
50代からのHTML / CSS / JavaScript No.91 番外編11 オートインデント
お疲れ様です。VScodeについて解説する番外編も11回目となりました。知れば知るほど、すごいっすね、最近のエディタソフトは^^;今日はオートインデントについて学習をします。昔はインデントも自分でやってたなぁと(遠い目・・・)
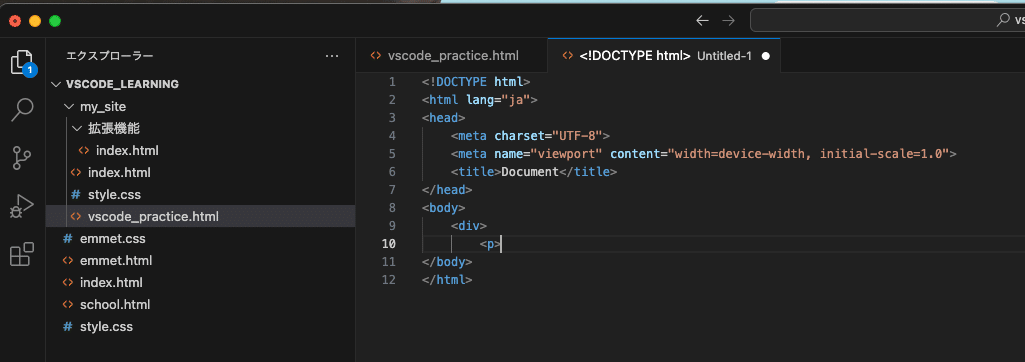
それじゃ学習を始める前に新しいファイルを作成します。今回はCmd+Nで新規ファイルを作成して、右下の言語モードをプレーンテキストからhtmlに変更しました。

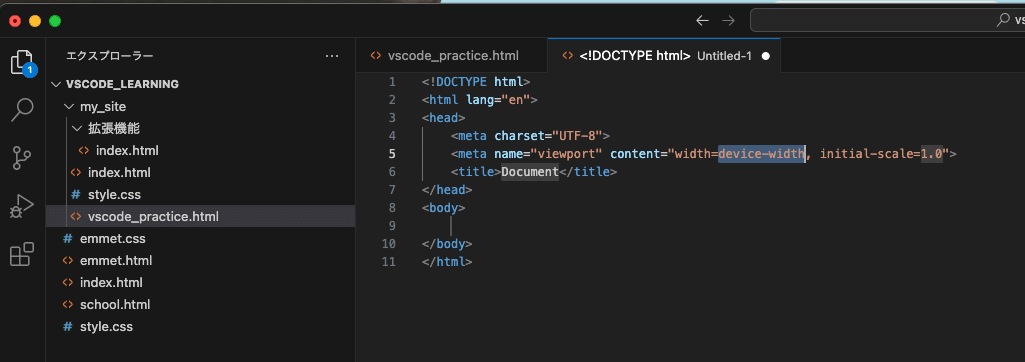
そしたら、emmetを使ってhtmlの基本構成を入力します。!マークを入力して、自分はTabキーを押すのが多いので、それで書いていきます。

lang属性をjaにする。で、<head>タグの中身がインデントされてるのがわかるかなぁと思う。各種プログラミング言語では、このインデントが結構大事で、プログラム全体を見やすくしているんだよね。
で、VScodeにはこのインデントを自動で行ってくれるオートインデント機能がある。(これは結構すごいなぁって思ってるんだけどね^^;多分、今は普通なんだろうけど^^;)
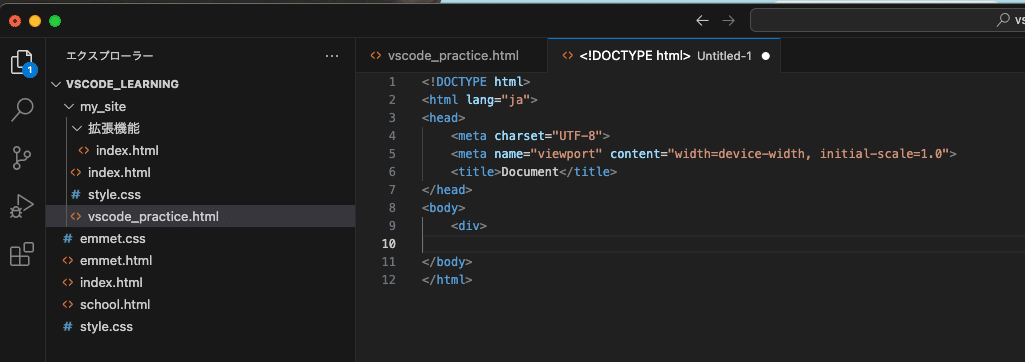
試しに、<body>タグ内で、<div>タグを入力してみる。

まず、<body>の横でエンターを押して改行するとすでに、インデントされてる状態になって、<div>タグを入力したんだけど、そこからさらに、エンターで改行したら、やっぱりインデントされて次の行に移ってるんだよねぇ^^
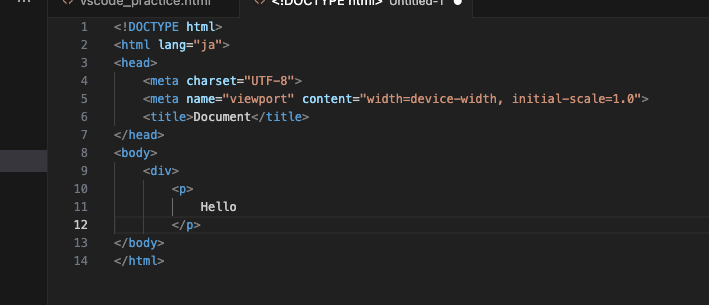
試しに<p>タグを入力してみた。

そしたら、さらにエンターで改行して、"Hello"と入力して、エンターで改行して</p>を入力してみる。入力してみる。

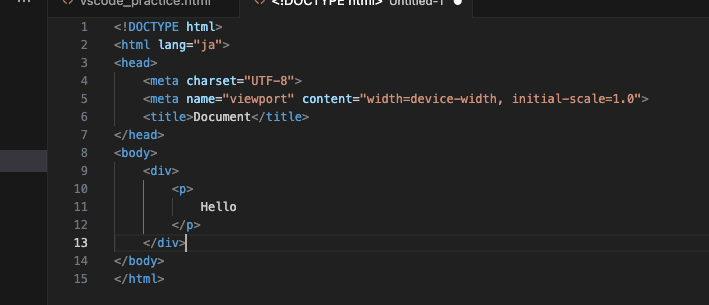
Helloを入力してエンターで改行したらインデントされてたんだけど、</p>を入力したら、インデントが下がって、頭がそろったよね。<p>タグの^^;すげーな^^;さらにエンターで改行して</div>タグを閉じてみる。

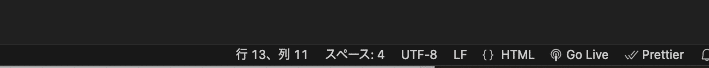
</div>タグもインデントが下がって、頭がそろった。これがオートインデントなんだって。綺麗なフォーマットになるよね。で、インデントの量は右下でわかるようになってる。

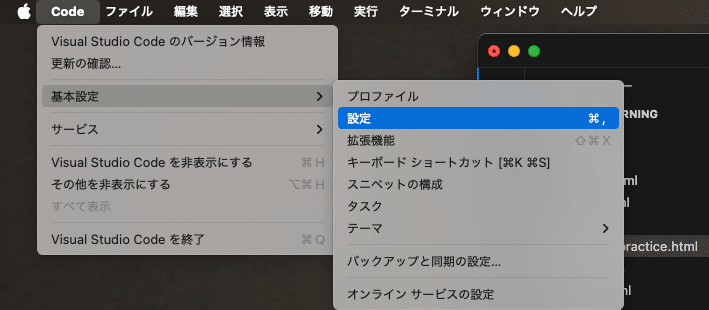
スペース4ってあるでしょ、これ。半角スペース四つ分ってことね。ちなみにこのインデントの量は変更できる。ファイルメニューのcode→基本設定→設定と進む。

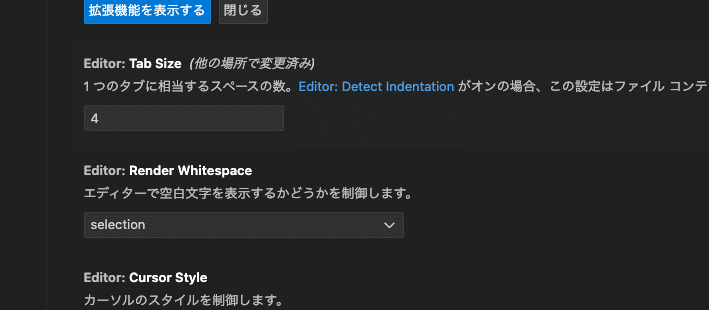
そしたらエディター画面が変更されるので、そこからTab Sizeを見つけて数値を変えればOK.

まぁ、自分は変えないけど^^;昔やってたときには半角スペース四つ分って学習した経験があるので、なかなか捨てられない^^;
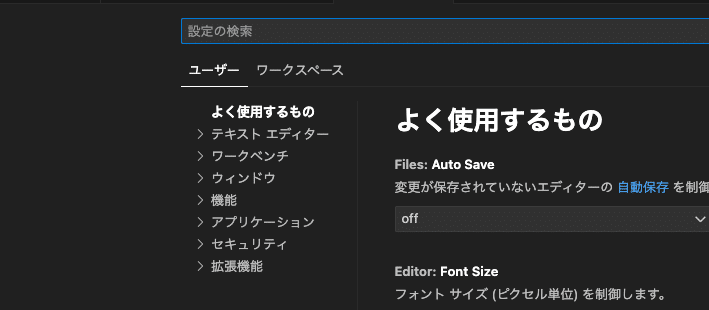
ただ、最近は、プロジェクトによって決定されてる場合が多いから、ワークスペースの方で、変更した方がいいらしい。さっきの設定のところの上を見ればわかるよ。

ワークスペースで変更すれば、プロジェクトごとに変更されるから安心。
というわけで、今日はここまで^^まだまだ続きがあるよ〜
いいなと思ったら応援しよう!

