
50代からのHTML / CSS / JavaScript チャレンジ No.76 チェックボックス
こんにちは〜今日はチェックボックスについて学習します。セレクトボックスの場合は1つしか選択できないんだけど、チェックボックスは複数選択ができる。
それじゃ、早速、bootstrapのドキュメントを見てみる。

そしたら上のサンプルをコピーする。そしたら、これを貼り付けるんだけど、ちょっと準備^^;まずは、<div class="mb-3"></div>を記述。

そしたら、この<div>の中に、コピーしたものを貼り付ける。

そしたら、これで、一回、保存&リロードしてみる。

セレクトボックスの下にチェックボックスができたのがわかる。
そしたら、少し手直していこうかなと。まずは、ラベルタグを記述。<div class="mb-3">の下に次のように記述。<label>興味のある分野</label>

保存&リロードしてみる。

セレクトボックスの下に「興味のある分野」と書いてあるのがわかる。で、このラベルタグにはfor属性がない。それは後々わかるらしい。そしたら、<div>タグの中にform-checkというdivのクラスがある。

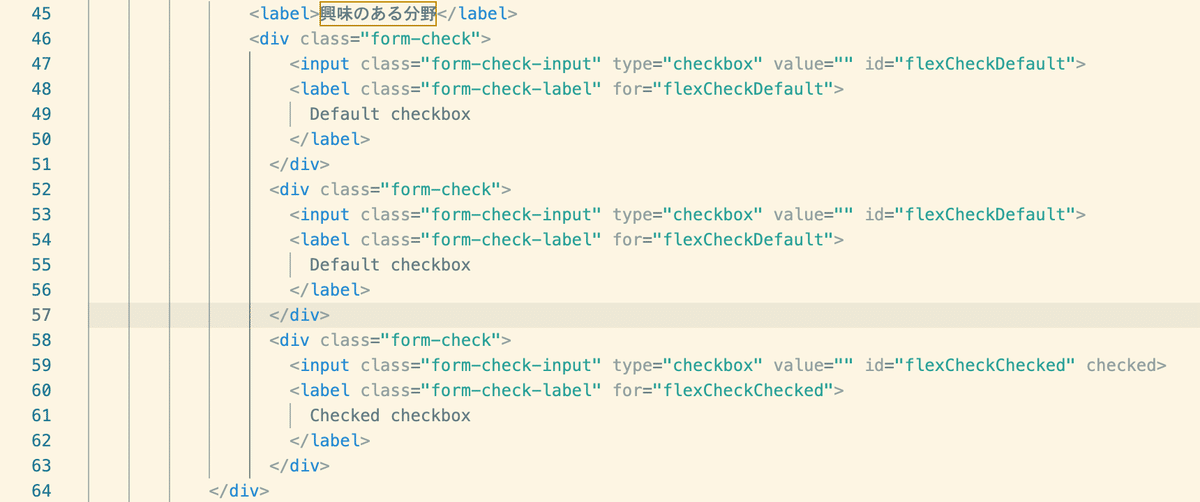
で、inputタグとlabelタグが入ってる。で、<div class="form-check">のところをコピペすればチェックボックスを増やすことができるってこと。
で、今回は選択肢を3つ作るので、この部分をコピペする。

<div class="form-check">の塊が3つできた。そしたら保存&リロードで確認。

うん、3つあるね。
そしたら、修正を続けるんだけど、<label>タグに挟まれたDefault checkboxのところをHTMLに直す。確認のため、保存&リロード

これで、興味のある分野にHTMLがあるよってわかる。続けるよ〜で、チェックボックスの場合も、セレクトボックスと同じで、表示項目と送信される値が違うので、チェックボックスにも設定をする。value=""のところに記入すればいい。表示するものと、valueの値を同じにすればいいってこと。

で、この中にも<label>タグがあって、しかもfor属性が設定されてる。これは、inputタグと紐付ける意味がある。なので<input>タグの最後にあるid属性の値を入れてやればいい。(入ってるけどね)これを消しちゃうと、ブラウザー上で、チェックボックスの上をクリックしないとチェックされない。HTMLの文字の上でクリックしてもダメってこと。入れると文字の上でも大丈夫。で、ここの文言を変えるよ〜q1_htmlに変える。question1のhtmlってこと。これで保存&リロード。

文字の上でクリックしてもチェックボックスにチェックが入った。
とりあえず、今日はここまで〜お疲れ様でした^^
いいなと思ったら応援しよう!

