
50代からのHTML / CSS / JavaScriptチャレンジNo.96 emmetでcss
こんにちは〜今日はemmetでCSSを記述する方法について学習していきます。正直、emmetって多機能過ぎて、いきなり全部は使えないと思うんですけどね^^;30年近く前に、全て手書きというか、入力してた身としては^^;
まぁ、そもそもCSSにもemmetが準備されてることにも驚いたのに(笑)ほんと便利な世の中になったなぁ^^;
そしたら、VScodeを立ち上げんて、新規ファイルを作成し、style.cssというファイル名をつけて、ファイルを保存。保存場所はどこでもいいけど、とりあえず、以前作ったCSSgridのフォルダーの中に保存しました。
で、早速記述していくんですけどん、cssのemmetはセレクターを記述する必要はあるんだって。例えばこんな感じ。

で、これを記述してから、例えば、mを入力すると色々出てくる。

右側にemmet 省略記法って出てくるでしょ。順番としては、まずは、セレクターを記述して、cssのプロパティが書ける状態にしてからemmetを入力するって感じなのかな。
で、cssのemmetはプロパティの頭文字、1文字とか、2文字でも例えばbackgroundならbgとかを入力するてemmetが発動するらしい。ある意味、htmlのemmetより簡単?(まぁ、その前に、cssについてもっと知らないとダメだけどさ^^;)

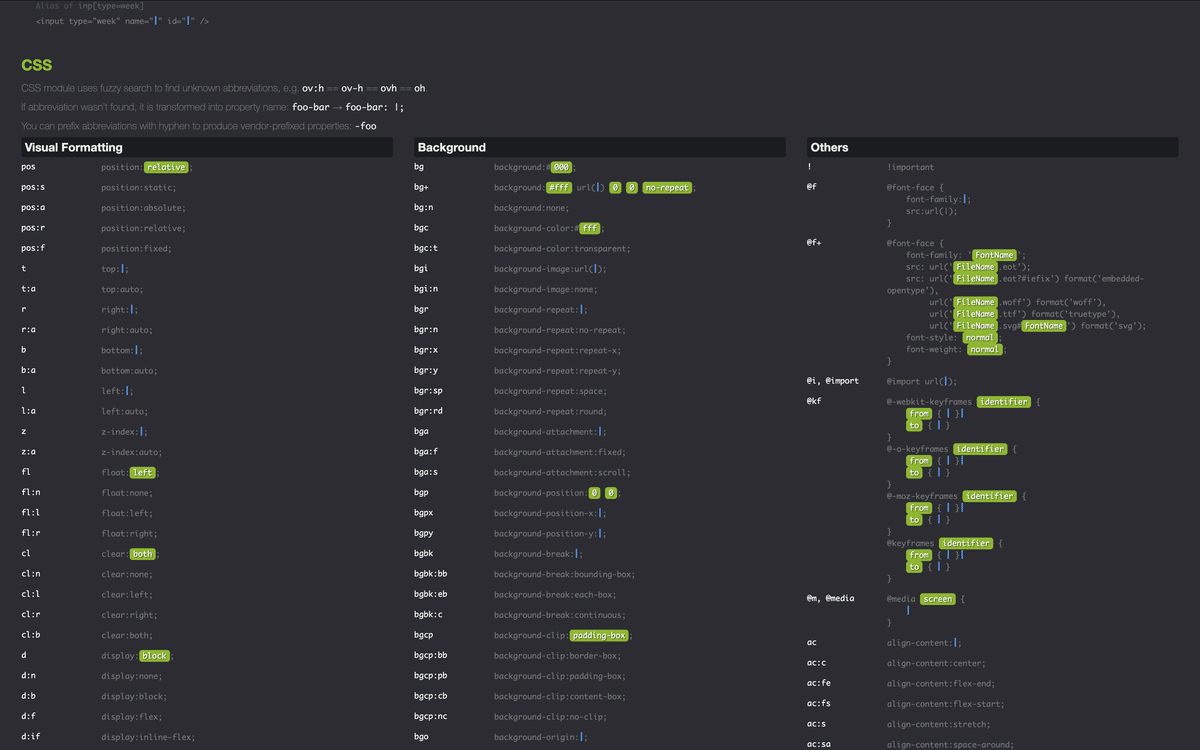
Googleで、emmetのドキュメントを除くと、上のような画像がある。確かCheat Sheetっていうのがサイトの左側のメニューの下の方にある。そこから行けるよ^^htmlも見れる
せっかくだから、このCheat sheetにあるやつをやってみる。マージンのところにあるやつ、m:aを記述

そしたら、Tabキーで展開してみる

margin: auto;になるのね。他にもやってみる。m10と記述

そして、Tabキーを押して展開

そうそう、単位はpxが基本になるらしい。ただ、emmetは優秀なので、例えば、次のように記述

emmetで、1.5ならpxじゃないなって判断するみたい(超優秀!)でemかな?ってなって展開すると

emにしてくれるんだよね。小数にするとemと判断してくれるのね。
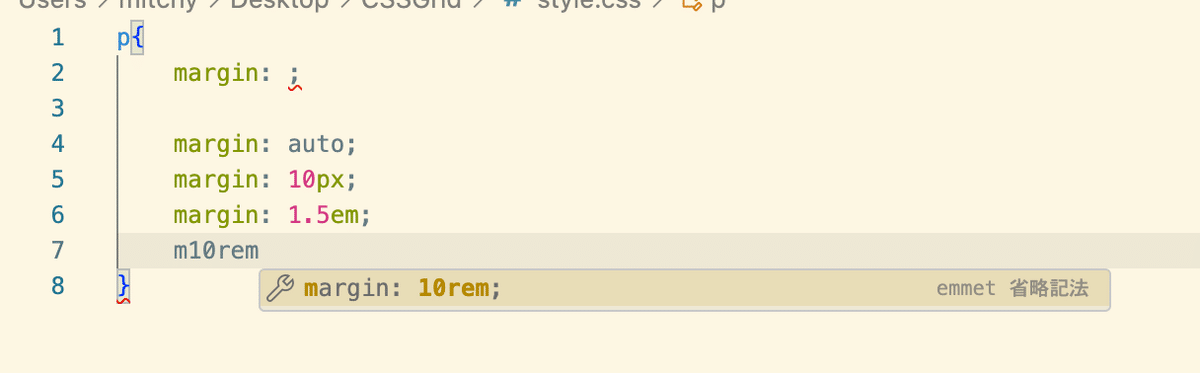
emmetは自分で単位を判断してくれるけど、自分でつけることも可能。例えば、次のように記述

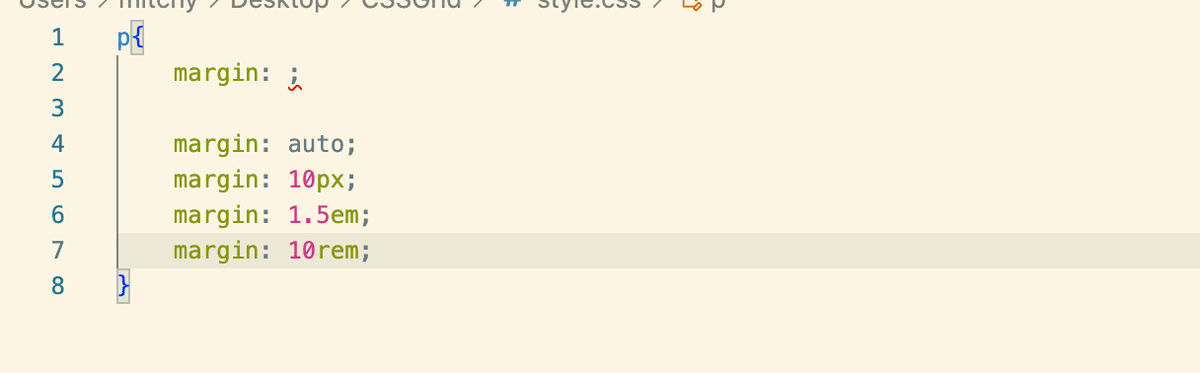
で、Tabキーで展開

いやぁほんと優秀^^
それじゃ今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

