
50代英語教師の夏休みチャレンジ InDesign編 No.54 キャプション3
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは〜雑誌の制作もだいぶ進んできました。昨日はキャプションの入った2枚の写真のレイアウトを調整しました。今日はその続きになります。
見本を確認
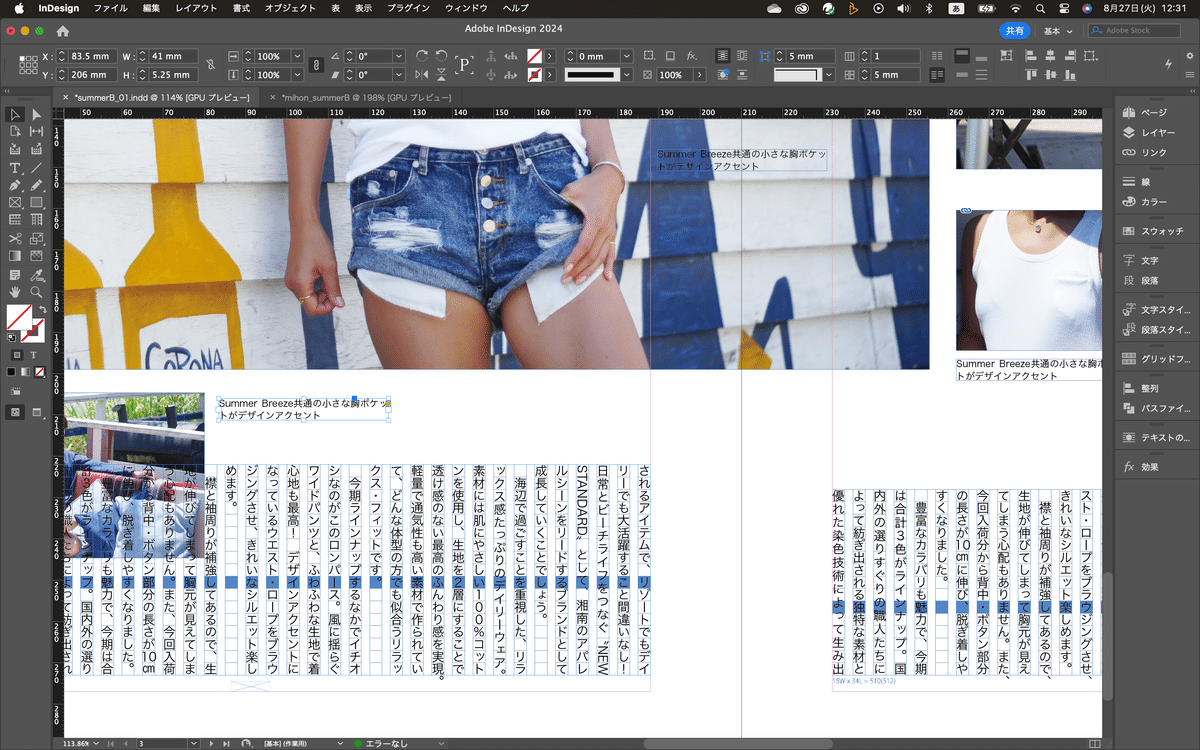
見本の左ページを見ると下の写真にもキャプションがあるのがわかる。

まずは、さっき作ったキャプションをコピーして、左ページの写真の近くに、ペーストする。

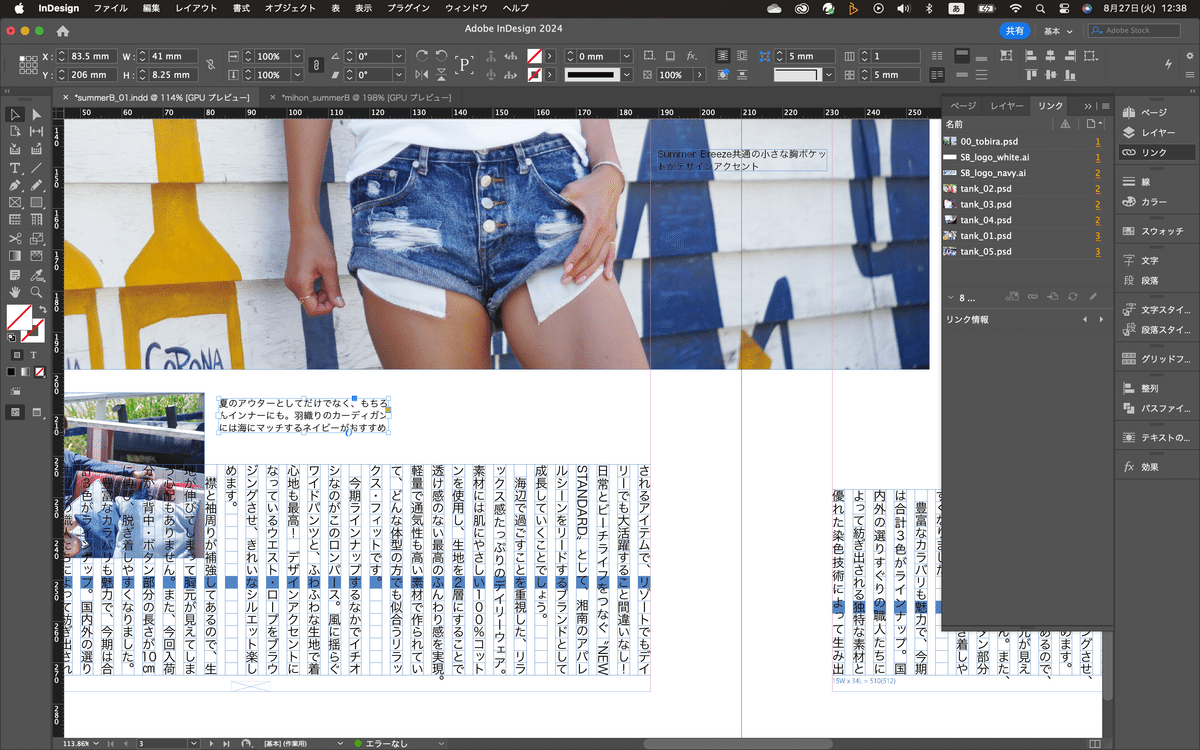
で、この写真については、ハンパを切って、サイズを合わせる。幅60mm、 高さ40mmにしておく。そしたら、リンクパネルを開いて画像を確認。tank_05だとわかるので、テキストファイルから該当のテキストをコピーして後は、同じ流れ。流し込むとわかるけど、テキストがフローしてるので、選択ツールに持ち替えて、テキストフレームのハンドルをダブルクリックする。

さて、これで、写真のキャプションは作り終わりました^^今日は短いですが、ここまで^^キャプションでひとまとまりにしたいので^^;
それじゃお疲れ様でした^^
いいなと思ったら応援しよう!

