
50代からのHTML / CSS / JavaScriptチャレンジ No.100 Emmetのアクション機能2
こんにちは〜今日もEmmetのアクション機能について学習を進めます。まぁレクチャー動画が終わらなかったんですけどね(笑)
さてさて、昨日は、emmetのアクション機能、バランスまでやったんだけど、今日はその続きから^^
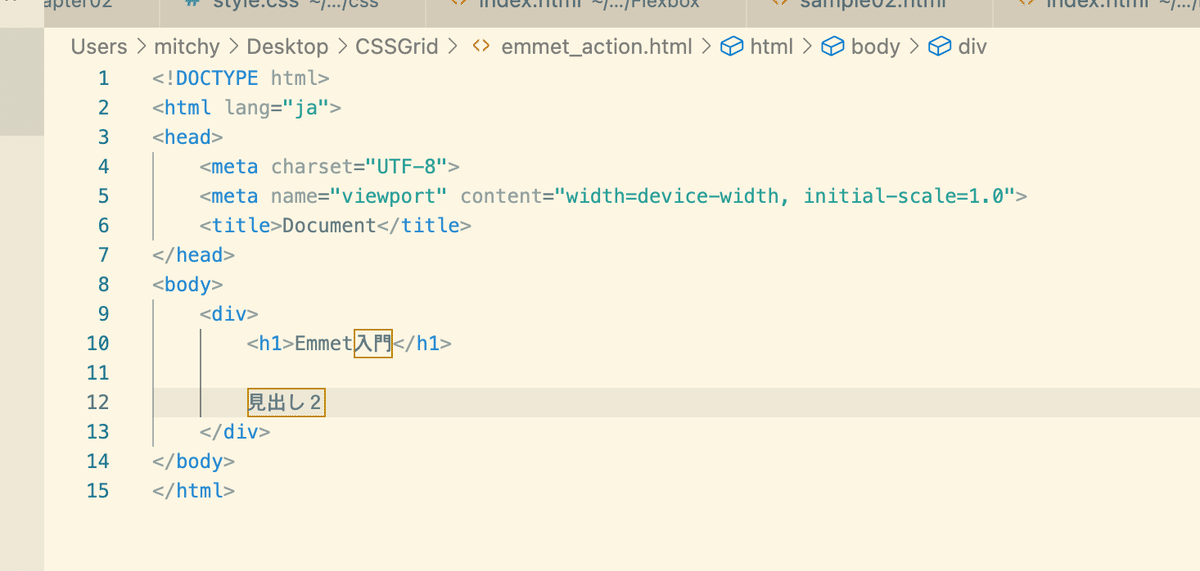
htmlを描いてるとよく、「見出し2」のようにhtmlタグでまだ囲ってない状態で原稿を書いてしまうことがあるんだって。

あぁ、確かに、昔先にテキスト入力してから、htmlタグを書いてた頃があったなぁ・・・・
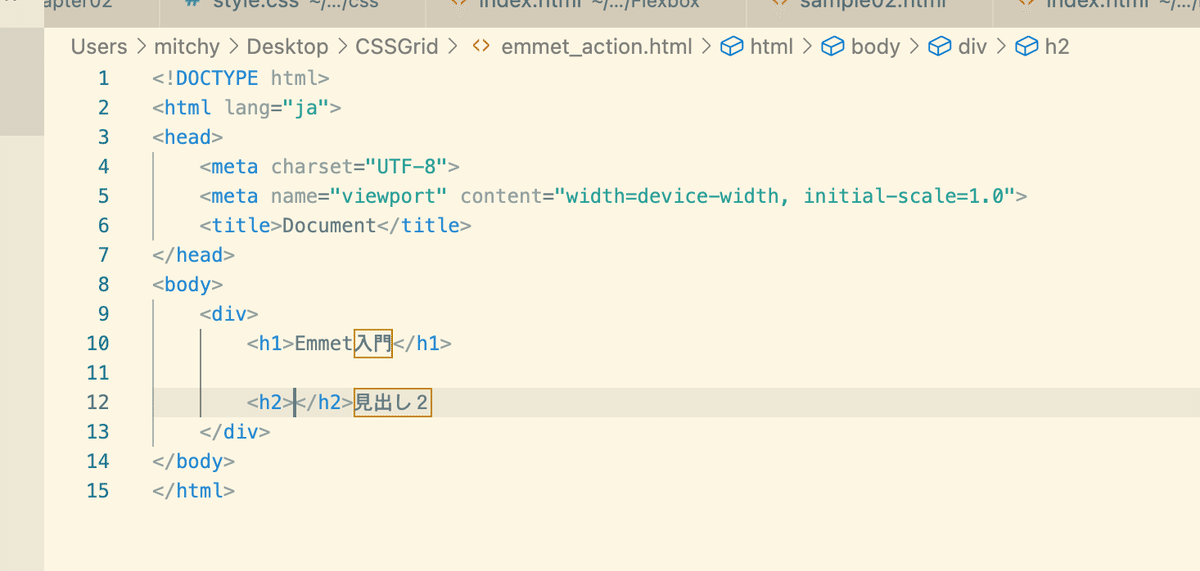
で、そういうのをわざわざ、h2タグで囲みたいと思った時に、VScodeは結構余計なことをしちゃって、終了タグを勝手に補完してくれちゃう^^;(まぁそれが便利なんだけど^^;)

こんな時は、</h2>タグを切り取って、「見出し2」の後ろにペーストするんだけど、これもemmetのアクション機能でなんとかなる。すげーな^^;
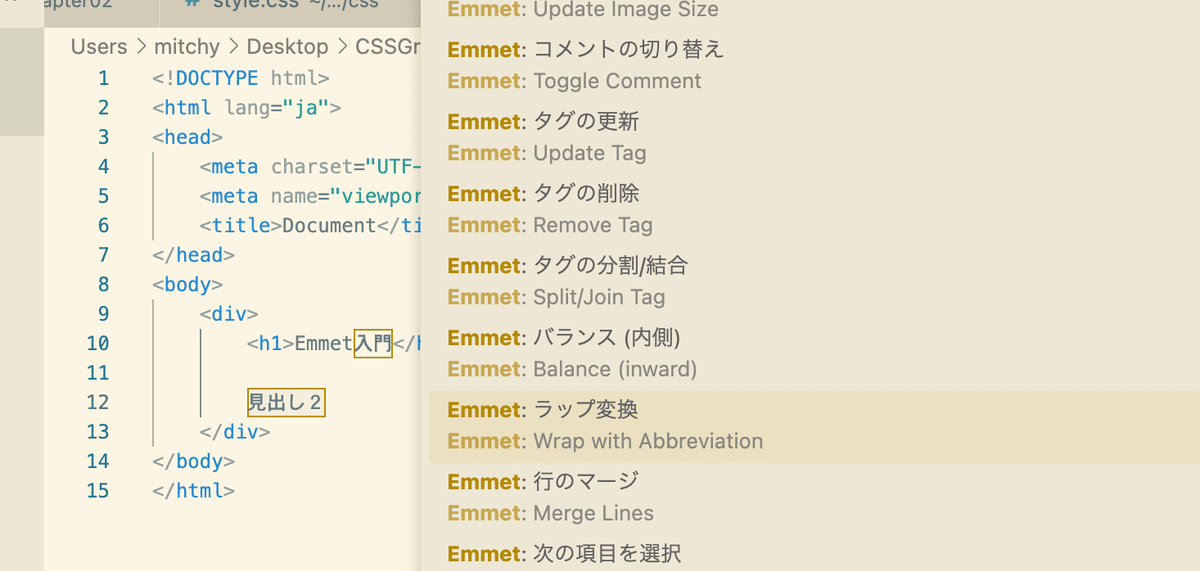
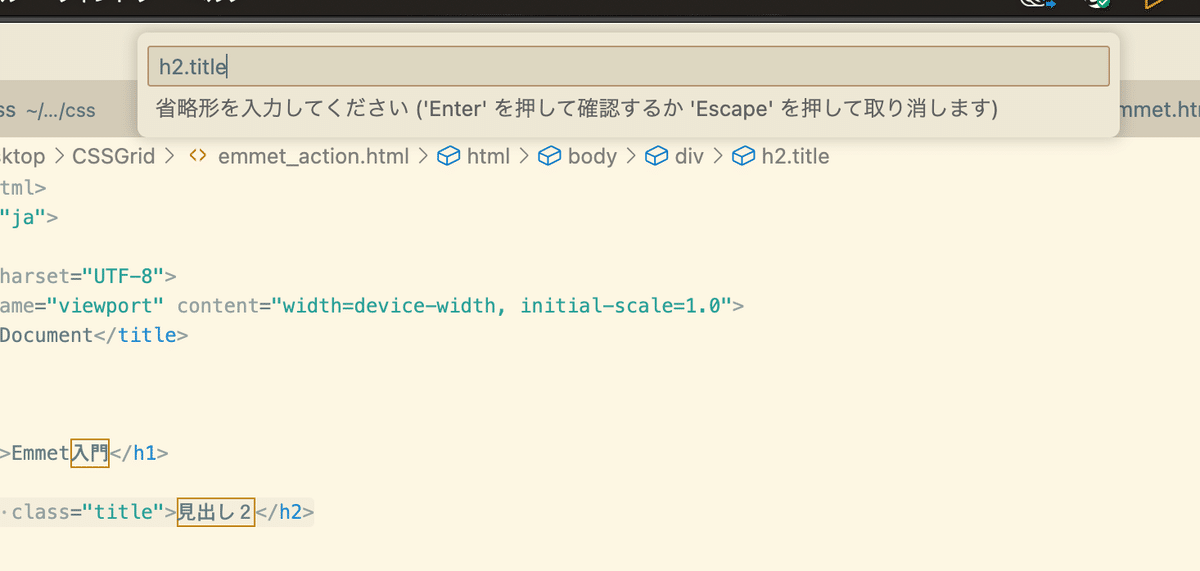
どうやるかって言うと、まずは、「見出し2」を選択する。選択したら、コマンドパレットを出して、emmetと入力、ラップ変換を選択。

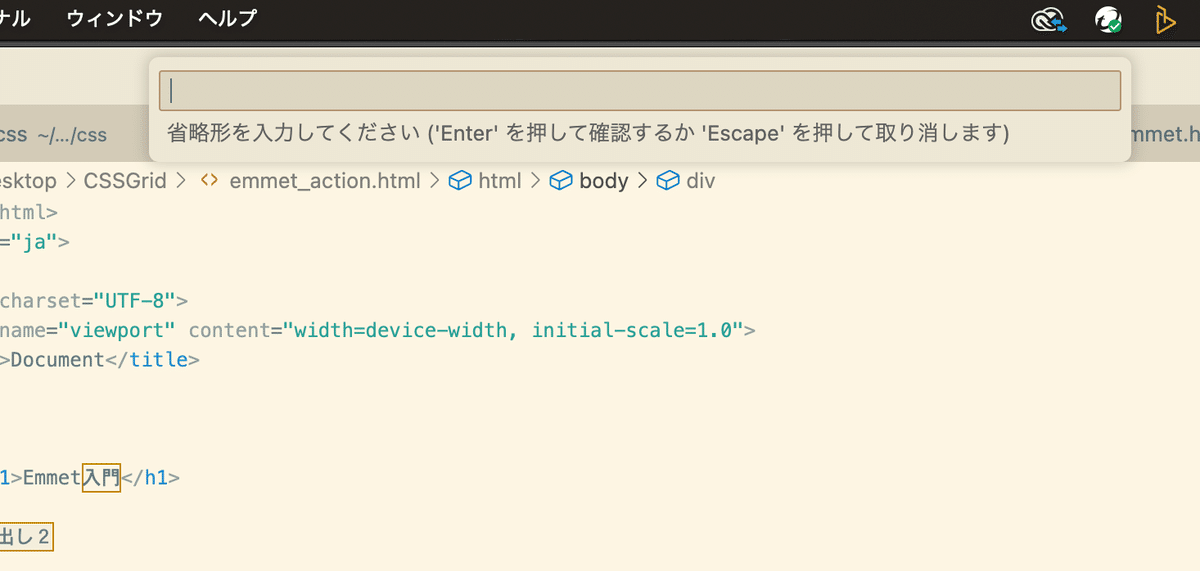
選択したら、上に、「省略形を入力してください」とあるので、

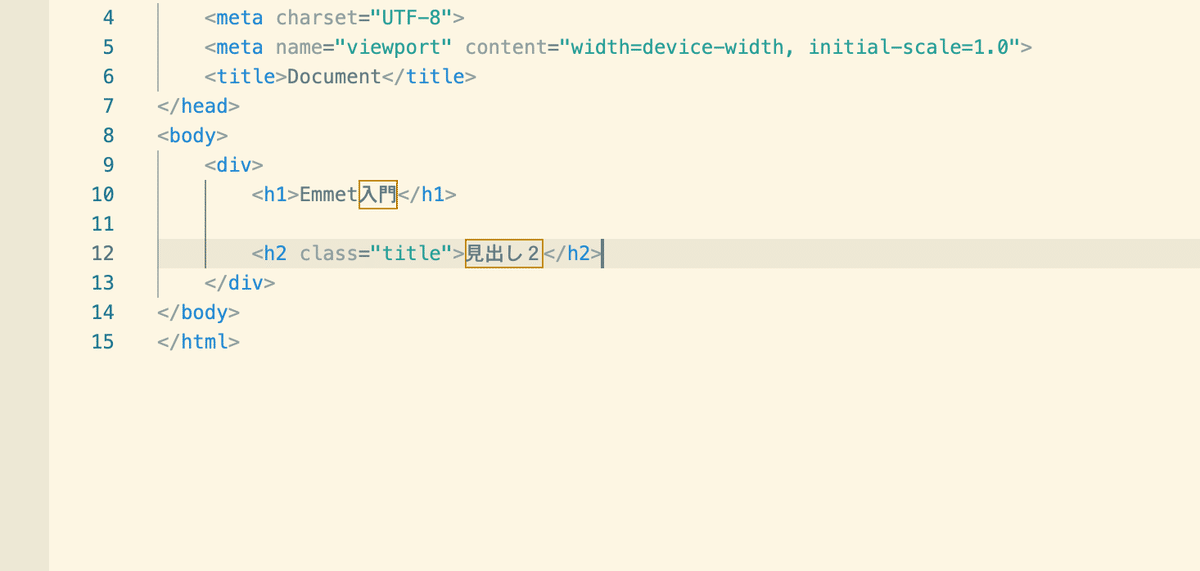
そこにh2.titleと入力してエンター

そしたら、「見出し2」がhtmlタグで囲われる。

これを使うとタグを後から追加できるのね
次はimgタグで展開する場合もみてみる。

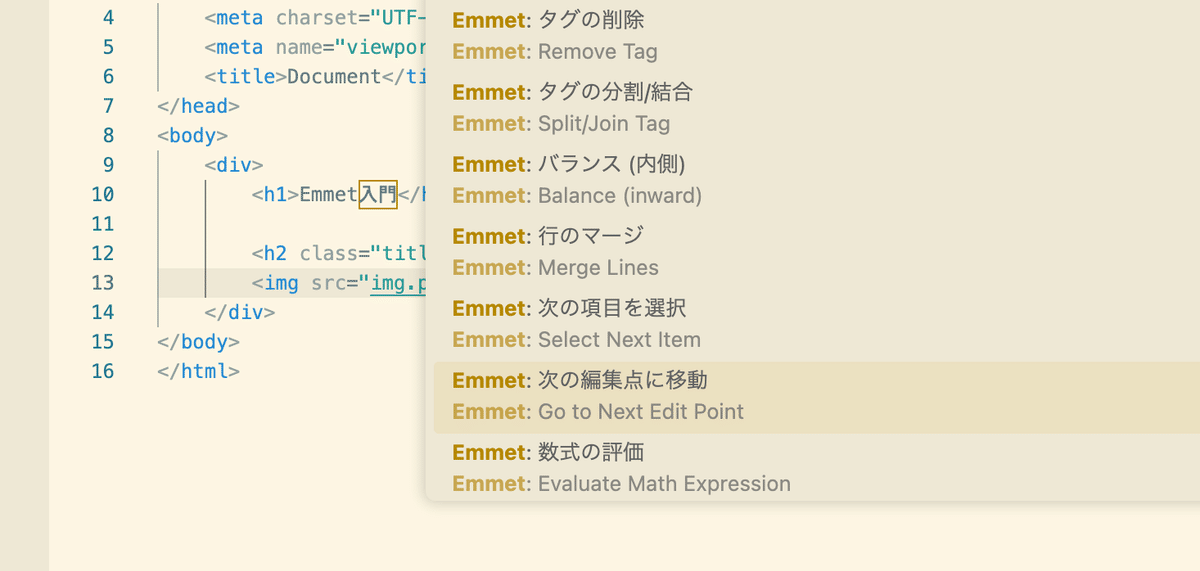
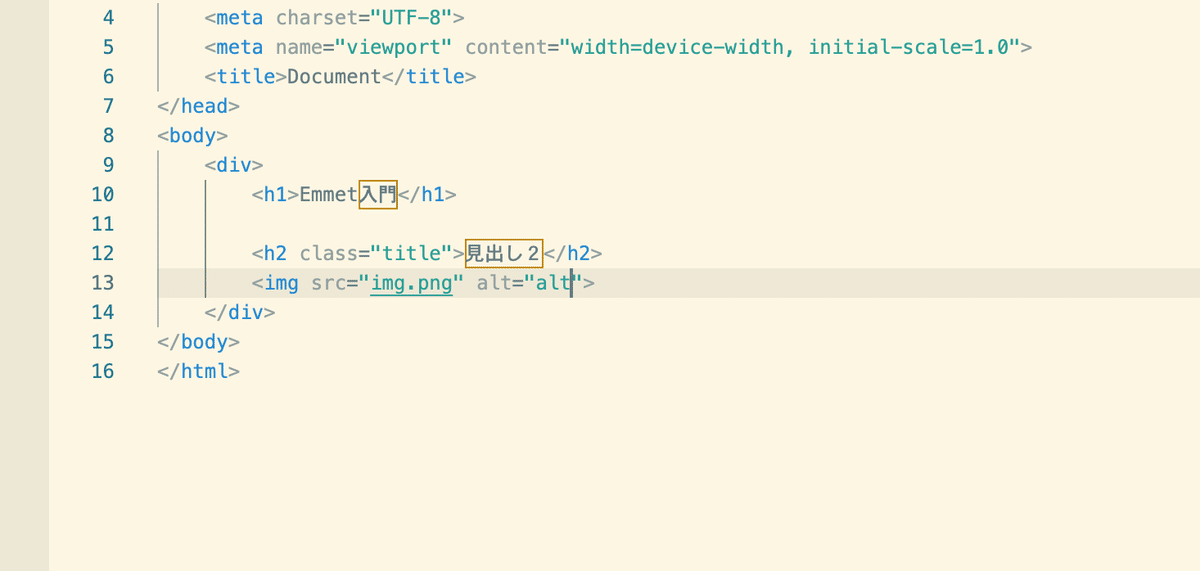
imgタグっていうのは、srd属性とalt属性の両方を編集することができる。srcのところに縦棒があると思うんだけど、編集点って言うらしい。で、例えば、src="img.png"と入力して、次のalt属性に行きたい時、これもemmetのアクション機能でいける。コマンドパレットを出して、emmetと入力して、「次の編集点へ移動」を選択する。

で、エンターを押すと、alt=""のところに移動してるよ

emmetで入力した後に、複数の編集点があるときに使えるね
あと、emmetのアクションに、「次の項目を選択」、「前の項目を選択」と言うのがあるんだけど、これはまぁ、項目移動だね。ちょっとやってみる

今はaltの後ろにカーソルがあるかと思うんだけど、アクション機能で、「前の項目を選択」を実行してみる。alt属性も選択されてるでしょ。ちなみに2回実行した。1度目はテキストのaltが選択される。
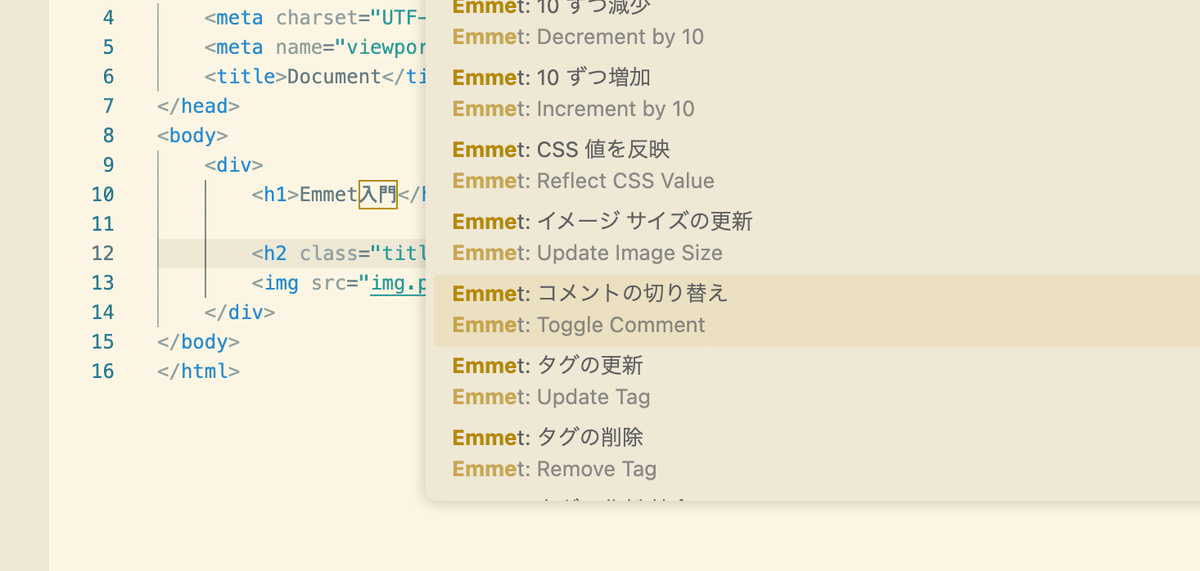
次は「コメントの切り替え」を使ってみる。カーソルを適当な位置に置いて、コマンドパレットから「コマンドの切り替え」を実行してみる。

とりあえず、titleのところにカーソルを置いたよ。

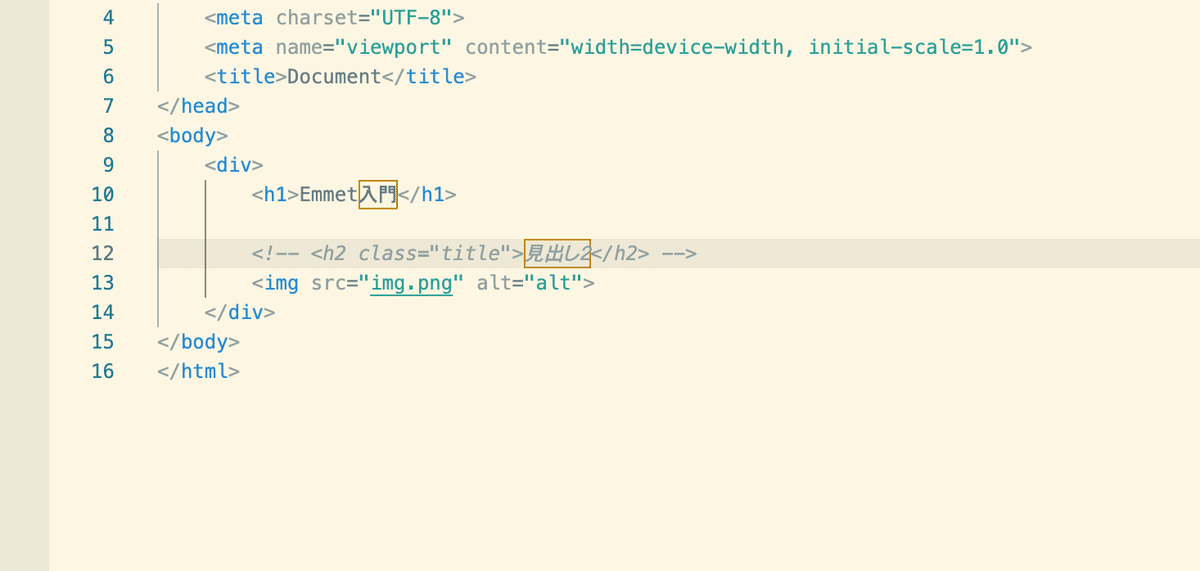
実行したら、h2タグがコメントになる。

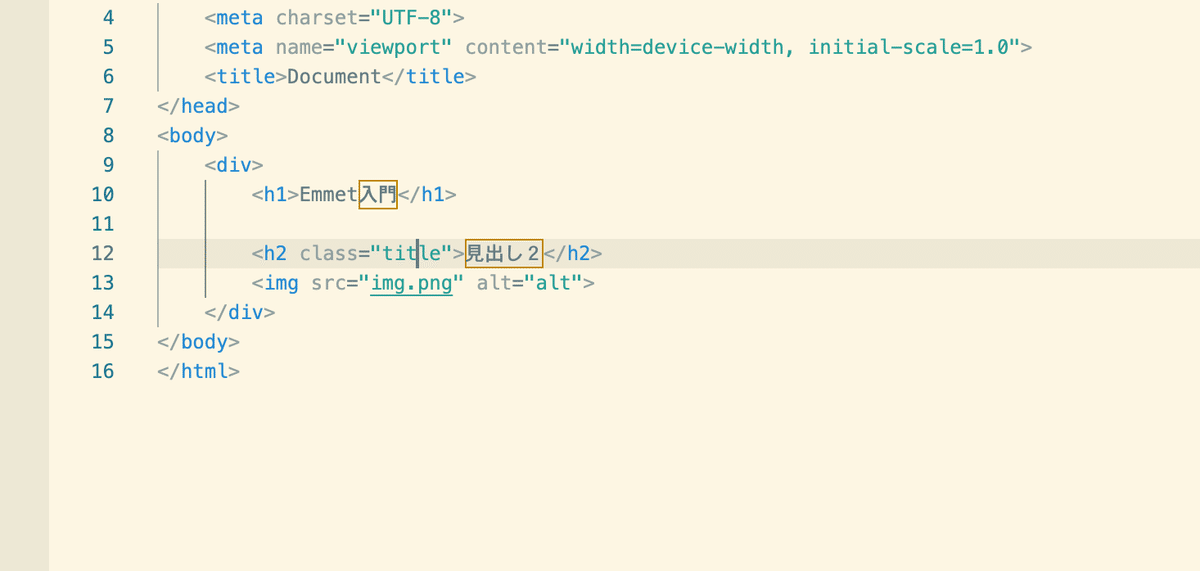
で、もう一度実行するとコメントから外れる。

それじゃ、今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

