
50代からのHTML / CSS /Java Script チャレンジNo.30 CSSでスタイルを整える
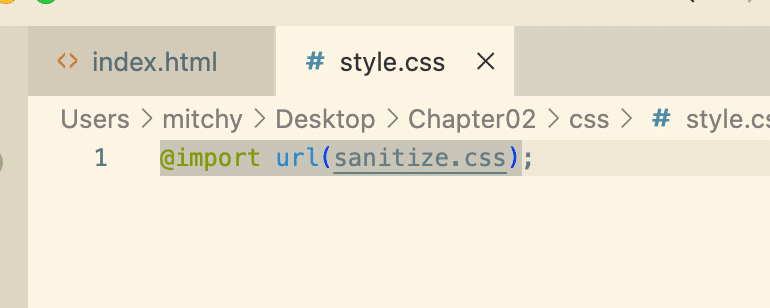
今日はCSSを使って、スタイルを整えていきます。今現在、CSSにはsanitize.cssを読み込んだだけの状態です。

bodyタグの調整
ここに、まずはbodyタグを記述していく。HTMLのbodyタグ内の要素に対してスタイルを整えていきます。まずは、背景を設定する。background-colorプロパティを使って背景色を調整。色は#f0f0f0にする。かなり薄いグレー。
そしたら、保存&リロード。

さらに、paddingを10px設定、フォントサイズも14pxにする。少し小さいフォントサイズかな。フォントカラーも、#666でグレーにする。現在はこんな感じで記述してある。

headerタグの調整
bodyタグの下に次はheaderタグを記述してheader内のスタイル調整をする。
まずは、background-colorを#422814として、茶系の色を選択。

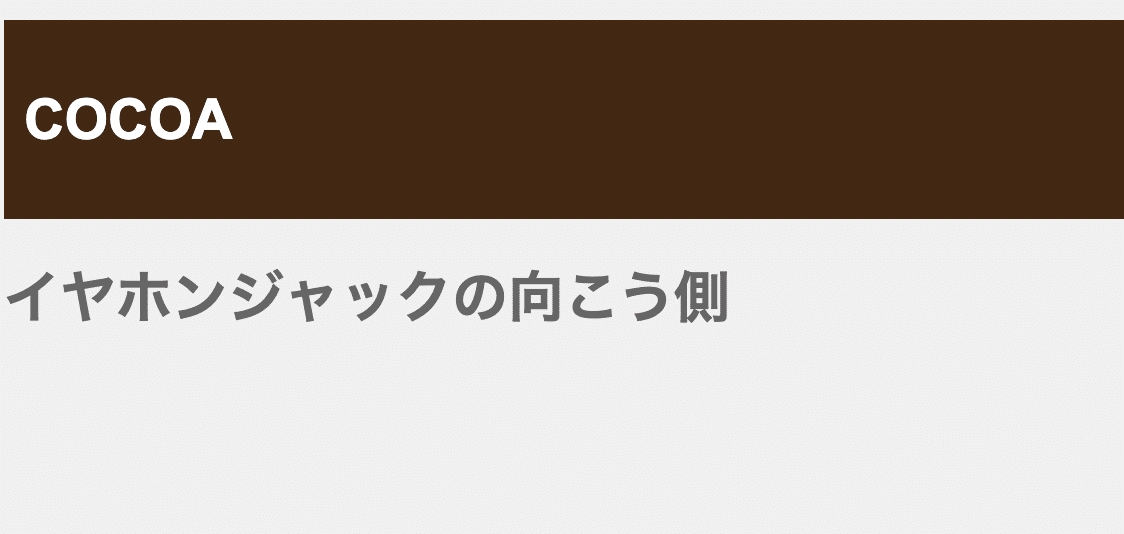
次にpaddingの設定をする。10pxで設定。colorを#fffにする。CSSは下の画像のような感じ。

で、保存&リロード。

h1タグの調整
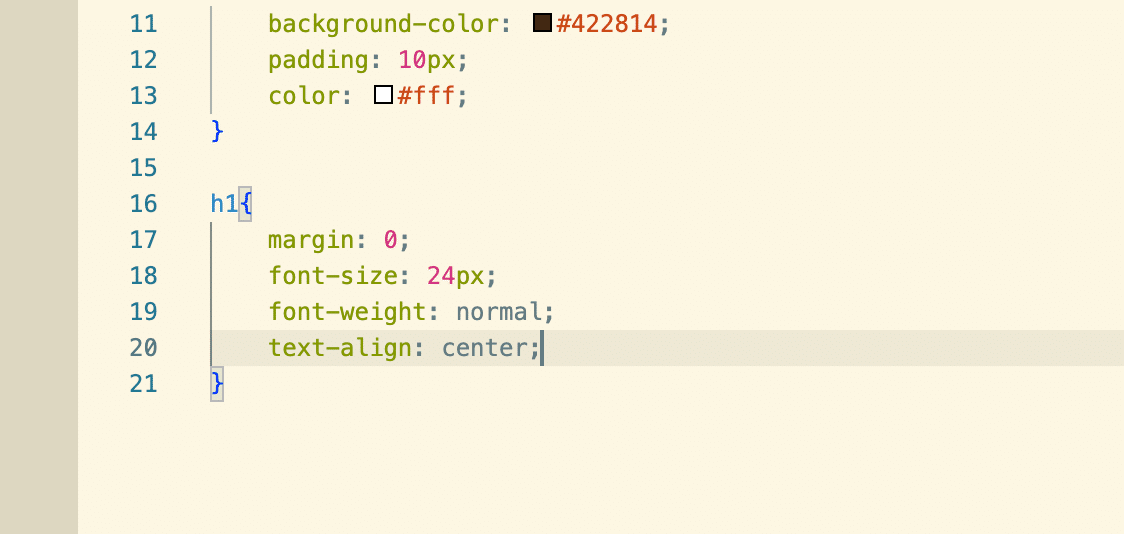
そしたら、次はh1タグのスタイル調整をする。cssファイルのheaderの下に、記述する。まずはmargineを0に設定。フォントサイズを24pxにして、フォントウェイトはnormalを設定。テキストを中央揃えにする。cssは下のような感じ。

そしたら、保存&リロード。

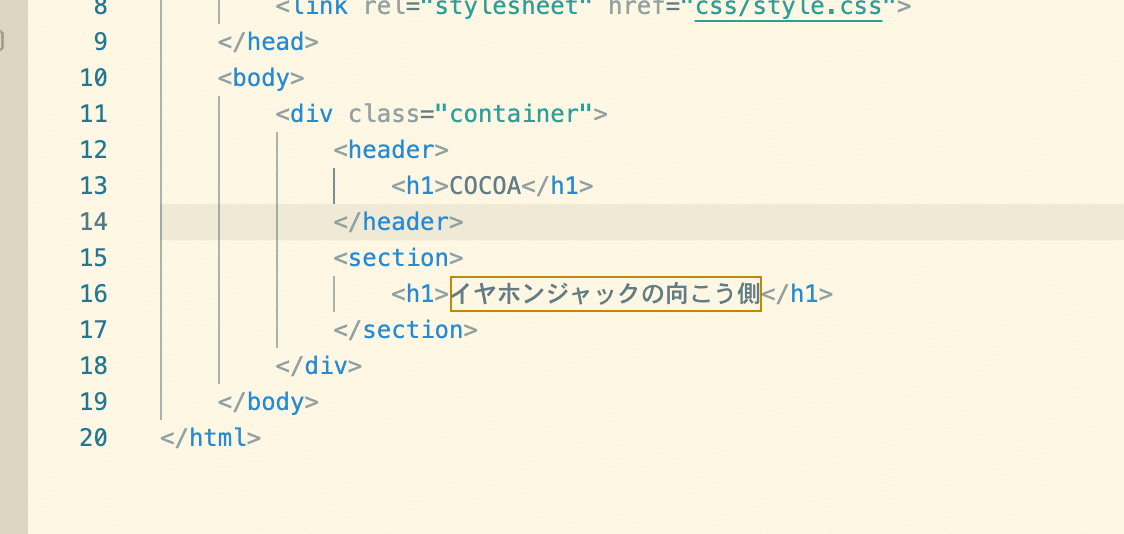
いい感じではあるけど、横幅が目一杯広がってるので、これを調整する。htmlファイルの方に戻って、divタグを使う。class属性には"container"と言う名前をつける。divタグでbody内のタグを挟む感じ。これで、幅を調整したり、位置を調整したりするのがやりやすくなる(らしい)htmlファイルはこんな感じ

ここまでできたら、cssに戻る。div.container{}を記述して調整。このとき、.の前にあるdivは省略できるんだったね。中身は、まず幅を800pxにする。

これだけだと、左に寄ってしまうので、さらにmarginを0, autoにする。縦のマージンは0にして、横のマージンをautoにするってことね。autoにすることで、左右の余白を均等にしようとするから結果センターに揃う。ついでにドロップシャドウ見たいのもつけてみる。cssは次のような感じ。

そしたら、保存&リロード。

で、box-shadowは、結構特殊なプロパティらしい。最初の0 0 10pxは、x軸、y軸、ぼかし具合の設定らしい。なので、最初の2つが0 0ってことは光源が真上って感じかな。rgbaの後ろの4つの値は、red, green, blue, alphaってこと。alphaは不透明度のこと。0〜1の間で設定する。で、cssでは0.3みたいな時は、0は省略できるから、実際は「.3」って記述する。
と言うわけで、今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

