
50代からのHTML / CSS / JavaScriptチャレンジNo.81 フレキシブルボックス
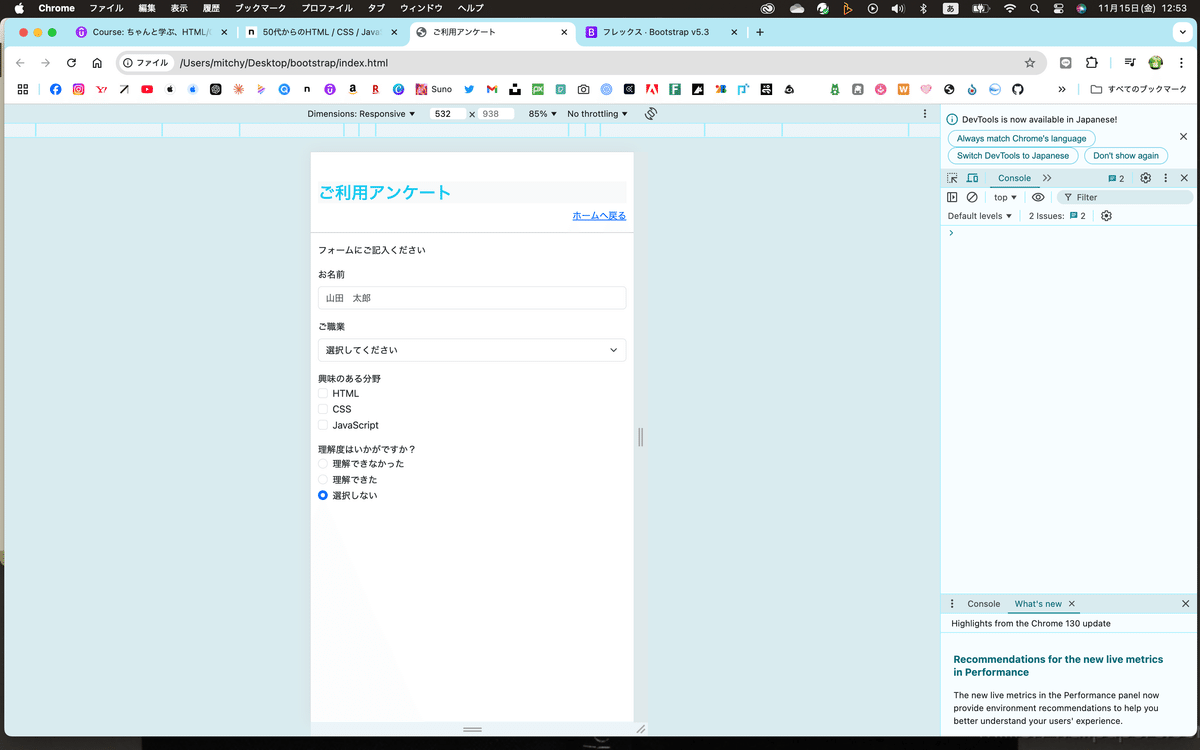
こんにちは〜昨日はラジオボタンについて学習をしましたが、今日はbootstrapを使って、フレキシブルボックスについて学習します。具体的には、ラジオボタンが縦に並んでるので、これを横にしていきます。

横にしたら、スマホだときちんと表示できないかもしれないので、スマホの時は縦に表示するようにしていきます。CSSのフレキシブルボックスのプロパティを使っていきます。で、今回は、bootstrapを使っていきます。ちょっとドキュメントを見てみる。

で、次にコードを確認。

理解度はいかがですか?の下に、<div>で分けられた項目が3つ並んでる。ここの部分に書いていく。「理解度はいかがですか?」の下に次のように記述。<div class="d-flex">~</div>。〜の中にフォームチェックの繰り返しを入れていく。

で、ちょっとコードがガタガタしてきたので、これを直していきたい。VScodeにはコードフォーマットっていう機能があるので、それを使う。表示→コマンドパレット→formatで検索して、一番上にあるやつを選ぶ。

これで、コードが整った。

そしたら、保存&リロードで確認。

ラジオボタンが横に並んだね^^今回は、bootstrapの"d-flex"っていうのを使った。displayのflexって意味らしい。で、これよく見ると、ラジオボタンと前の文とがくっつきすぎてる。これをなんとかしたい。次のように記述。
<div class="form-check me-3">これで余白がつく。

ちなみにmeはmargin-endのこと。前にやったなぁ・・・確か^^;そしたら、保存&リロードで確認。

ちゃんと余白できたね^^
で、次はスマホの場合は縦表示にする方法についてやってく。bootstrapのd-flexには、ブレイクポイントの設定ができる。

d-flexのとこをd-sm-flexにするだけ^^これで、スマホの時は縦表示になる。

それじゃ今日はここまで^^bootstrapめちゃ便利ですね^^
いいなと思ったら応援しよう!

