
50代からのHTML / CSS / JavaScriptチャレンジ No.124 変数・定数2
こんにちは〜前回、変数と定数について学習しました。今日はその続きです。変数が出てくると一気にプログラムっぽくなるんだよねぇ〜^^
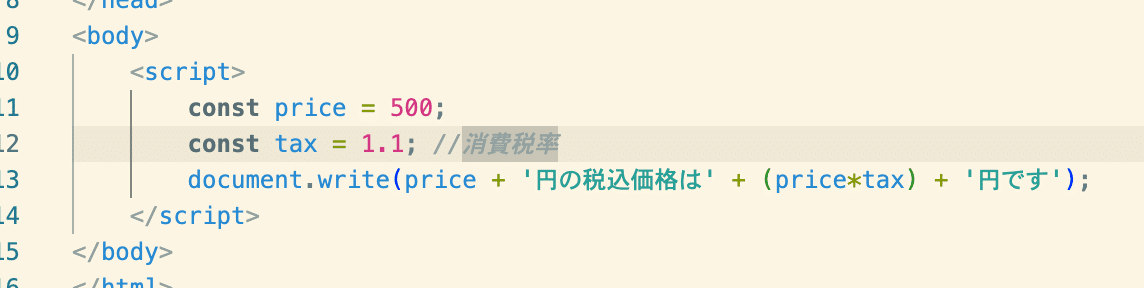
で、前回、変数や定数を使うのに"const"というのを使いました。いわゆる宣言とうやつですね。「今から、変数・定数を作りますよ〜」って目印になる。
その後に、priceだったり、taxだったりと変数名を入力した

変数名は基本英数字で入れること!(まぁこれはどのプログラムでもそうかな???多分)
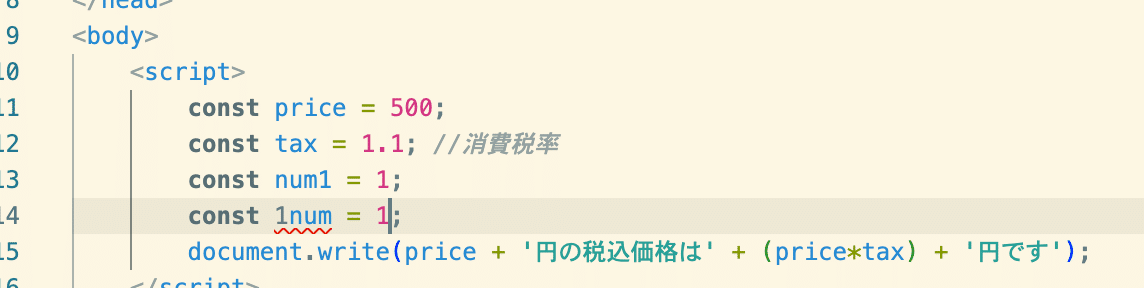
で、注意点なんだけど、const num1みたいに、英数字の組み合わせはできるんだけど、数字からは始められないからね。(これも多分、他のプログラミング言語でもそういうのが多い気がする。)

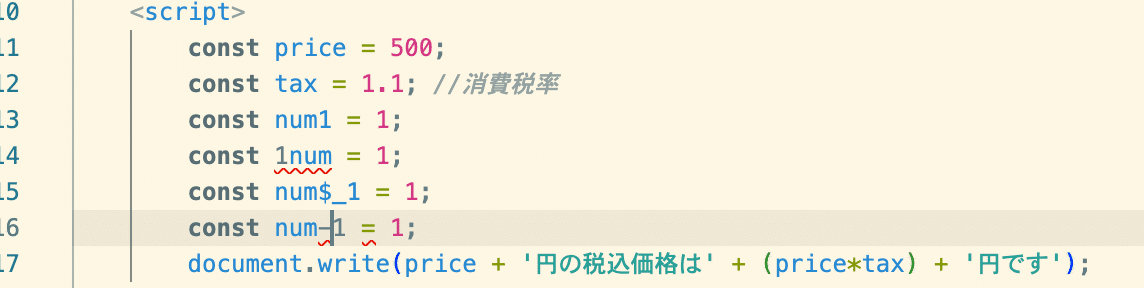
あと、記号も使えるんだけど、$と_だけらしい。

"-"のところに赤波があるよね。あとは、キーワード(予約語)になってる言葉はつけない。(まぁ当たり前っちゃ当たり前かぁ)
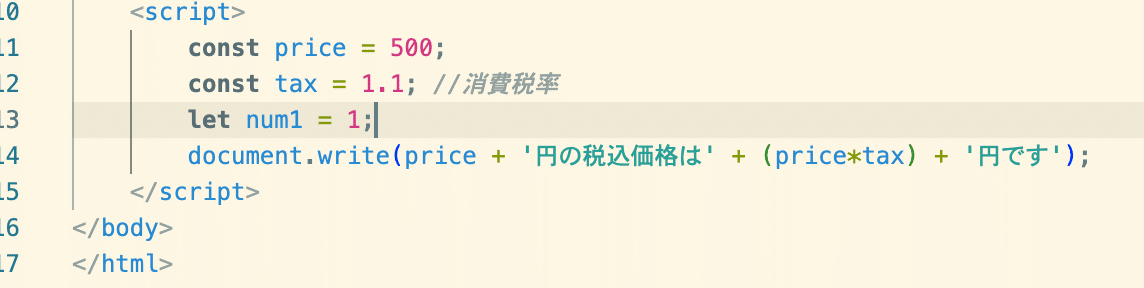
変数や定数の宣言にはこのconst以外に、"let"がある。

letとconstの違いは、letで宣言した変数は後から変数の中身を変更できる。

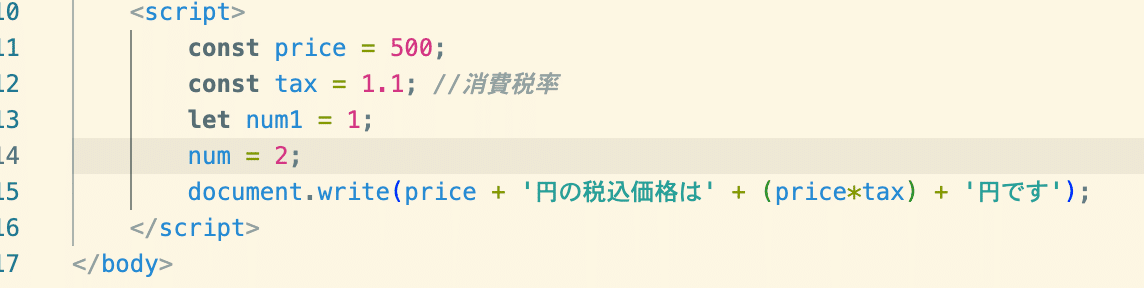
上のプログラムは、まず、numという変数を用意して、そこに1を代入したんだけど、その下で、変数numに対して、2を代入したってことね。なので、今は、numに2が入ってる状態ってこと。

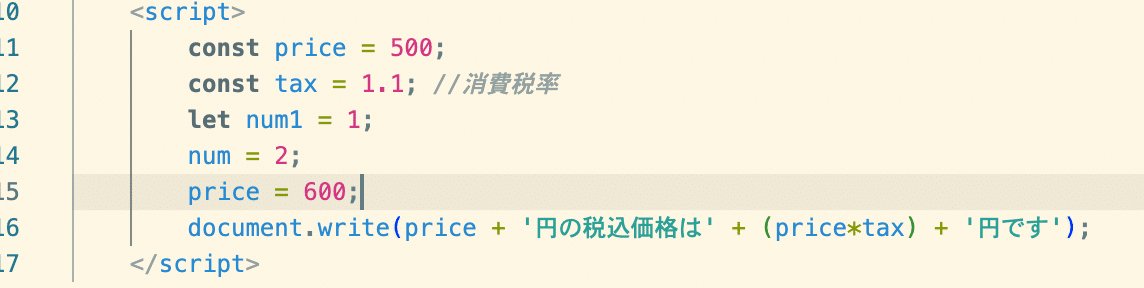
試しにconst price = 5pp;としたpriceに600を代入したとするとどうなるか。これを保存&リロードしてみる。

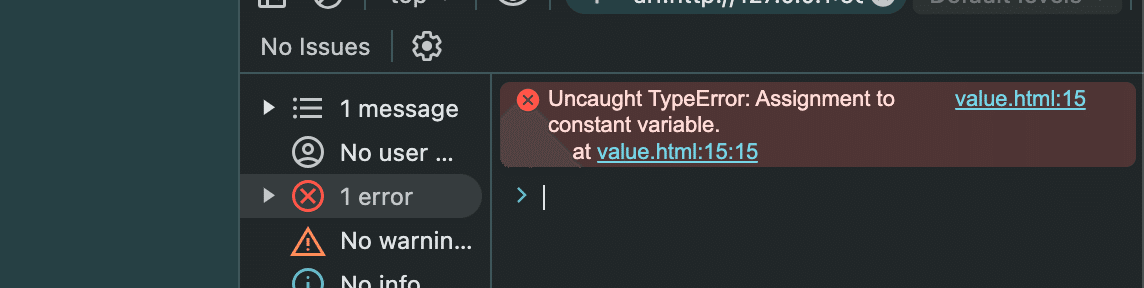
エラーが出てるのがわかる。なので、constは、値の入れ替えができないんだよね。なので、constは定数で、letが変数になるわけね。
最初はconstで作ると、後々楽になるみた。変更が必要になったら、letに変えるだけで済むらしいから(なるほどねぇ・・・・)
JavaScriptではもう一つ宣言の方法があって、それが"var"(あっ、これはswiftでも出てきたね〜)基本はletと同じ。ただし、ちょっと古い宣言の仕方らしい・・・(昔のJavaScriptで使われてたんだって)JavaScriptではほとんど使われないらしい・・・
なので、JavaScriptでは、定数を宣言するときは、const
変数を宣言するときは、letと覚えておけばいいみたい。
それじゃ今日はここまで〜お疲れ様でした^^
いいなと思ったら応援しよう!

