
50代からのHTML / CSS / Java Script チャレンジ No.19 カラーコードの話
昨日はdivタグについての学習をしました。その中でカラーコードを指定したかと思うんですが、今日はそのカラーコードについて学習をしていきます。
前回は、cssの方でbackground-colorプロパティを使って、カラーの指定をしました。
色の名前で指定
代表的なものは色の名前(named-color)を直接書いても行ける。mdn web docsのサイトにnamed-colorの種類が載ってる。100種類くらいある。

rgbプロパティを使った指定
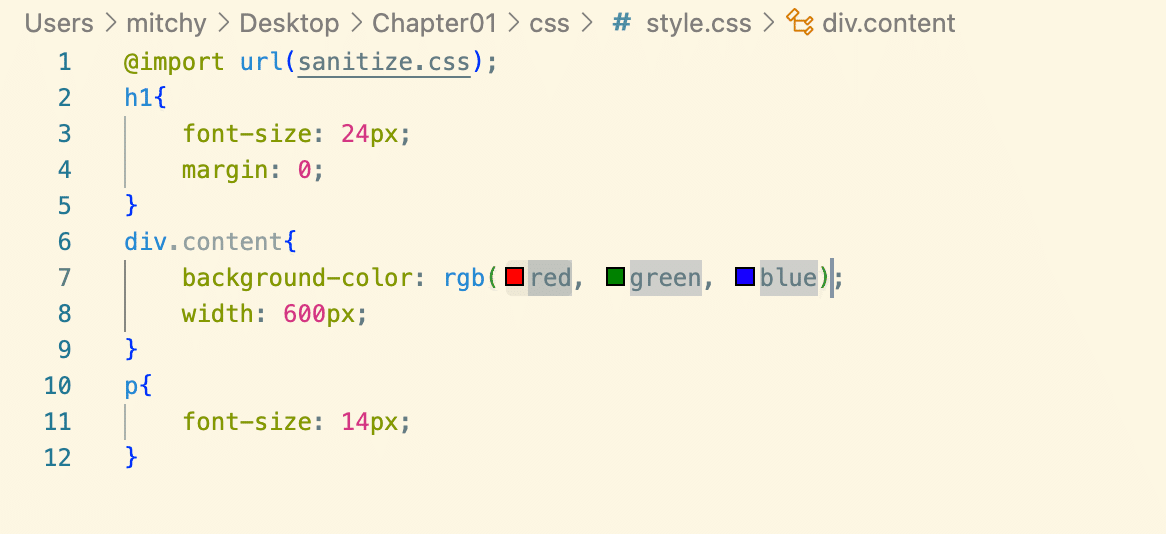
background-colorプロパティを使って色を指定する方法に、rgbプロパティを使って指定する方法があるらしい。(これ知らなかった・・・こんなのあった???)

このrgbプロパティは光の3原色をつかって色を指定する方法。まぁイメージはできるけど^^;例えば、(255,0,0)にすると赤になるし、

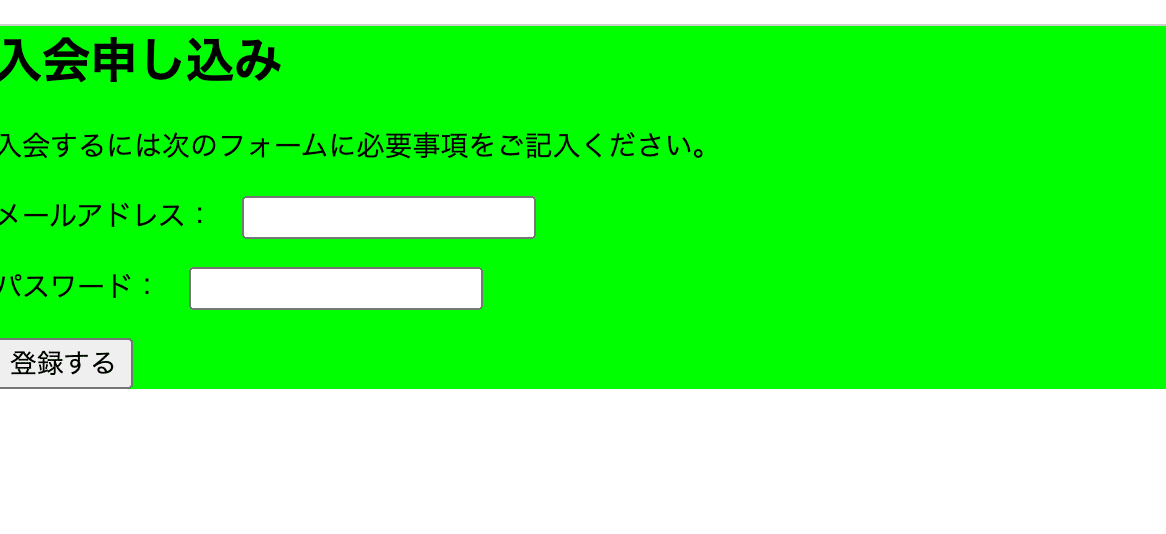
(0,255,0)にするとグリーンになるし、

(0,0,255)にすると青になる。

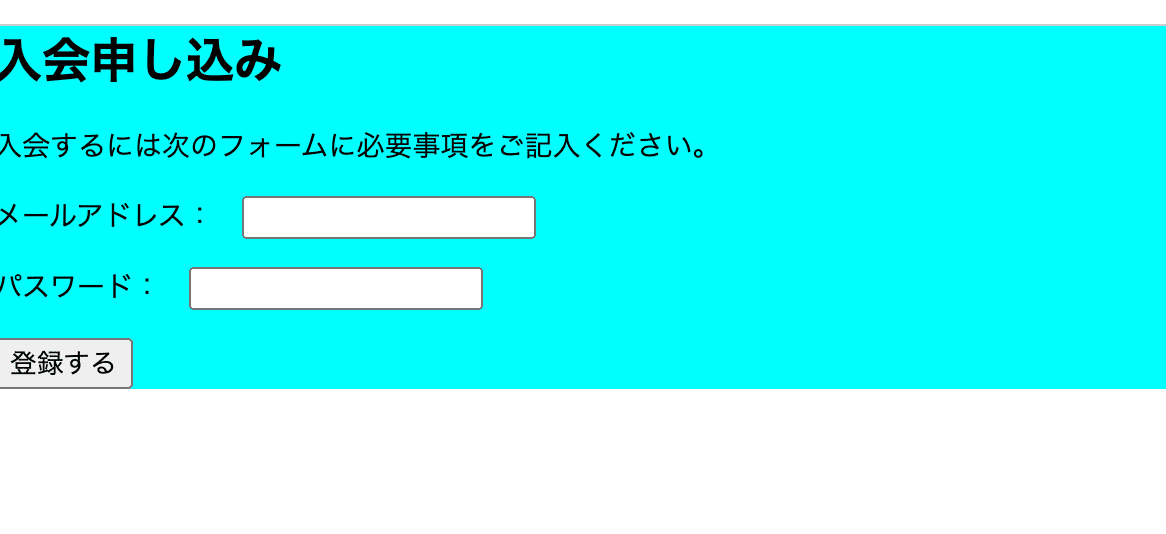
ちなみに、(0,255,255)にすると水色になるし、

全部255にすると白になる。

逆に全部0にすると黒になるよ。

カラーコードによる色の指定
色の指定で一般的なのは、このカラーコードを使う方法かなぁと思ってるんだけど、どうですかね?カラーコードは、#から始まる6桁の数字のやつ。簡単にカラーコードの見方じゃないけど、最初の2桁はRGBのRを表してて、真ん中2桁が、グリーン、最後の2桁がブルーを表してる。

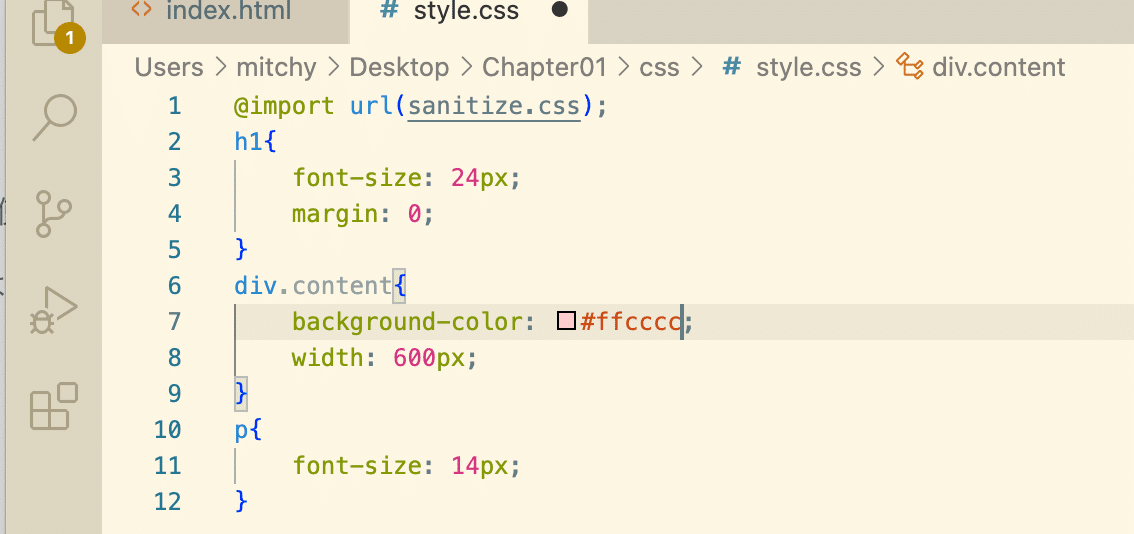
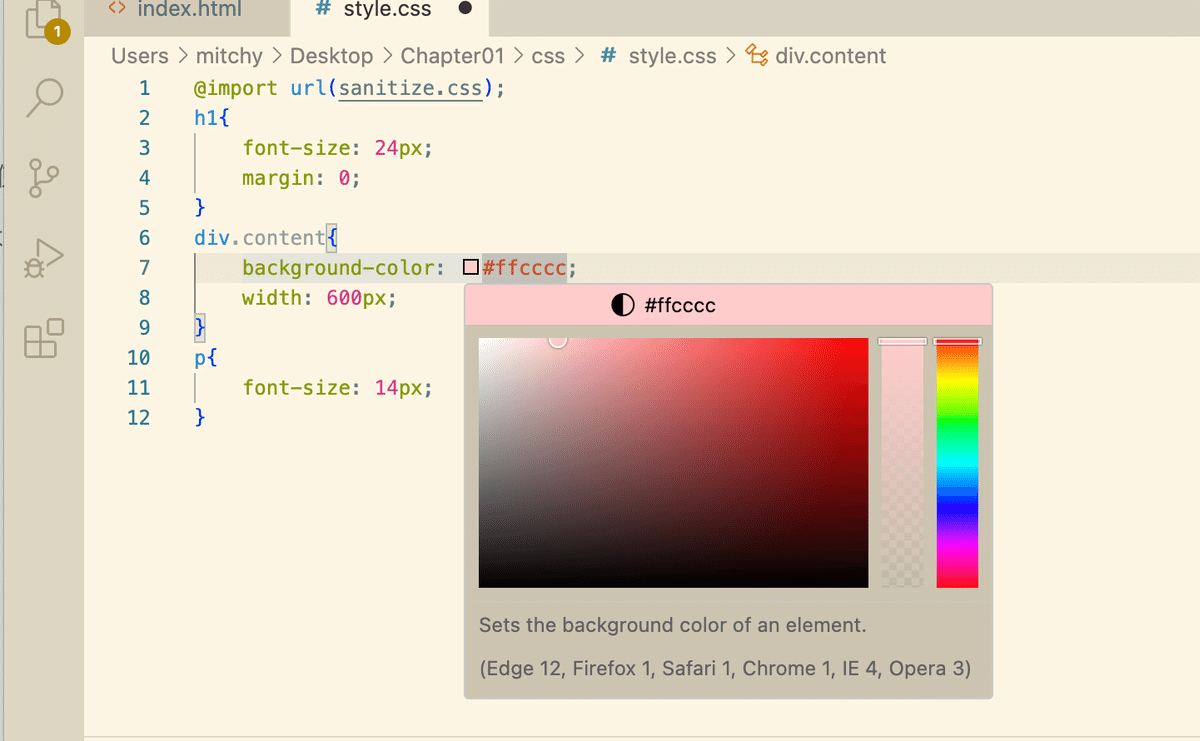
で、全ての組み合わせを覚えるのは大変だから、ふつうはカラーパレットを使う。VScodeの場合どうやってカラーパレットを使うかっていうと、最初に、適当にコードを入れちゃうと、

カラーチップが出てくる。このカラーチップにマウスを持ってくること、カラーパレットが表示されるので、

そこで使うのが普通らしい。カラーパレットで色を決めたら、保存してブラウザーをリロードしてみる。

そのカラーで塗られているのが分かる。
で、今回は#ffcccc(赤)にするんだけど、同じものが続く場合は、省略できるらしい(知らなかった・・・)なので、#fccでOKらしい。

というわけで本日の学習は終了!お疲れ様でした〜^^
いいなと思ったら応援しよう!

