
Photoshop Tutorial 22回目 シェイプレイヤー
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
さて、前回はテキストレイヤーについて解説したけど、今回はシェイプツールについていくつか解説するわ。
シェイプレイヤー
ツールバーの下の方にある、シェイプツールを選択して、

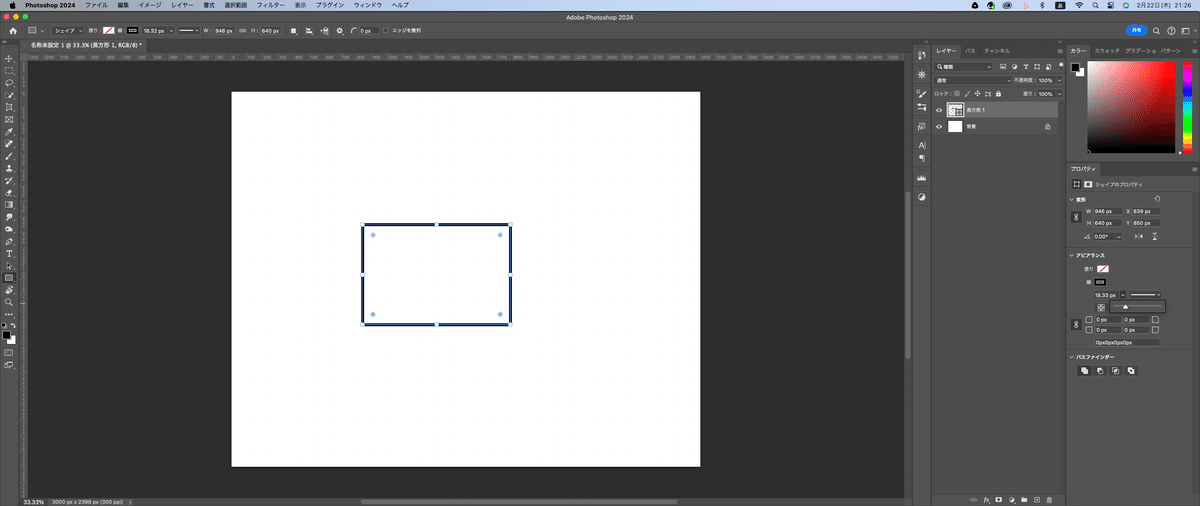
長方形をワークスペースで作ってみる。クリック&ドラッグで任意の大きさのシェイプができるから、試しにやってみるわ。

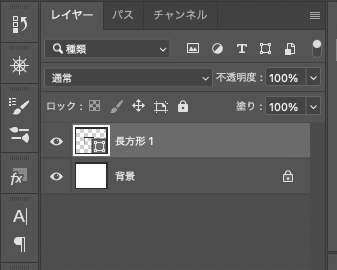
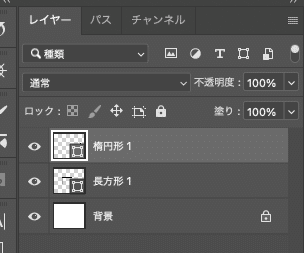
ここで知ってほしいことは、レイヤーパネルを見ると自動で長方形1っていうシェイプレイヤーが出来上がってるってこと。

テキストレイヤーもそうだけど、シェイプツールでドキュメント上にオブジェクトを作成すると、レイヤーが自動で作成されるんだよね。
で、できた長方形を見てみると塗りつぶしがなくて黒い枠線だけでできてるでしょ。まぁ、これがデフォルトなんだけどね。(前に操作した情報を引き続から必ずしもデフォルトになってないことが多いけどね^^;)
レイヤーパネルを確認してみると、シェイプレイヤーのアイコンに小さなマークがあるのが分かると思うんだけど、これがシェイプレイヤーの目印。

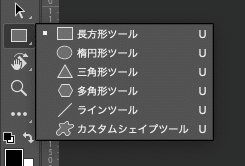
ほかのシェイプでも試してみる。長方形ツールを長押しすると、他のメニューも出てくるでしょ。

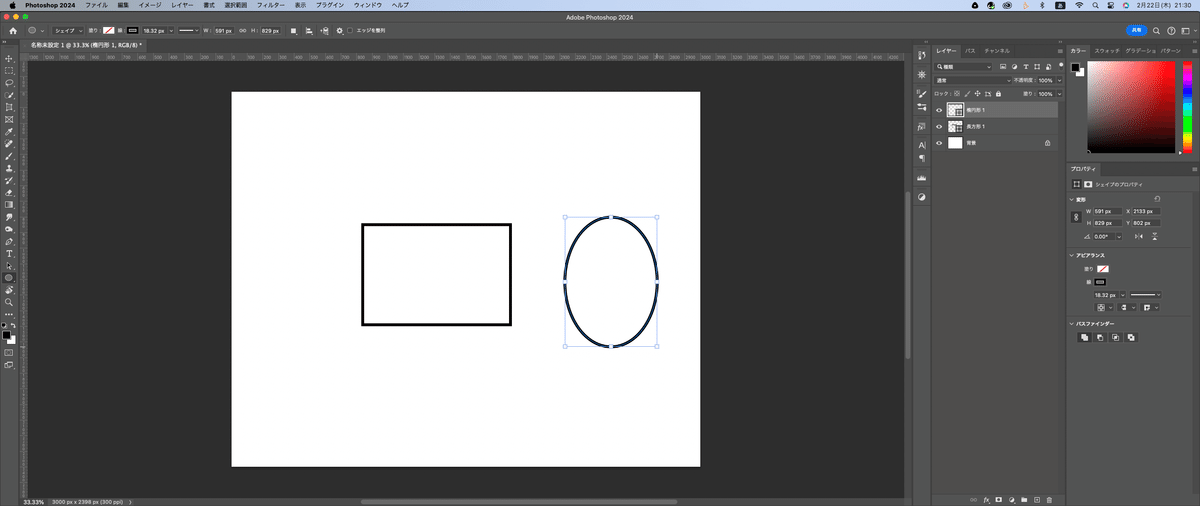
出てきたメニューの中の楕円ツールを選んで、ドキュメント上で楕円を作ってみる。

同じように、新規でシェイプレイヤーが「楕円1」の名前で自動で作られてるでしょ。

クリックして新しいシェイプを作る度に、新しいシェイプレイヤーができるんだよね。
シェイプレイヤーは、プロパティパネルでいろいろやるのよ。色の変更とか、線の太さの変更とかね。
もちろん、オプションバーでもできるしね。
シェイプレイヤーについてはあとでもっと詳しくやる予定だから今日はこの辺にしとこうかね^^
お疲れさま~
いいなと思ったら応援しよう!

