
Photoshop Tutorial No.28 レイヤースタイル
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
お疲れま〜レイヤーパネルの話が終わったと思ったら、またレイヤー絡みの話になるんだけど、このレイヤースタイルってPhotoshopをやる上でかなり重要な話だから先に解説しておくわ^^
レイヤースタイル
レイヤースタイルを簡単に言うと、レイヤーに適用できる効果のこと。って簡単すぎるけど、この効果が結構あるのよ。みた方が早いかな。
レイヤースタイルへのアクセス

レイヤースタイルにどうやってアクセスするかって言うと、3つあって、
1つ目は、該当するレイヤーをダブルクリックする方法。
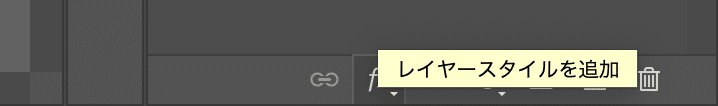
2つ目は、レイヤーパネル下部にあるFxマークをクリックする方法。

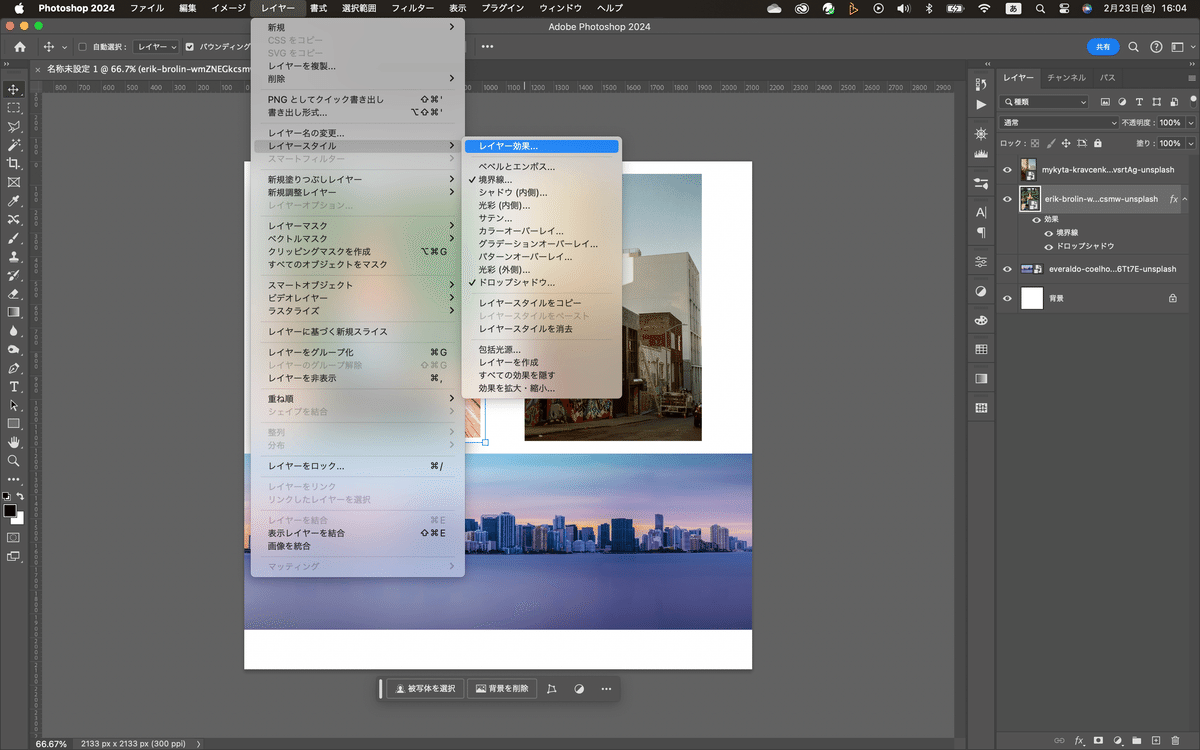
3 メニューバーのレイヤーからレイヤースタイル、に入る方法。

まぁ、個人的にはレイヤーをダブルクリックすることの方が多いかなぁ
今回はレイヤーの上でダブルクリックしてみるわ。あっ、レイヤーの名前の上でダブルクリックすると名前の変更になっちゃうから少しずらしてね。

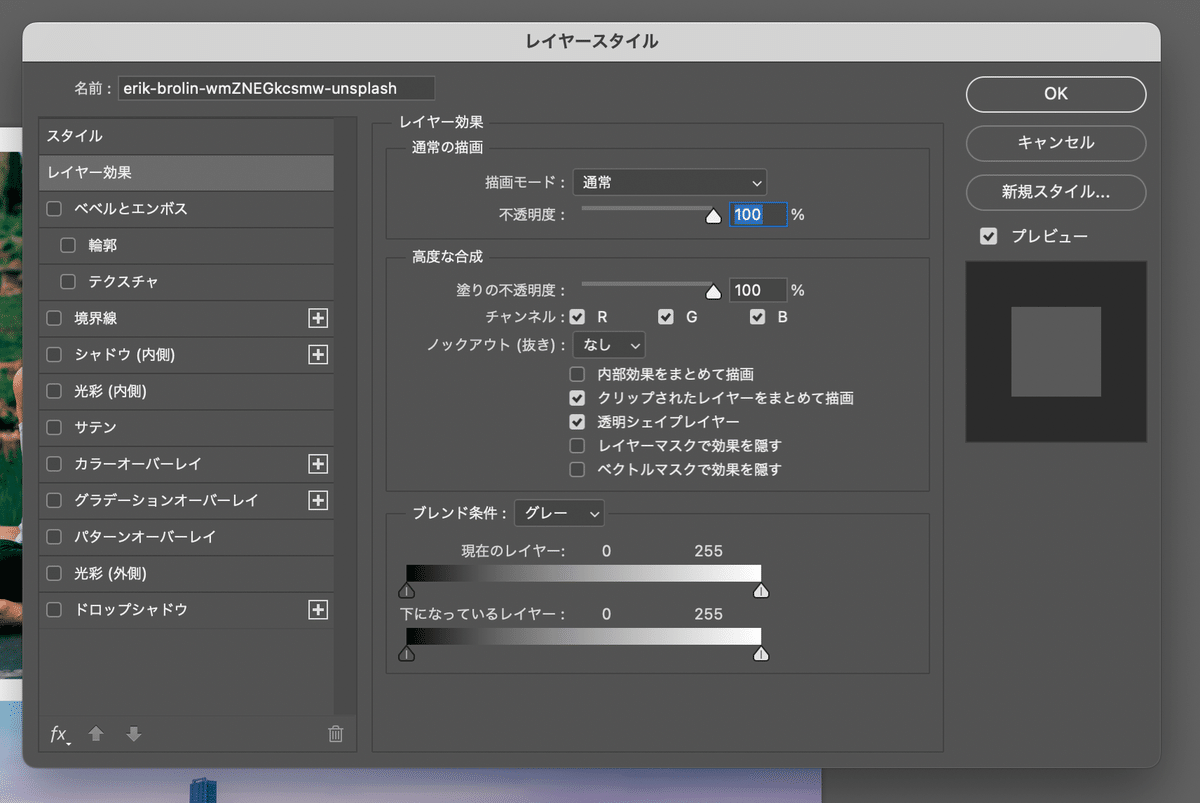
で、ダブルクリックすると上の画像のようなレイヤースタイルっていうウインドウが出てくる。まぁ、詳しい話は別にするけどね、
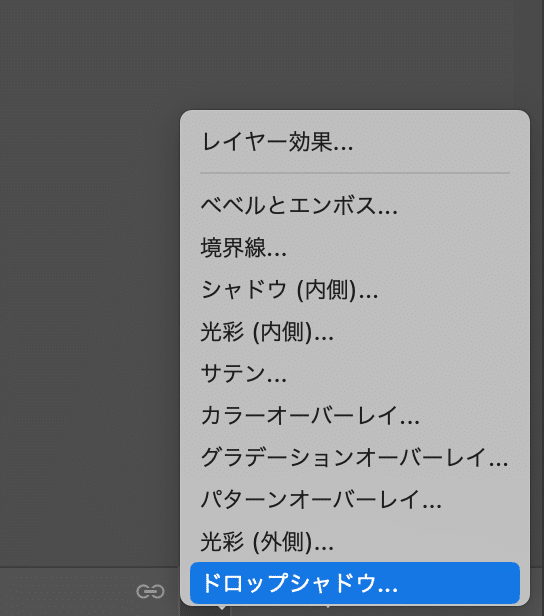
ちなみにレイヤーパネルの下のFxマークをクリックすると下のようなメニューが出てくるよ。

どちらにしろ、出てきたメニューから、どのスタイルを適用するか選べばいい。
ドロップシャドウの適用
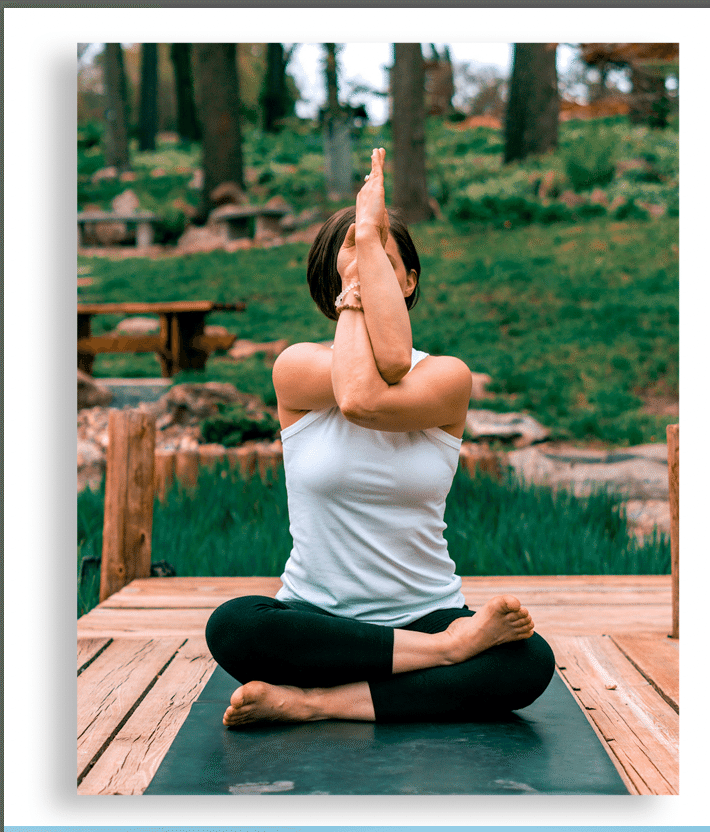
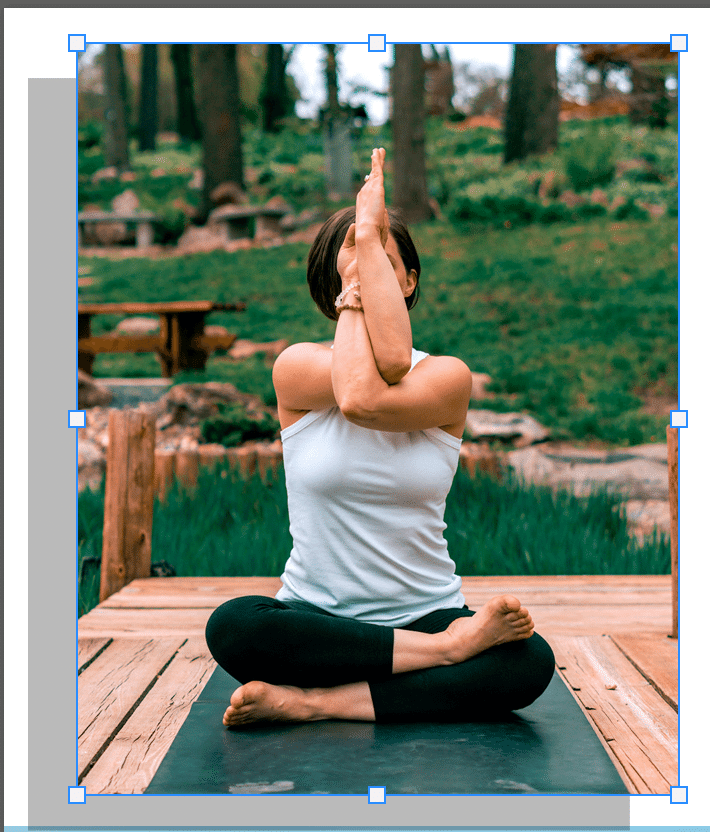
試しにヨガをやってる女性の画像に、ドロップシャドウを適用してみる。まずは、レイヤーパネルでヨガをやってる女性を選んで、ダブルクリック。
そしたらさっきのレイヤースタイルのウインドウが出てくるから、パネルの左側にある、レイヤー効果の一覧からドロップシャドウにチェックを入れるだけ。

右側にある項目をいじると角度を変えたり、できるよ。
角度を変える時に数値を変更するやり方もあるんだけど、もっと直感的にできる方法があんだよね。
レイヤースタイルのウインドウが出てる時に、ドキュメント上で影をクリック&ドラッグで影動かせるのよ。で、位置が決まったら、レイヤースタイルのウインドウでOKをクリックするかリターンキーorエンターキーを押せばいい。
ドロップシャドウの角度と位置を決めるならこの方が早いかなぁ。
ドロップシャドウのサイズ調整
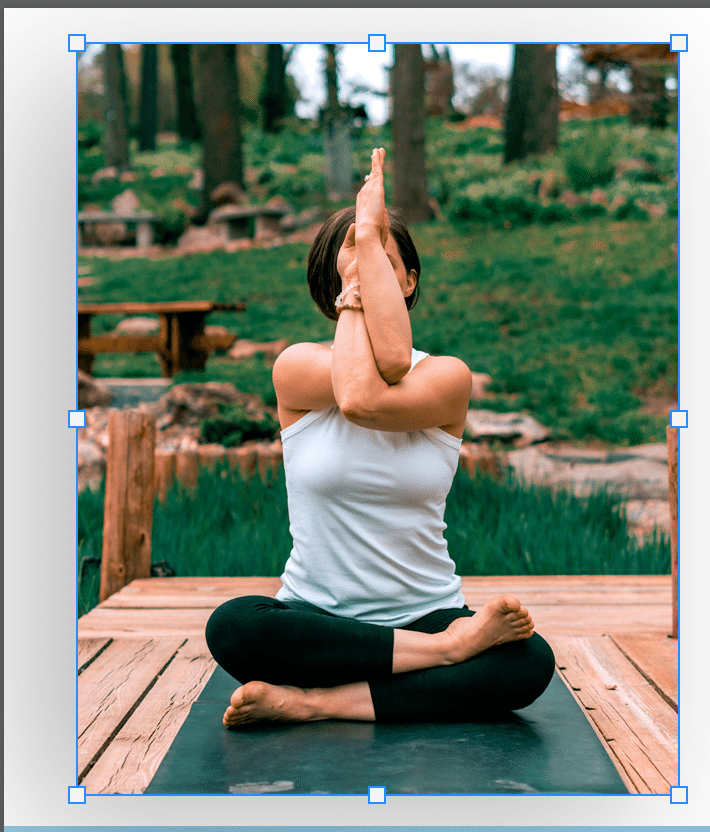
ドロップシャドウを選択した時に右側の項目でサイズがあると思うんだけど、サイズの値を小さくするとハッキリしたシャドウになる。

逆にサイズの値を大きくするとぼやける。

ドロップシャドウの使い方はこんな感じかなぁ・・・他あんまりいじらないしなぁ自分も。
それじゃ、キリもいいから今日はこのへんで終わり〜次もレイヤースタイルの話ね
お疲れ様〜
いいなと思ったら応援しよう!

