
50代からのHTML / CSS / JavaScript チャレンジNo.72 inputタグ
こんにちは〜今日はinputタグのタイプ属性について学習します。前回、作ったmynameはinputタグを使ってる。

で、このinputにはtype属性をつけることができるんだよね。それで、type属性に、textが指定されている。でこれを指定するとどうなるかというと、次のサイトを見てみる。
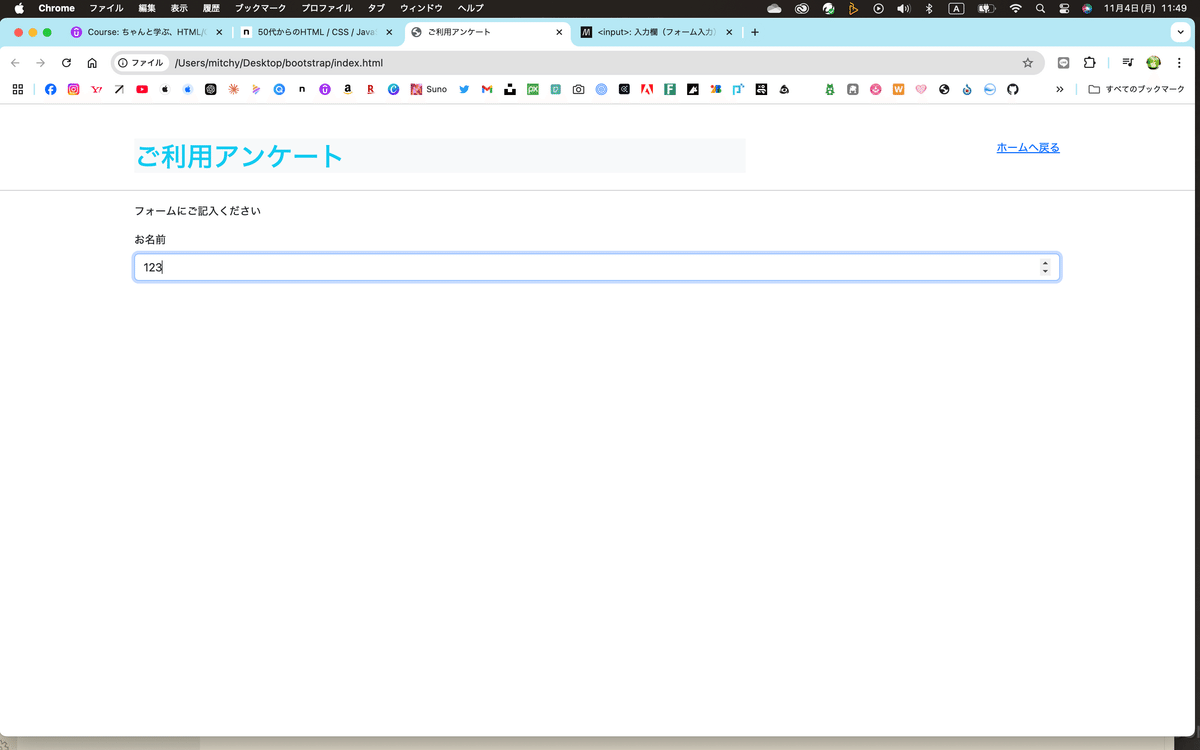
で、このtype属性は、text以外にも指定することができる。例えば、ここをnumberにしてみる。

そしたら、保存&リロードしてみる。

今は、お名前とか山田 太郎が入ってて分かりづらいけど、数字しか入らなくなる。

で、numberにするとフィールドの右端に上下のボタンができる。countupとcountdownのボタンが勝手にできる(便利じゃない???)
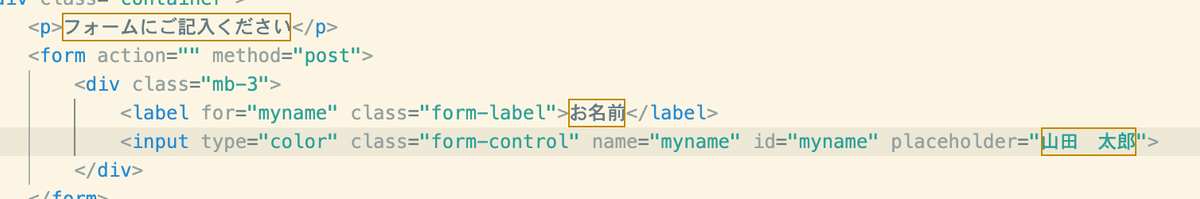
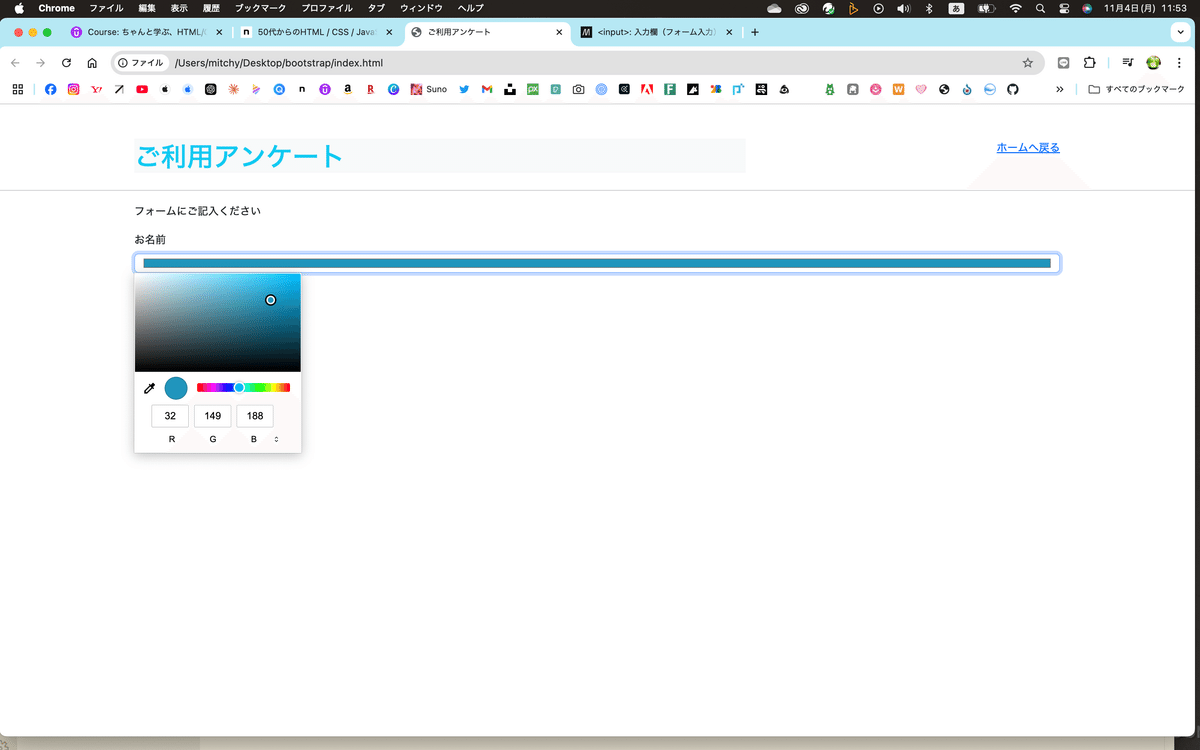
その他にも今度はcolorを指定してみる。

そしたら保存&リロード。

で、この色のところをクリックするとカラーパレットが出てくる。

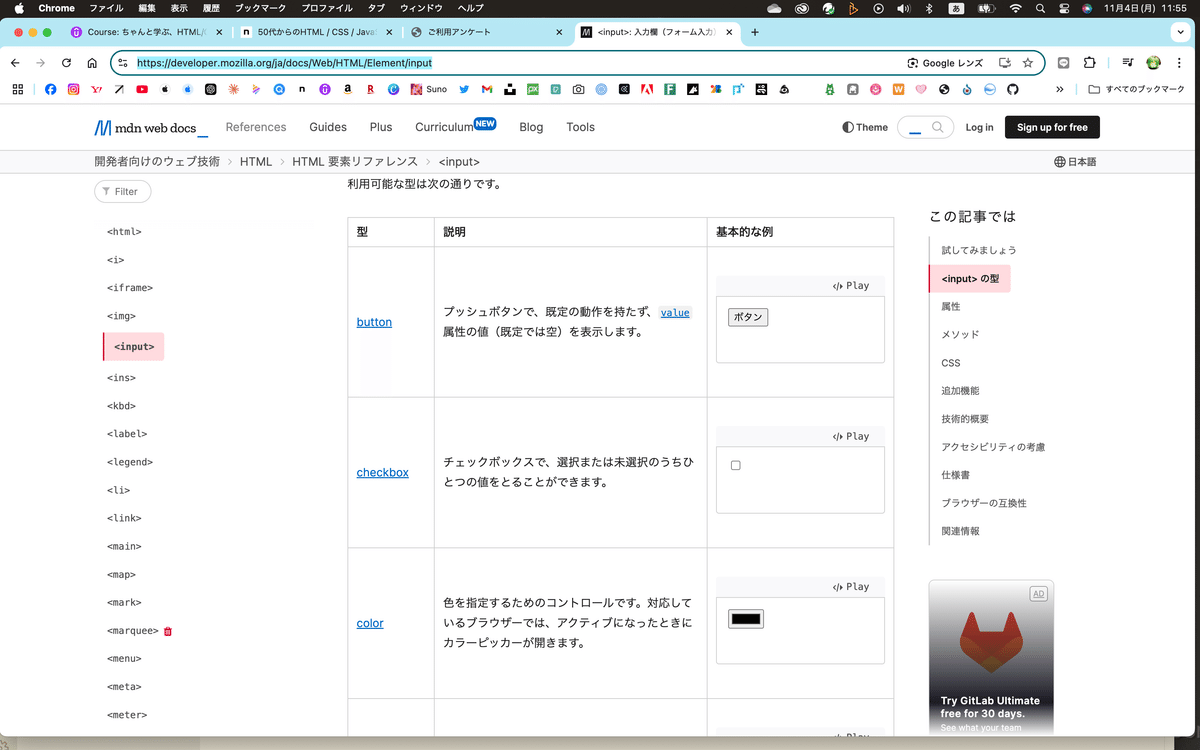
ここで色を変更することができるのね。要はこのtype属性を変えることで、いろいろな入力欄ができる。なので、先ほどのサイトをちょっと覗いてみる。

まぁ、見れば分かるけど、型がいっぱいあるね^^まずはtext

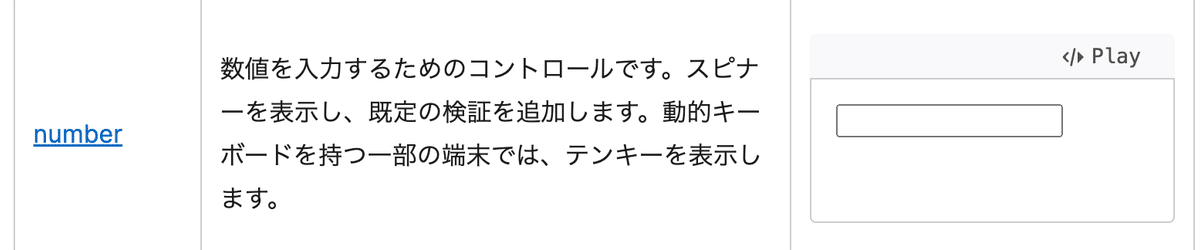
次に紹介したのがnumber

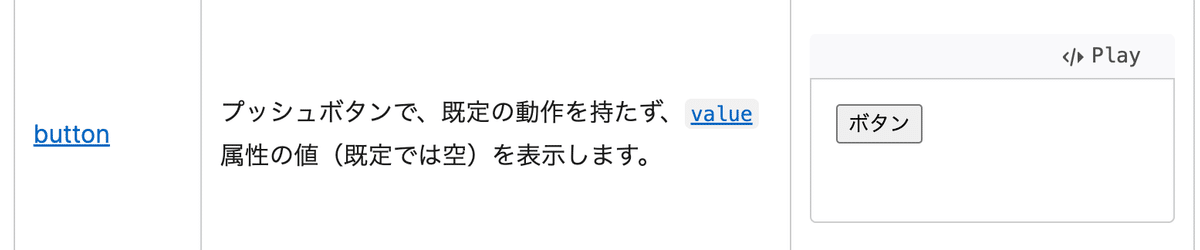
そのほかにもよく使うものでbuttonがある。

あとチェックボックス

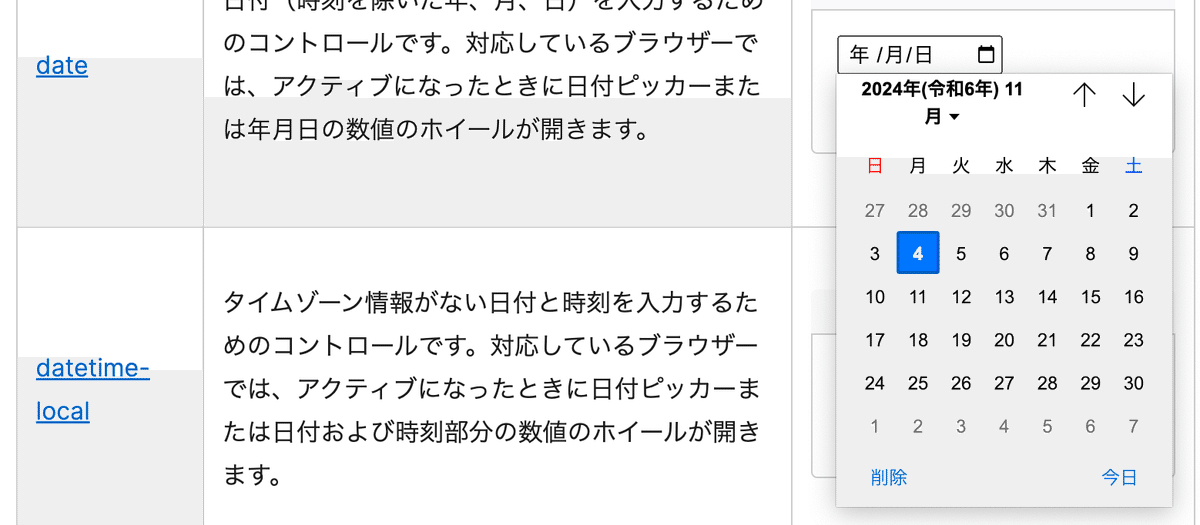
dateもある

カレンダーが出てくるのね。便利じゃない。日付を入力する欄を作るのね
あとはemail

テキストフィールドと見た目は一緒だけど、メールアドレスの形式になってないとエラーメッセージが出る。あとはfile

ファイルを選択できるようになるやつか。まぁそのほかにもimageとかログイン画面で使われるpasswordとかほんと色々あるので、一度さっきのサイトを確認しておこう。
というわけで、今日はここまで〜お疲れ様でした^^
いいなと思ったら応援しよう!

