
50代英語教師の夏休みチャレンジ InDesign編 No.16 オブジェクトの拡大・縮小
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
こんにちは~昨日は自動カーニングについて、3つの違いを見比べて、基本メトリクスがいいってことを学習しました。(制作物のテイストやデザインによるけど)今日は、オブジェクトの拡大・縮小について学習します。
今日の学習
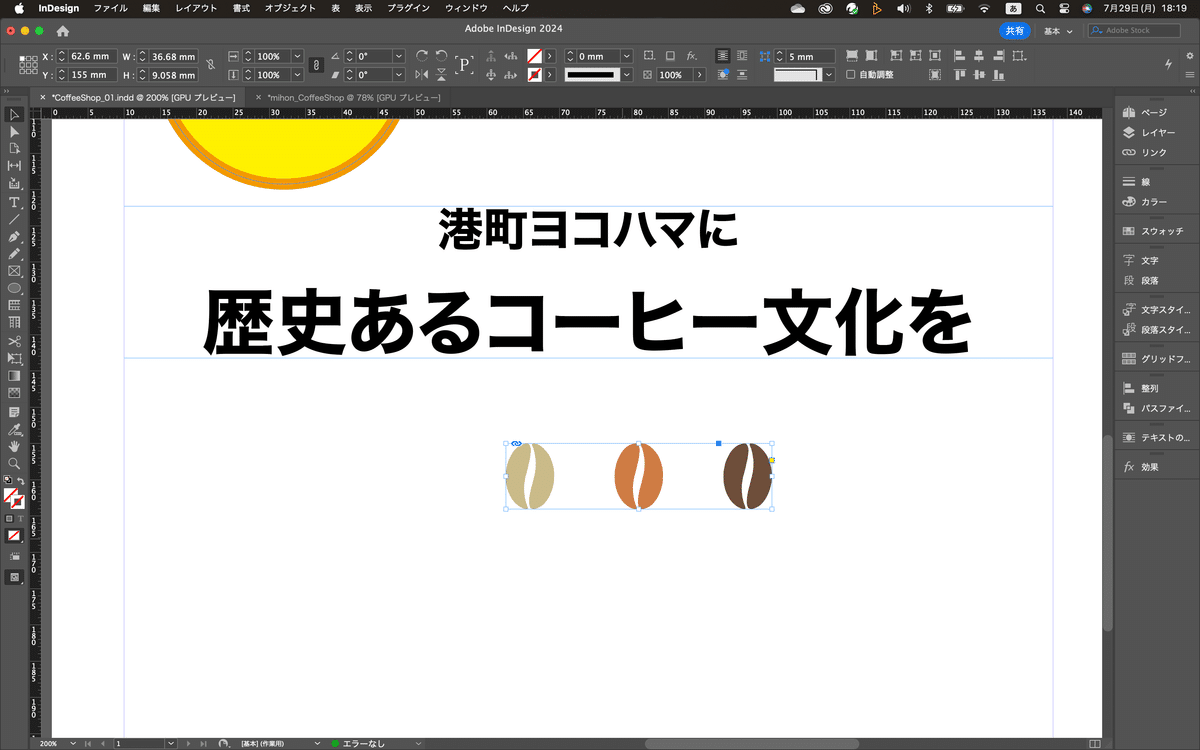
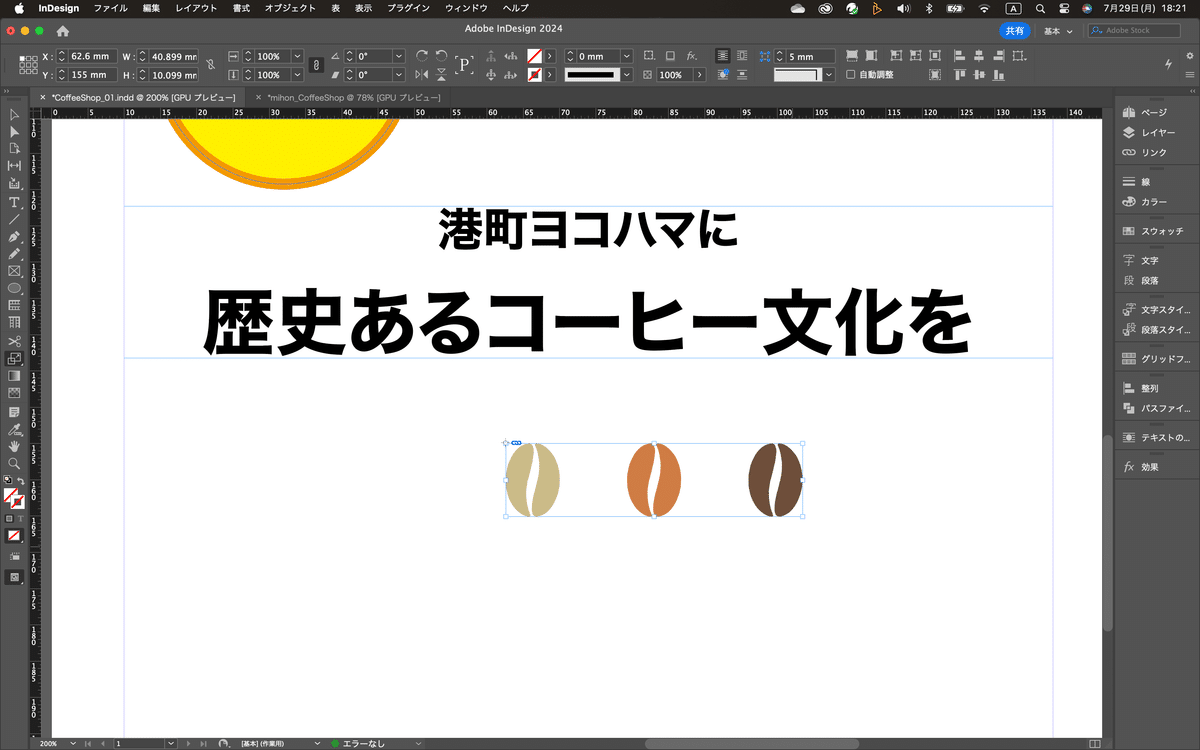
今日からまたチラシ作成の戻ります。まずは見本データを確認。今日はタイトルの下にあるコーヒー豆の所を作っていくそうです。
ラフを確認すると、ラフの方にはコーヒー豆のイラストは入ってなかった。制作を始めた段階で、イラストを使うデザインになったらしい。
イラストの配置
ファイルメニューから配置を選択。ここで、オブジェクトの配置は頻繁に使う操作なので、ショートカットキーのCmd+Dを使うようにした方がいいらしい。(まぁ確かに、そのためのショートカットキーだしね~)そしたら、Cmd+Dでダウンロードしたリソースファイルを開いて、illustratorのデータを選択して、開くをクリック。そしたらワークエリアの上でクリックして配置。

イラストのサイズを縮小
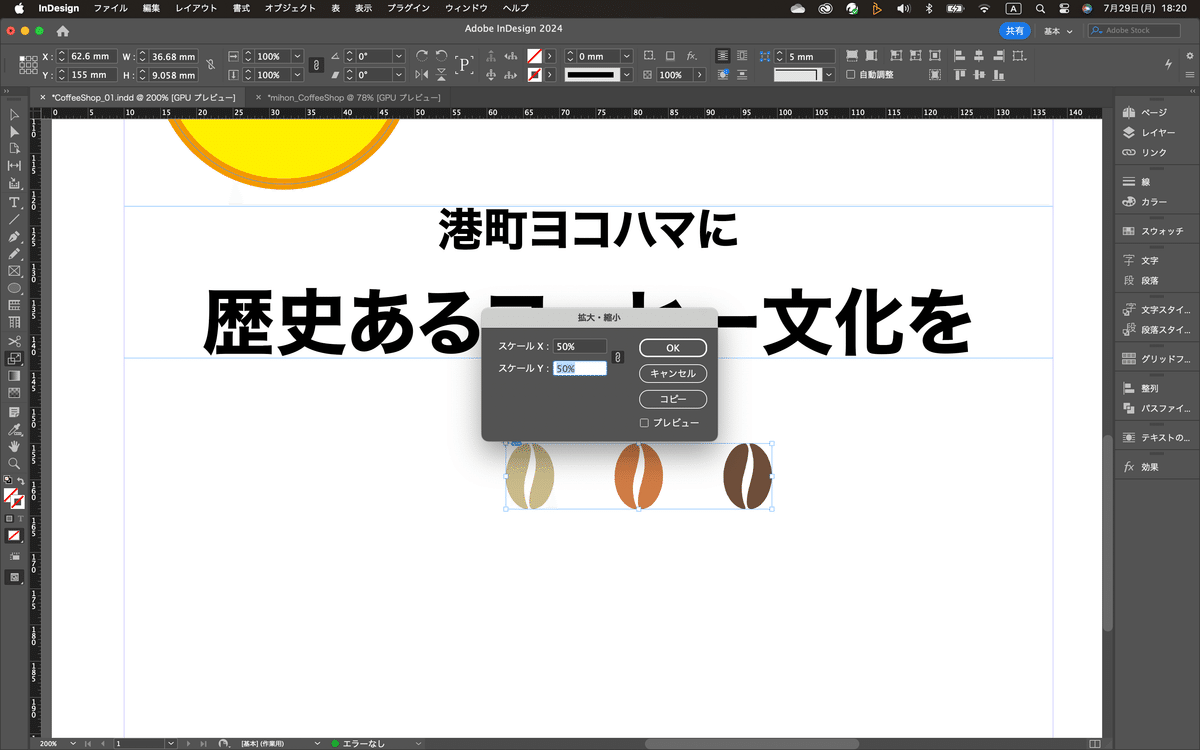
見本と比べるとイラストが大きいので、少し縮小する。ツールパネルの拡大・縮小ツールをダブルクリック。

拡大・縮小ウインドウが出るので、50%と入力。

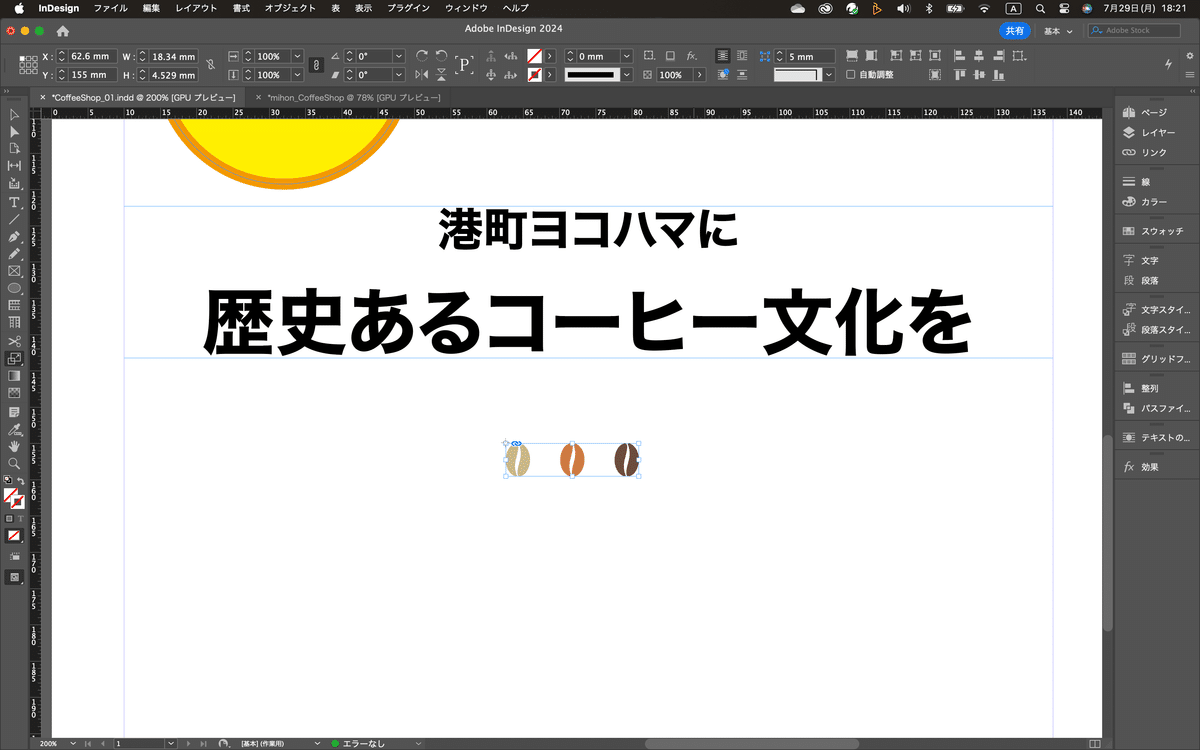
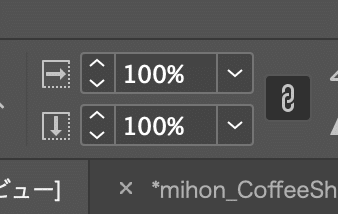
そしたらOKをクリック。これでイラストが50%に縮小される。

拡大・縮小ツールは、他にも使い方があって、ツールを選択して、Shiftキーを押しながら、ハンドルをドラッグする使い方もある。この方法だと直感的に使うことができる。Shiftキーを押さないでドラッグすると縦と横の比率が変わってします。

サイズ変更はコントロールパネルからでもできる。ダイレクト選択ツールオブジェクトを選択。コントロールパネルとみると、拡大率が表示される。

ここに直接値を入力することもできる。プルダウンメニューもあるので、自分が行う拡大・縮小率が分かっていてリストにあればそこから選択することも可能。ここでは拡大したの50%を選択。

さらにコントロールパネルに右側にはる「フレームを内容に合わせる」をクリック。

イラストの位置を調整
選択ツールでイラストを選択。センターに移動させる。ガイドがでるので、それに合わせる。

移動ができたら保存して今日のレクチャーは終了!
お疲れ様でした^^
いいなと思ったら応援しよう!

