
50代からのHTML / CSS / JavaScriptチャレンジ No.53 Flexbox6
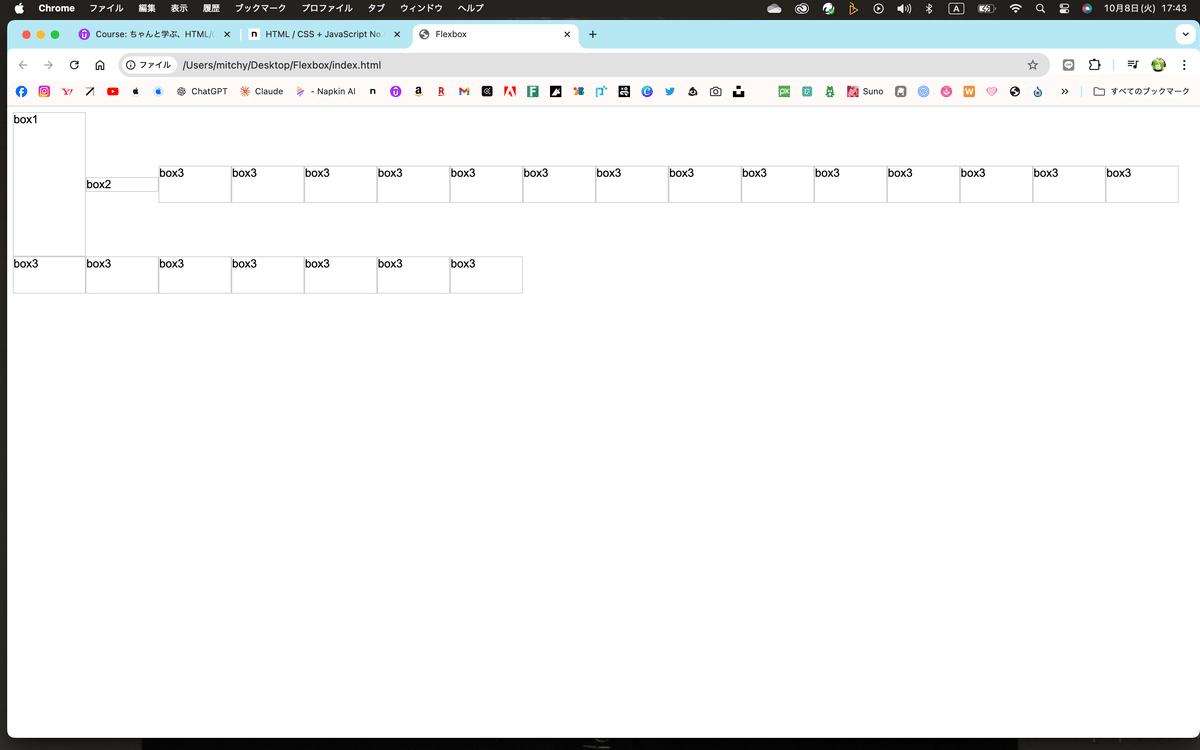
こんにちは~昨日はね、縦方向のFlexboxについて学習をしたんだけど、今日はその続き。さっそく始めちゃうけど。まずは、box3を適当に増やす。

そしたら、保存&リロード

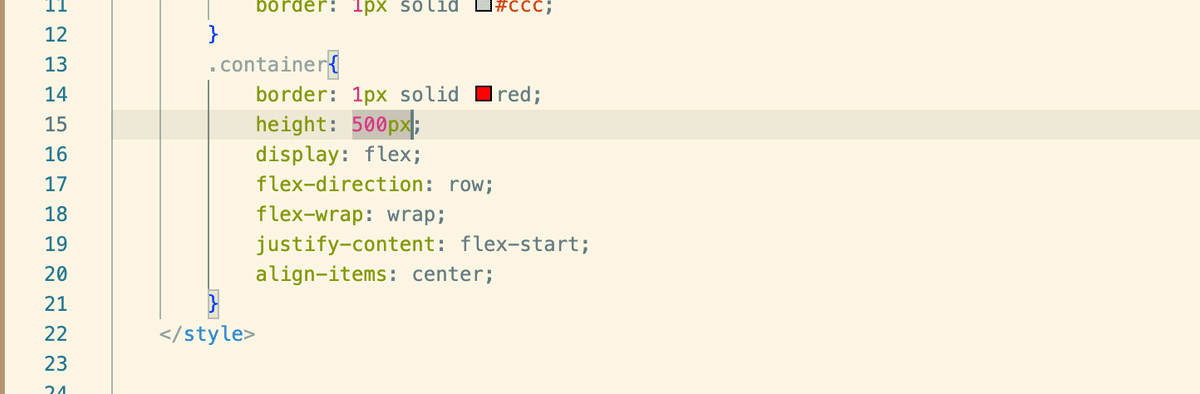
で、flex-wrap: wrap;になってるので、box3が横幅からはみ出ると、折り返されてるのが分かると思う。で、.container自体にheightを設定したいと思う。次のように記述する。

これで、保存&リロード。

親要素(.container)に対して、中央に揃った。align-itmes: center;になってるからだよ〜
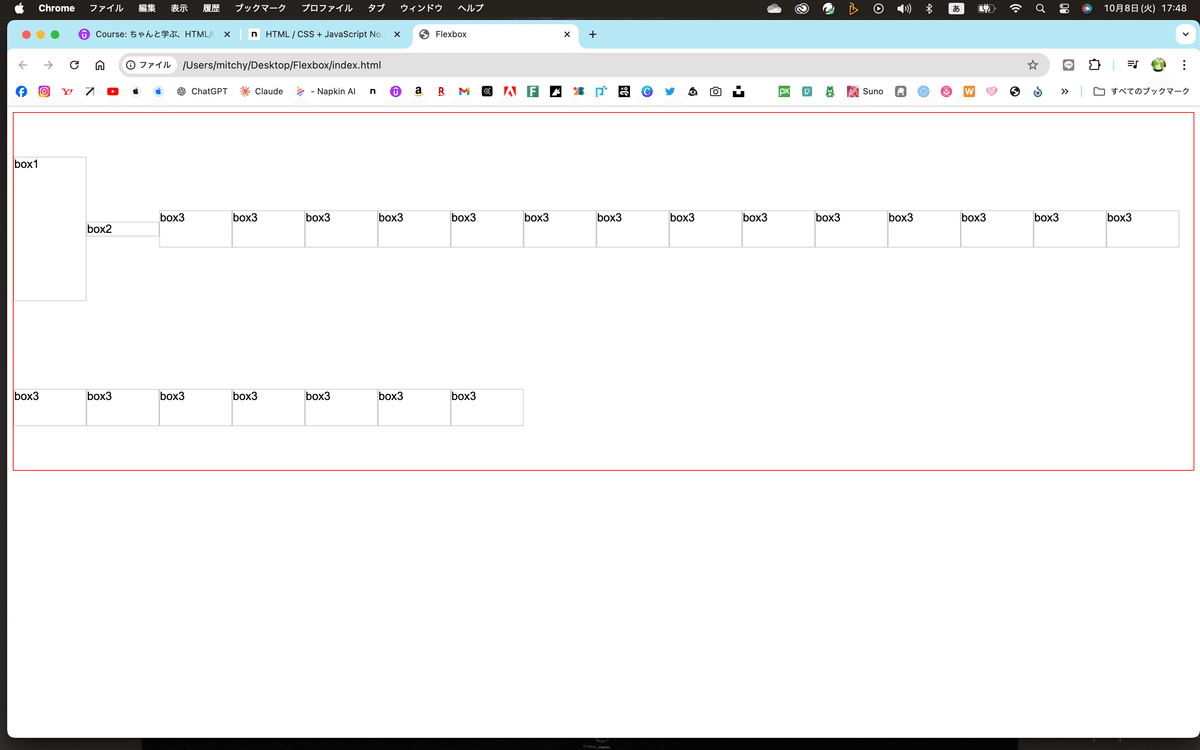
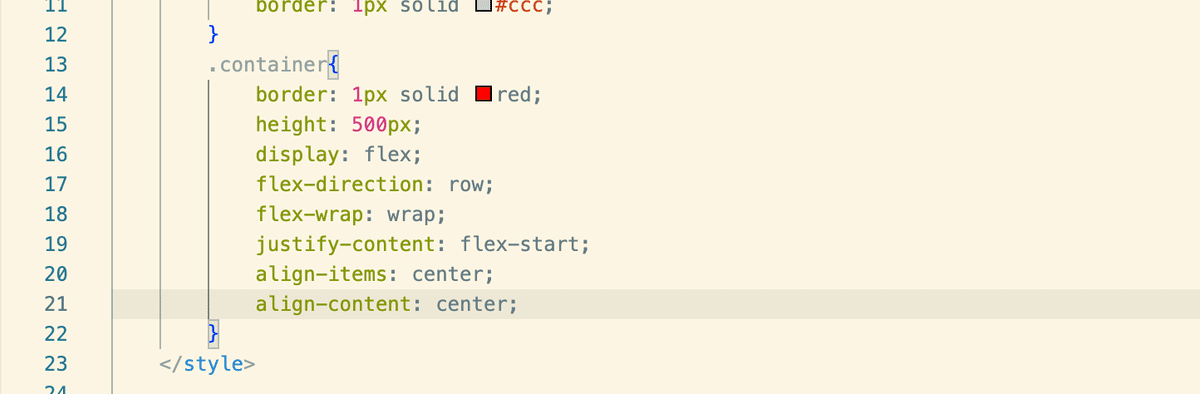
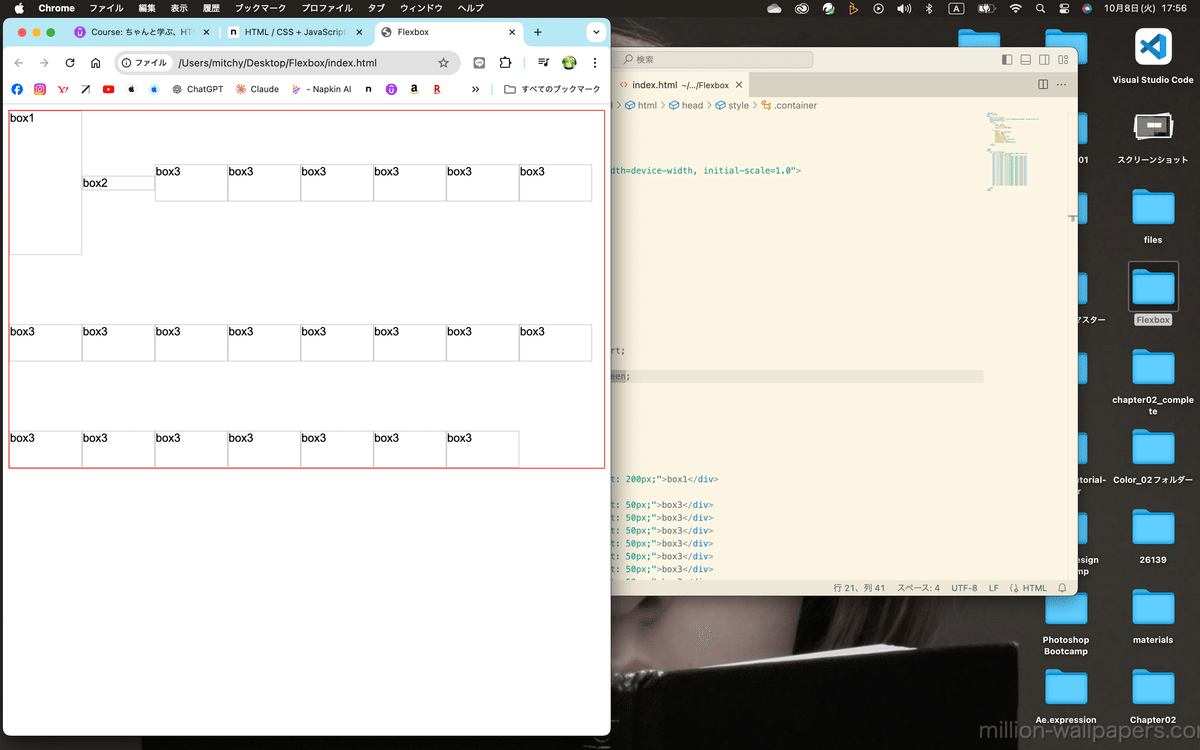
そしたら、さらに、align-content: center;の1文を記述。

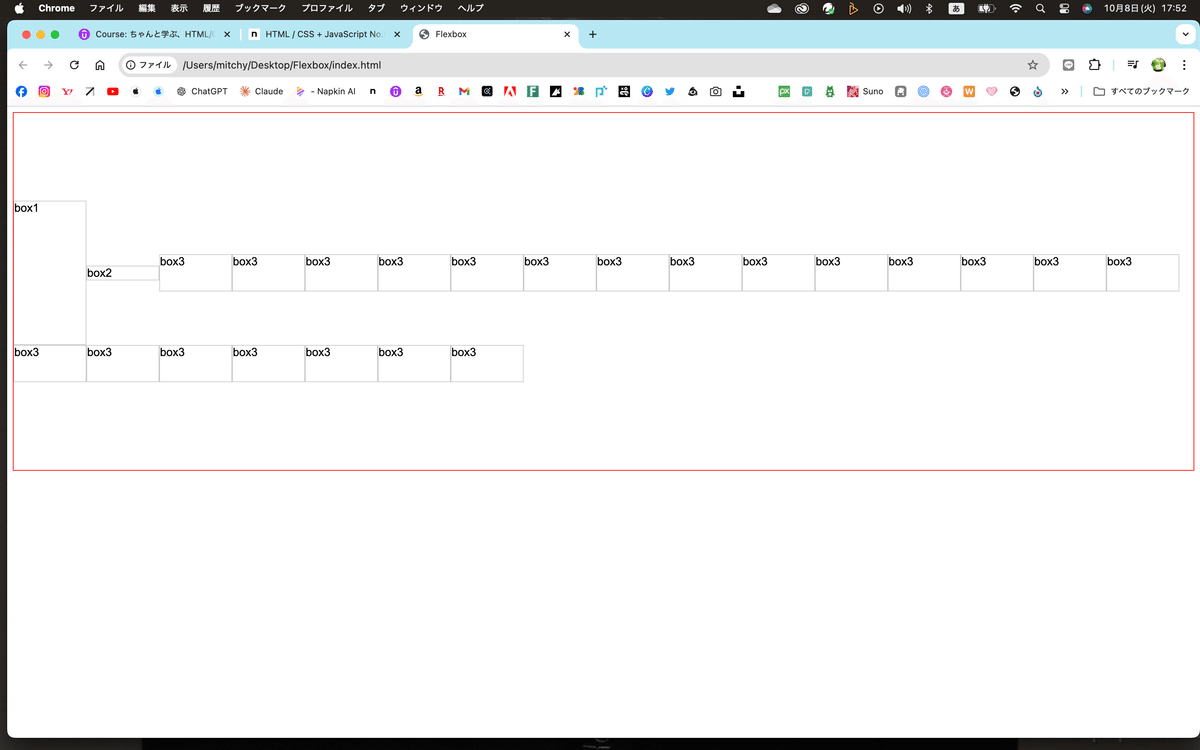
そしたら、保存&リロード。

中央揃えになった。
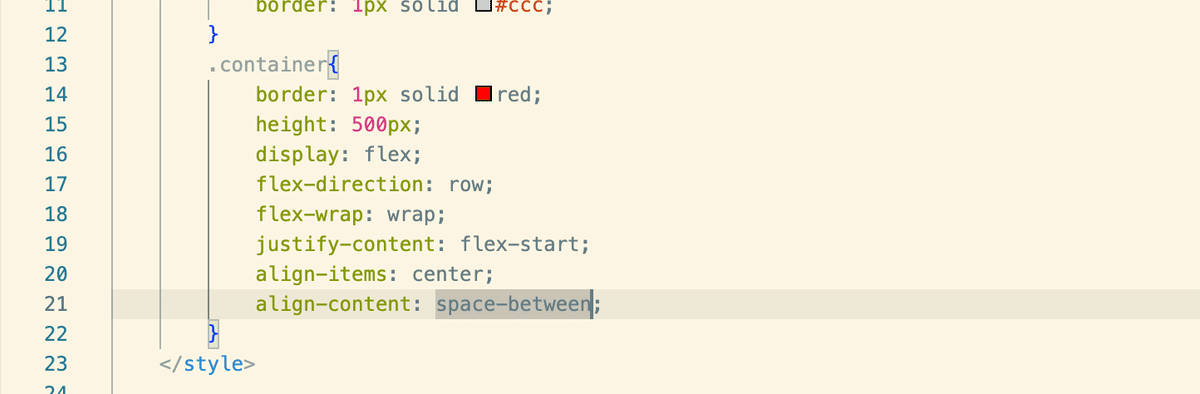
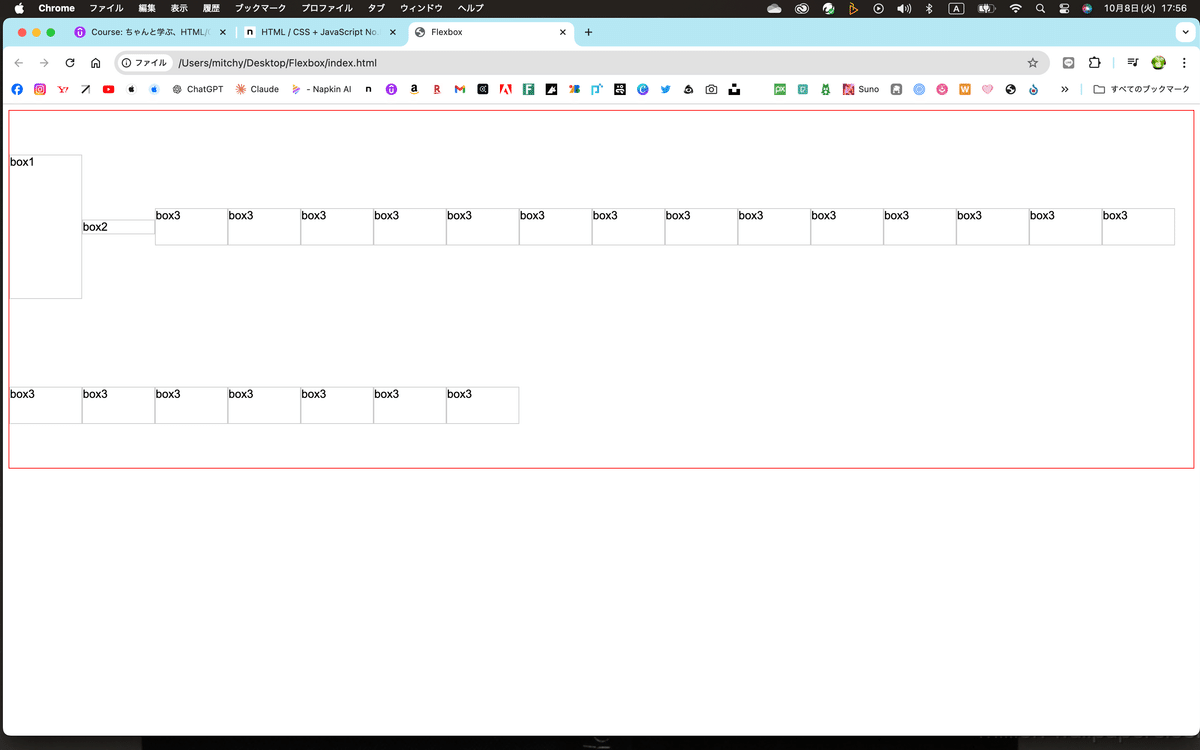
この時、align-content: space-between;に変更する。

するとどうなるか保存&リロードで確認。

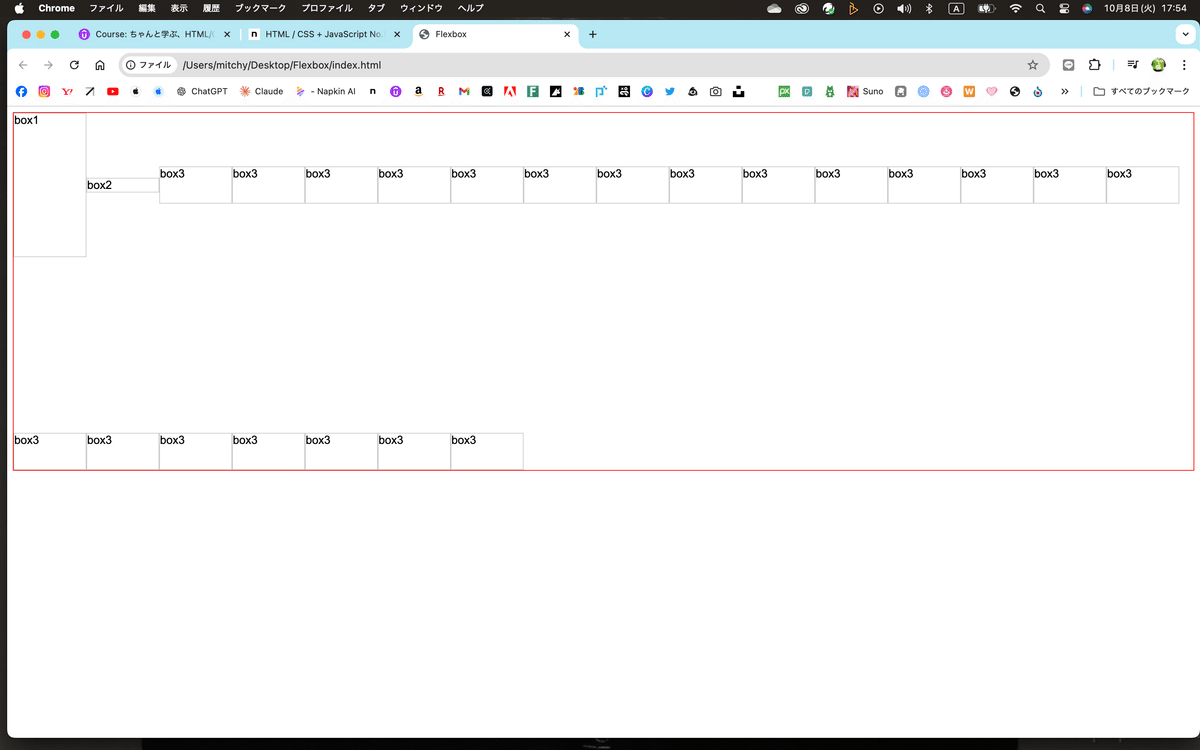
折り返しが上下に分かれて表示されてるのが分かる。ちょっとブラウザーの幅を狭めてみる。

上下いっぱいに配置されて、あまったところに真ん中が配置される。
今度は、align-content: space-around;にすると、予想できると思うけど、上下に余白ができる。

このalign-contentと、justify-contentの2つが横方向と縦方向の調整になる。
というわけで、今日はここまで^^
いいなと思ったら応援しよう!

