
Photoshop Tutorial No.30 レイヤースタイルの複製
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
お疲れ様〜。今日は前回のレイヤースタイルの続きからなんだけど、タイトルからもわかる通り、このレイヤースタイルって複製ができるのよ。まぁ、なんでも複製できるって訳じゃないけどね。
レイヤースタイルの複製

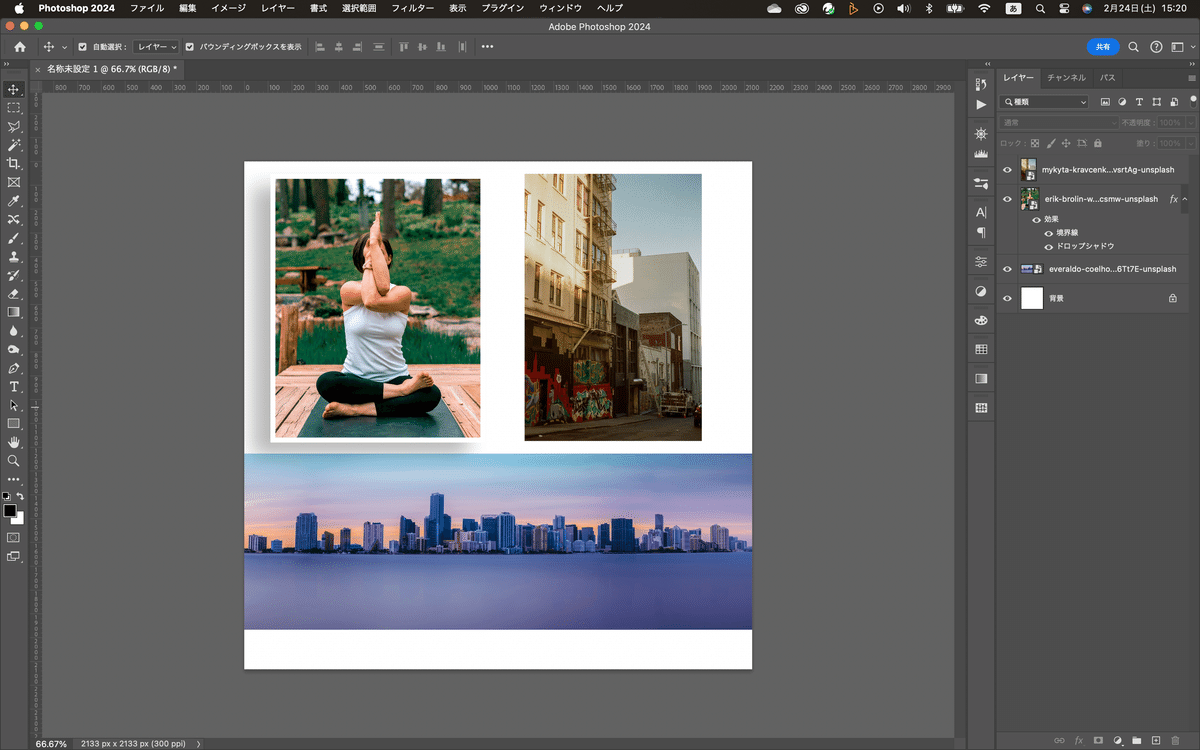
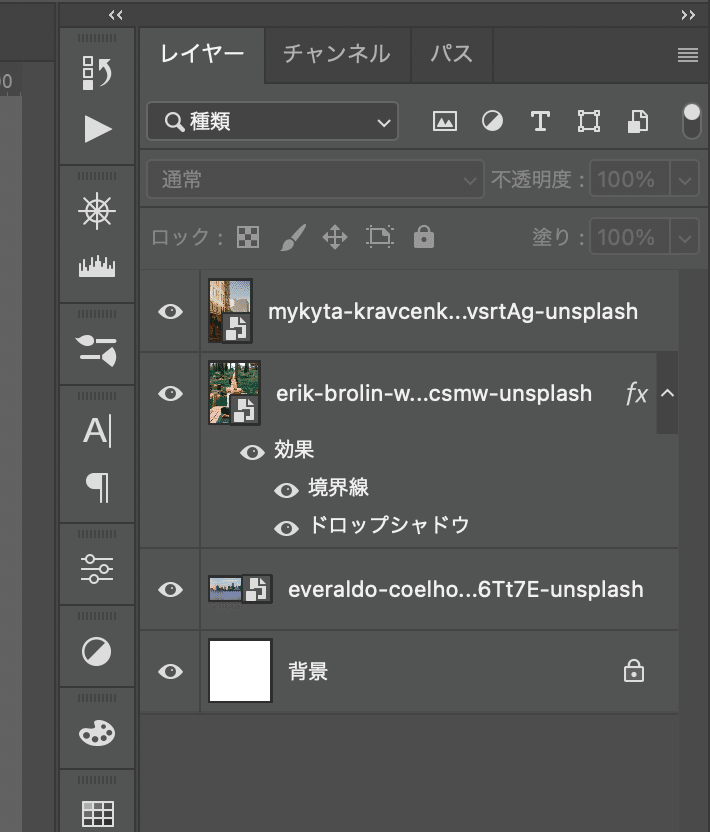
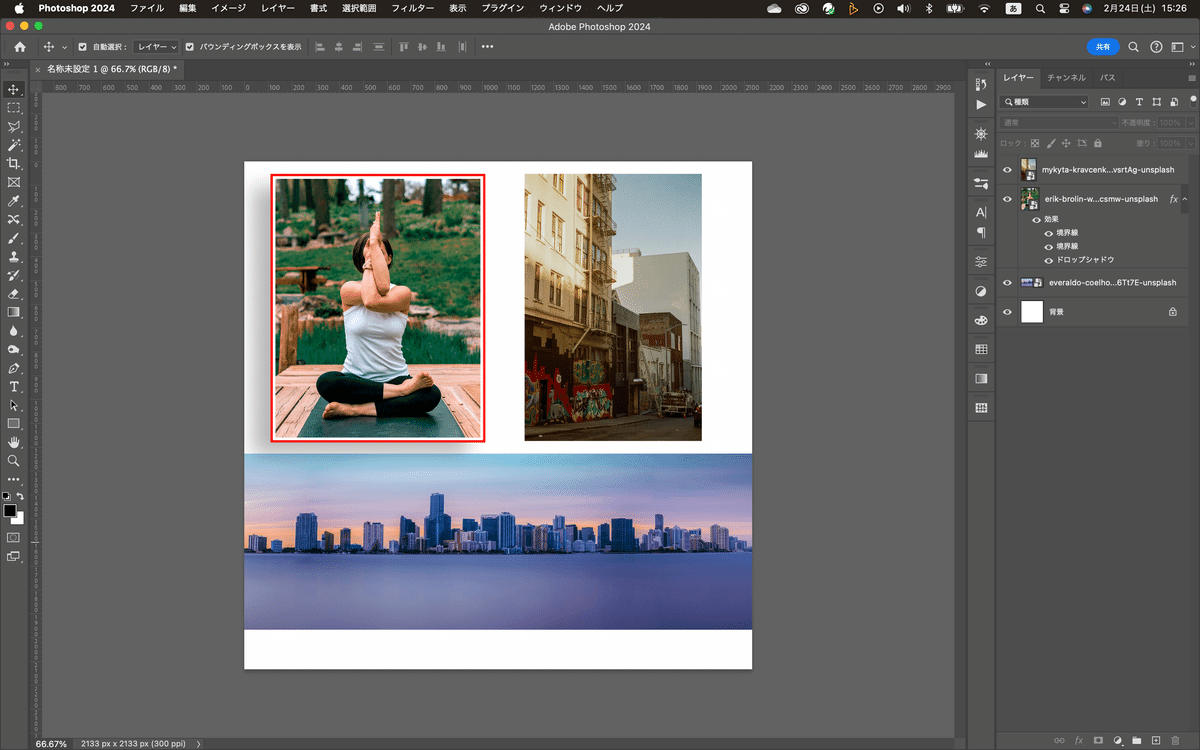
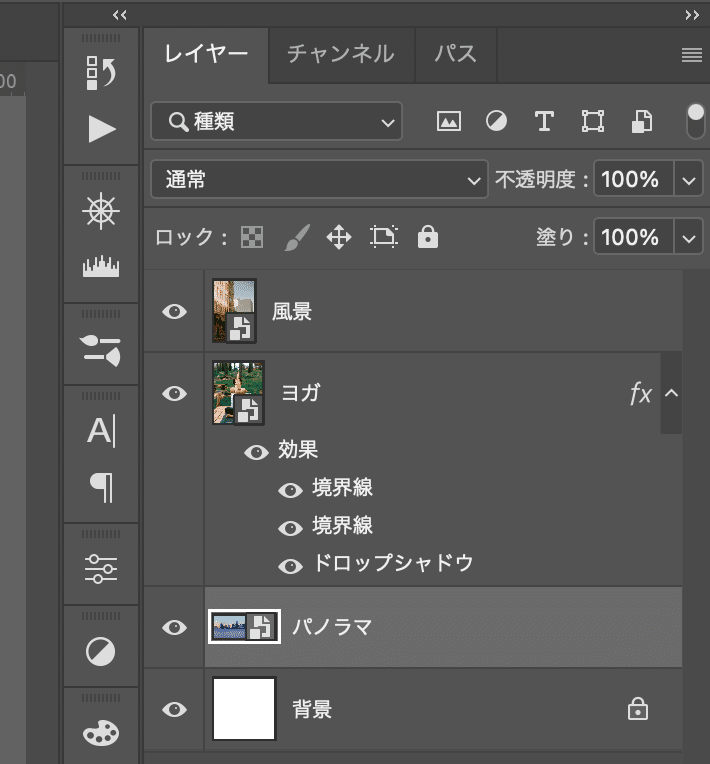
上の画像を見ると、ヨガをしてる女性の画像には、ドロップシャドウと境界線の2つのレイヤースタイルが適用されているでしょ。レイヤーパネルを見てもわかると思うんだけど。

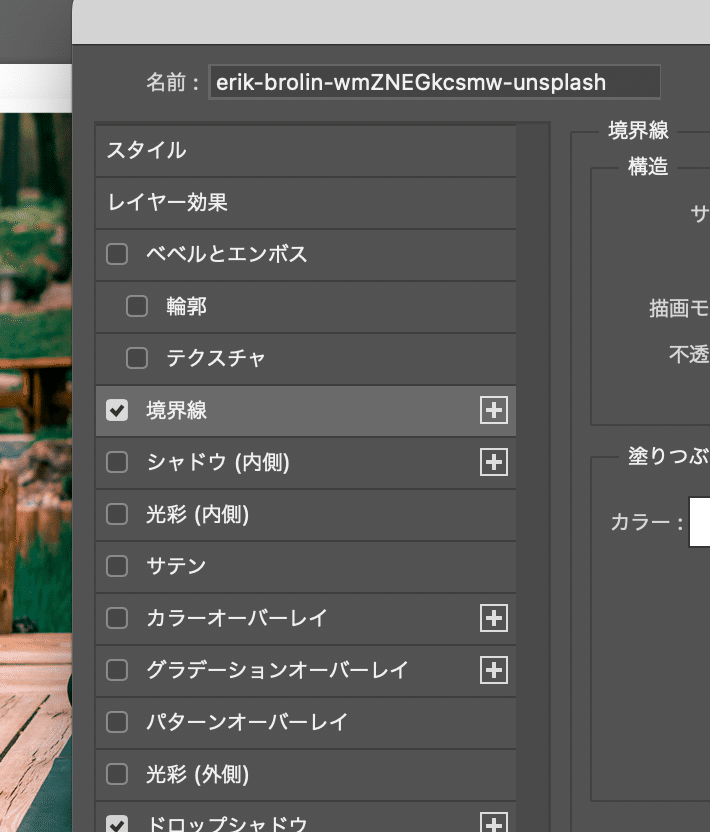
で、レイヤーパネルにある境界線をダブルクリックしてレイヤースタイルパネルを出してみる。

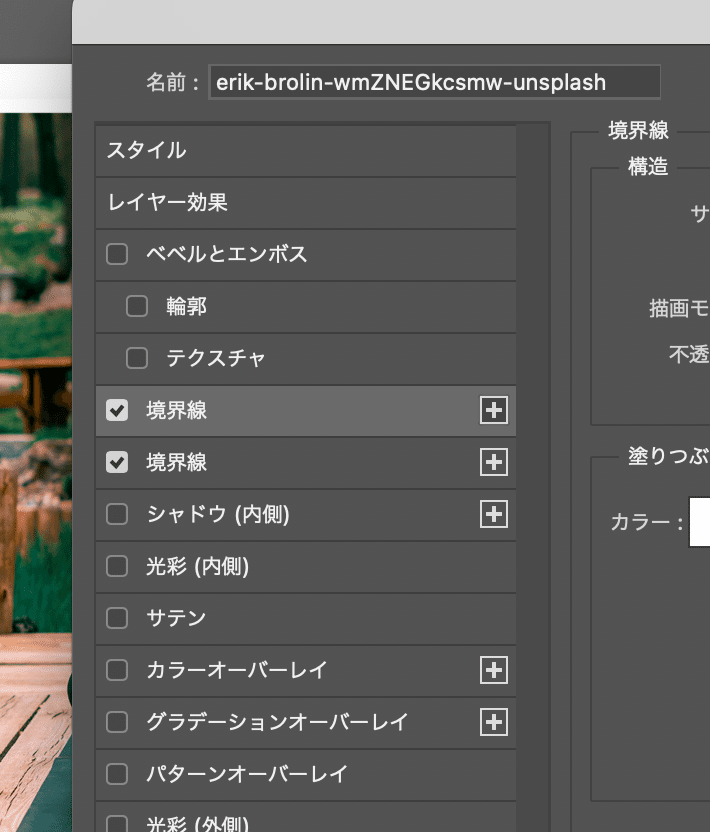
スタイルのところを見ると境界線のところにプラスマークがあるでしょ。これをクリックすると境界線のレイヤースタイルが複製されるのよ。

下の境界線の数値なんかを変えてみるね。現在はサイズ21、位置が内側、カラーは白なんだけど、(まぁ複製したわけだから同じだよね^^;)
サイズを10、位置は内側のまま、カラーを赤にしてみた。

枠線が2つ付いた感じになるでしょ。サイズが21より大きいと、白の枠線が見えなくなるけどね^^;
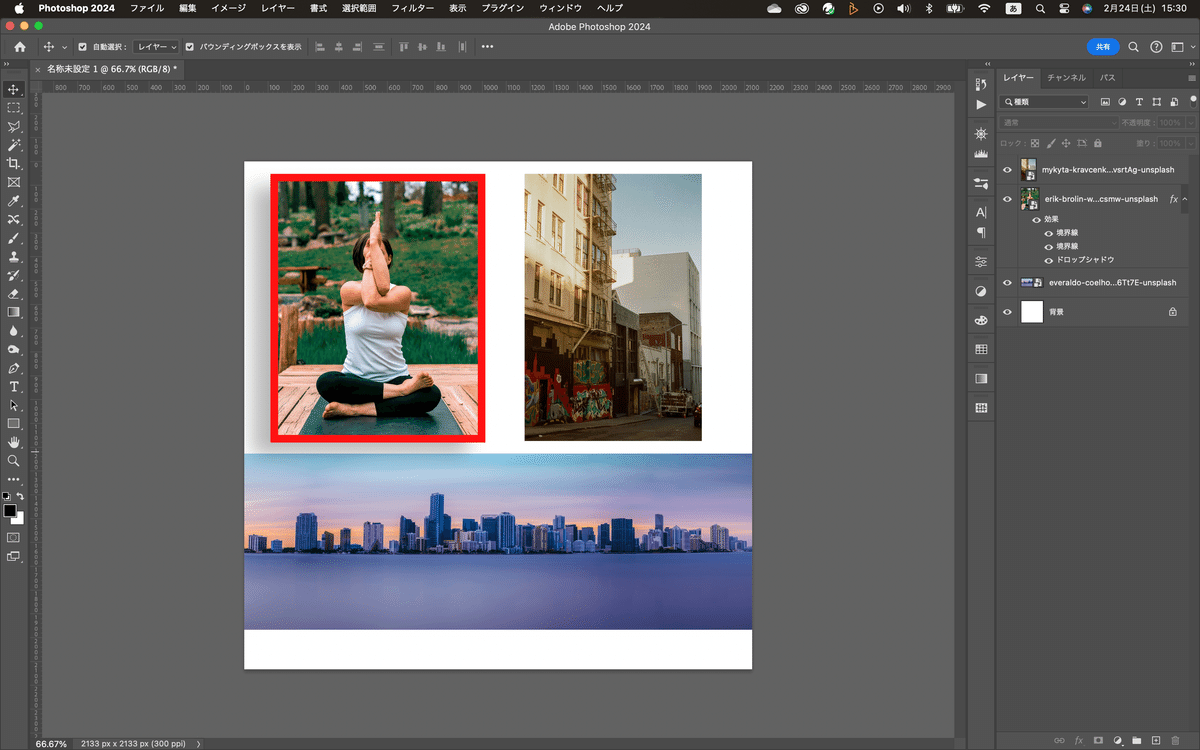
レイヤーパネル上で上にある境界線の方が実際に上にあるからね。試しにサイズを21以上にしてみる(白の枠線のサイズが21だからだよ)

サイズ変更したら白の枠線が消えたでしょ。要はスタイルとして上にある赤の境界線が下の白の境界線のサイズより大きくなったからなんだよね。なので、こうなると2つレイヤースタイルをかけた意味がなくなるので、サイズには注意する。
レイヤースタイルの入れ替え
で、レイヤースタイルパネルでは上の境界線がこの赤なんだけど、下の境界線と位置を入れ替えることができるのよ、しかも簡単に(笑)
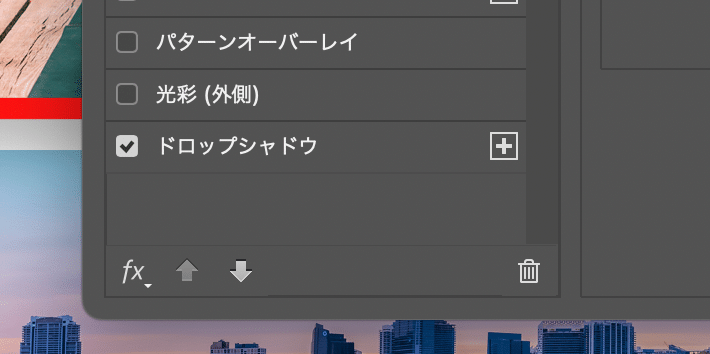
レイヤースタイルウインドウのスタイルの下の方を見ると上下の矢印があるでしょ、それをクリックするだけ。

試しにレイヤースタイルウインドウにある上の境界線(赤)を選択して下矢印をクリックするとどうなるか見てて。

白の枠線が出てきたでしょ、これは白の境界線の方が赤の境界線より上に配置されたから(つまり入れ替わったってこと)意外と便利よ、この機能。笑
レイヤースタイルのコピー
レイヤースタイルはレイヤースタイルウインドウの中で複製(プラスマークがあれば)できるのは、分かったと思うけど、レイヤースタイルを別のレイヤーにコピーもできるのよ。

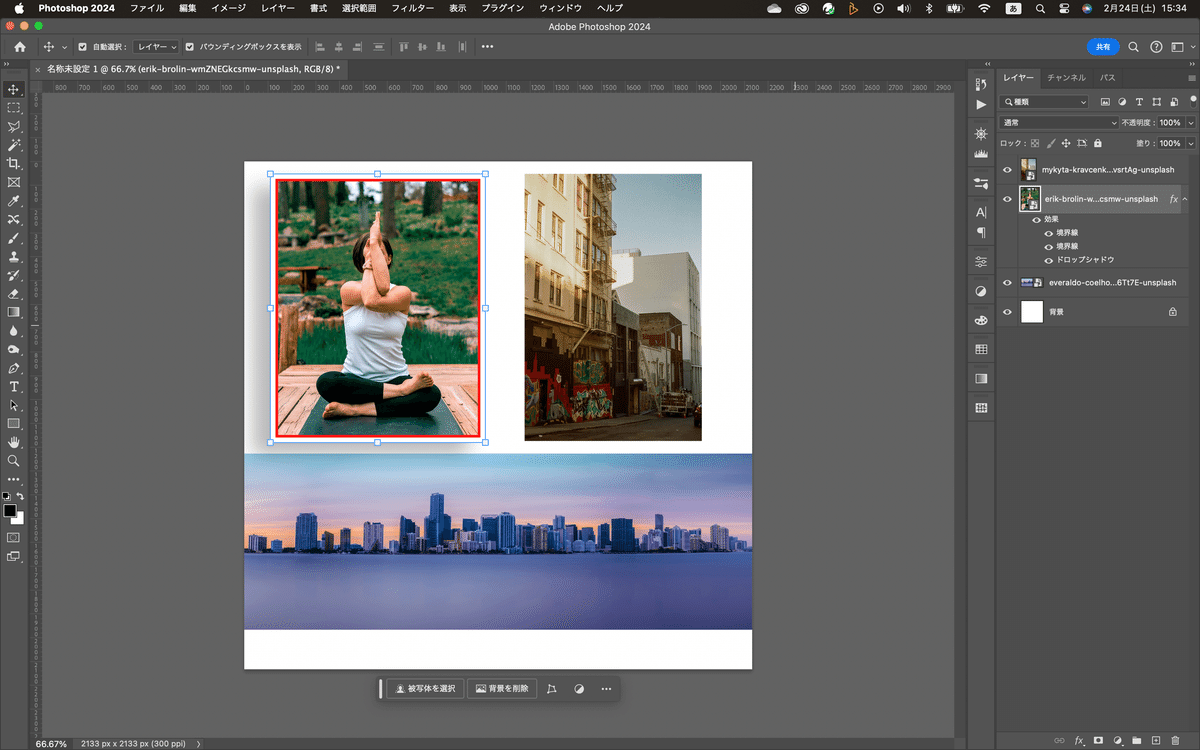
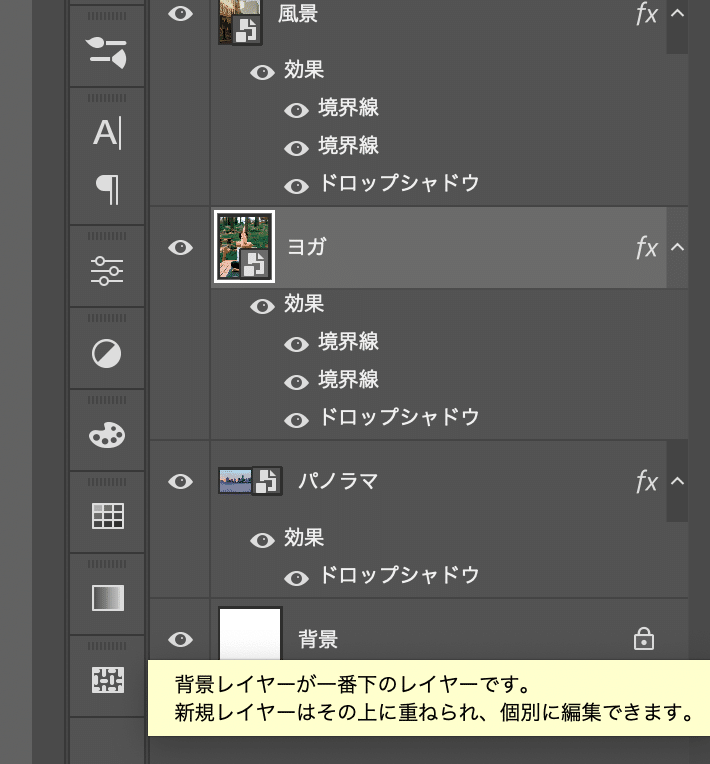
レイヤーパネルを見ると、ヨガってレイヤー(ちょっと名前変えた^^;)に境界線が2つとドロップシャドウのレイヤースタイルが適用されていると思うんだけど、これを風景にも適用したい場合、ヨガレイヤーの右にfxって書いてあるアイコンがあるでしょ、それをOptionキー(WindowsならAltキー?)を押してドラッグ&ドロップすればいい。ちょっとやってみるわ

風景レイヤーにも同じレイヤースタイルが適用されたのわかるでしょ。
ちなみにOptionキーを押さなかったらどうなるかっていうと、レイヤースタイルが移動するのよ、つまり、ここで言うとヨガのレイヤーにレイヤースタイルがなくなって、風景レイヤーにレイヤースタイルが移動する感じかな。
ちなみにレイヤースタイル全部を移動もしくはコピーしたいわけじゃなくて、ドロップシャドウだけコピーもしくは移動したいって時は、ドロップシャドウを選択して同様に操作すれば、ドロップシャドウだけコピーもしくは移動ができるよ。これも試しにやってみるわ。ドロップシャドウを下のパノラマのレイヤーにコピーする場合、Option+ドラッグ&ドロップでいく

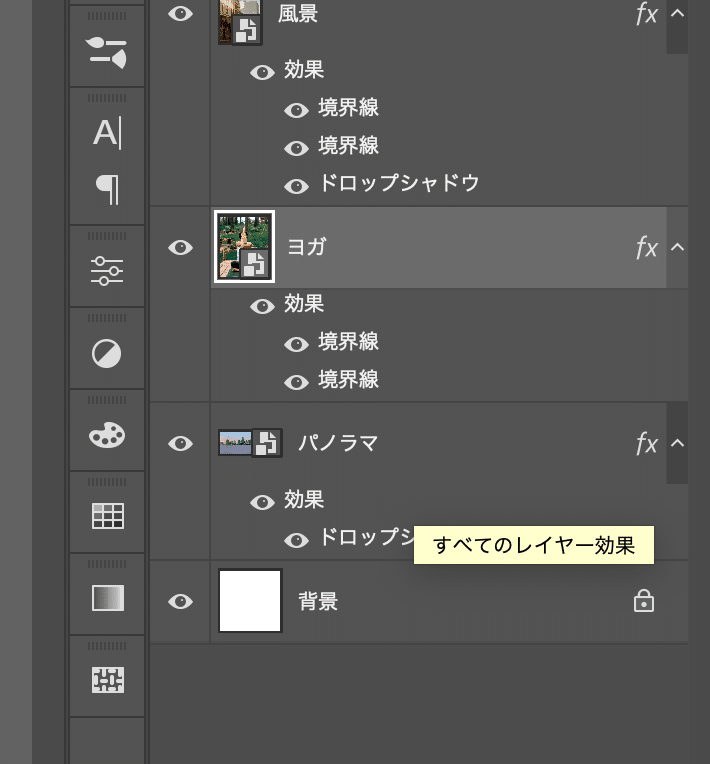
ヨガレイヤーとパノラマレイヤー両方にドロップシャドウあるよね。Cmd+Zで一度前の状態に戻って、今度はドロップシャドウを移動させる。

レイヤーパネルを見るとヨガパネルからドロップシャドウが無くなってるのが分かると思う。
レイヤースタイルの登録
で、さらにレイヤースタイルって登録していつでも使えるようになるのよ。今回は境界線2つ(赤・白)とドロップシャドウの組み合わせだけど、試しにこれを登録してみるわ。
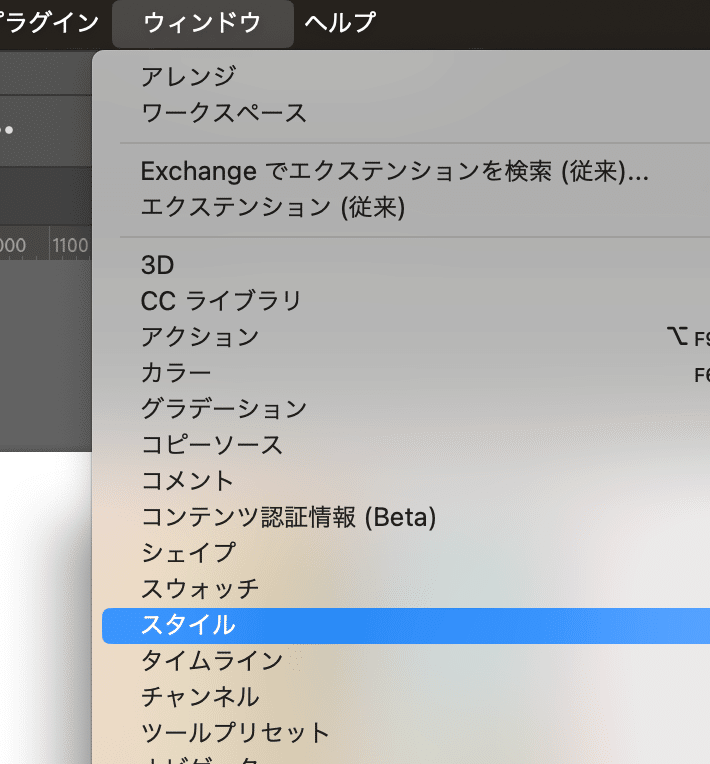
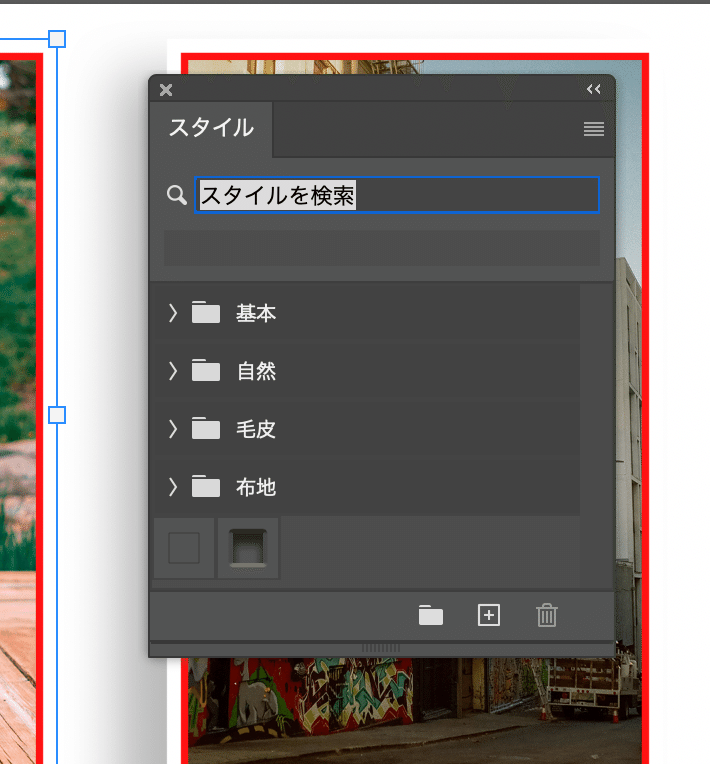
メニュータブのウインドウ→スタイルと行く

するとスタイルウインドウが開くので、下のプラスをクリック

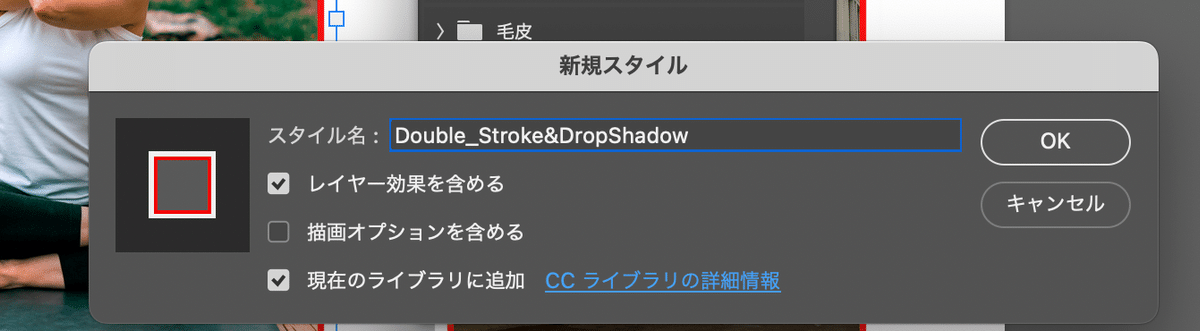
そしたら名前を決めるパネルが出るので、今回は"Double Stroke & Drop Shadow"(まんまだなぁ^^;)でOKをクリック。

ちなみに現在のライブラリに追加のところにチェックを入れておくと、AdobeのCreative Cloudにも登録されるよ。Creative Cloudについても知りたかったら連絡して(笑)直接Photoshopと関係はないけど^^;

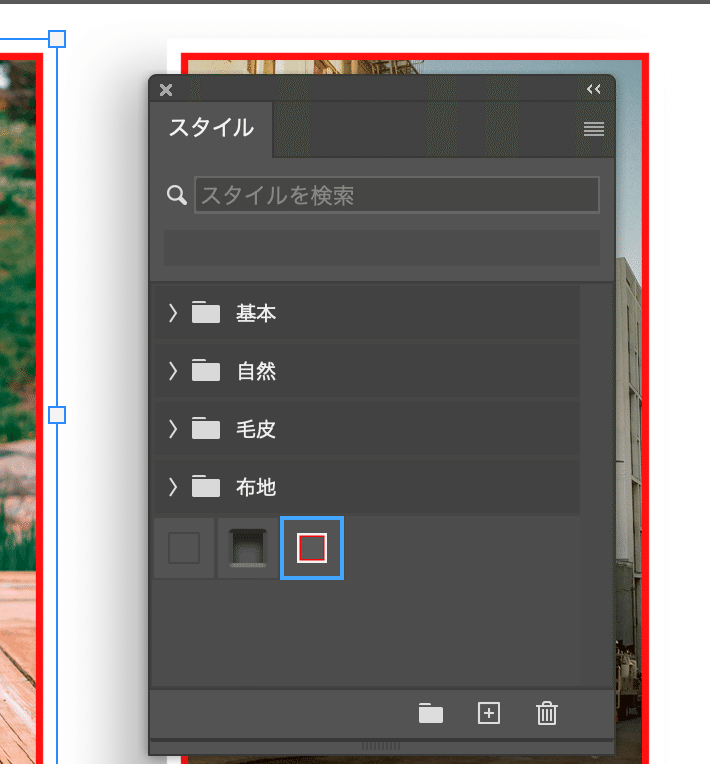
下を見たら登録されてるでしょ。(青い線で囲まれてるでしょ)これでいつでもこのレイヤースタイルを適用できるようになったって訳。(まぁ後で削除しちゃうけど 笑)
ちょっと長くなったから今日はここまでにしとこうね^^;
お疲れ様〜^^
いいなと思ったら応援しよう!

