アンチエイリアスの話でした~^^
いいなと思ったら応援しよう!

