
Photoshop Tutorial No.219 生成塗りつぶし3
お疲れ様〜^^今日も生成塗りつぶしの話するよ〜
生成塗りつぶしの基本というか、昨日やったことを大雑把にいうと、
1 加える
2 消す
3 変更する
の3つ。
で、1の加えるについて前回2つ見てきた。そのうちの1つは画像にないものを加える。もう一つは素材になるものを作る。今日はその続きからね^^
加工文字を加える
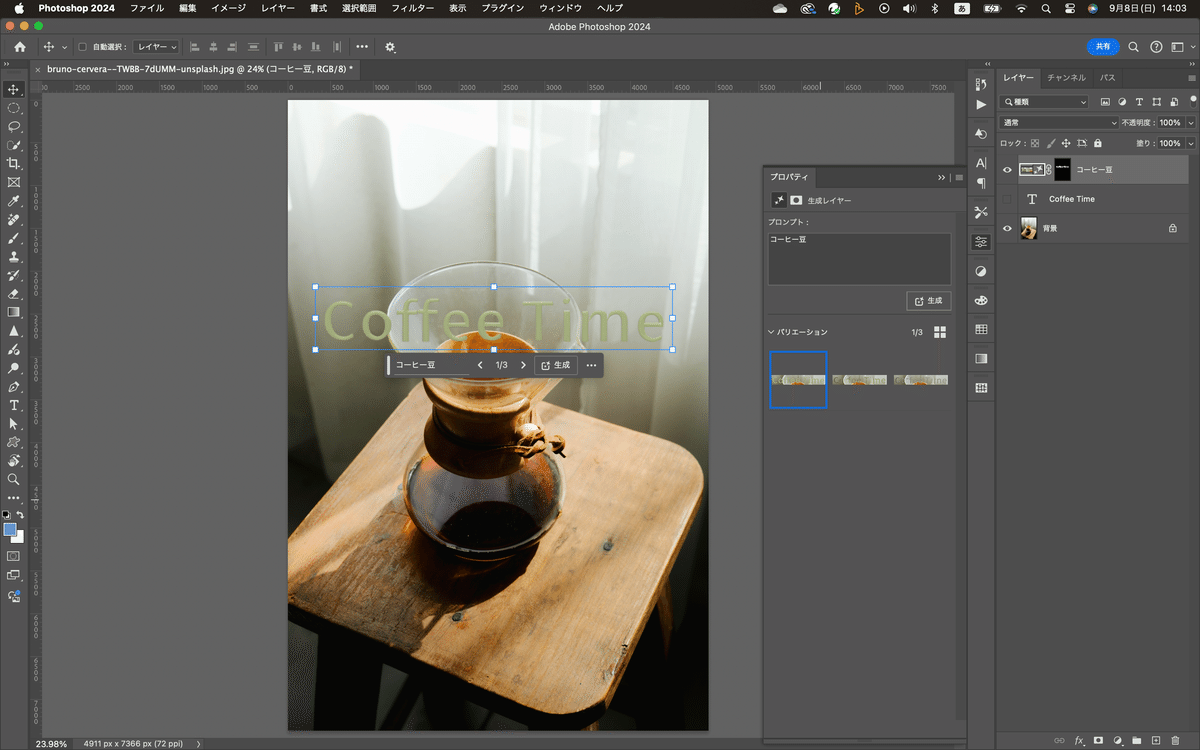
これも1の加えるの派生テクニックかな。それじゃ今日の画像を確認。

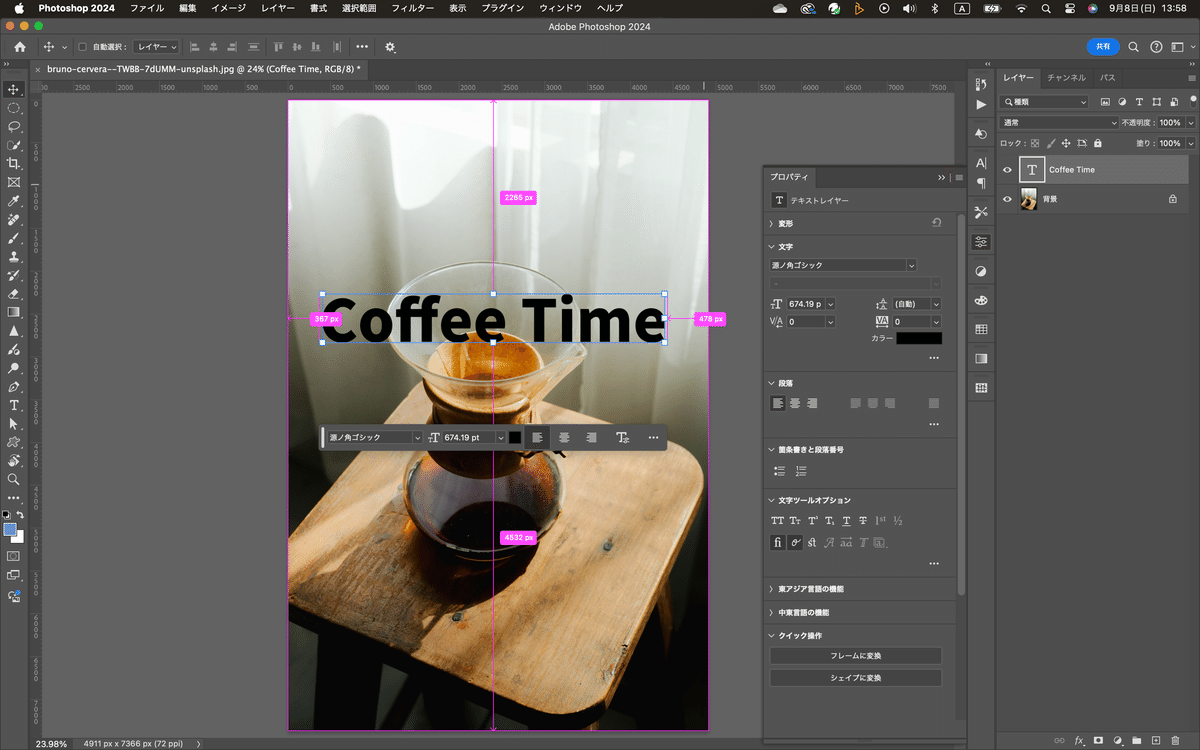
で、文字の場合は、文字の選択範囲を作る必要があるから、テキストツールに持ち替えて、キャンバス上にテキストを入力していく。

一応ね、大きさとかは調整してる。OKなら確定してね。
文字の選択範囲を作る
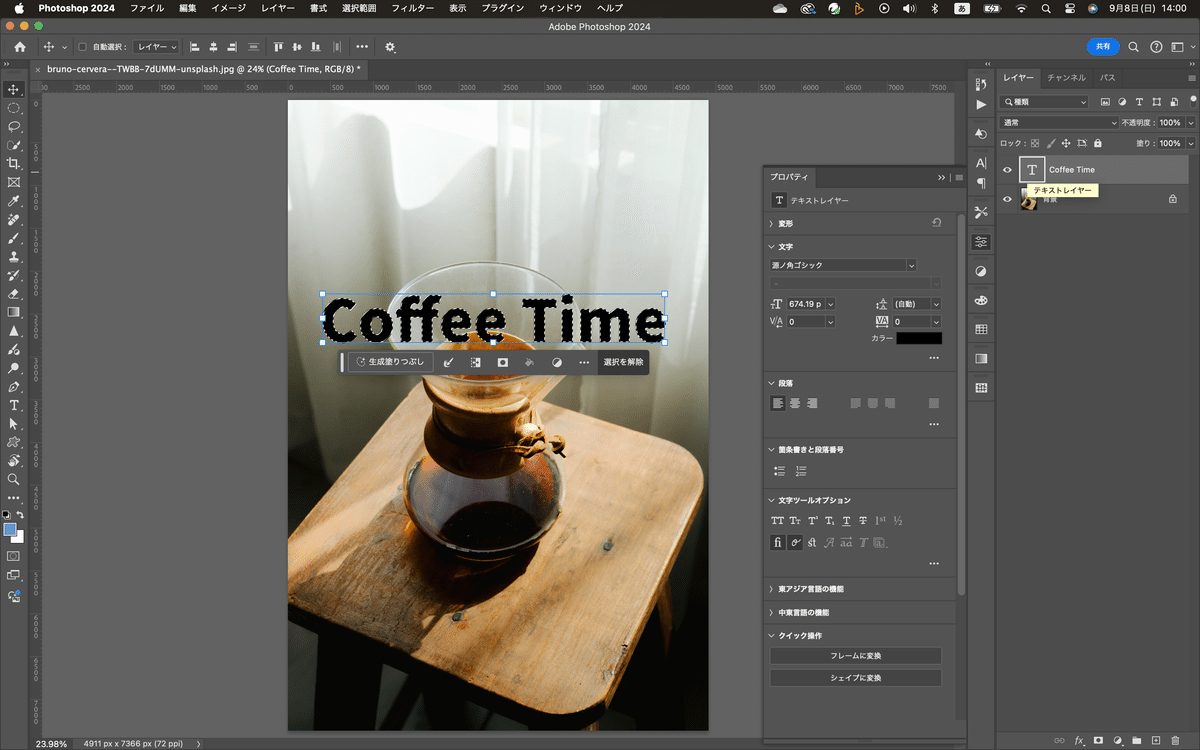
Cmd/Ctrlを押しながら、テキストレイヤーのTのサムネイルをクリック。

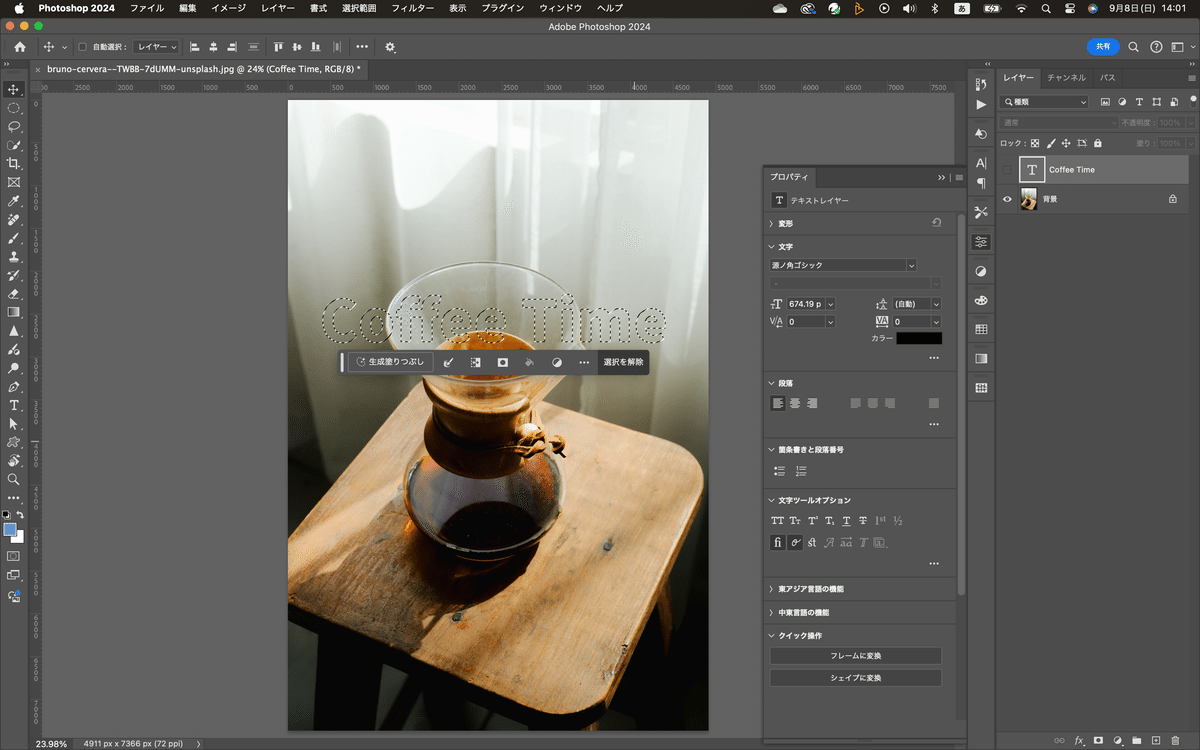
これで、文字の選択範囲を作ることができた。そしたら、文字のレイヤーは必要なくなるので、一旦非表示にする。

そしたら、コンテキストタスクバーの生成塗りつぶしをクリックしてプロンプトを入力。「コーヒー」と入力して生成をクリック。多分、上手くいかない。(笑)

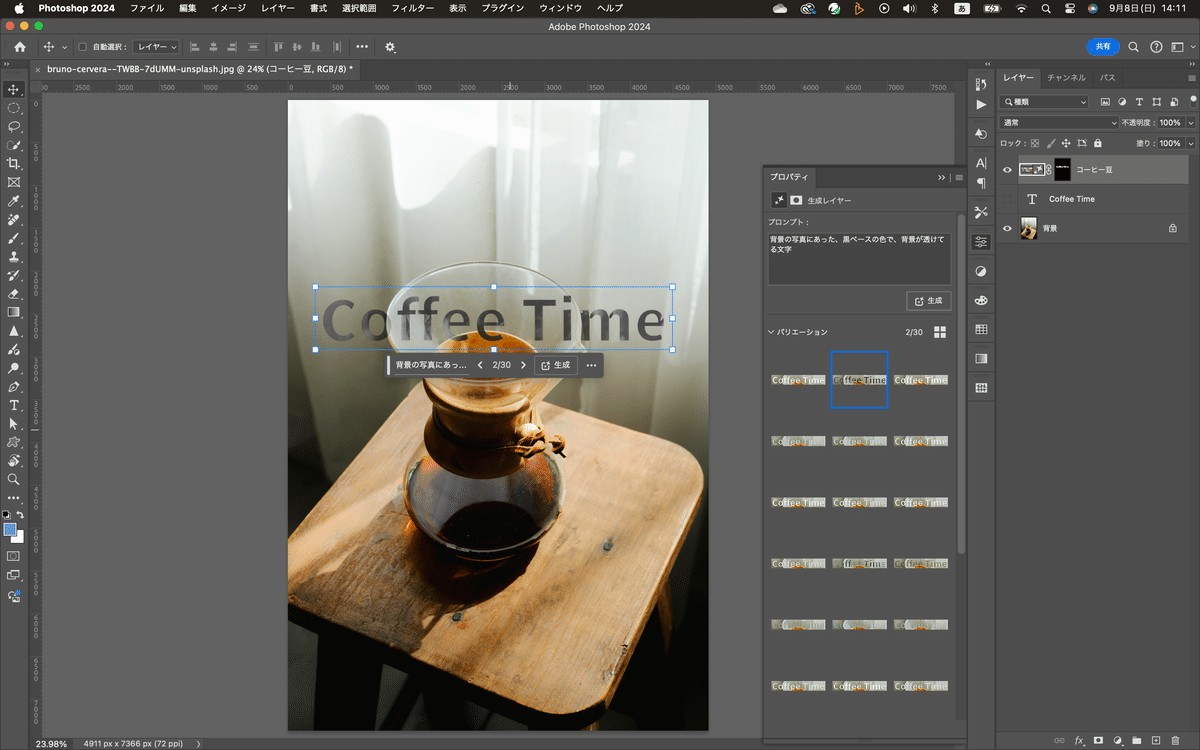
ね、うまくいかないでしょ(笑)プロンプトを入れるときに一工夫必要なんだよね^^;こんな時は、プロンプトを詳しく書く必要がある。結構何度も失敗したんだけどね^^;最終的にはこんな感じ。

まぁ、これでもう〜〜ん、って感じではあるけどね^^;まぁ、できることの紹介だから、自分がやるときに色々試してみて(笑)
まぁ、こんな感じで加工した文字を加えるのよ^^まぁ、文字の生成についてはうまくいく確率が低い印象はあるけどねぇ^^;そのうち改善されるんじゃないかなと。
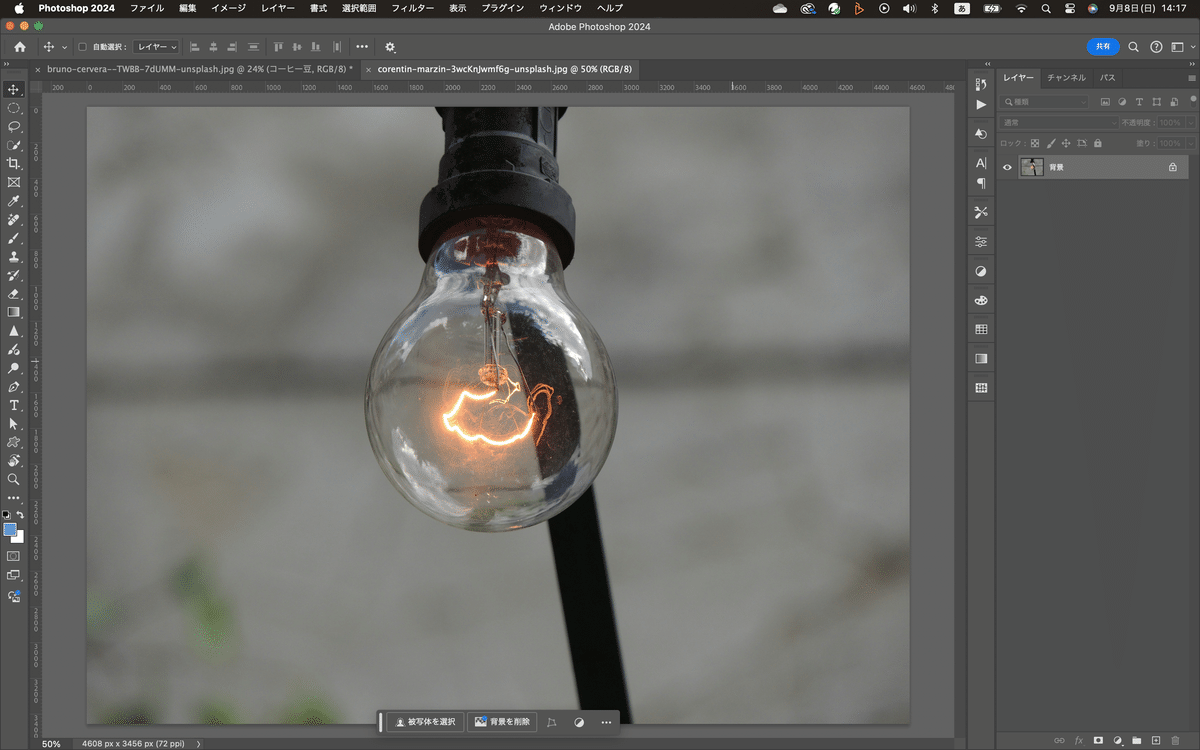
光を加える
そしたら次、電球の光が弱いので、もっと光らせてみる。画像はこれ

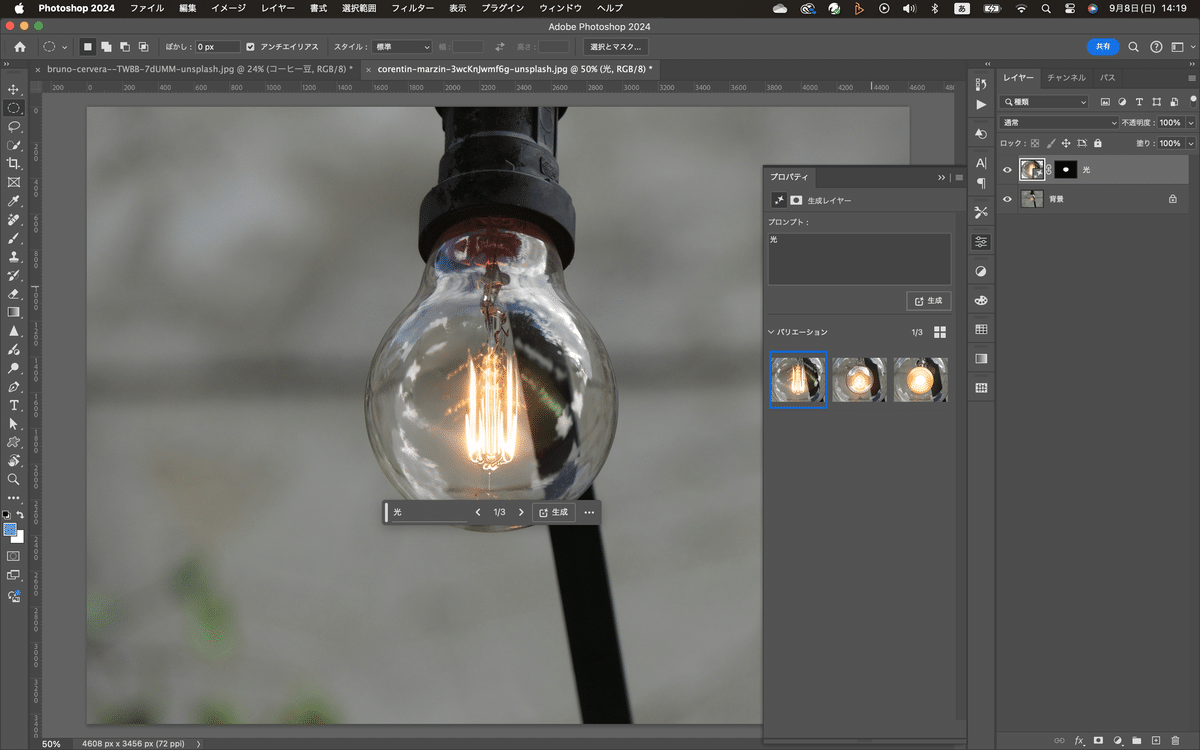
やり方は今までと同じだから、サクっと行くよ〜

こんな感じ^^まぁ、生成塗り潰しの機能はこれからまだまだ発展すると思うから、今のうちから使って慣れておくといいかもね^^それじゃ今日はここまで^^お疲れ様〜
いいなと思ったら応援しよう!

