
Photoshop Tutorial 19回目 レイヤーパネル②
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
さてさて、前回は不透明度のところまで話したかと思うんだけど、今日は、不透明度に関連した「不透明度のロック」の話をしようと思う。
不透明度のロック
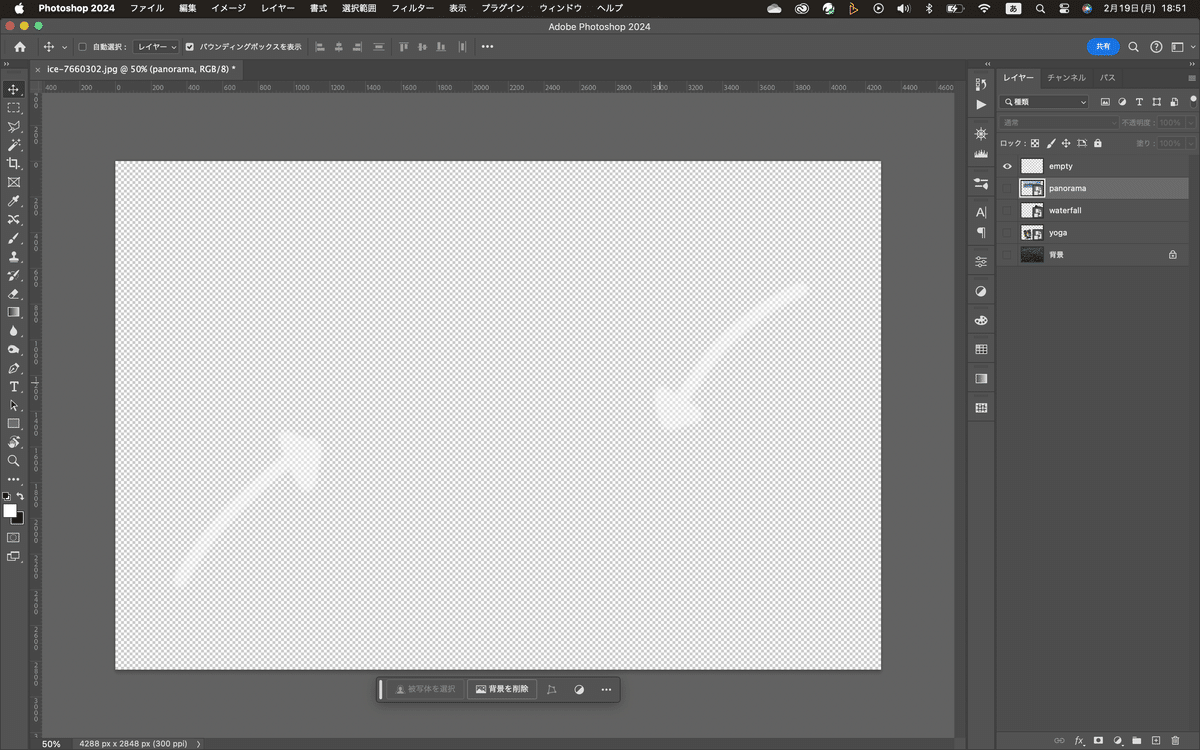
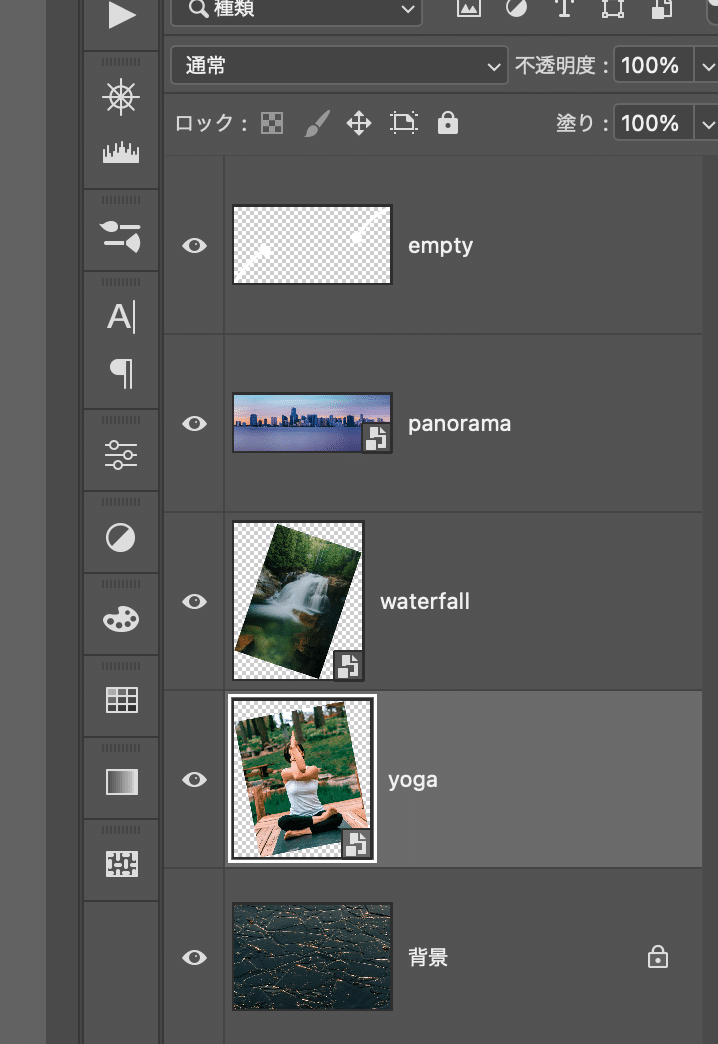
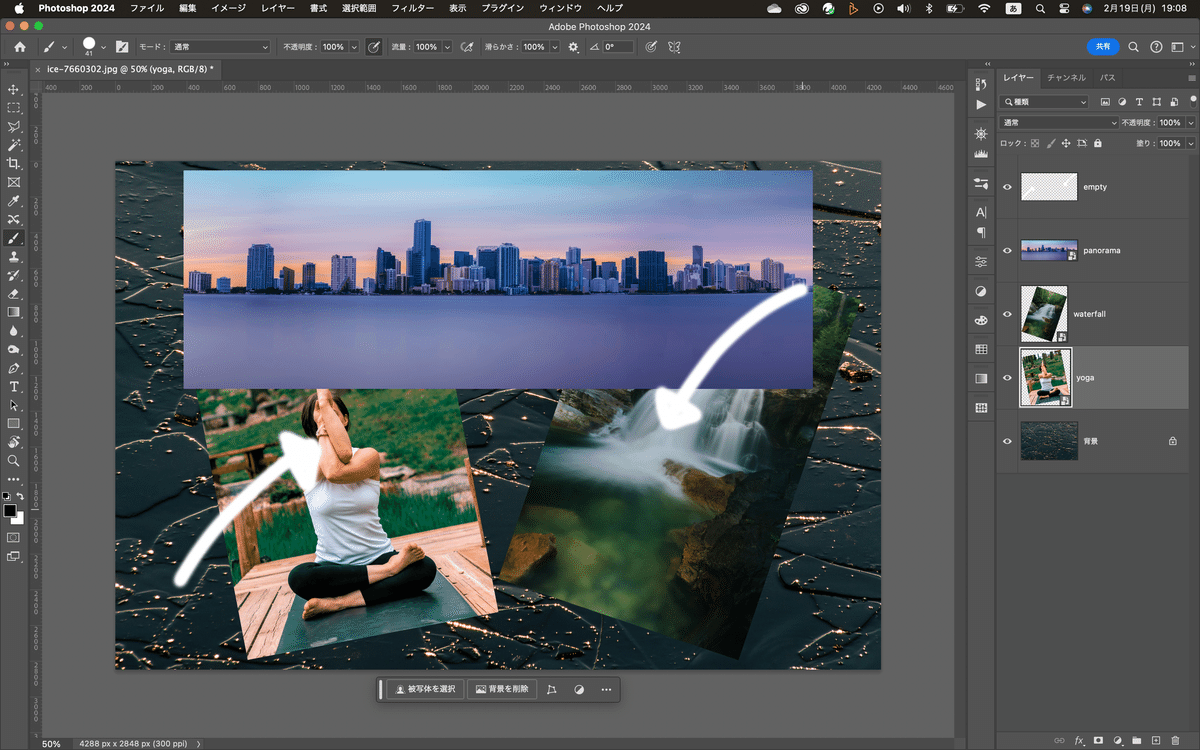
この不透明度のロックは、通常のレイヤーに使えるものなんだけど、(通常じゃないレイヤーもあるのよ^^;)たとえば、レイヤーパネルで画像を配置したレイヤーをすべて非表示にしてemptyのレイヤーだけにすると、矢印の所以外はすべて透明になってるのが分かると思うんだよね。option押しながら、目玉をクリックするとそのレイヤーだけ表示されるよ

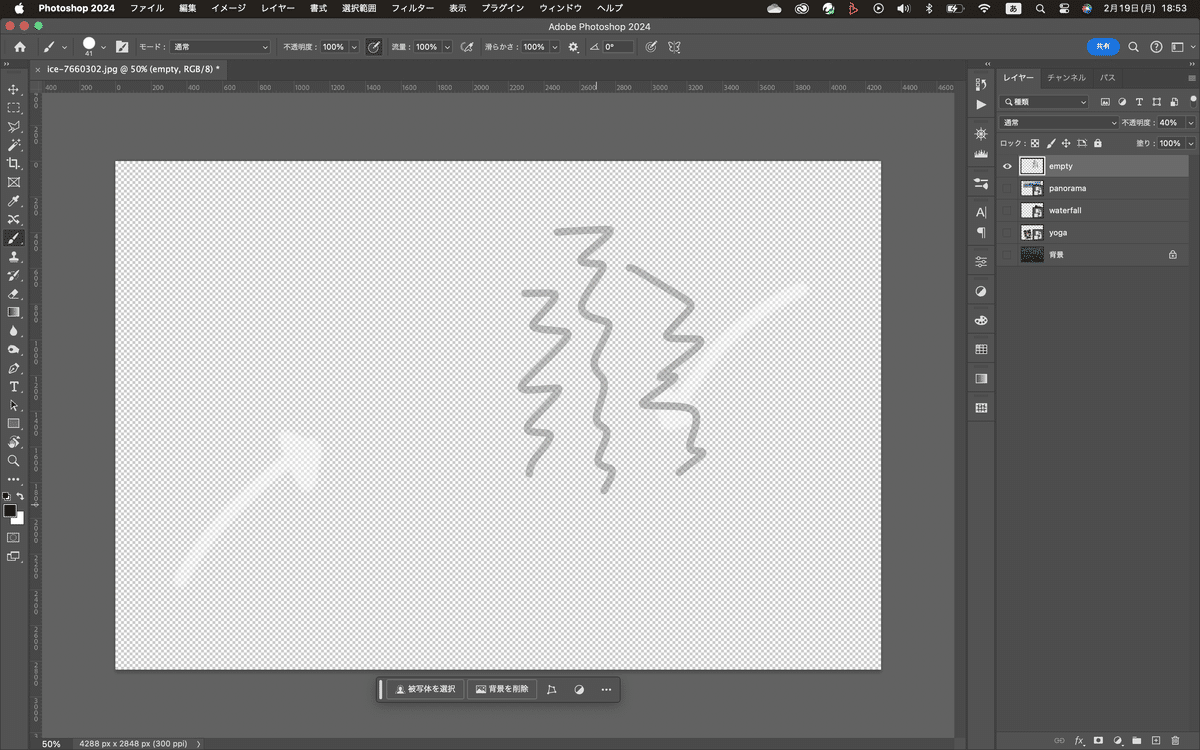
で、透明レイヤーになったから、白だとわかりにくいので、ツールバーで前景色を黒に変更してなにか書いて見ればわかるんだけど、すぐに書けると思うんだよね。

Cmd+Zで戻ろう。
ここで、レイヤーパネルにある「透明度をロック」のボタンをオンにするとどうなるか。
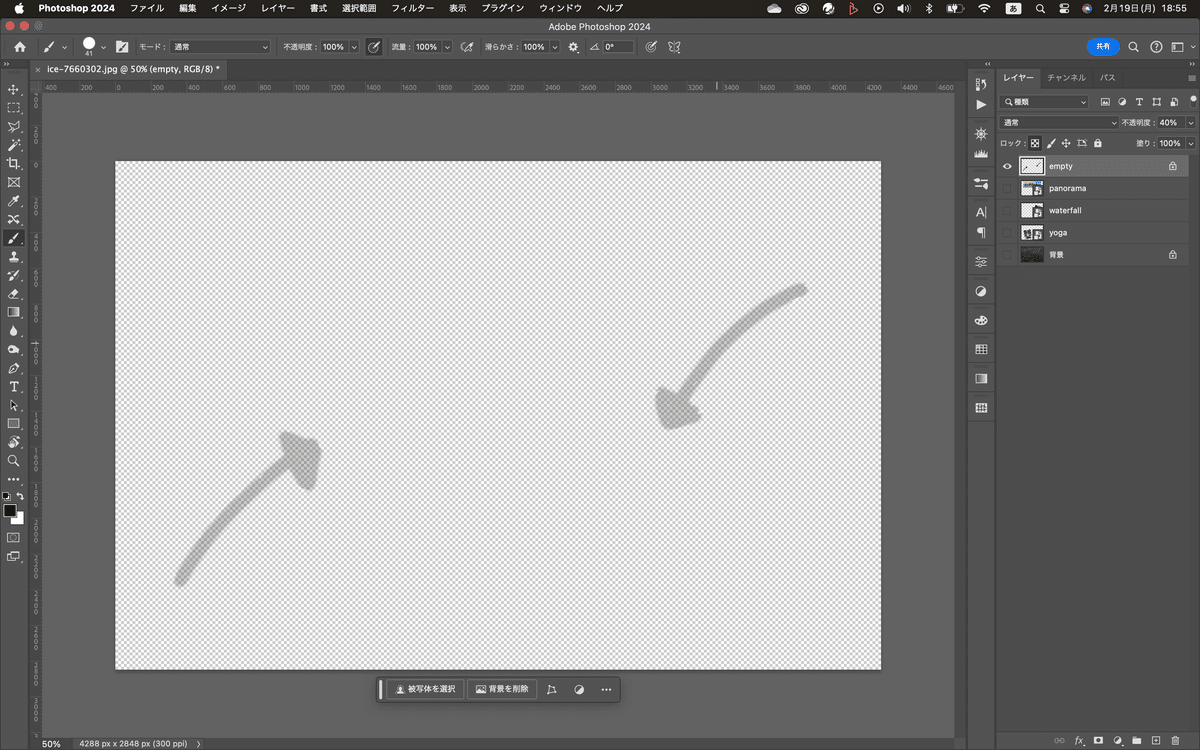
もう一度、ブラシでペイントしてみよう。そうすると白で書かれた矢印が黒に変わるのが分かる。つまり、透明度をロックって透明なピクセルをロックするってことなので、素早く色を変えたりするときに便利^^レイヤーの中の透明部分だけロックするってこと。

サムネールの変更
あと、これはね、やってもやらなくてもいいんだけど、MacbookでPhotoshopを動かすときは基本この形に自分はしてるやつね。
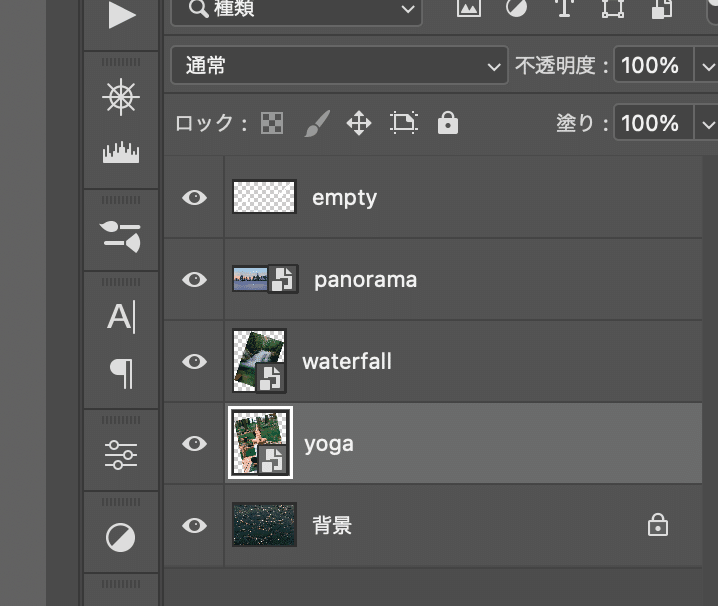
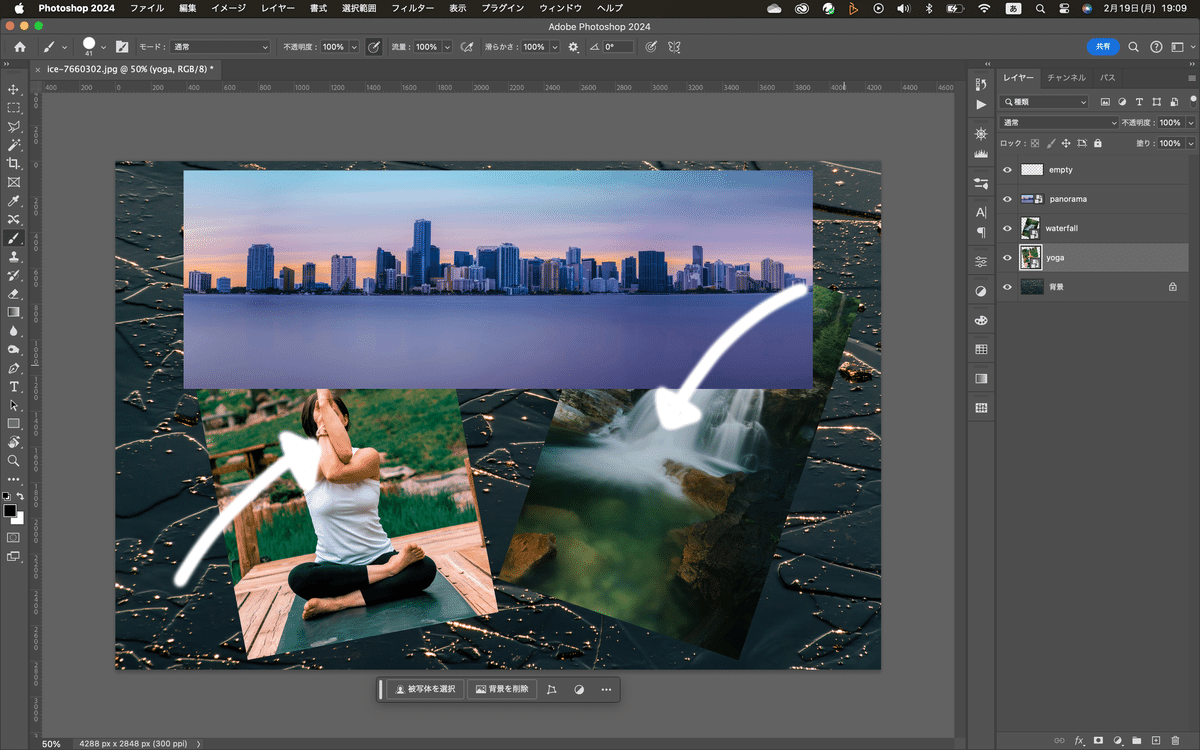
レイヤーパネルでサムネイルの上で、右クリックすると、「サムネールでレイヤーの範囲のみ表示」と「サムネールでドキュメント全体を表示」って2つのオプションが出るんだけど、前者は画像のところだけサムネールになるパターン。後者はドキュメント全体が見えるパターン。ノート使ってるとさ画面小さいからMacbook pro使う時はレイヤーの範囲のみにしてるかなぁ。
サムネールのサイズ変更
同じところにサムネールのサイズを変更するオプションもあるでしょ。それも知っておくといいかもね。今はサムネール(小)なんだけど大きくすることもできるのよ。


まぁ、自分は小にしてることが多いかなぁ、レイヤーパネルで場所とるし^^;


とまぁ、今日はここまでにしようか^^レイヤーパネルでできることはほんと多いからね、少しずつ覚えてくれればいいかな^^
それじゃ、お疲れまさ〜
いいなと思ったら応援しよう!

