
Blender学習414日目
こんばんは〜今日は惑星に色つつけていきますよ〜^^早速始めます。
今日の学習
今日は、昨日作った惑星にアニムシェーダーを適用させて色付けを行なっていきます。色があった方がわかりやすいよね^^
アニムシェーダーの適用

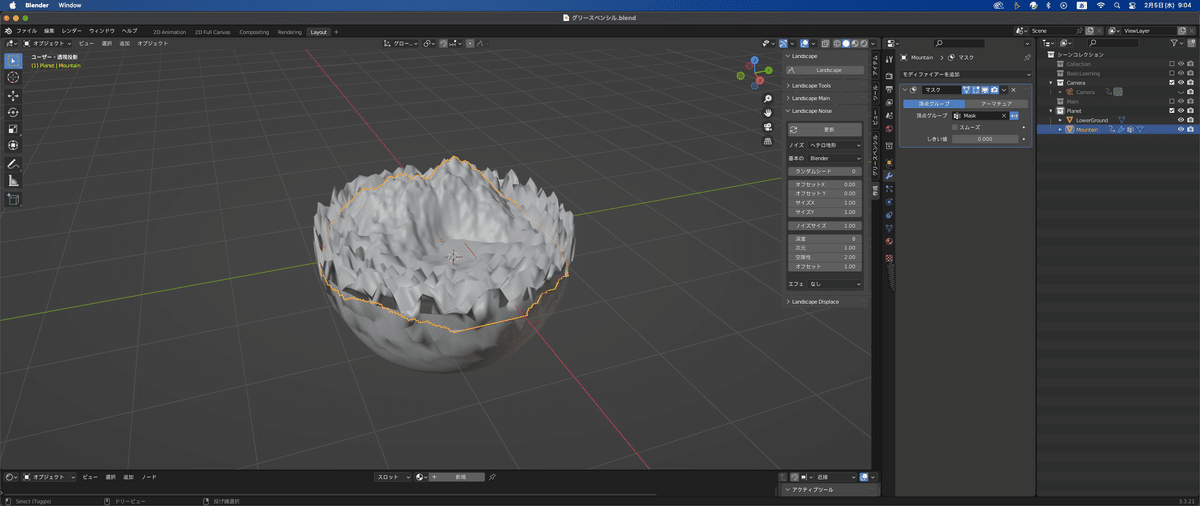
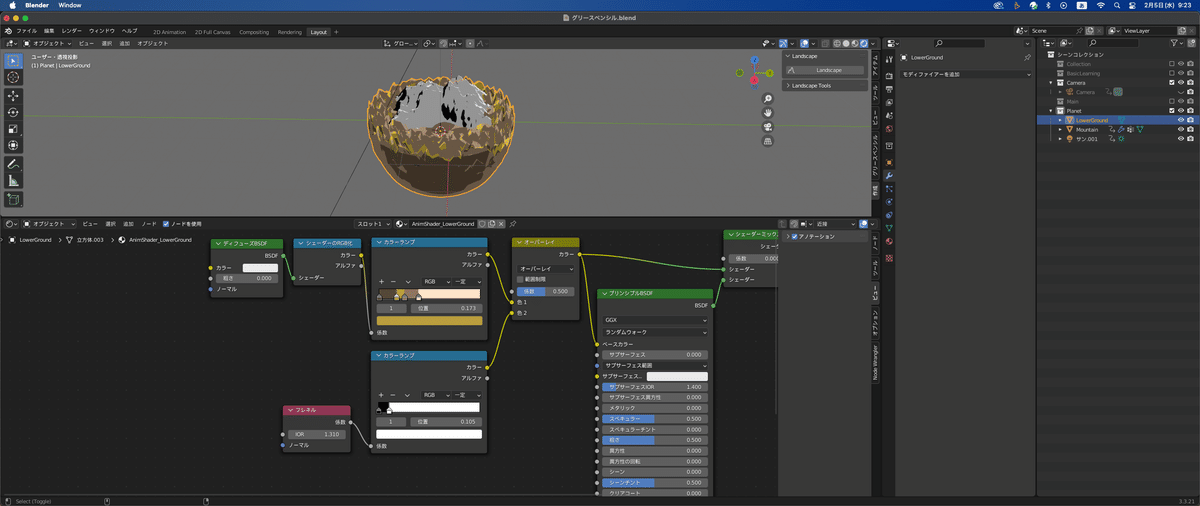
これが昨日までの状態。
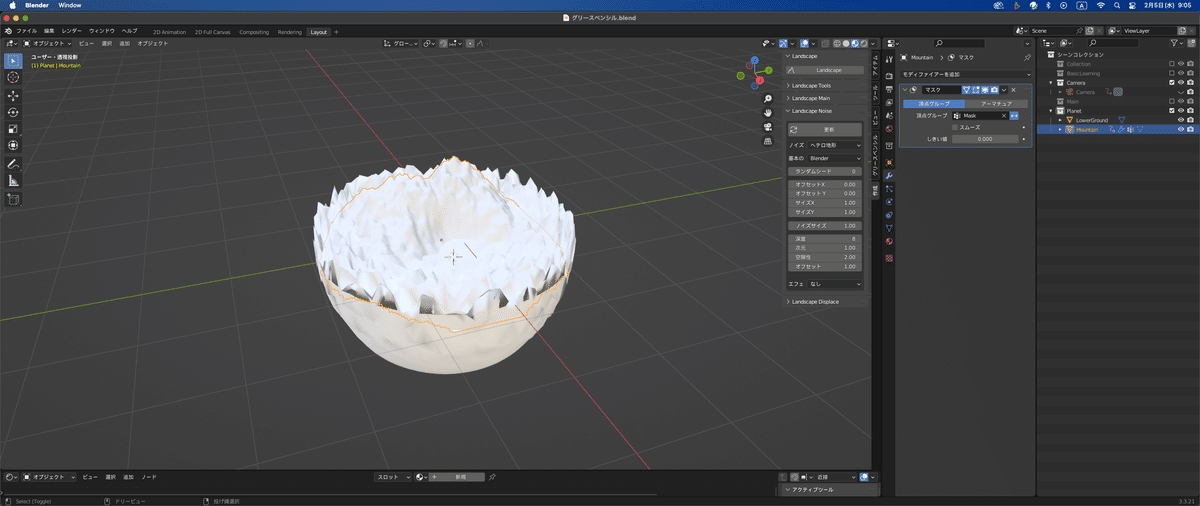
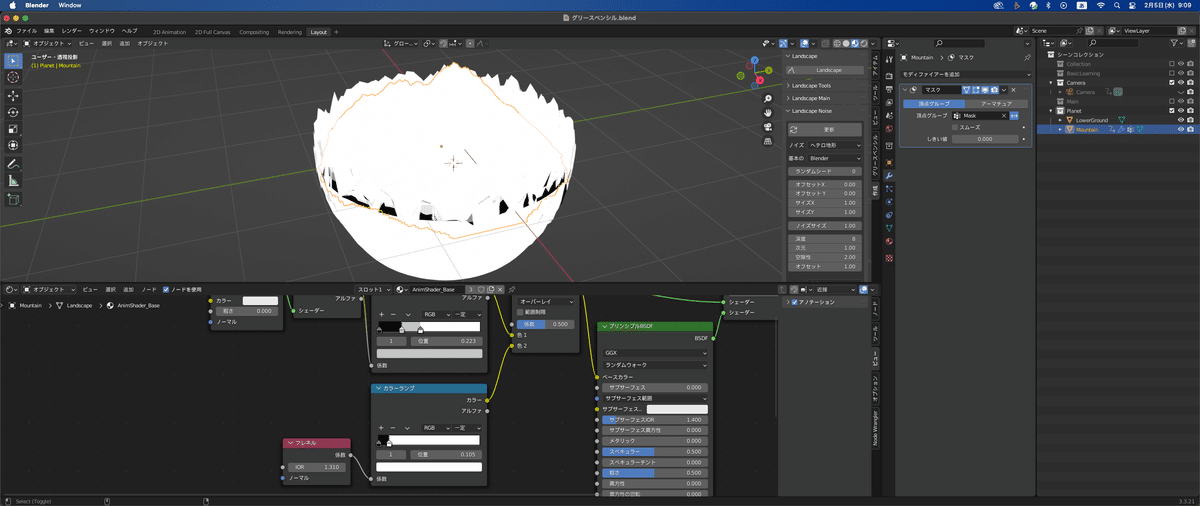
まずは、Zキーでマテリアルプレビューに切り替える。

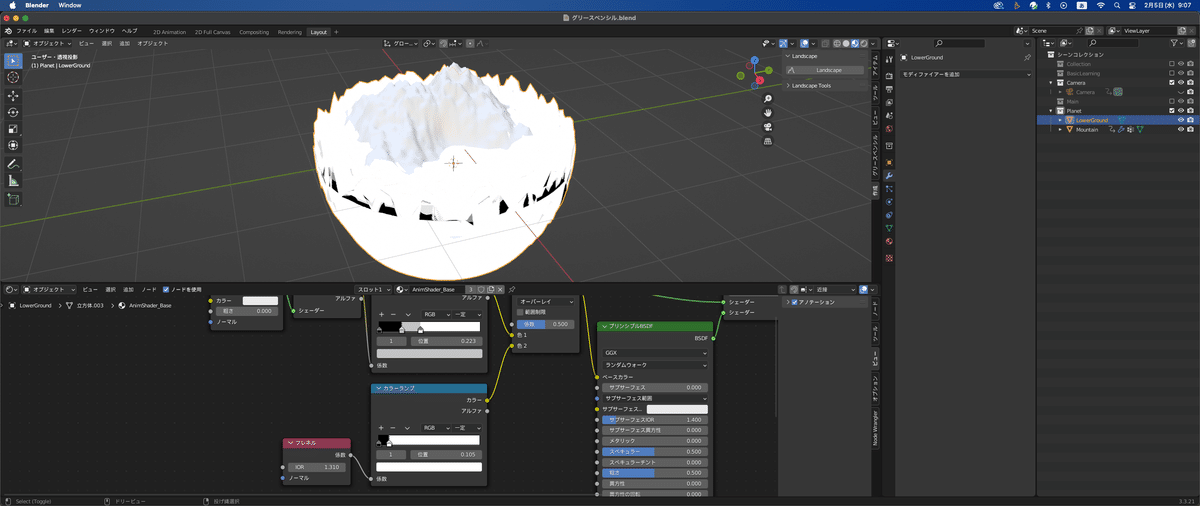
そしたら、シェーダーエディターを広げて、LowerGroundを選択。そしたら、マテリアルのリストからAnimShader_Baseを適用させる。

次に数字のボタンを押して、シングルユーザー化を実行。名前をAnimShader_LowerGroundに変更。
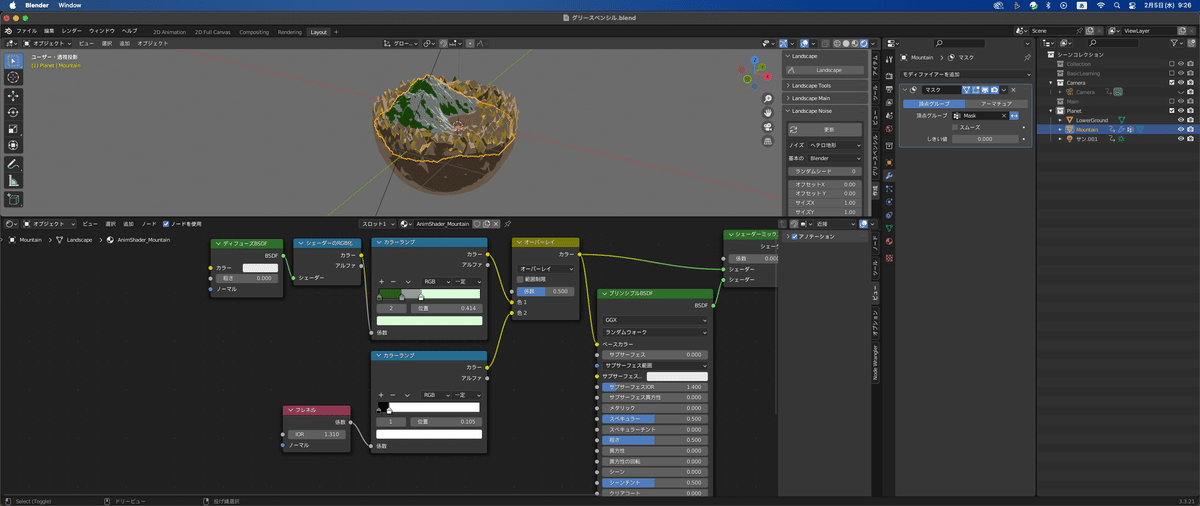
次に、山のメッシュを選択して、同様にAnimShader_Baseを適用させる。

こちらも同様にシングルユーザー化を実行して、名前をAnimShader_Mountainにする。
ライトの追加
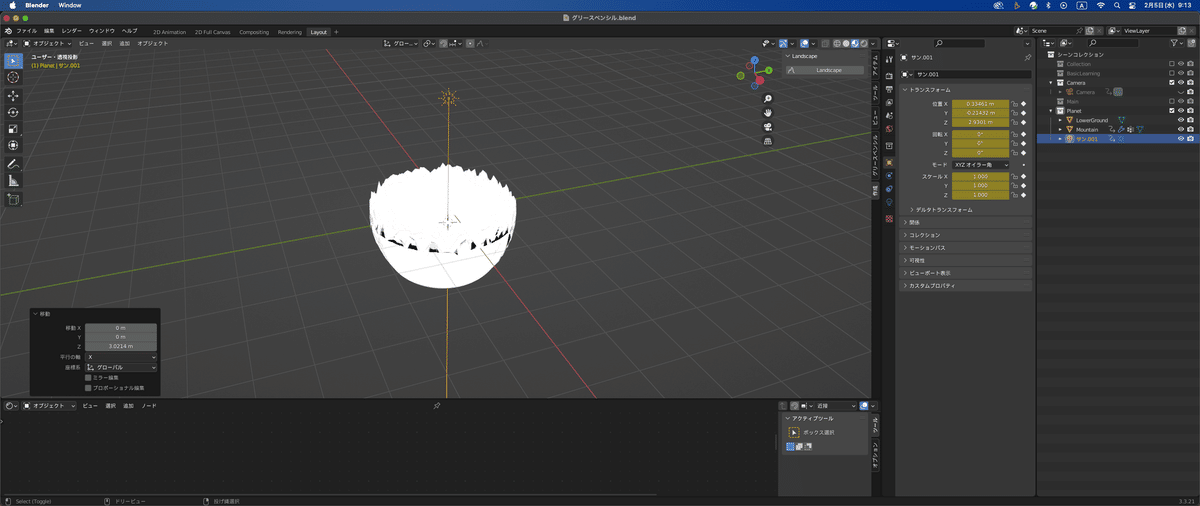
そしたら、3Dビューポートにライトを追加する。まずは、アウトライナーでPlanetコレクションを選択して、3DビューポートでShift+A→ライト→サンを選択。
追加ができたら、Gキー、Zキーで上方向に移動させる。

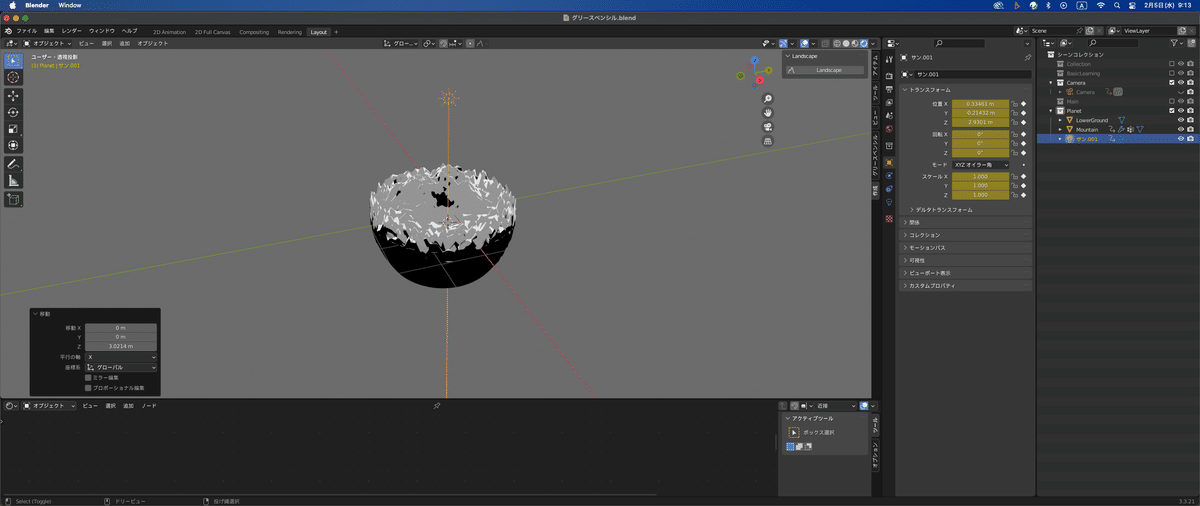
移動したら、Zキーを押してレンダープレビューで確認する。

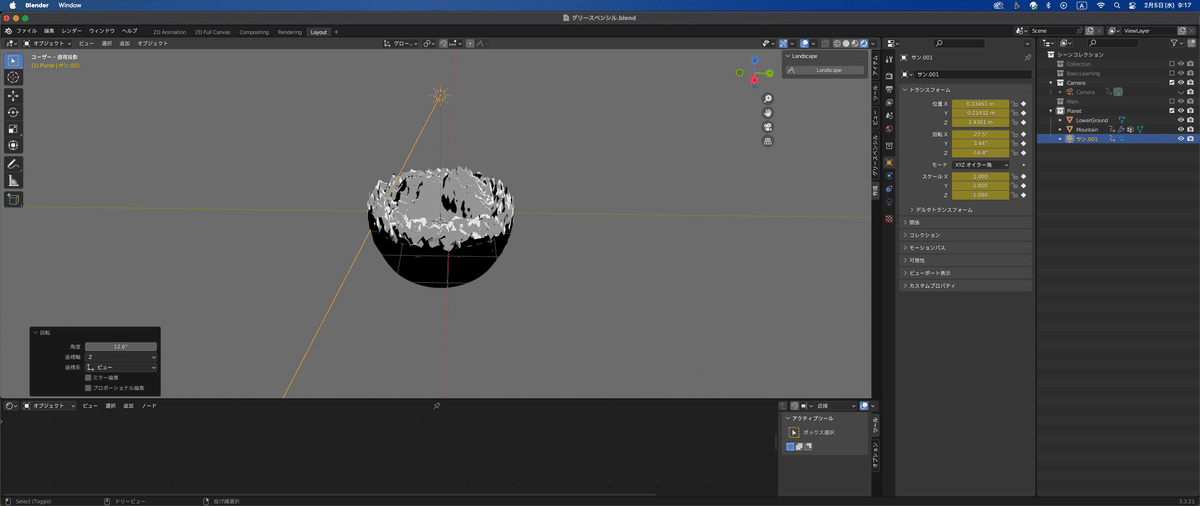
Rキーを使って、入射光が右上、手前から差し込むようにする。

カラーランプの調整
まずは、LowerGroundのカラーストップをそれっぽく変更する。また後で調整はするらしいので、ここでは大雑把でも地面っぽい感じにした。

山のメッシュも同様に進める。

レクチャー動画を見ながらそれっぽい感じにしてみた。
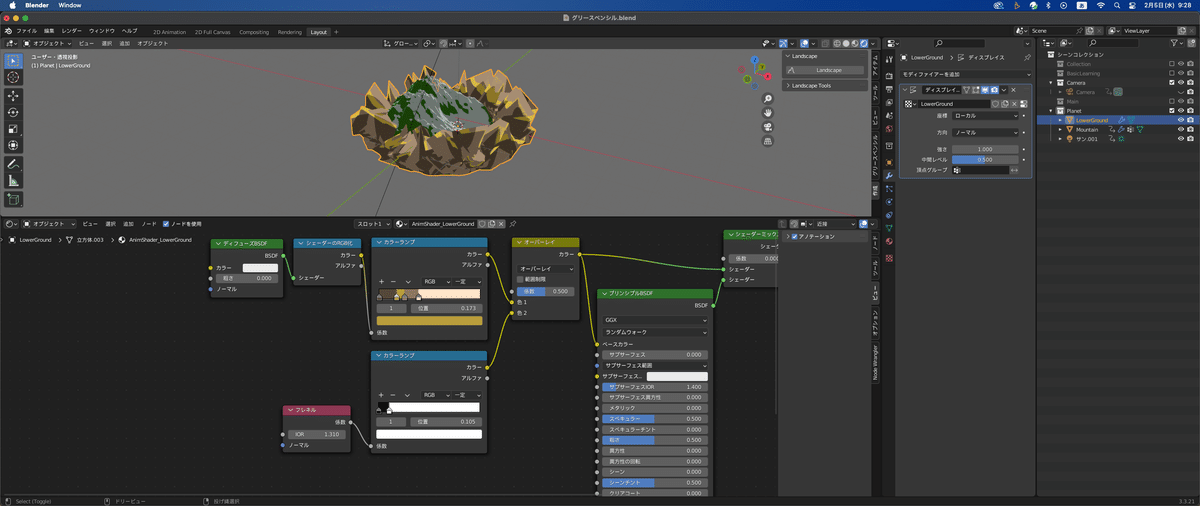
これらのメッシュにはディスプレイスモディファイアを追加してもいいらしい。
例えば、LowerGroundを選択して、モディファイアプロパティ→モディファイアの追加→ディスプレイスを選択。新規のボタンを押して、テクスチャを追加して、名前をLowerGroundにする。

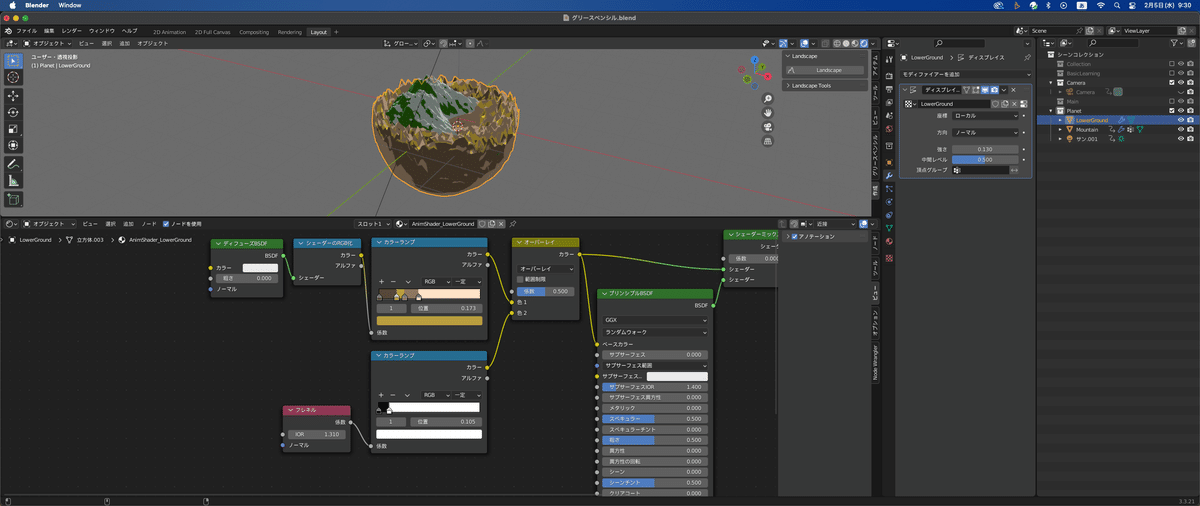
一番右のテクスチャプロパティのボタンをクリックして、画像のタイプをクラウド、サイズを変更して、モディファイアの強さも変更する。

これからも調整はするみたいなので、今回はこんな感じでOKにします。
それじゃ今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

