
50代英語教師のHTML/CSS + Java Scriptチャレンジ No.1
これはHTML/CSS/Java Scriptの学習日記です。Udemyの講座を通して学習したことを書いています。学習している講座は、「ちゃんと学ぶ、HTML / CSS + Java Script」という講座です。先生は、たにぐちまこと先生の講座になります。
HTMLファイルを作ってみる
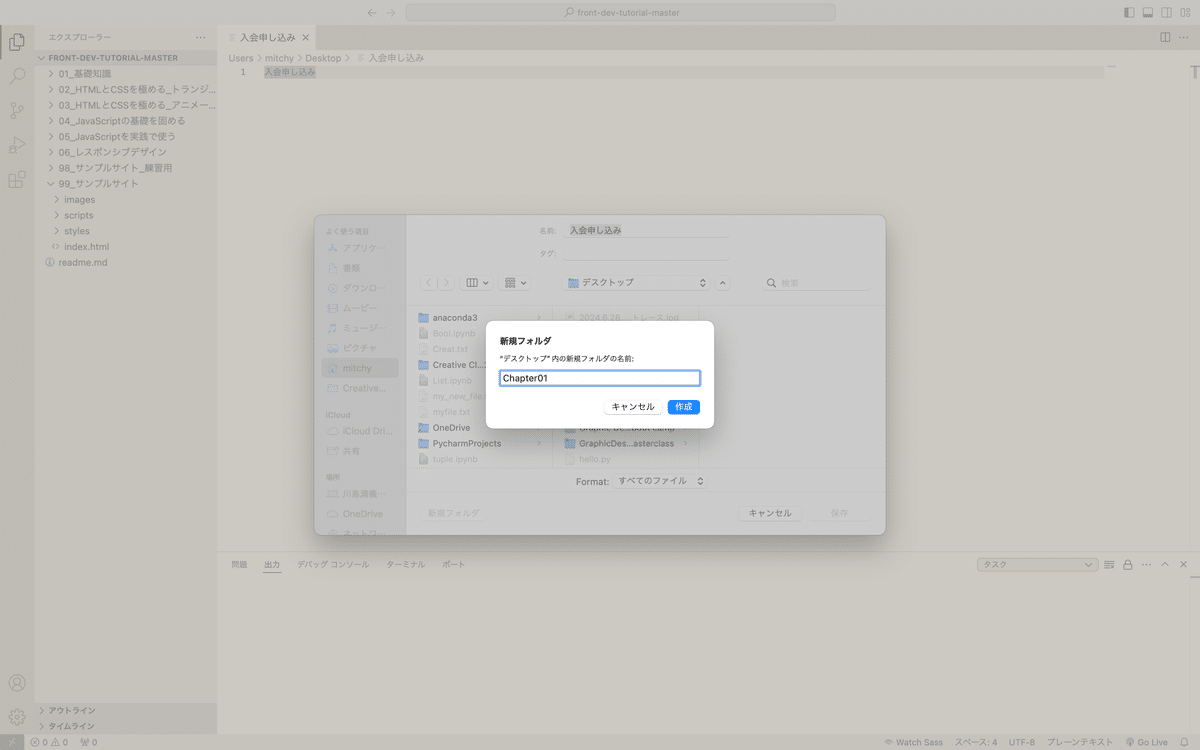
まずは、エディタを立ち上げる。エディタはVisual Studio Codeを使っているので、ダブルクリックして起動する。立ち上げたら、ファイルメニューから「新しいテキストファイル」をクリック。そしたら、ファイルメニューの名前をつけて保存から、新規フォルダーを作成してそこに保存をしておく。フォルダー名は講座のChapter01とつける。

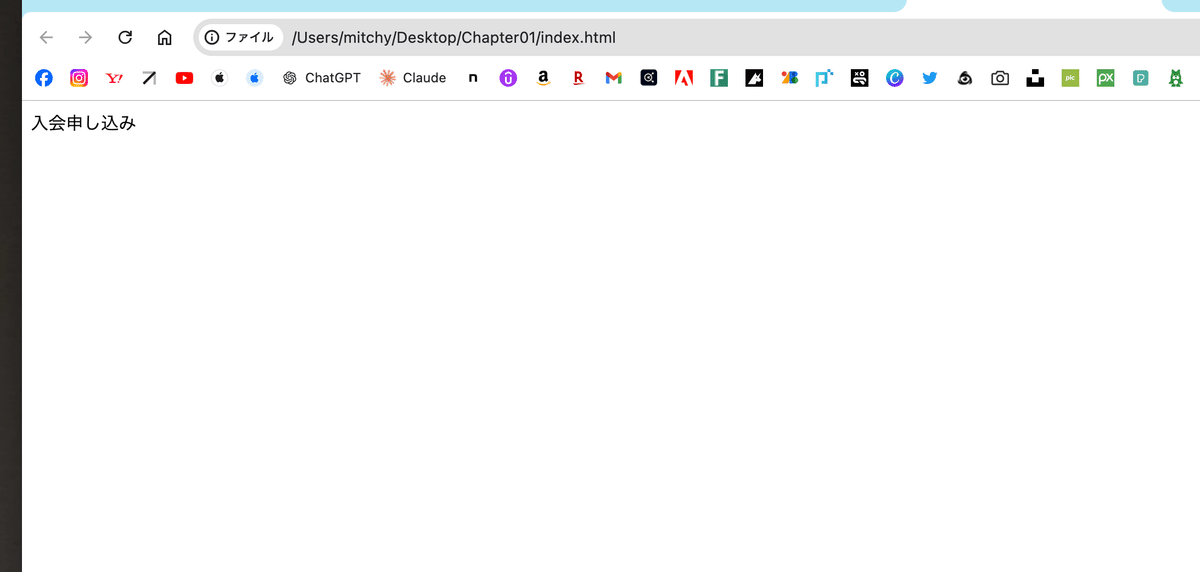
ファイル名は、index.htmlとして保存する。まぁ、index.htmlはwebページを作るときによく使われる名前で、先頭のページですよってこと。htmlの部分は拡張子になる。そしたら、これで、ファイルが保存できたので、Webブラウザーを起動していく。そしたら今作ったhtmlファイルをブラウザーにドラッグ&ドロップしてみる。

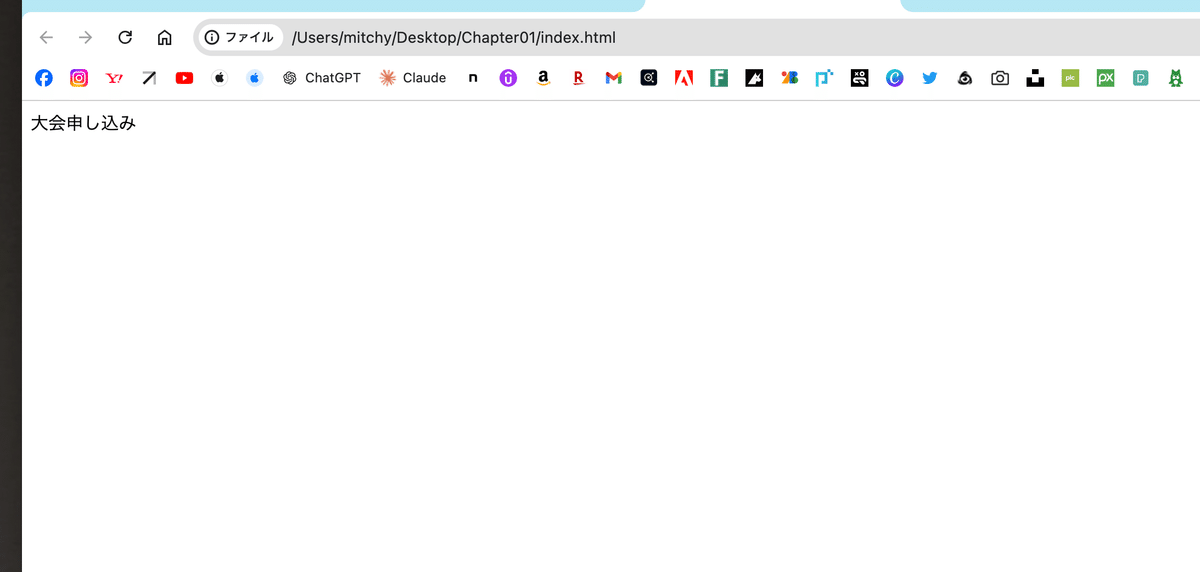
そしたら、エディターで入会を大会に変更して保存してみる。ブラウザーをリロードすると、大会申し込みに変わっているのがわかる。

ちなみにリロードにはショートカットキーがあって、macの場合、cmd+Rでリロードになる。
というわけで、レクチャー動画のセクション2 4.HTMLファイルと作ってみようのレッスンが終わりました。まだタグも何も書いてないけどね^^;
50代英語教師です。まだまだ学びたいことがありますので、もし記事がよかったらご支援よろしくお願いします。Udemyを活用して学習しています。
