
Blender学習285日目
こんばんは〜^^前回は、モディファイアのスタックのコツというか重ねがけのコツみたいなものを学習しました。今日はちょっと寄り道のようが学習になります。
今日の学習
今日はボロノイテクスチャについて深く知ろうということで、レクチャー動画が用意されています。前の講座の最後の最後に出てきたボロノイテクスチャですが、正直理解はいまいちなので、ここでしっかり学習したいと思います。
ボロノイテクスチャ
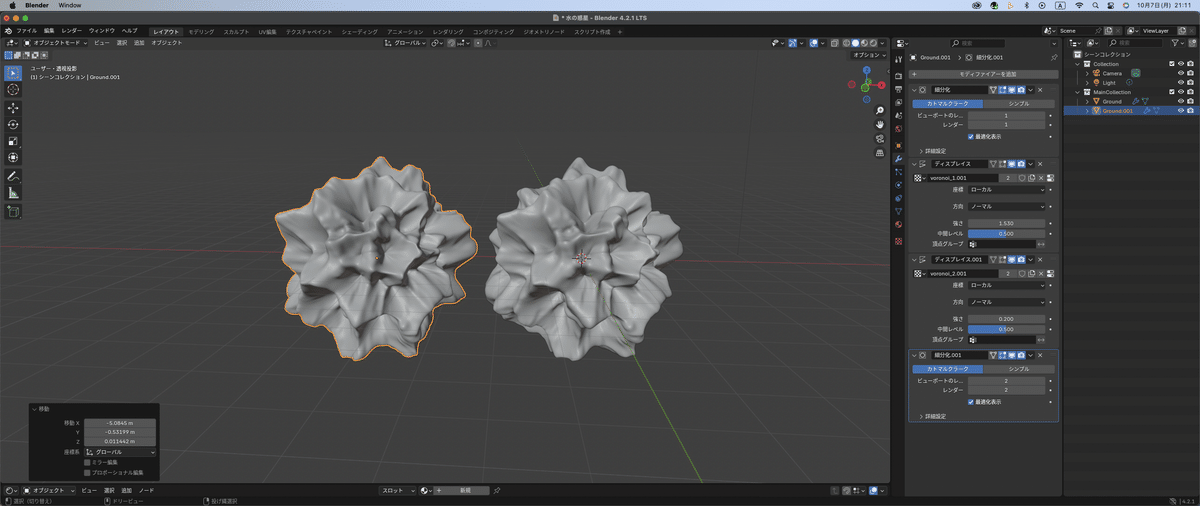
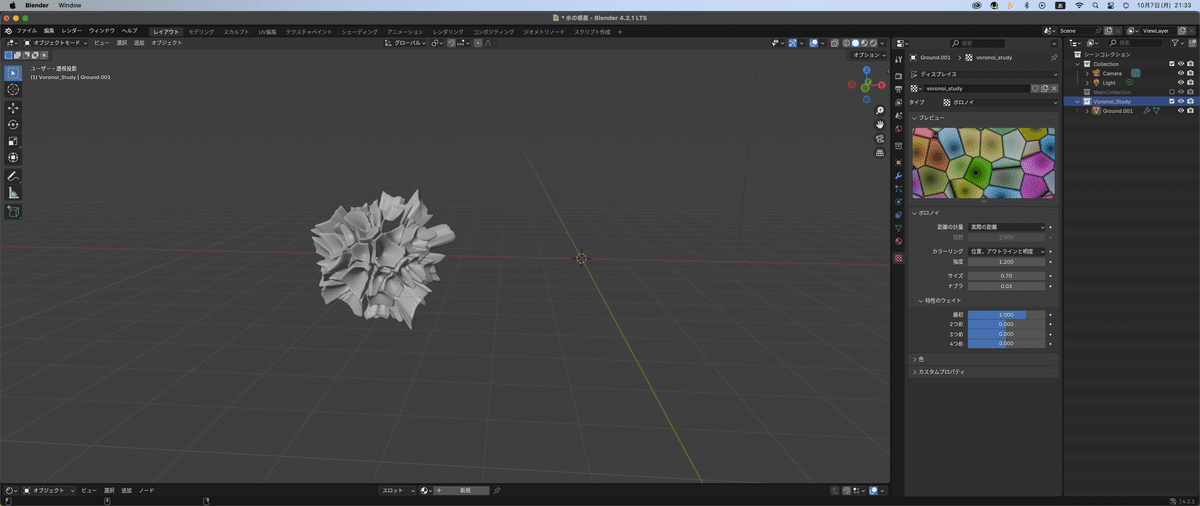
前回の講座の終わりに出てきたボロノイテクスチャですが、随分と汎用性があるので、それについて見ていきます。そしたら、Shift+Dキーで惑星を複製する。

そしたら、MainCollectiionは一旦、非表示にする。そしたら、プロパティパネルで、2番目に追加したディスプレイスを削除。残したディスプレイスの2をクリックして、シングルユーザー化。テクスチャの名前もvoronoi_studyに変更する。名前の一番右にあるボタンをクリックしてテクスチャプロパティへ移動。

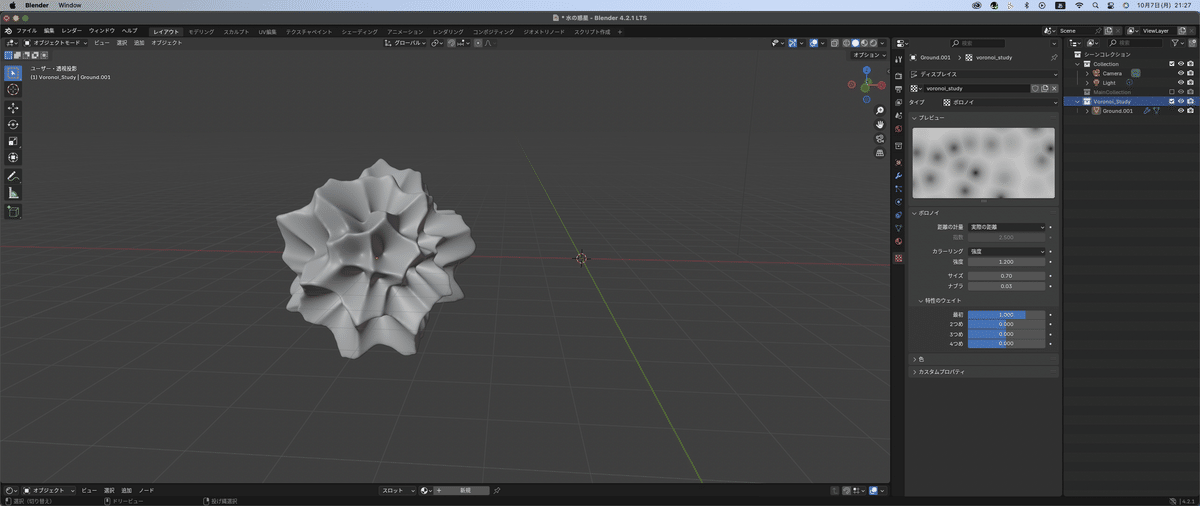
ボロノイテクスチャの設定
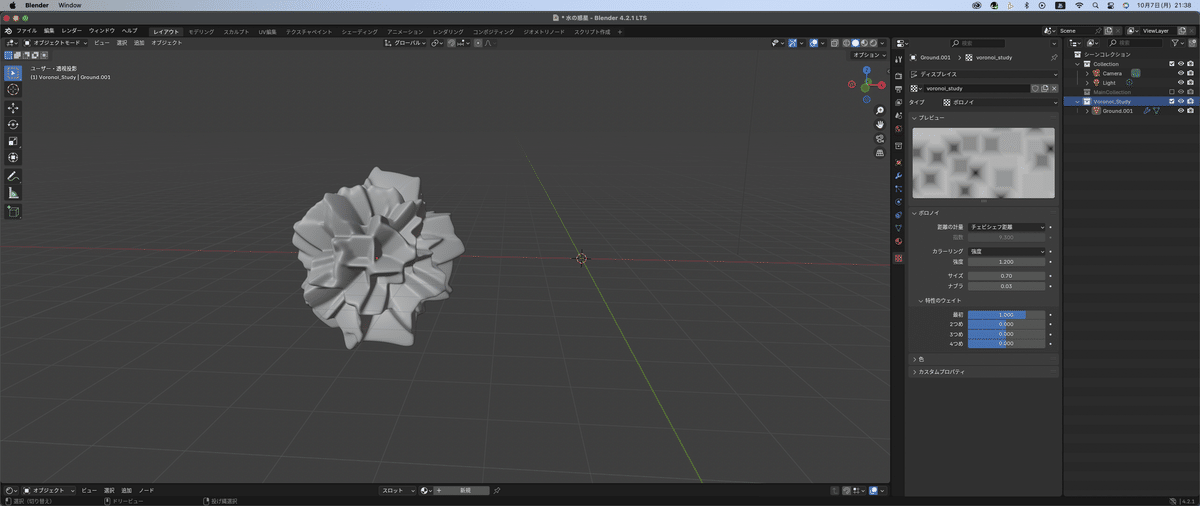
カラーリングの設定を変えるだけで、結構変わる。今は、強度になってるけど、これを変えてみる。



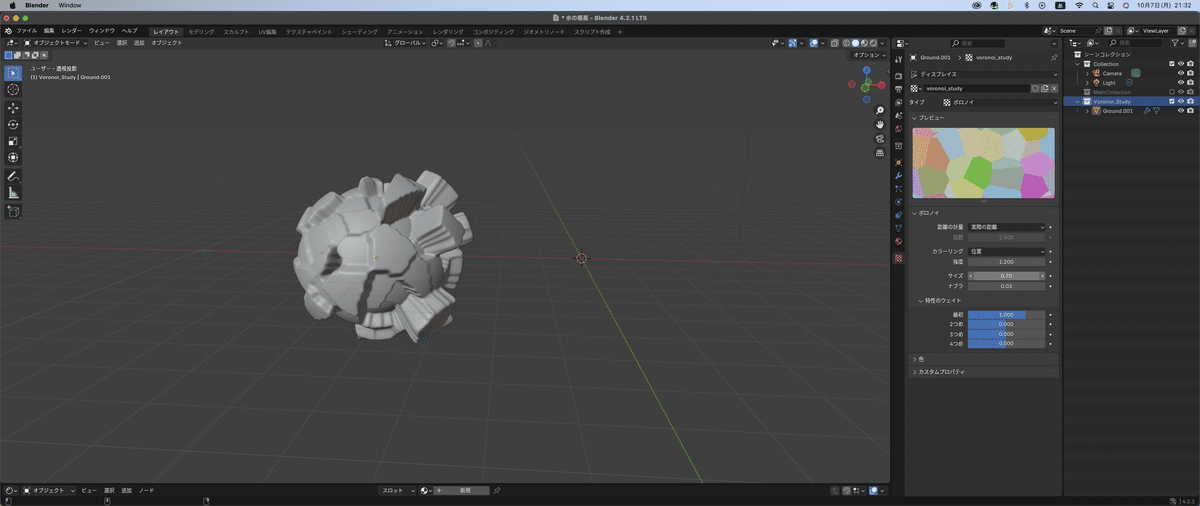
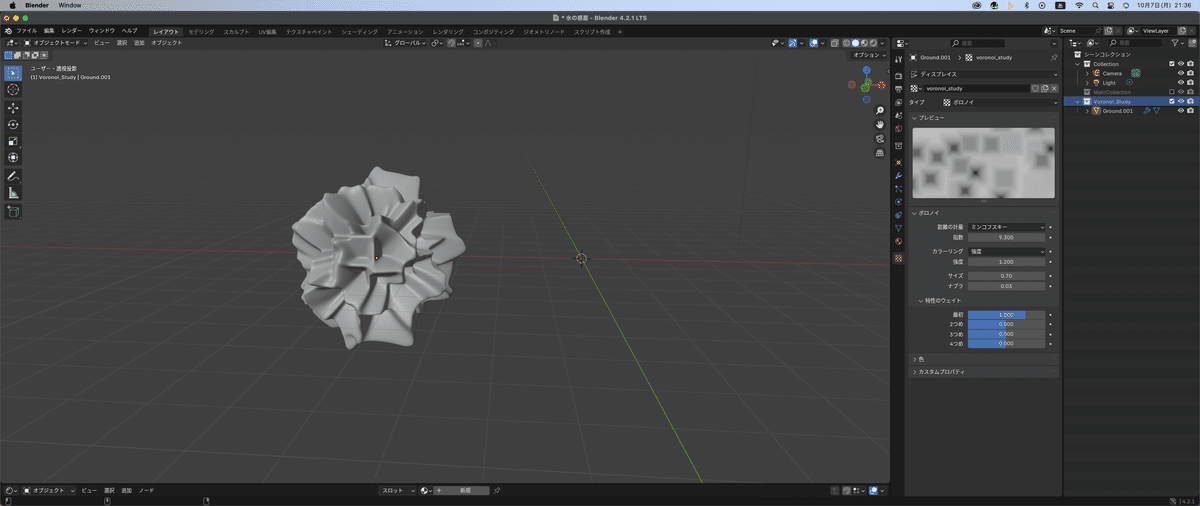
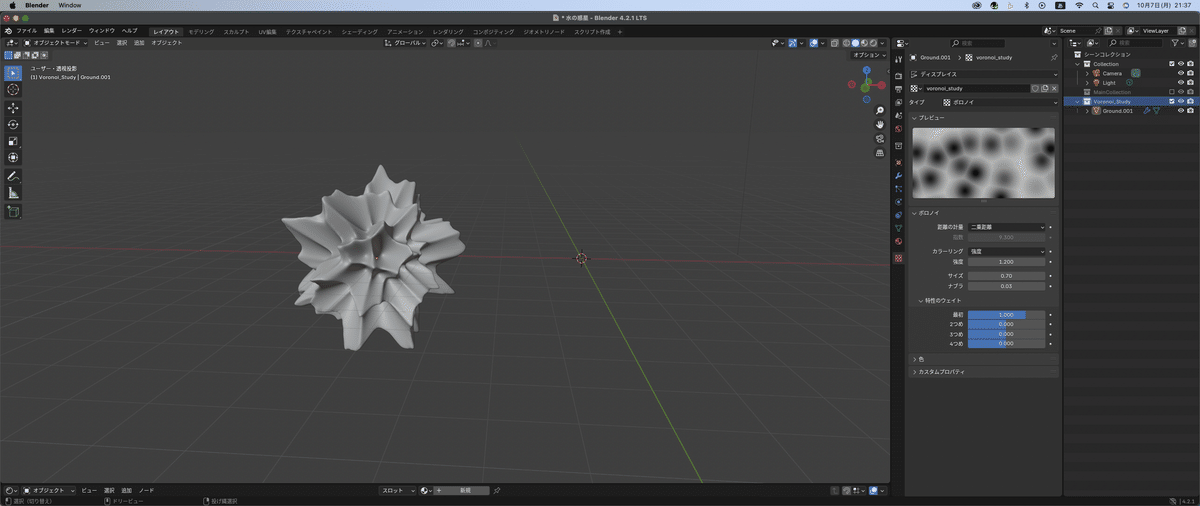
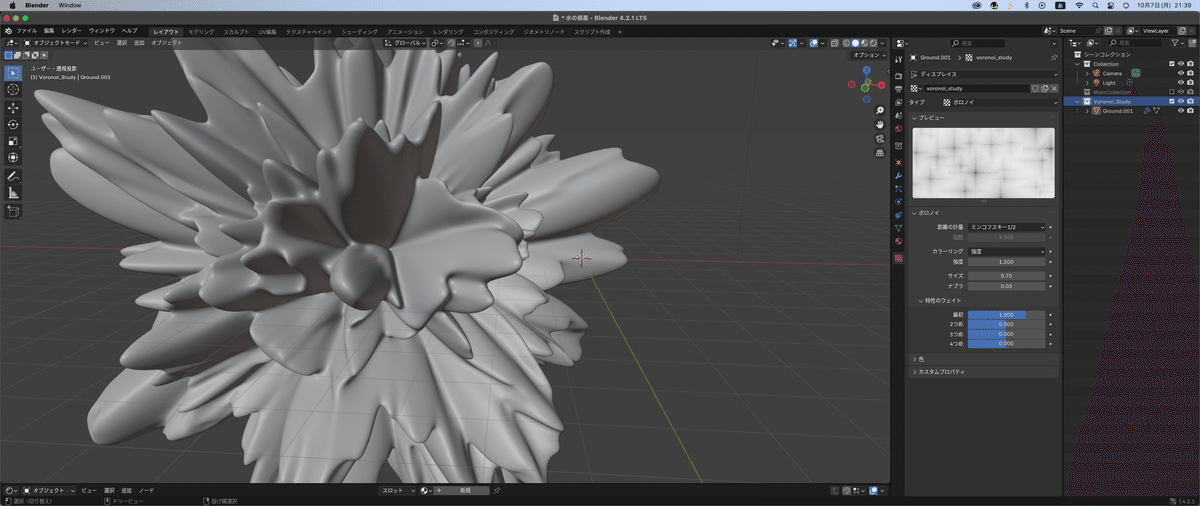
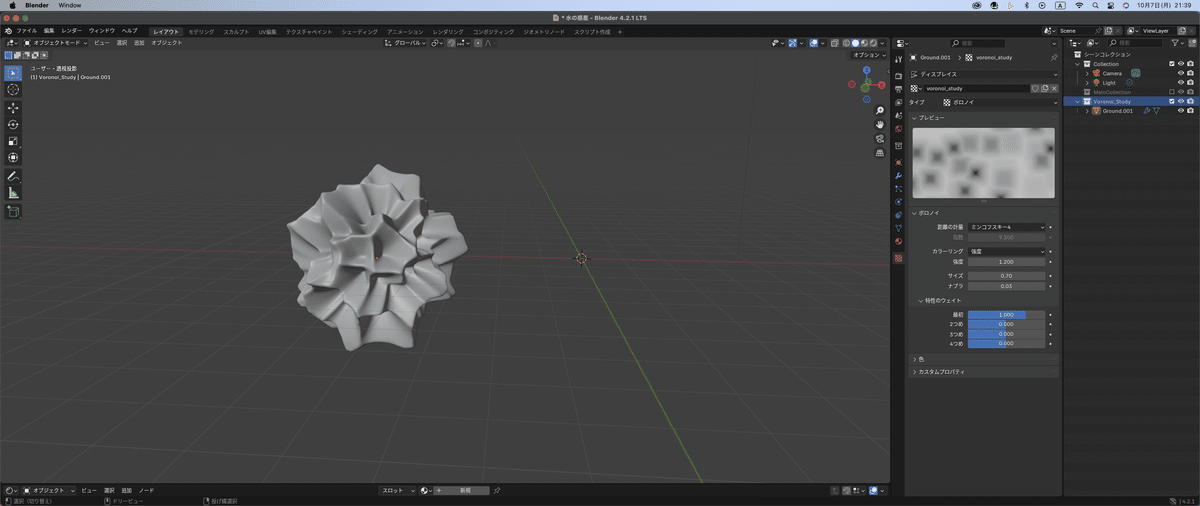
一旦、強度に戻す。次は「距離の計量」をいじってみる。例えば、ここを「ミンコフスキー」に変更。これだけだとあんまり変化がないんだけど、指数をいじってみる。

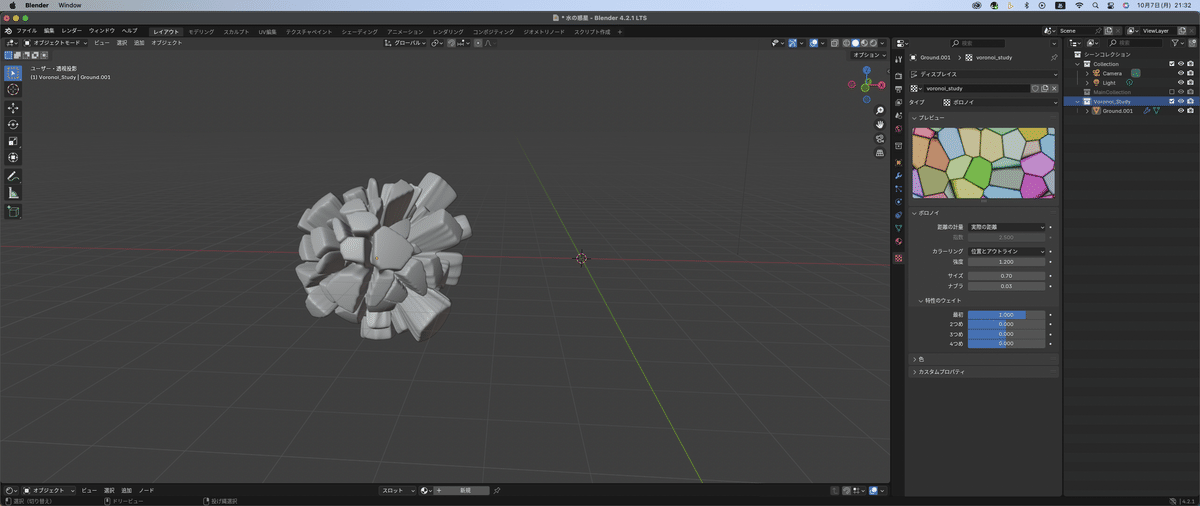
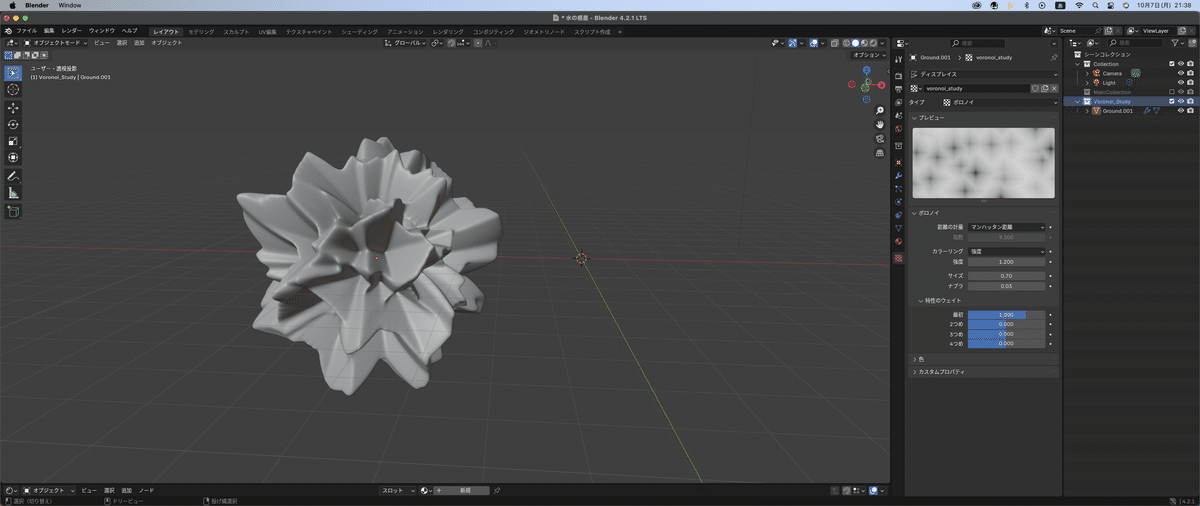
「距離の計量」では、模様の形や敷詰め方を決めているらしい。プレビューを見ると星っぽい形になってるのがわかる。





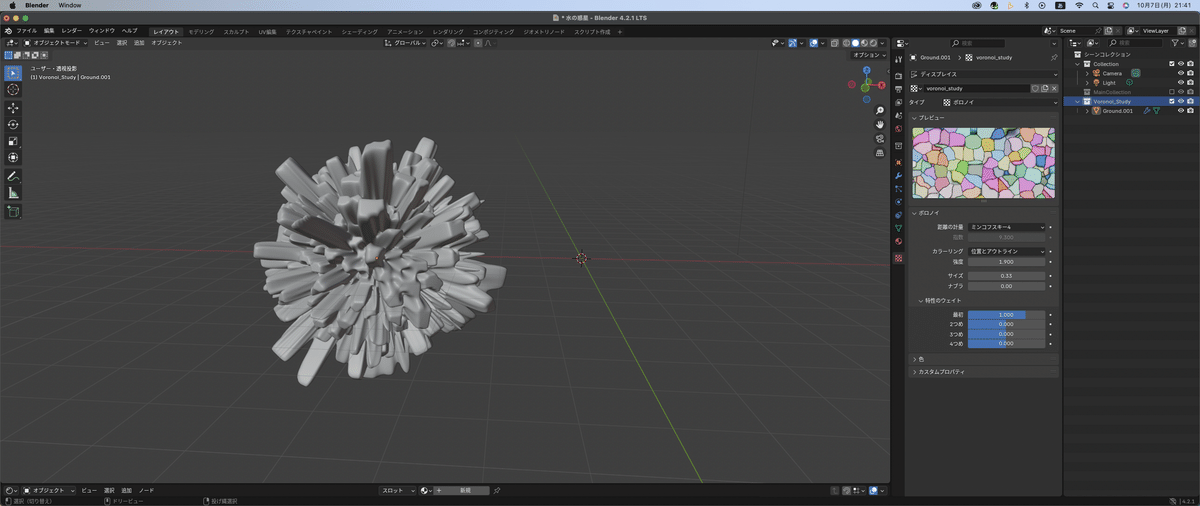
これに、カラーリングや強度の調整を変えれば様々な凹凸を表現できる。

とりあえず、今日はここまで^^続きはまた明日〜いやぁほんと色々作れるね^^;びっくり^^;
いいなと思ったら応援しよう!

