
Photoshop Tutorial No.184 フォントの話2
お疲れ様〜昨日はバリアブルフォントの話をしたんだけど、今日はまた別のフォントの話をするよ〜画像は昨日と同じ画像でやってみる

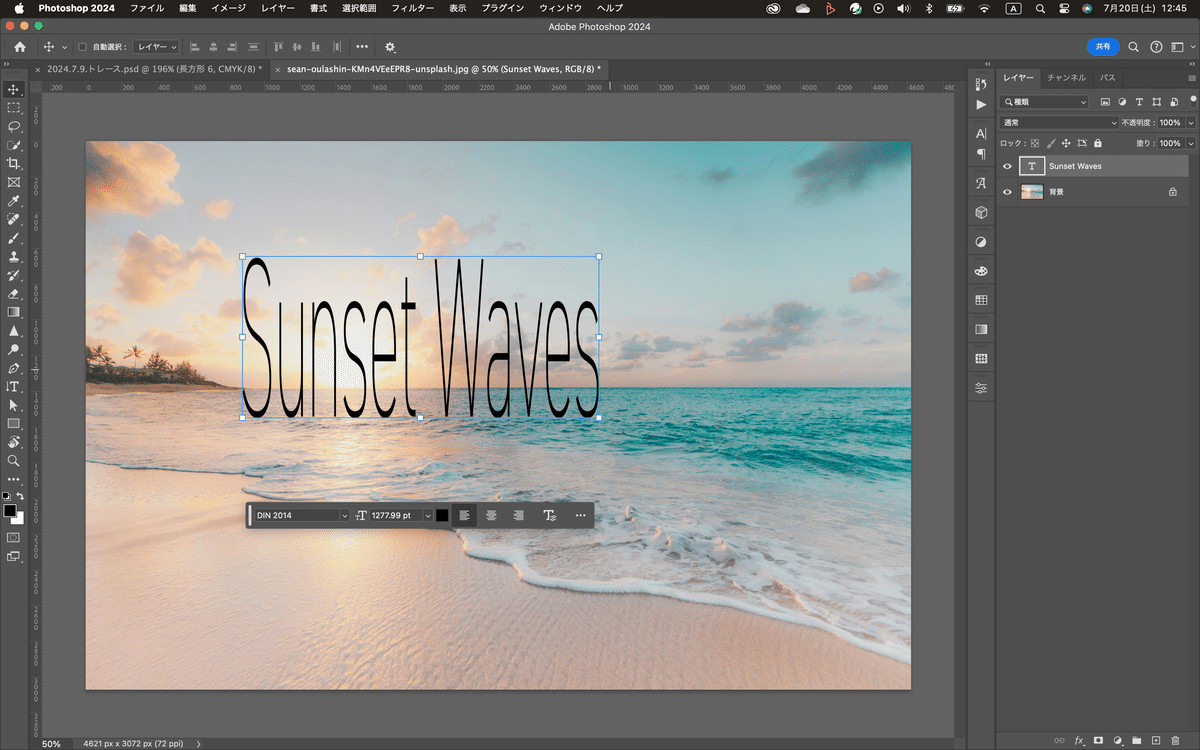
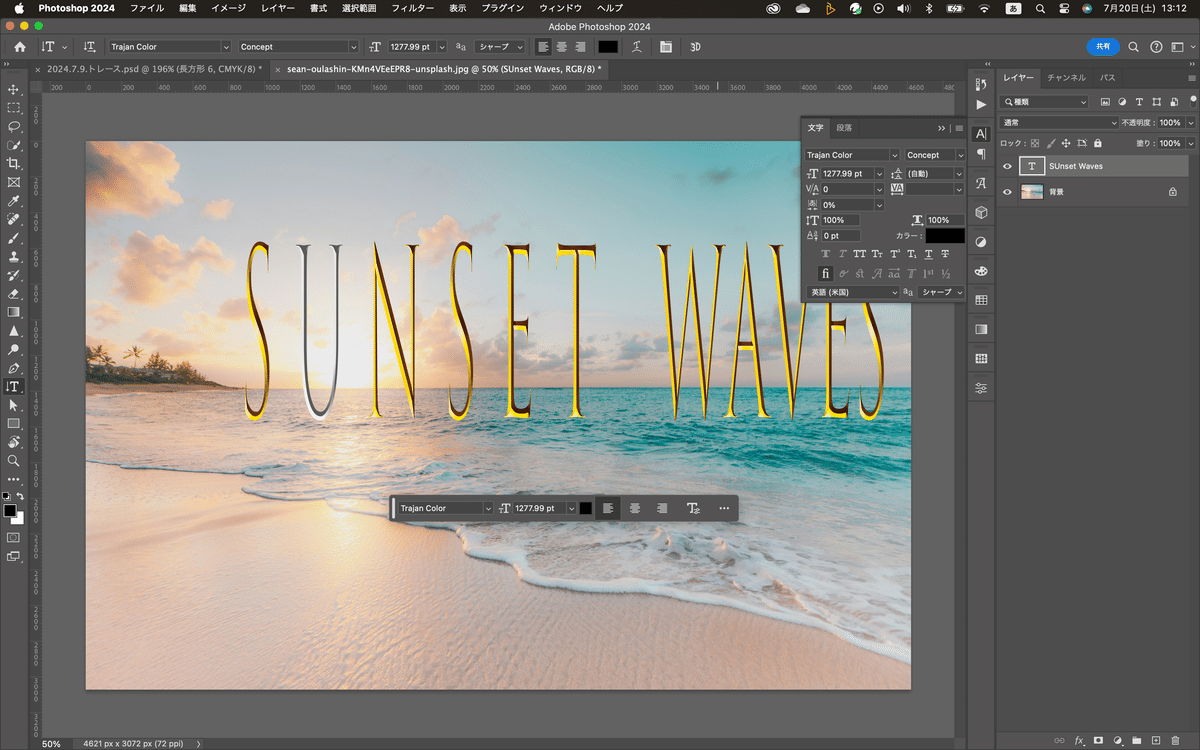
で、ここにテキストツールで文字を入力する。

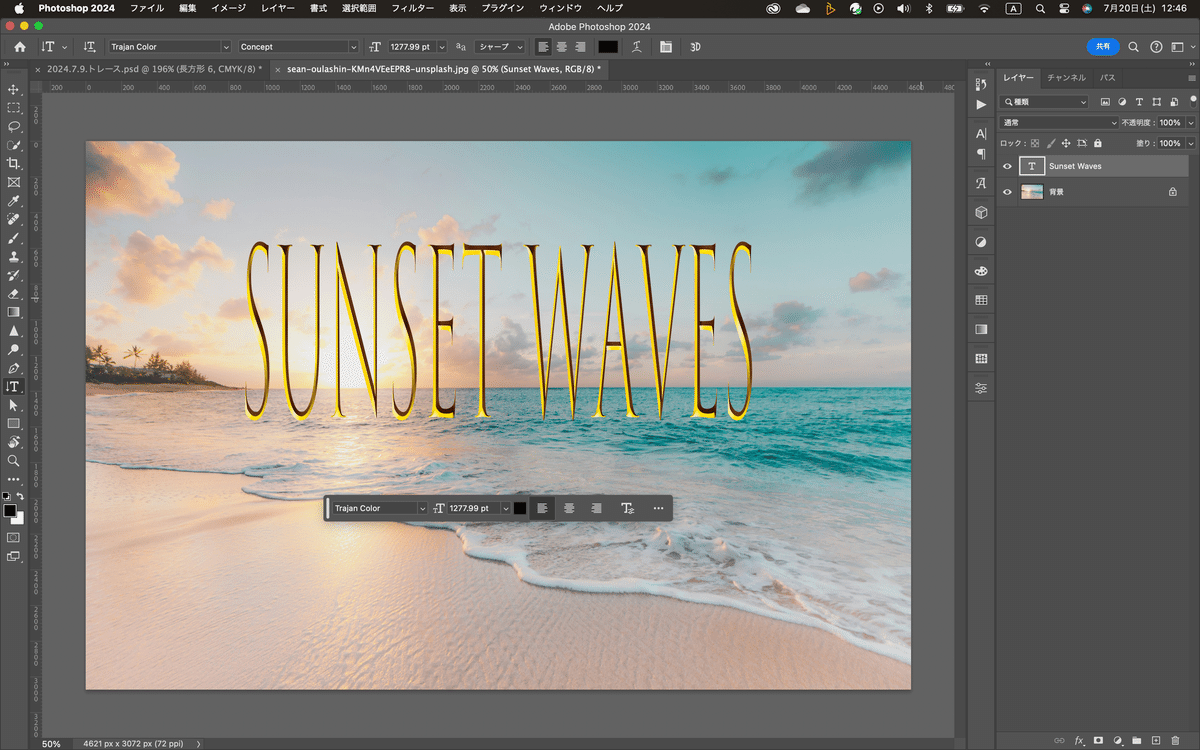
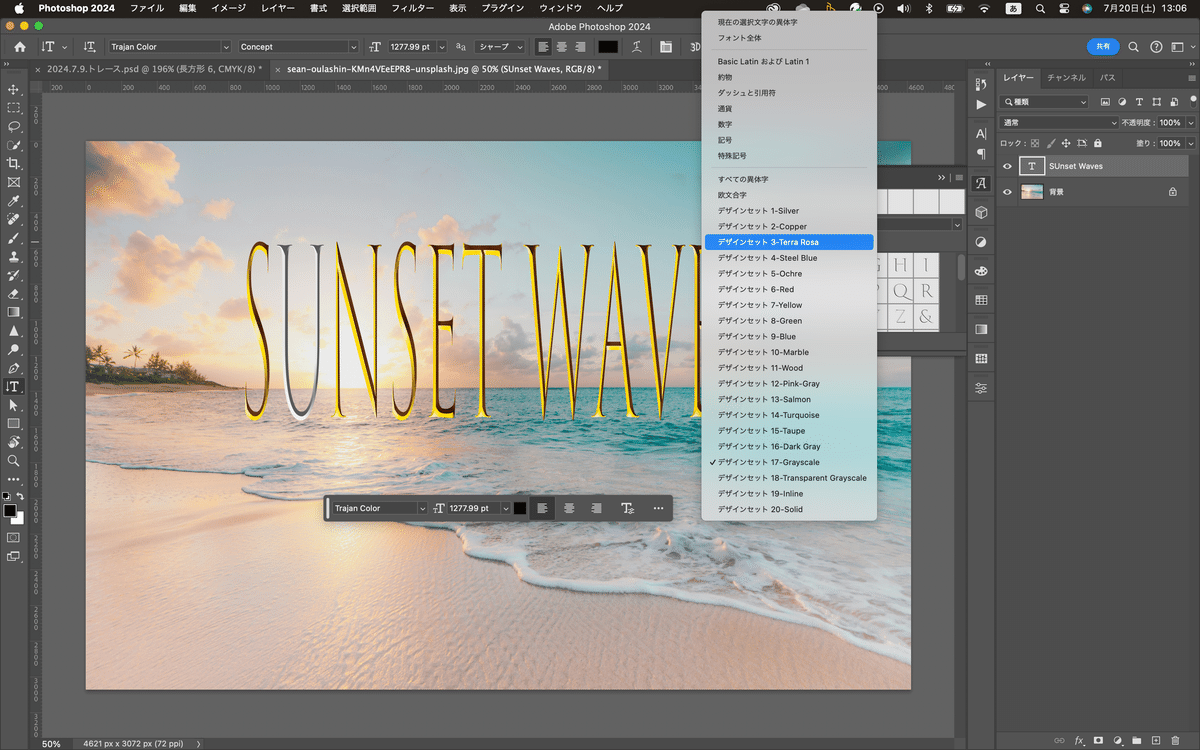
今、フォントはDIN 2014になってるんだけど、これをSVGフォントに変えてみる。そんなに数は多くないんだけどね。フォントリストからSVGフォントのTrayan colorを選択。

あっちなみに、SVGってScalable Vector Graphicsの略ね。ちなみにベクター形式だからアップしても画像が乱れないのが特徴。要はグラフィックフォントで、そのグラフィックがベクター形式で作られているってこと。まぁよく自分も分かってないんだけどさ^^;
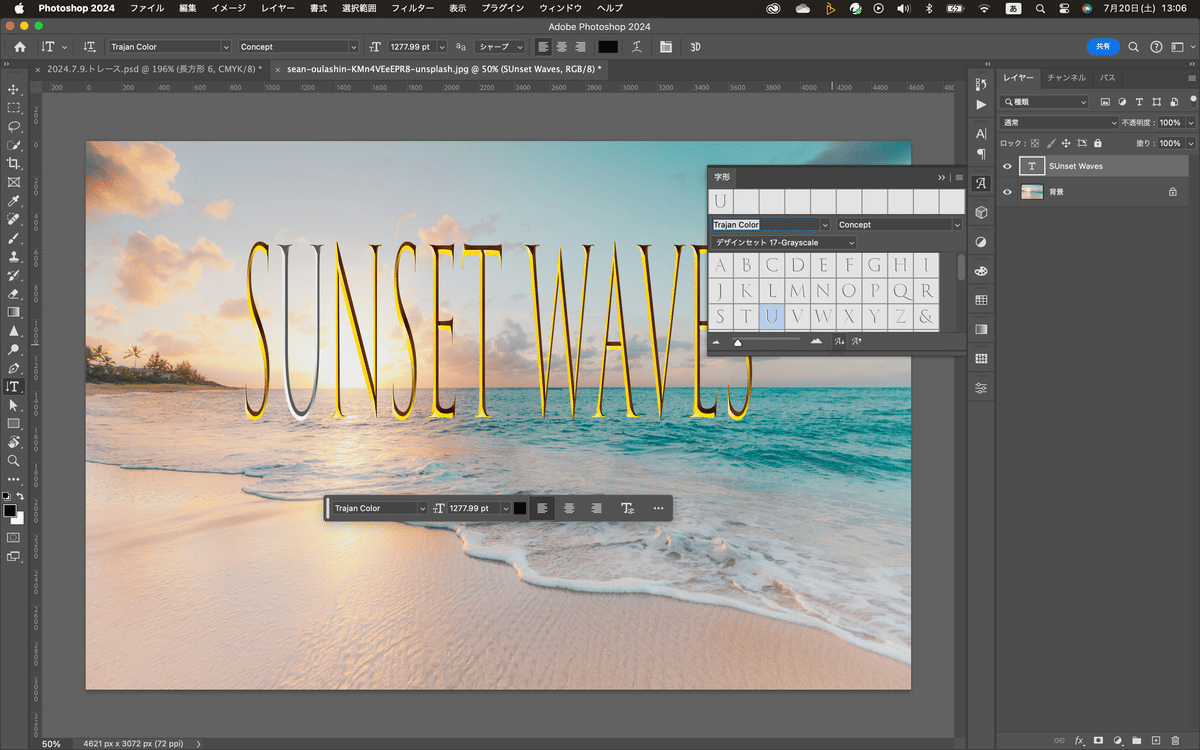
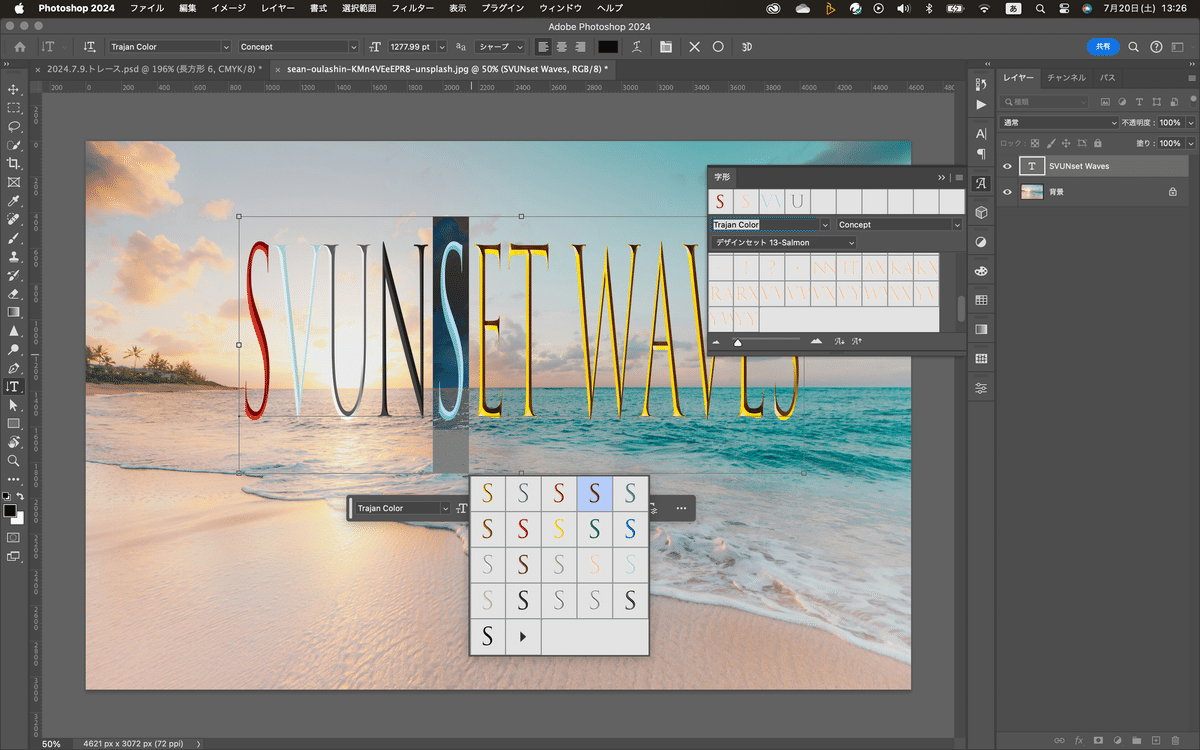
各文字がそれぞれグラフィックってことなのよ。なので例えばUの文字を別のタイプに変えると下のような感じになる。

字形パネルのドロップダウンリストを開いたら色々あるよ

しかも普通にカーニングとか行えるんだよね

まぁレイヤースタイルを使わなくても立体的に見せたりできるのは楽よね(笑)しかもスタイル?の候補も出してくれるし、結構便利

まぁ、気が向いたらいじってみてもいいかもね^^
それじゃ今日はここまで^^お疲れ様〜
いいなと思ったら応援しよう!

