
Photoshop Tutorial No.70 切り抜き2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
さてさて、今日もお疲れ様です。今日も切り抜きの話をするよ〜前回は、自動選択ツールやオブジェクト選択ツールを使って、パパッと切り抜きをしたんだけど、拡大するとわかったと思うけど、結構、縁がガチャガチャになるのよ^^;そこで、今日は時間はかかるけど、きっちり切り抜く方法を解説するよ。今日使う画像はこれ^^

確実に切り抜く方法
もうこれはね、ペンツール一択(笑)ペンツールはねぇ・・・慣れがかなり必要だけど、思った通りに切り抜けるし、曲線も綺麗。(ほんと慣れるまで大変)しかも、背景とのコントラストが低くても切り抜けるしね。ちなみに、自分は下手^^;下手だけど、とりあえず、解説する^^;
で、自分が言うのもなんだけど、ペンツールを使って切り抜くときは、少し内側をとるといいかも。そうすれば多少ボケてても自分で範囲を決めるから綺麗に切り抜ける。で、ペンツールの使い方についてはまた詳しくやるけど、今日は切り抜きの話なので、そこは飛ばすよ。
上の画像から白のスゥエットを切り抜く場合ね、まずツールバーからペンツールを選んで、クリック&ドラッグしながら、線を繋げていくのよ。

パパッとやったから結構雑だけど^^;で、パスで囲んだら、これを選択範囲に変えるのよ。右クリックから選択範囲を作成を選べばOK。

そうすると、選択範囲を作成のダイアログボックスが出てくる。

今回は、ぼかす必要はないから、0のままでOKを押す。

そしたら、昨日と同様にレイヤーパネルにある。レイヤーマスクをクリックして切り抜いてみる。

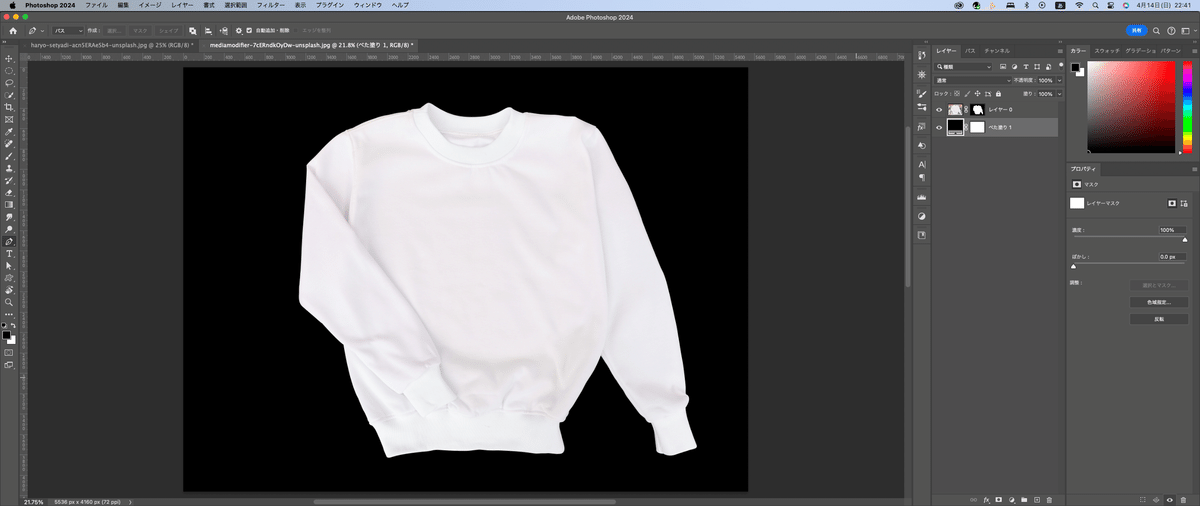
見やすくするために、下に黒のベタ塗りレイヤーを追加した。綺麗に切り抜かれてるでしょ?面倒だけど、ペンツールで切り抜きは確実(笑)拡大したり、やり直したりしながら大変だけどね^^;最初はポイント作るところが多くなってもいいよ〜慣れてくればポイントになる場所も減ってくるしね。それに、自分もまだまだ下手だから^^;
と言うわけで、今日はこの辺で終了!
いいなと思ったら応援しよう!

