
Blender学習394日目
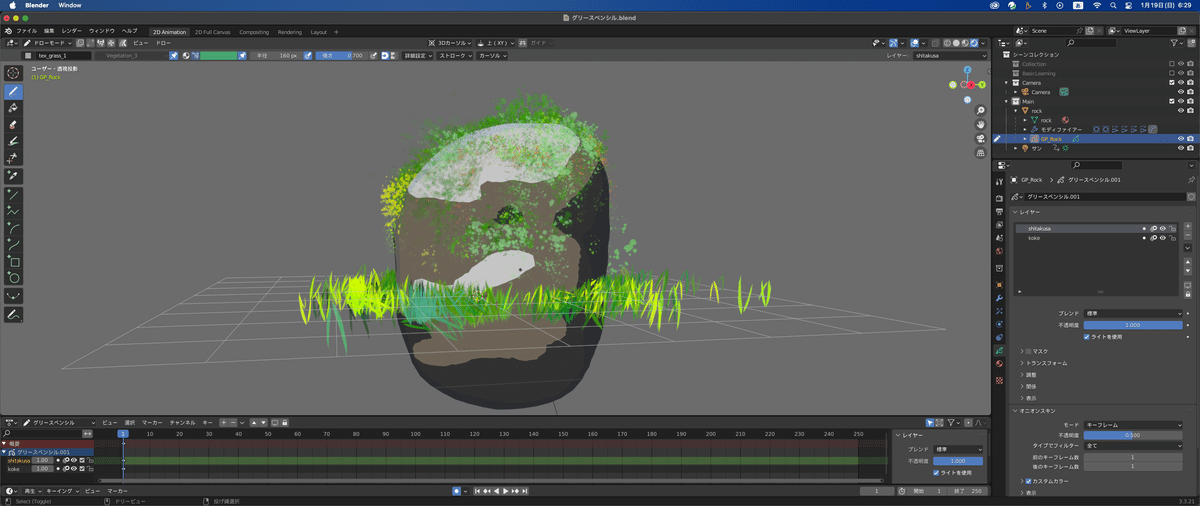
こんばんは〜昨日は岩の根元に草を描く準備をしました。3Dカーソルを使って、平面の作成まで行きましたね。

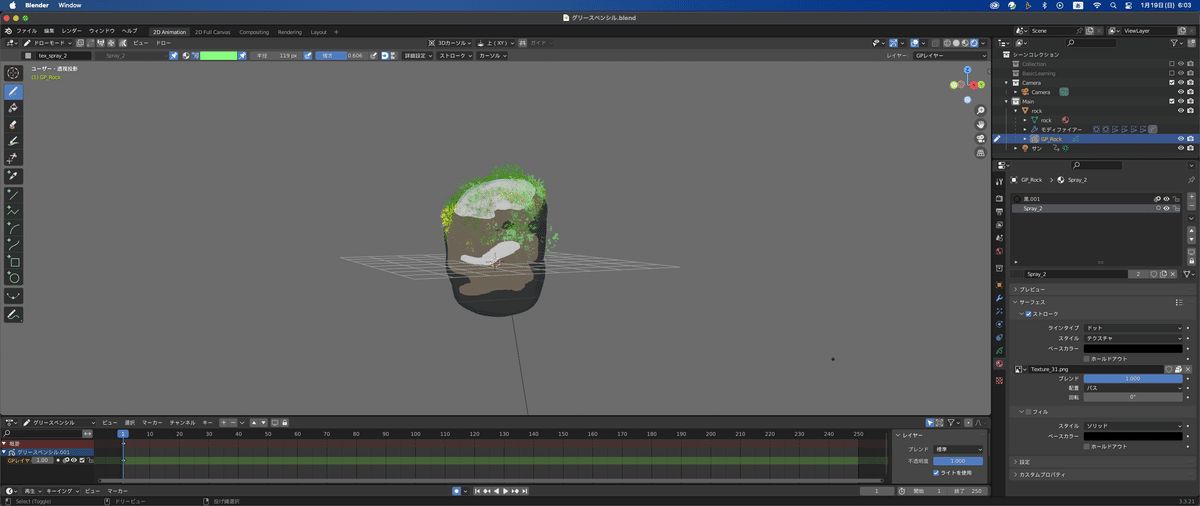
これが昨日の状態です。
今日の学習
今日は実際に草を描いていきます。早速始めていきます
ブラシの変更
まずは、ブラシを変更します。ブラシはgras_1テクスチャにします。

レイヤー分け
オブジェクトデータプロパティを開いて、すでにあるレイヤーの名前を、"koke"に変更する。

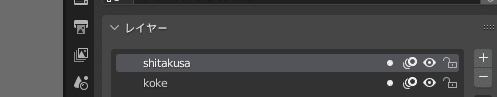
さらに、プラスボタンを押して、レイヤーを追加する。新規で追加したレイヤー名を"shitakusa"に変更

そしたら、"shitakusa"のレイヤーを選択しておく。
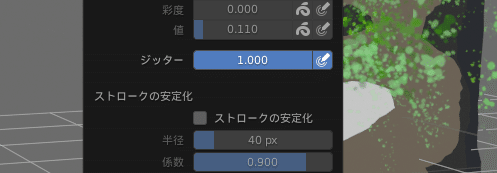
ジッターの設定
今回も、前回のkoke同様、ジッターの設定をしていきます。ストロークを開いて、ジッターの値を1に変更。

下草を描く
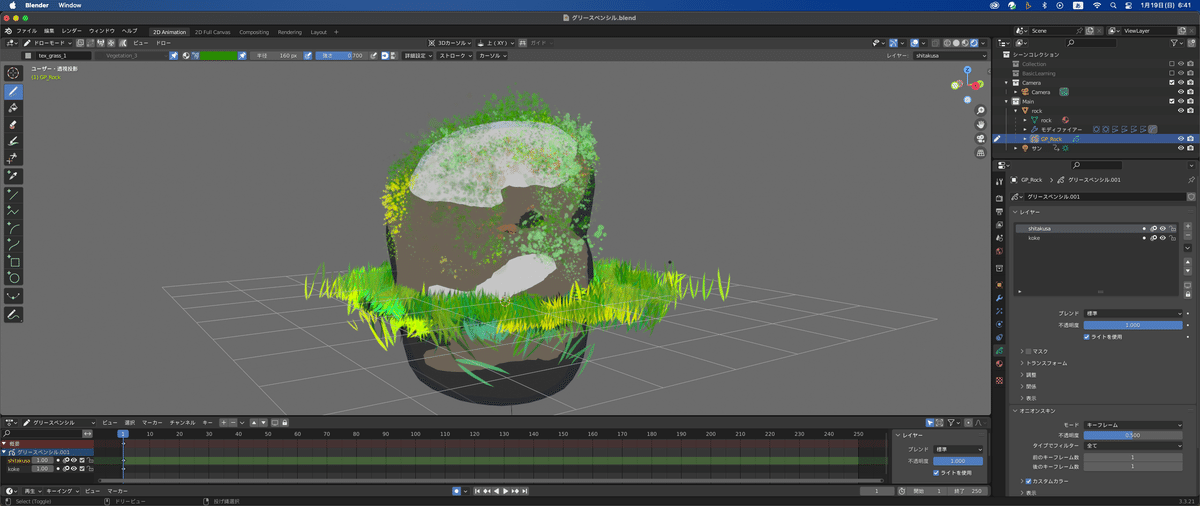
そしたら実際に下草を描いていきます。

前回同様、色も複数使って描いてみました。3D空間の感覚がよく分からん^^;ちょっと散らばってる^^;
まぁ、3Dカーソルの位置を基準にしてる平面を使ってるから、上とかね、空間上に飛ぶことはないけど(笑)
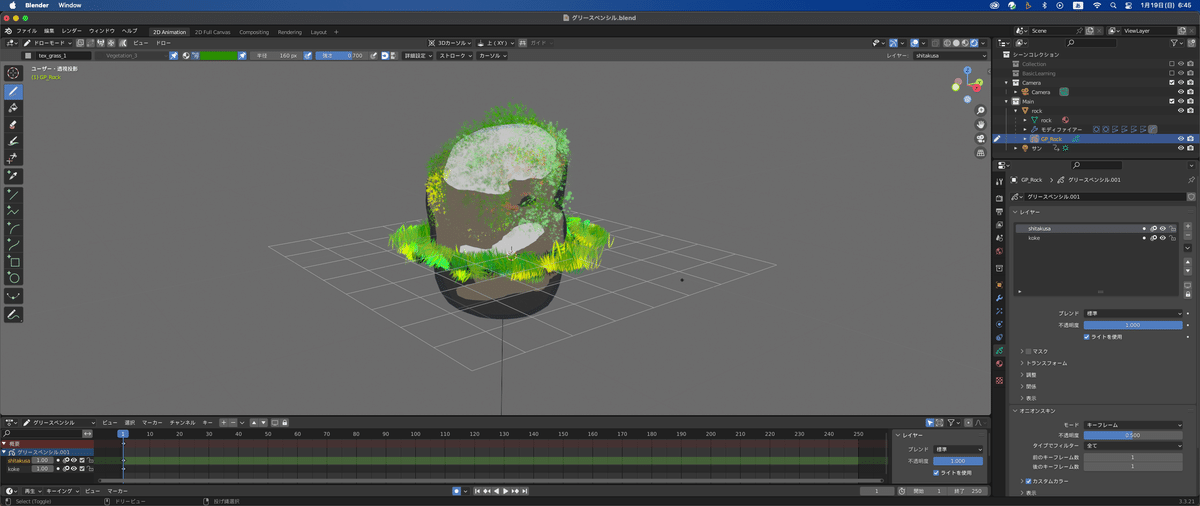
ある程度描けたら、スカルプトモードでスムーズをかけておく。スムーズをかけると、草が生える向きが揃っていくらしい。

不要な草を消す
ドローモードにして、Ctrl/Cmdで不要な草を消していく。

とりあえず、今日はここまで〜レクチャー動画が無事に終了!まぁ、あんまりセンスを感じないのは無視していただいて(笑)
いいなと思ったら応援しよう!

