
50代英語教師の夏休みチャレンジ InDesign編 No.49 スタイル設定2
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
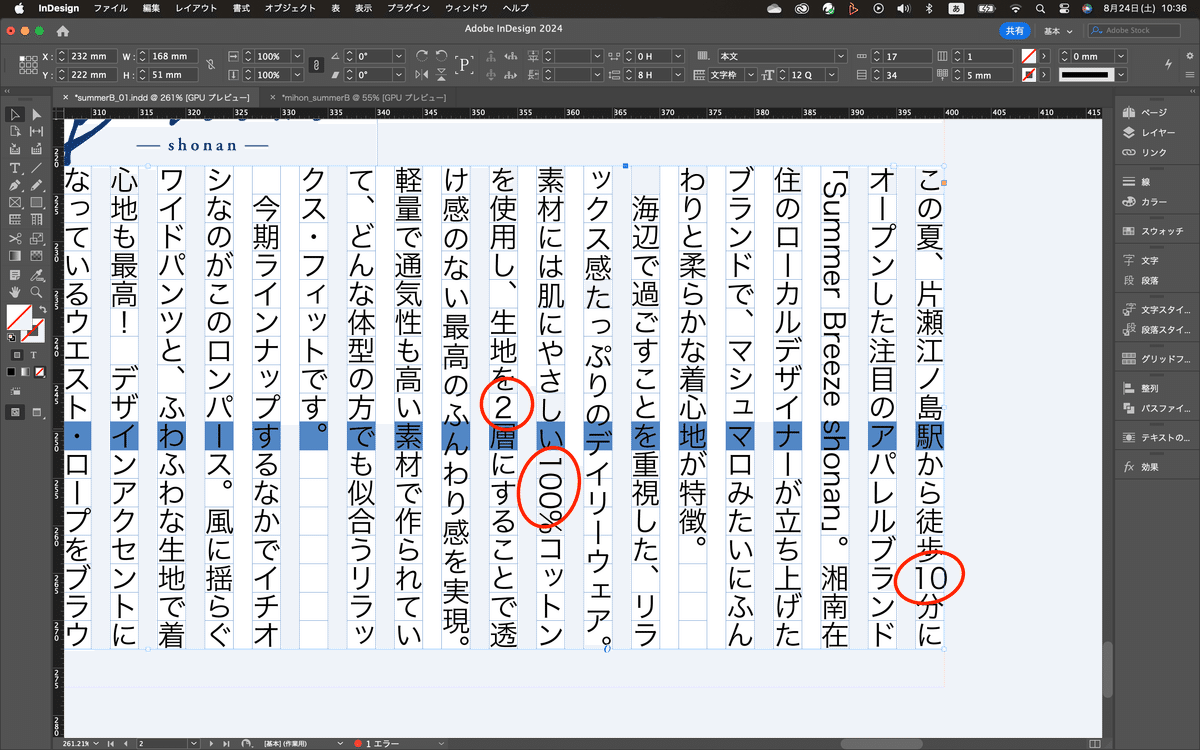
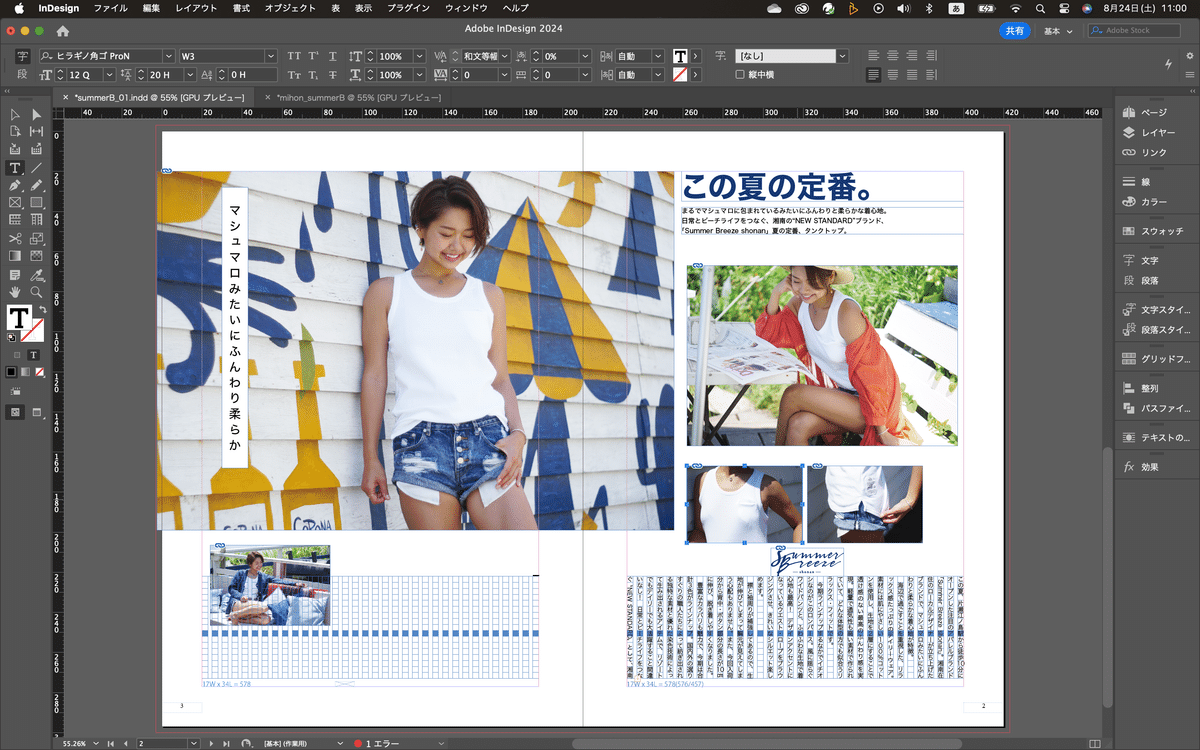
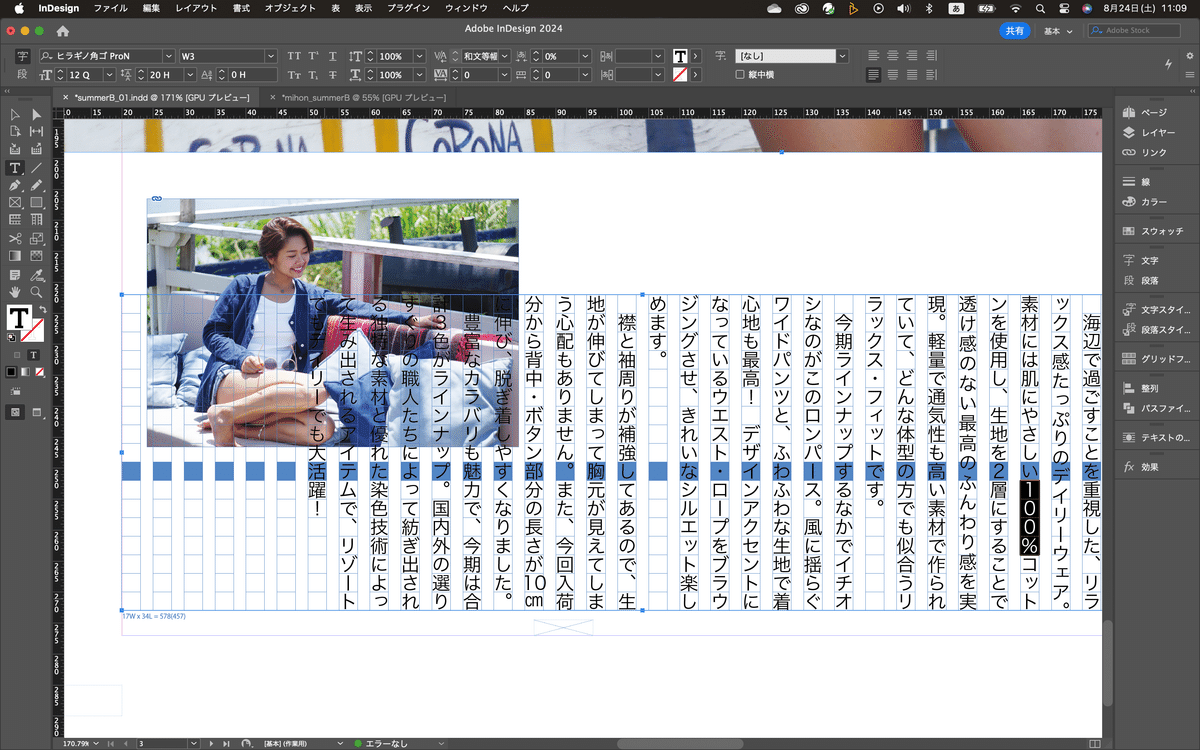
こんにちは^^昨日は段落スタイルを設定して、それを本文に適用するところまでやりました。今日はその続きになります。まずは昨日やった本文のところを確認。

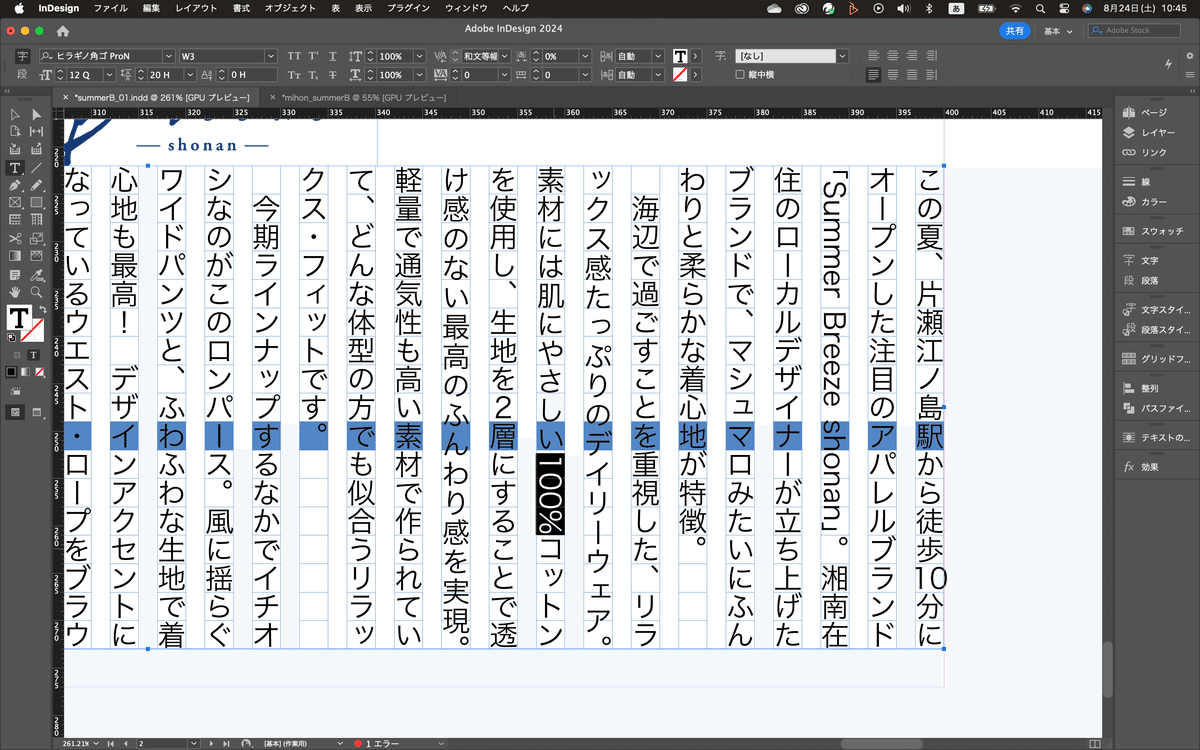
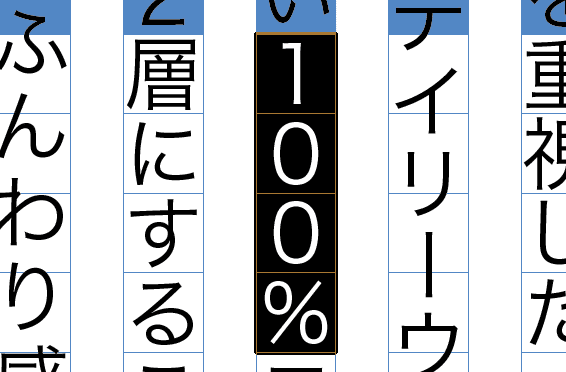
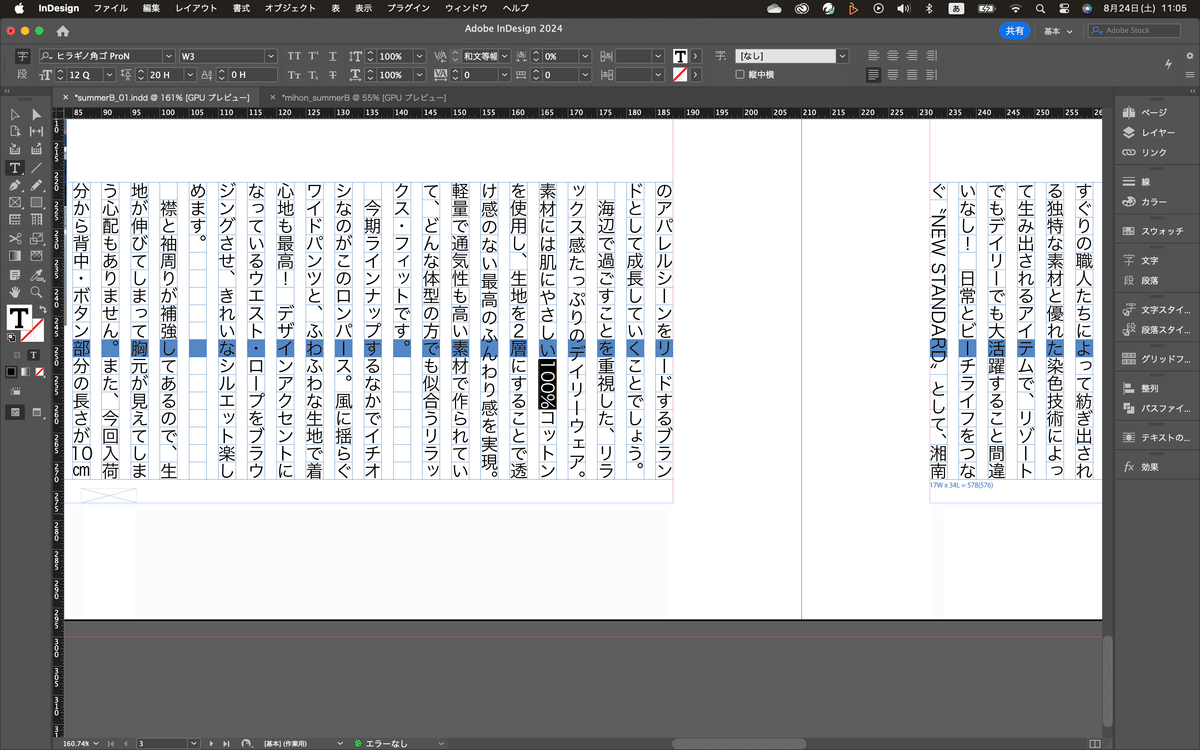
10も2も確かに縦になった。100%だけ横のままだけど、確か回転させるのは2桁までにしてたからだよね?で、ここを直す。テキストツールに持ち替えて、100%のところを選択する。

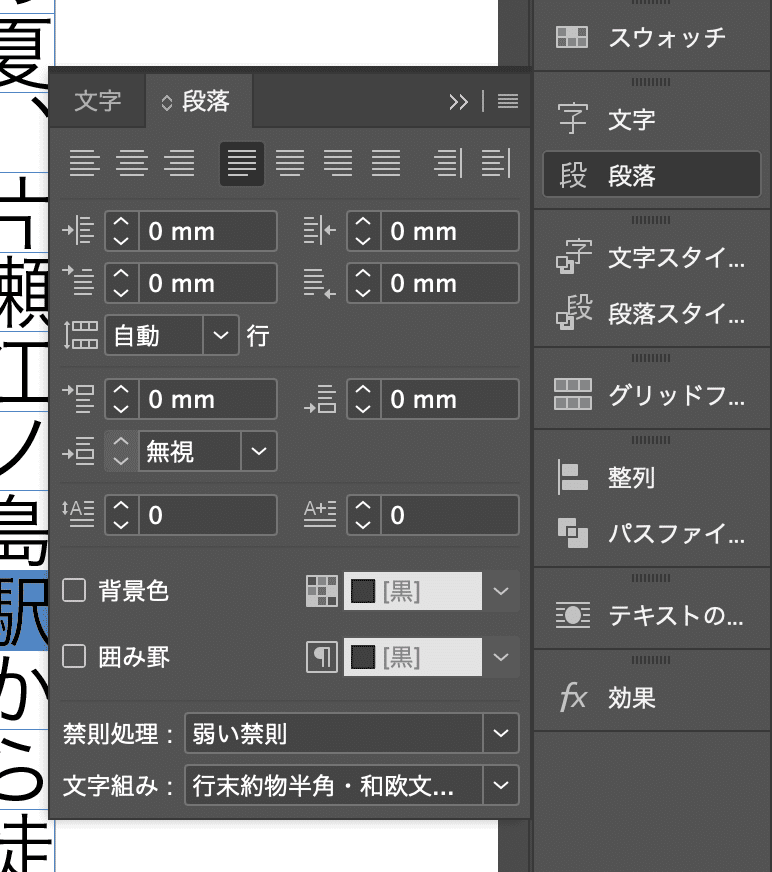
選択できたら、右側の段落パネルを開く。

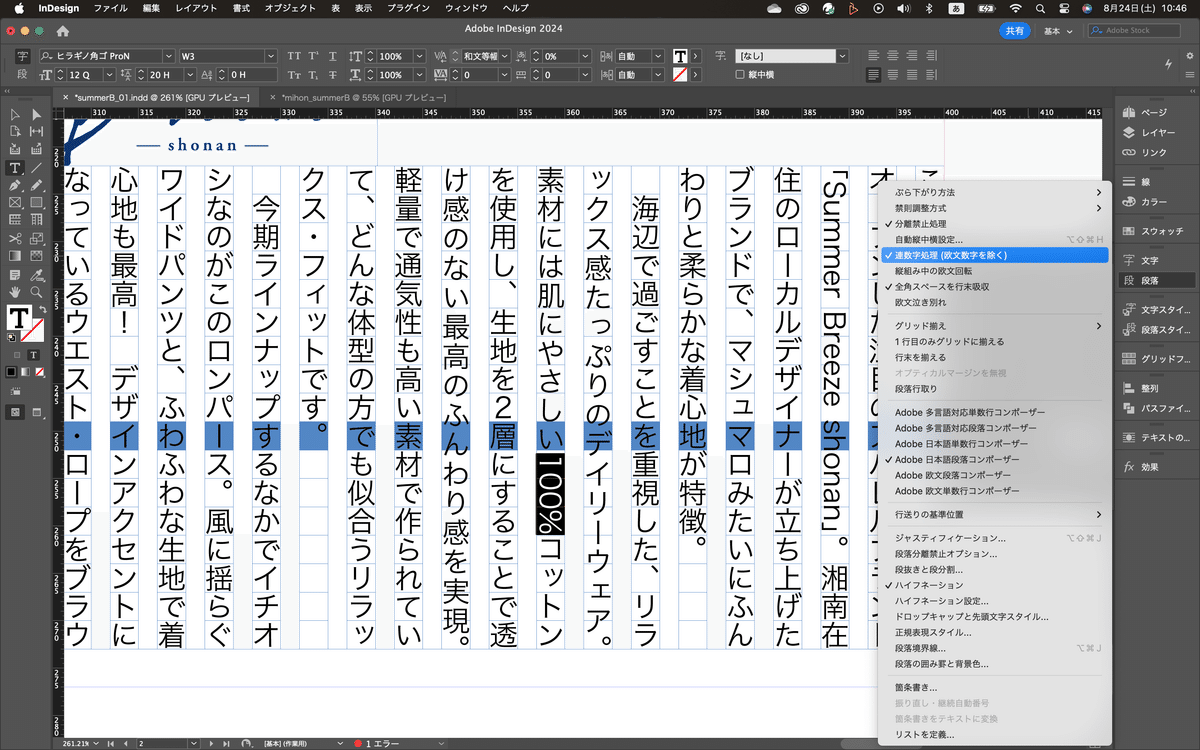
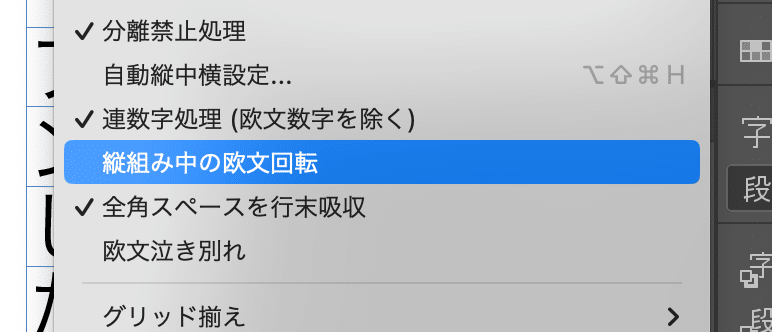
そしたら、右上のプルダウンメニューを開く。

なんかいっぱい出てきた^^;で、この中の、「縦組み中の欧文回転」を選択。

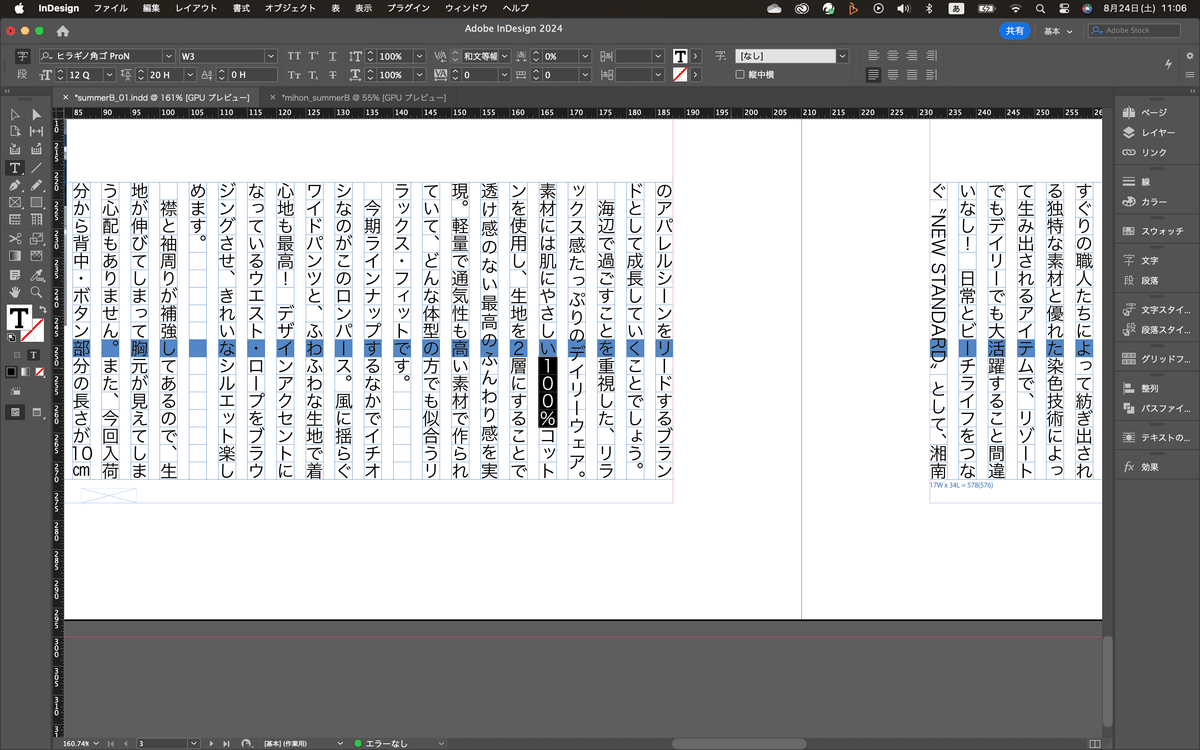
すると、英数字が縦で表示される。

ここまで、できたら、このテキストフレームを左ページにも入れる。まずは、表示を見開き表示に変更する。表示メニューからスプレッド全体を選択。

選択ツールに持ち替えて、右ページのテキストフレームを掴んで、ShiftキーとOptionキーを押しながら、左ページにドラッグする。Windowsの場合は、ShiftキーとAltキー。

これで、同じフレームがコピーされた。そしたら、テキストツールに持ち替えて、今コピーしたテキストを全選択する。

そしたら、デリートキーで全部削除。

選択ツールに持ち替えて、右ページのテキストフレームを選択する。テキストフレーム左下の赤いプラスマークをクリック。そしたら、フローした部分のテキストがカーソルにくっついてくるので、そのまま左ページのテキストフレームの上でクリック。フローした部分のテキストが流し込まれる。

左ページに流し込まれたテキストを見ると、さっきと同じで100%のところが寝ちゃってるので、さっきと同じ方法で、縦組みにする。


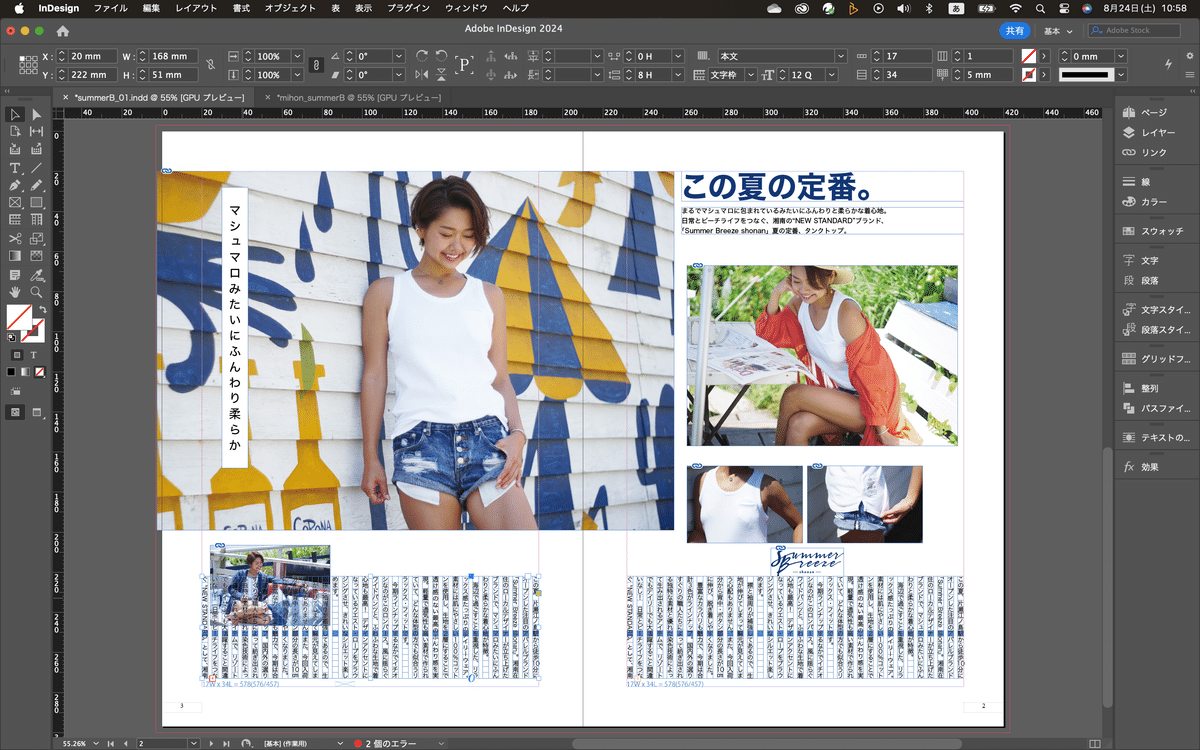
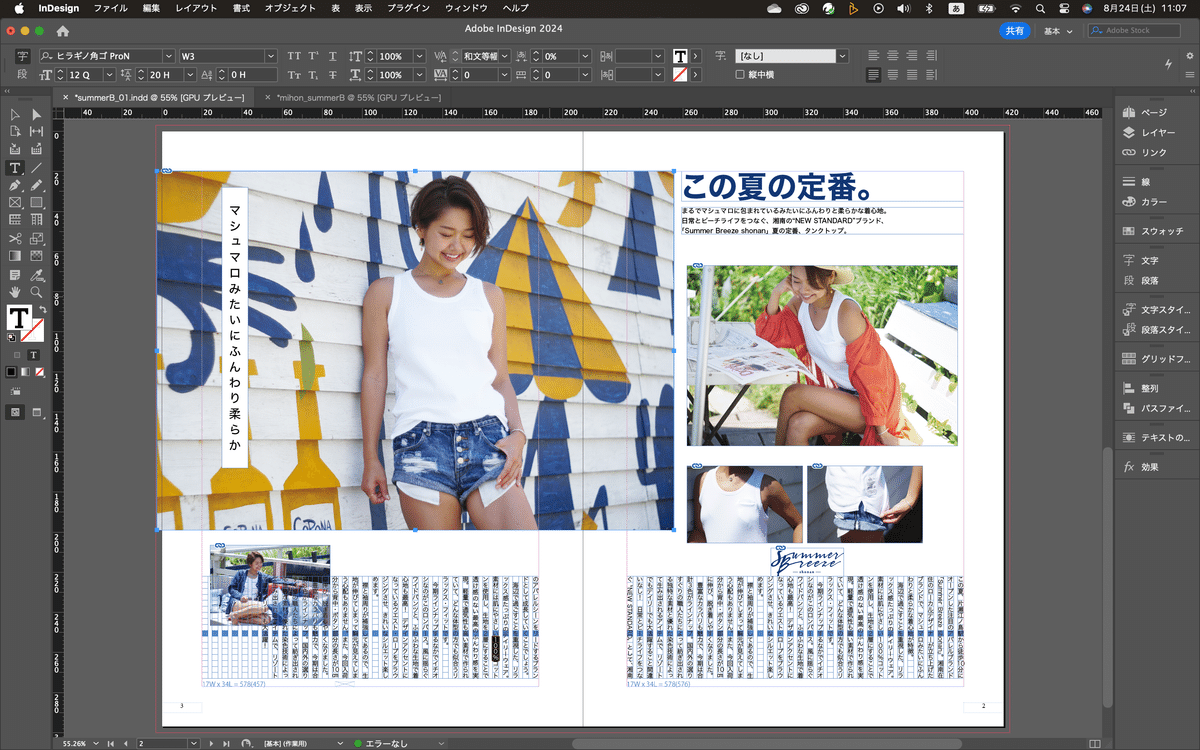
スプレッド表示(全体表示)に切り替えて確認。

左ページを見ると、本文が写真にかかってる状態になってる。

とりあえず、このままにしておくらしい^^;
さて、それじゃ今日の学習はここまで^^お疲れ様でした。
いいなと思ったら応援しよう!

