
50代英語教師の夏休みチャレンジ InDesing編 No.17 横組みグリッドツール
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
こんにちは~^^昨日はオブジェクトの拡大・縮小に方法について学習しました。今日は、横組みグリッドツールを使って本文の入力について学習します。それでは始めていきます。
ラフの確認
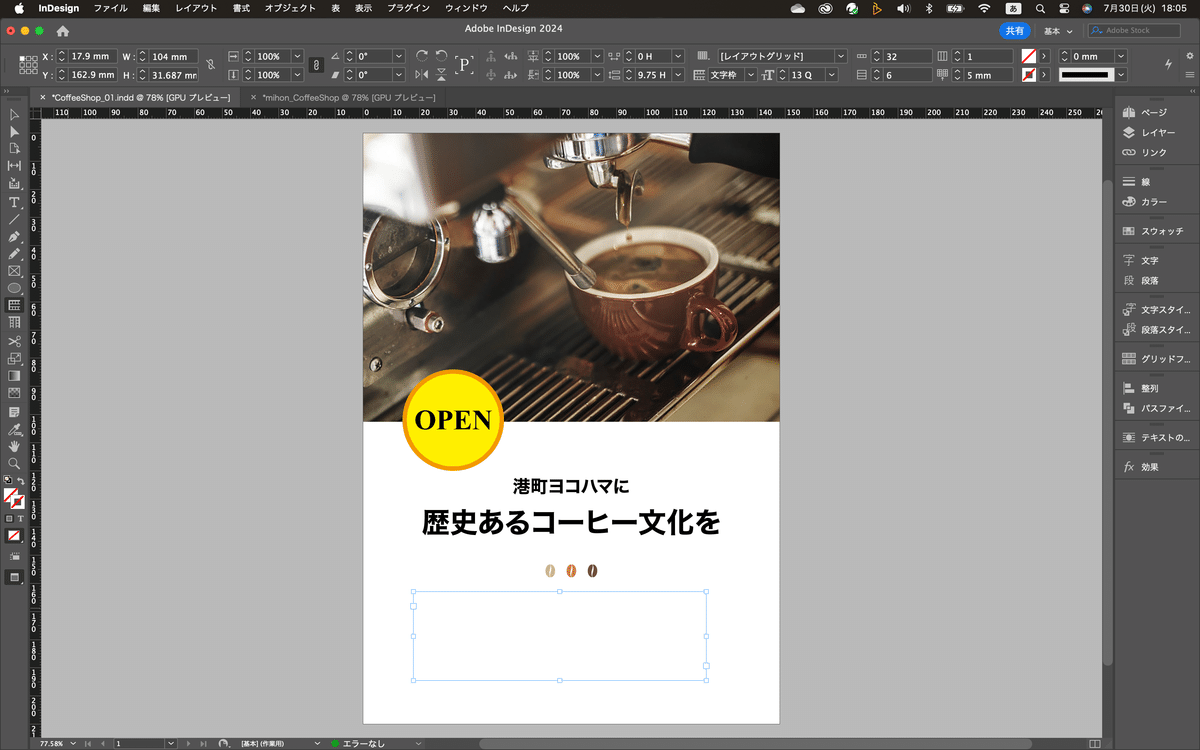
リソースファイルにあるラフを確認すると、チラシの下半分のところに本文があります。コーヒー豆のイラストの下ですね。
テキスト入力
タイトルの入力は横組み文字ツールをつかったけど、本文のように文字量の多い文章の場合は、横組みグリッドツールを使う。(らしい)ツールパネルで横組みグリッドツールを選択して、

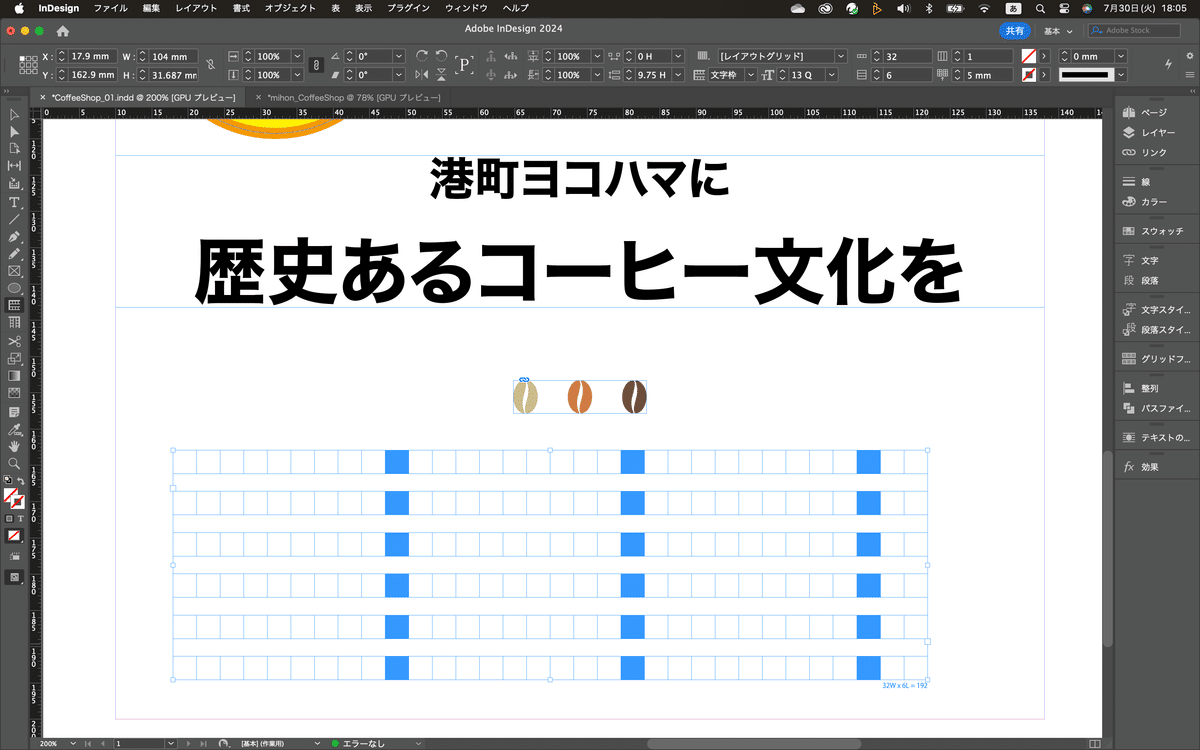
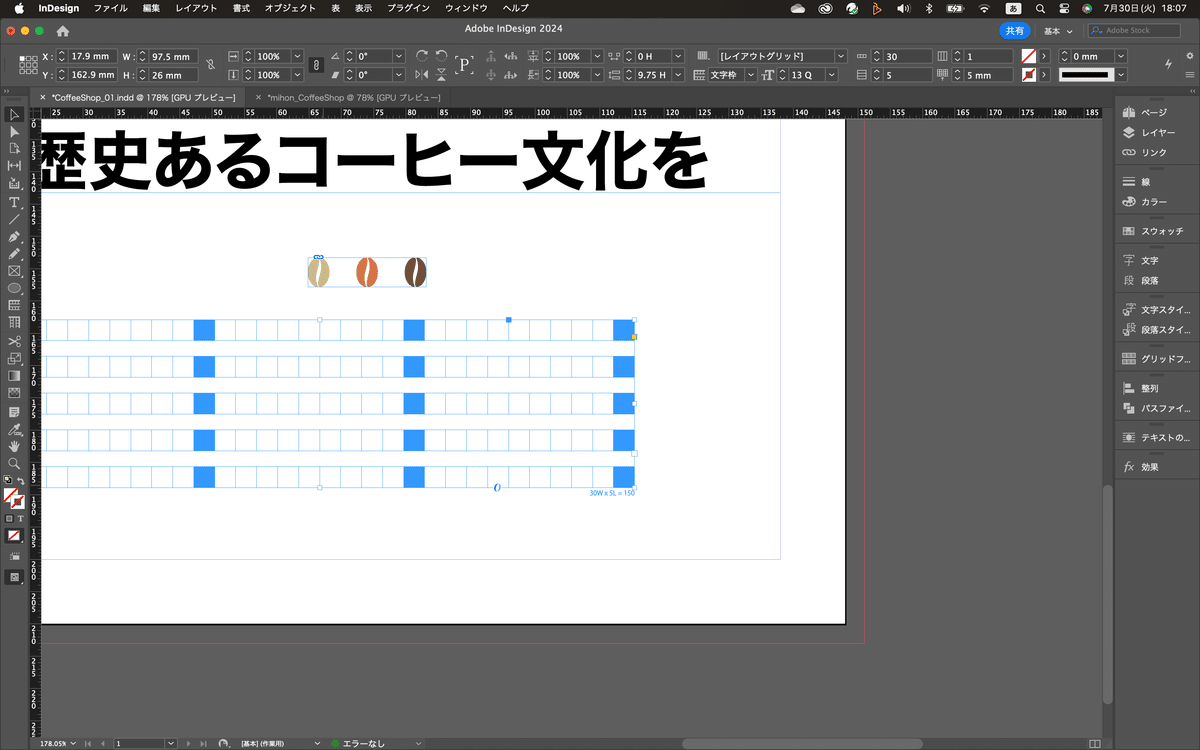
ワークエリアでドラッグする。すると原稿用紙のようなフレームが作成される。

ツールパネルでプレビューボタンをクリックして確認してみる。原稿用紙のマス目が消えてるのがわかる。

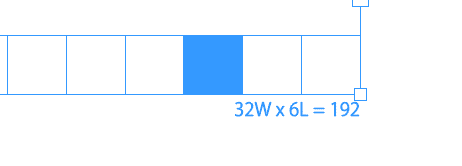
このマス目はテキストの位置を確認するためのもので、実際には印刷されない(らしい)もう一度ビューを戻して、フレームの右下をみると、なにか書いたるのが見える。

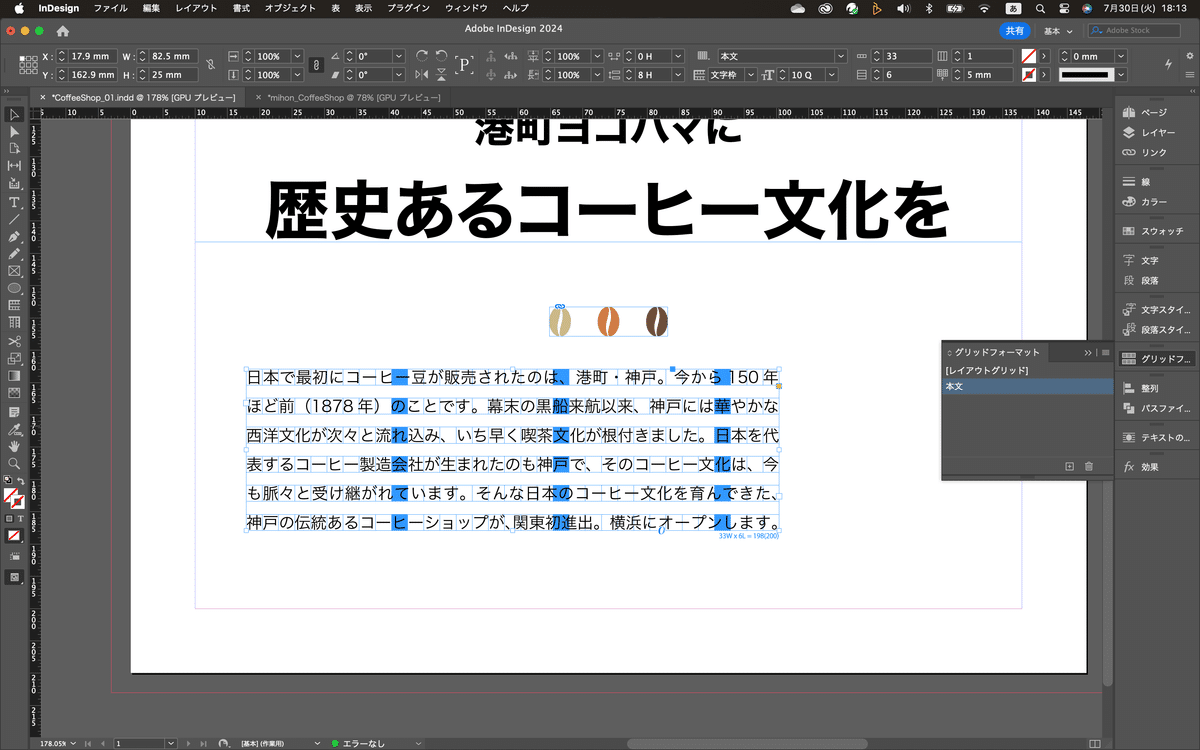
これはフレームにはいる文字数が表示されている。Wは1行の文字数を表していて、Lの方は行数を表している。なので、1行で32文字入力できて、その行が6行あるので、192文字かけますよってこと。選択ツールをつかって、フレームを縮小すると、1文字分づつ縮小する。これが普通のテキストフレームとの大きな違いらしい。

そしたら、リソースファイルからテキストをコピーして、このグリッドフレームにペーストする。テキストファイルから本文をコピーしたら、InDesignに戻って、テキストツールに持ち替える。で、グリッドフレームの上でクリックすると、カーソルが点滅するので、

ここでペーストする。(テキストを流し込むって言うらしい・・・)
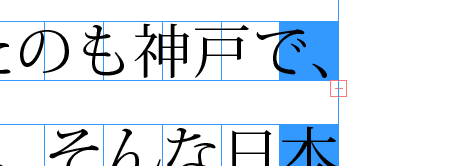
フレームの右側の少し下の方を見ると、赤のプラスマークがある。

これはテキストフレームが短いので、流し込んだ文章が全部表示されていないっていう目印らしい。(テキストがあふれている、もしくは、テキストがオーバーフローしているって言うらしい・・・)
グリッドテキストフレームのサイズ変更
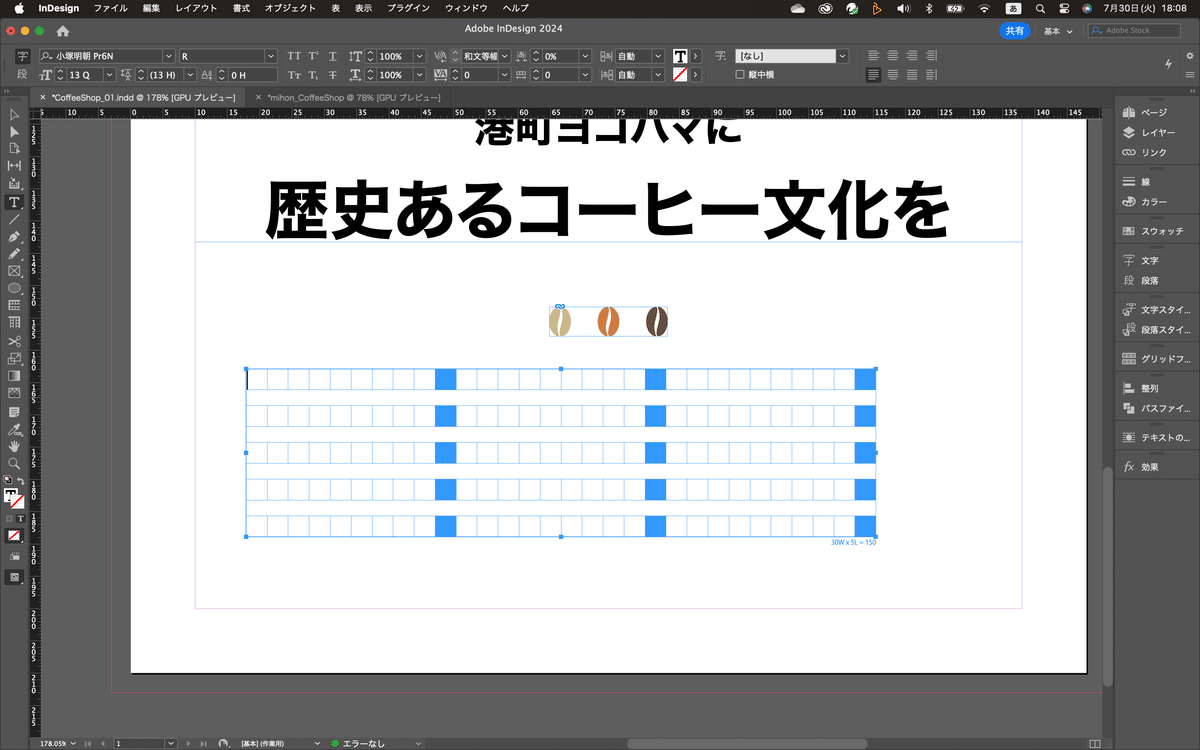
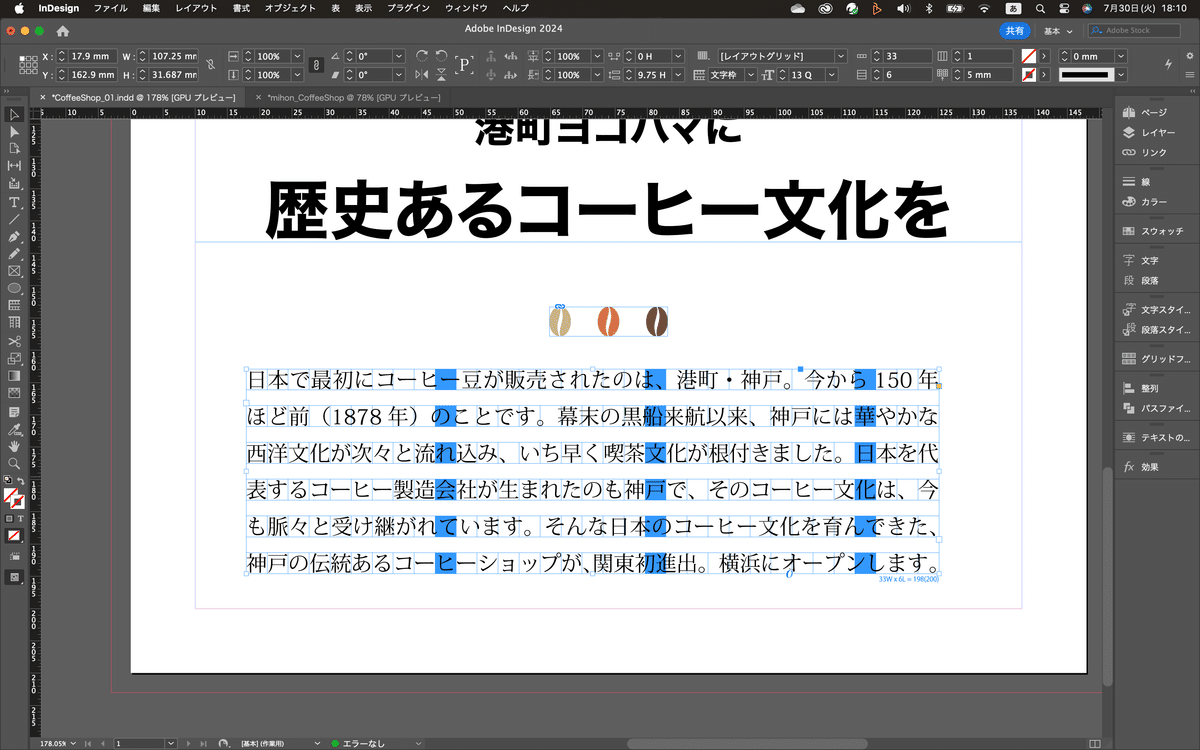
選択ツールに持ち替えて、フレームのハンドルをつかんで、文章が全部入るまで伸ばしていく。(横にも縦にも伸ばすことができる)オーバーフローの目印も消えた。

フォントの変更とQ数の変更
コントロールパネルではなくて、右側のパネルを使って今回はやってみる。右側のパネルにあるグリッドフォーマットをクリック。

でてきたウインドウの右上にあるプルダウンメニューをクリックして、「新規グリッドフォーマット」を選択。

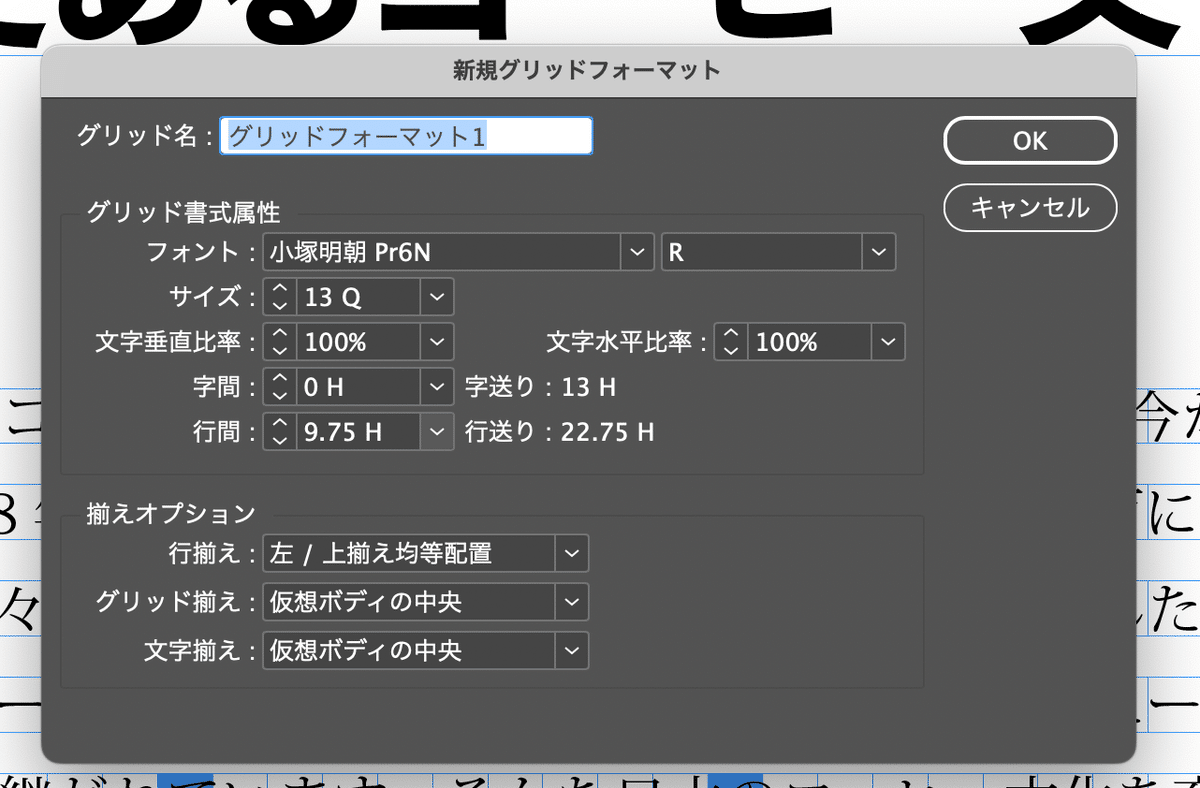
ウインドウがでてくる。

本文として登録したいので、グリッド名に本文と入力。フォントをヒラギノ角ゴシックにして、ウェイトをW3、サイズを10Q、行間を8Hにする。そしたらOKをクリック。そしたら、本文というグリッドフォーマットが登録された。

テキストフレームが選択されている状態で、グリッドフォーマットの「本文」をクリックすると、今作ったグリッドフォーマットが適用される。

そしたら保存して今日の学習は終了!お疲れ様でした。^^
いいなと思ったら応援しよう!

