
50代英語教師のHTML/CSS/Java Scriptチャレンジ No.61 Bootstrap編
こんにちは~昨日で、CSSグリッドについての学習は一応終了しました。今日からは、Bootstrapについて学習します。30年前はなかったよね???これね???
最近のWEBページ作成では、CSSフレームワークとかフロントエンドライブラリーなどと呼ばれる土台を使ってWebサイトを作っていくのが主流らしい。で、CSSフレームワークとかフロントエンドライブラリーって言葉はこれまで聞いたことはない^^;まったくの初心者^^;
代表的なものが、Bootstrapというもの

とtailwindcssってやつらしい。

今回はbootstrapを使うんだって。
そしたら、実際に始めていきたいと思います。VScodeで新規ファイルを作成して、index.htmlと名前を決めて、新しいフォルダ、bootstrapを作ってそこに保存。

そしたら、emmetを使って、htmlの基本構文を入力。「!」を入力してemmetをクリック。lang属性をjaに変えておく。タイトルタグのところを「ご利用アンケート」にする。
<body>タグのところは、とりあえず、次のように記述。
<h1>ご利用アンケート</h1>

そしたら、一度ブラウザーで確認。

Bootstrapの導入
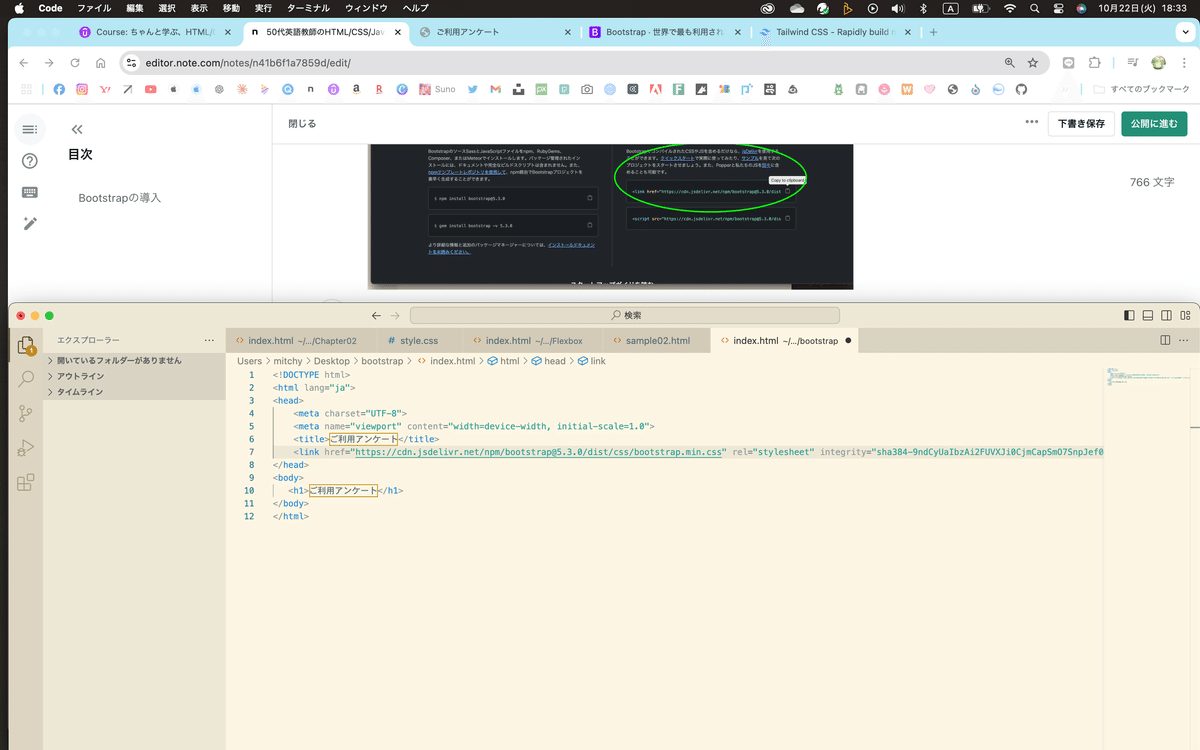
bootstrapを導入するにはいくつか方法があるらしいんだけど、今回は一番簡単なリンクをコピーして使う方法でやるらしい。bootstrapのHPに行って、はじめに、なんかバージョンがちょっと変わってるせいもあって、HPのデザインが変わってるんだけど、とりあえず、目的のリンクが見つけられた^^;

そしたら、コピーして、vscodeの<head>タグの一番したに貼り付け。

これでOK。
そしたら、保存&リロード。見た目が少し変わるかも。

そしたら、今日はbootstrapの導入まででした^^続きは明日~
いいなと思ったら応援しよう!

