
50代からのHTML/CSS/Java Script チャレンジNo.9 CSSを書いてみる
こんにちは〜noteのタイトルを少し変えてみました^^;長かったので^^;それでも長いんですけどねぇ^^;今日は、CSSを書いてみます。自分が昔まだメモ帳とかで書いてた頃には出始めだったんだよなぁCSSって^^;できるかなぁ

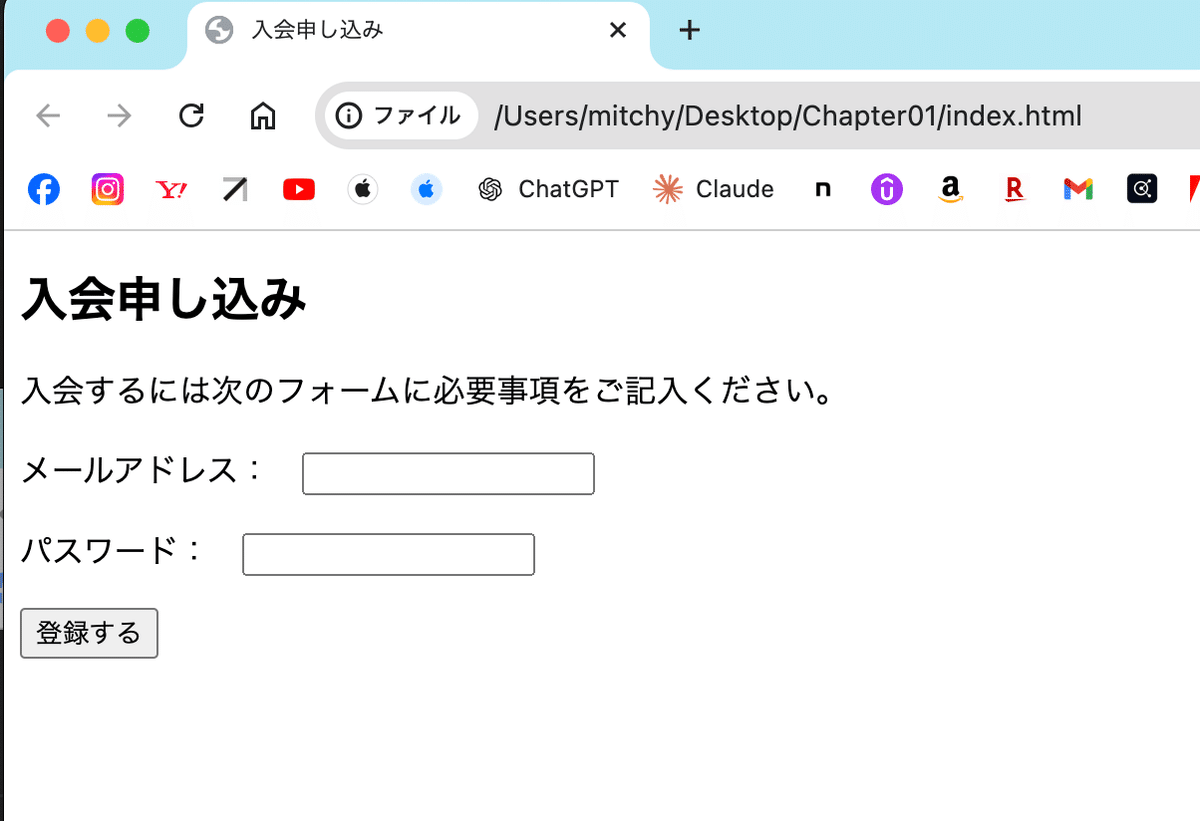
ブラウザーで見るとこんな感じ。

これはHTMLだけで書いてるんだけど、ここにCSSを加えてみる。ちなみにCSSはCascading Style Sheetの略。主にWebページの見た目に関することをしてくれるはずだった記憶がある。
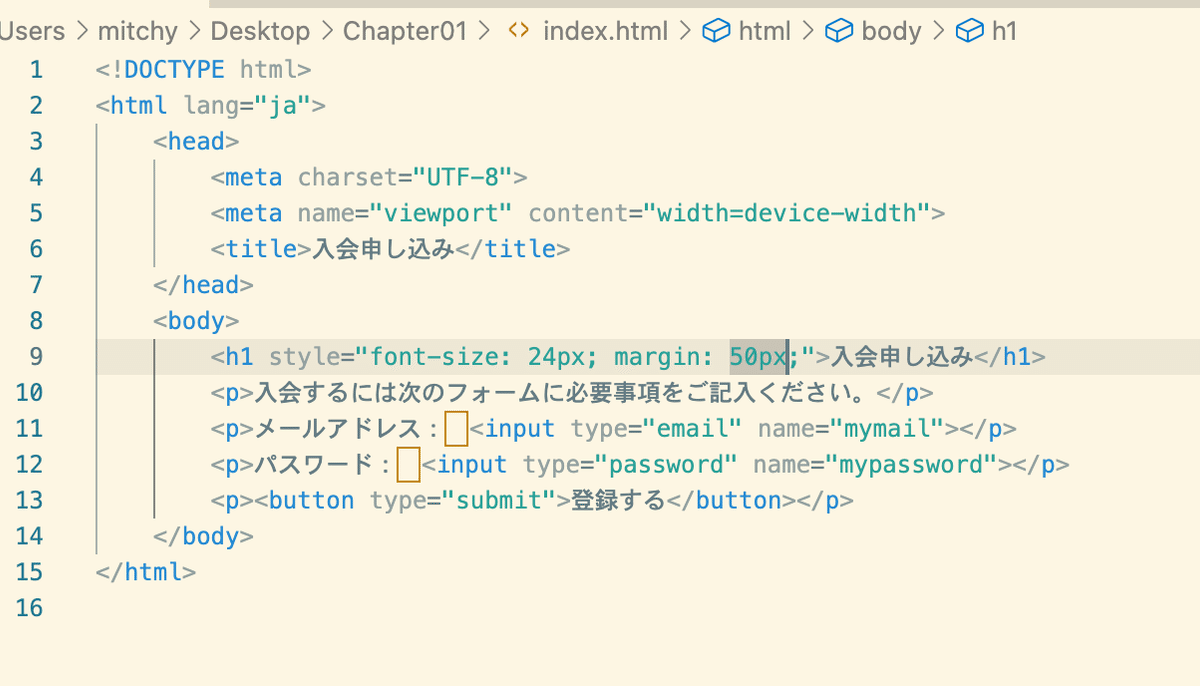
まずは、「入会申し込み」もテキストの見た目を変えてみる。書き方としては、<h1>タグの中に属性として書いてみる。<h1 style = "font-size : 24px>と書いてみる。保存してブラウザーをリロードしてみる。

文字のサイズが少し小さくなった。今、style属性の中に書いた、font-sizeっていうのがCSS(らしい)この"font-size: 24px"の左側にあるfont-sizeはプロパティ名と言うんだって。プロパティっていうのは性質とか性格って意味なんだけど、h1の性質を変えますよってこと(らしい・・・)で、このfont-sizeっていうのは文字の大きさを変更するプロパティ。で24pxの部分がサイズを指定してる。
さらに余白の調整をしてみる。プロパティfont-sizeの後ろに;をつけて書く。margin: 50pxと書く。(自動補完してくれるから楽だけどね)

保存して、ブラウザーをリロードする。

タイトル「入会申し込み」の周りに多分50px分の余白がついたってことだと思う。marginっていうプロパティは余白を表す。
なるほどね〜初めてCSSを書くわけじゃないけど、(まぁ書いたのははるか昔だけど)覚えてないわぁ〜^^;少しづつ覚えていこう^^;
それじゃ今日はここまで^^お疲れ様でした。
いいなと思ったら応援しよう!

