
50代からのHTML / CSS / JavaScriptチャレンジ番外編 No.2 VScode
本日はファインダー(※windowsならエクスプローラーパネル)について学習します。通常プログラムを書いたり、ウェブサイトを作るときは、新規ファイルを作成したり、フォルダーを作成したりしながら制作する。(まぁ、それが普通だと思ってます。)
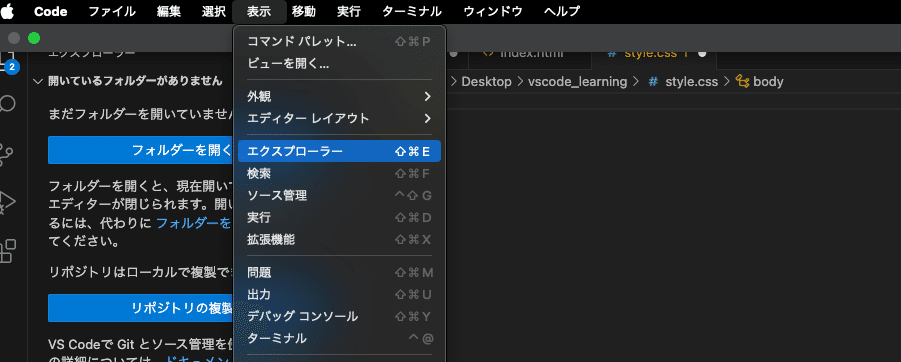
で、VScodeには、ファイル管理機能があるので、VScodeだけで、そのような操作ができる(らしい)。VScodeのメニューから、表示→エクスプローラーを選択。

もしくは、左側のパネルの一番上のファイルのアイコンをクリックしてもいい。

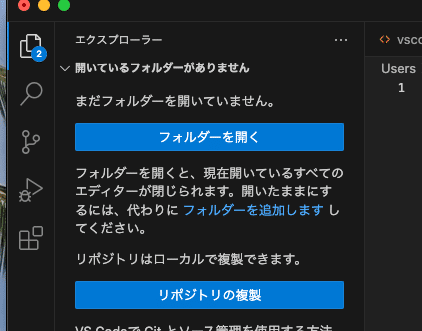
ただ、注意点は、VScodeで開くフォルダーはなんでも開けるわけではなくて、VScodeで開くトップフォルダーを指定する必要がある。そしたら、前回作った、vscode_learningというフォルダーを指定してみる。まずは、VScodeの左のパネルの「フォルダーを開く」をクリック。

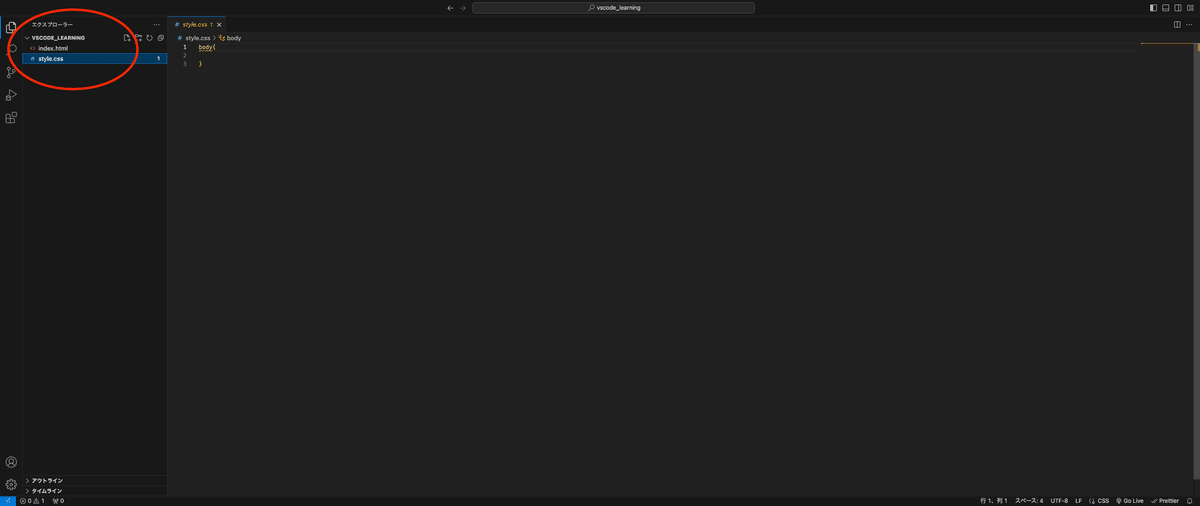
直接、フォルダーをVScodeのアイコンにドラッグしても開くらしい。(こういう開き方知らなかった^^;)で、そうすると、色々指示が出てくるけど、全てOKにする。そうするとVScodeの左側にエクスプローラーが出てくる。

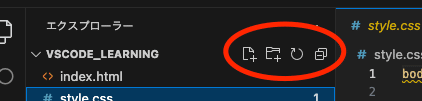
そしたら、そこに出てきたファイルをクリックするとすぐに編集作業に入ることができる。で、このエクスプローラーの右上には、新しいファイルを作ったりできるアイコンがある。

それじゃ試しにファイルを作ってみる。

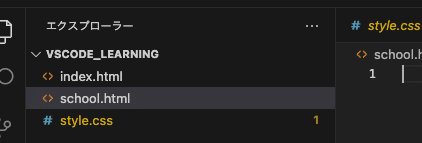
school.htmlという名前でファイルを作成してみた。そしたら、拡張子でhtmlと指定してるので、ファイルがもうhtmlに合った仕様になっている。

つまり、VScodeの左側のパネルでファイルを作るとすぐに編集作業に入れて便利ってことね。(笑)
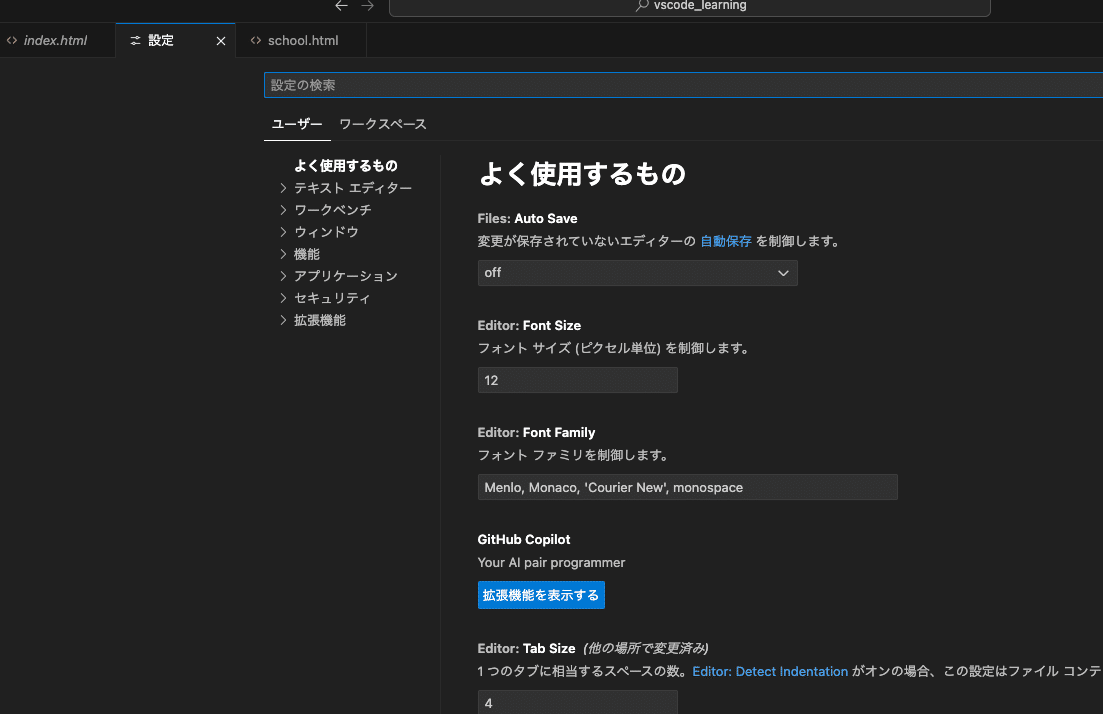
続いて、メニューバーのcodeから基本設定→設定と進む。

ユーザーとワークスペースという2つの項目が出てくる。まぁ、似たようなものらしいんだけど、ワークスペースで変更した項目はフォルダーで管理されてるものだけに適用される(らしい)。今で言うと"vscode_learning"ってフォルダーだけ。それに対して、ユーザーで同じような変更をすると、エディター全体の設定になるので、新規でファイルを作成したとしても変更した設定項目が適用される。
第2回目はこの辺で終了します。お疲れ様でした。なんか色々できるのね^^;最近のエディタって^^;
いいなと思ったら応援しよう!

