
50代からのHTML / CSS / JavaScriptチャレンジ No.34 floatプロパティ
今日進める学習はfloatプロパティを使ったレイアウトの話になります。まずは、現在の制作過程をチェック。

アルバムジャケットの右側に、アルバムの説明文を入れたいらしい。説明文自体はリソースファイルにあるので、そこからコピペする。
コピーしたら、HTMLファイルのimgタグの下にペースト。

段落を整える。
3行あるので、それぞれpタグで囲む。

そしたら、保存&リロードして確認。

リロードしてみると分かるけど、テキストがジャケット写真の下に来てるのが分かる。

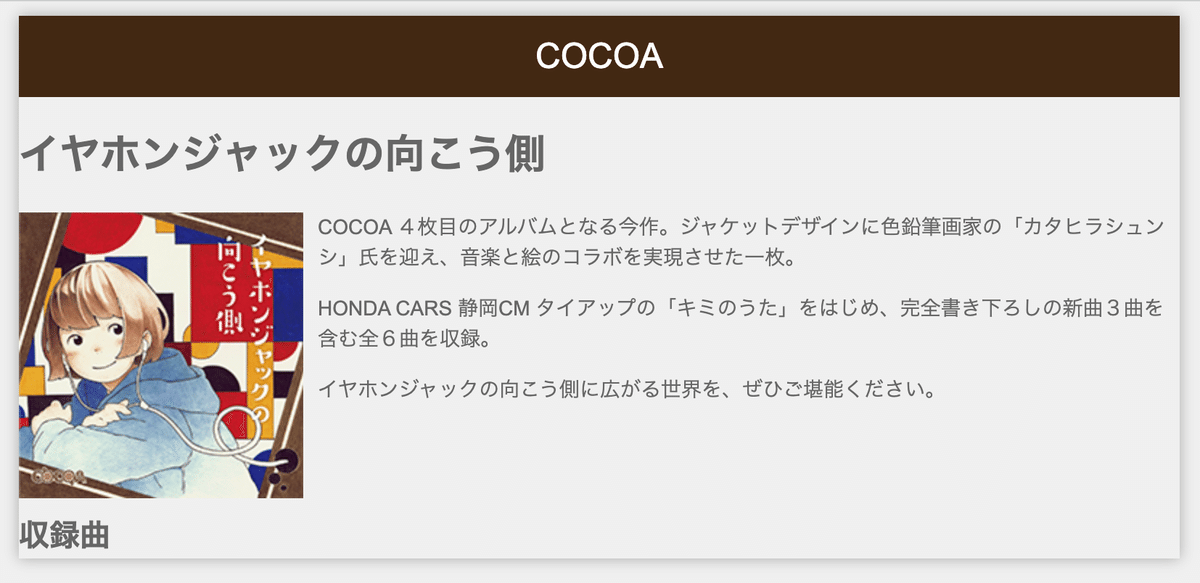
完成したものを見ると、アルバムジャケットの右側にテキストが来てる。
Webの場合は、基本は縦にどんどん並んでいくんだけど、それを横にするためには、レイアウトのためのCSSのプロパティが必要になってくる。今日はその中の一番の基本となるfloatについてみてみる。
準備 エリア分け
まず、準備として、sectionのh1タグの下にdivタグを使ってセクションを分けておく。次のように書く。
<div class="description">imgタグからPタグの全部をここに入れちゃう。
</div>

これで、divにclass属性を使った、"description"というエリアが出来上がった。
CSSファイル
続いて、CSSファイルの方を開いて、画像に対してスタイルを適用させていくので、img{ }を使って次のようにまずは書く。クラスセレクションを使って
.description img{ }(子孫型セレクター)
で中に、次のように書いていく。
float: lelft;

そしたら、保存&リロードして確認。

罫線が崩れてるね^^;
float: left;にすると画像が左側に回り込む感じになる。まぁ、見れば分かるけど、画像とテキストがぴったりくっつき過ぎてるから、マージンを取りたい。float:の下にmargin:プロパティを使って余白を取る。0 10px 10px 0と4つの値をとる。保存してリロード。

h2タグ
見本を見ると、「収録曲」という見出しがある。

HTMLファイルで、divタグで囲まれた最後にh2タグを使って、次のようにまずはかく。<h2>収録曲</h2>

これで、保存&リロード。

これも見れば分かるけど、収録曲が回り込みしちゃってるので、これを回避したい。cssファイルの方にh2のスタイルを設定する。clearというプロパティを使う。

保存&リロードしてみる。

回り込みが解除されて、次の行から始まってるのがわかる。このclearというプロパティはよくfloatプロパティと一緒に使われることが多いらしい。floatがleftならclearもleftとして揃える。面倒ならbothっていうのもあるらしい。
この<h2>タグと、cssで追記したところは今回は削除しておくらしい。改めてやるんだって。

この状態にして、今日は終了^^お疲れ様でした^^
