
Photoshop Tutorial 11回目
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
さてさて今回は画像のクロップについて解説したいと思います。
画像をクロップすることはよくあることだと思うんだけど、結構、自分もよく使う機能なので、覚えておくといいよ。
画像のクロップ
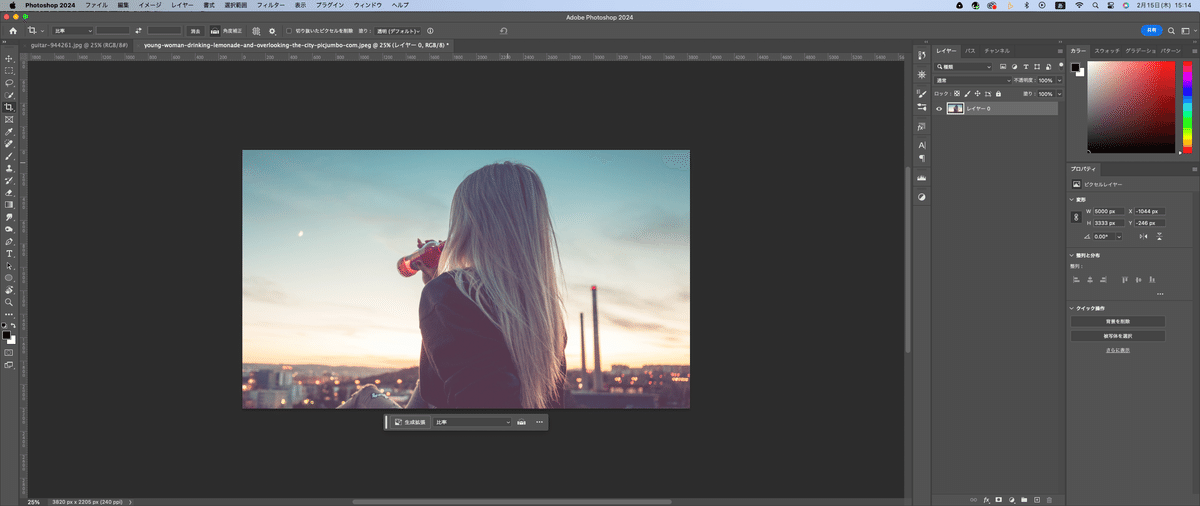
Photoshopで画像を切り抜く(クロップ)するときはショートカットキーのCを押せば切り抜きツールに変わる。Cキーを押して切り抜きツールに変えるとPhotoshopのワークスペースにある画像全体にバウンディングボックス(白い枠見たいの)がつくのよ。

ちなみにツールバーでは下の画像のやつね。

でコーナーポイントをドラッグしてクロップ(切り抜き)するのよ。

大きさを決めたら画像を動かしたりもできる。

それと注意点というか、気をつけておくこととして、オプションバーにある「切り抜いたピクセルを削除」のチェックのある、なしかなぁ

ここのチェックを外しておいた方がいいかもね。これはチェックを外してあればクロップした時の外側の画像のデータを残してくれるのよ。チェック入ってると削除しちゃうから。とりあえず、チェックなしで一回確定するよ、オプションバーの丸いマークをクリックがエンターを押すと確定される。

で、やっぱり違うなと思ったら、切り抜きツールのまま画像をクリックすると元の画像が出てくる。

アスペクト比の固定
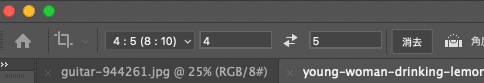
それと特定の比率でクロップしたい時もあるかなぁと思うんだけど、そのときはオプションバー(切り抜きツールが選択されてる状態でね)の左端の方に「比率」ってあるからそこから縦横比を選べる。

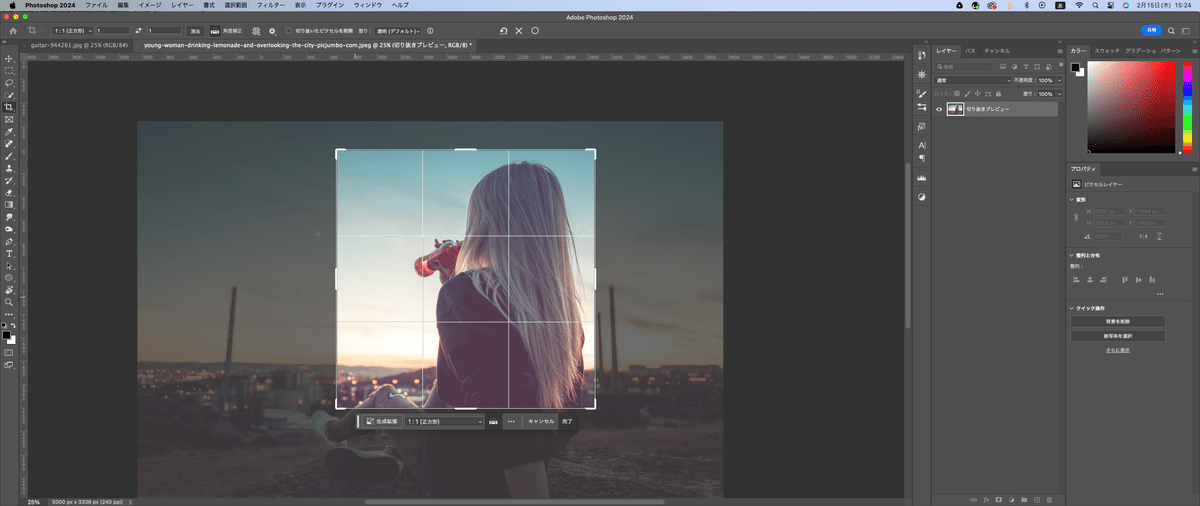
試しに1:1を選ぶと(インスタとかに便利そうだよね)こんな感じ。もちろん画像も動かせるしクロップの大きさも変えられる。


ちなみに4:5がスタンダードで、5:7はポートレートなんかに使われることが多いかな。さらに便利なのが縦横比を逆にしたいときは、さっきのオプションバーの比率の隣にあるところ矢印が2つあるやつを押せば逆転する。

これを横長に5:4にしたいって時の話ね。


あと大事なことに、今画像は3分割に分かれている感じの線が出てるけど、まぁ、写真とかやる人だったら3分割法とかね構図を決めるのに活用するんだけど、これ変えられるのよ。クロップレクタングルオーバーレイとかって言ったような気がするけど、名前はともかく、変え方教えるわ。
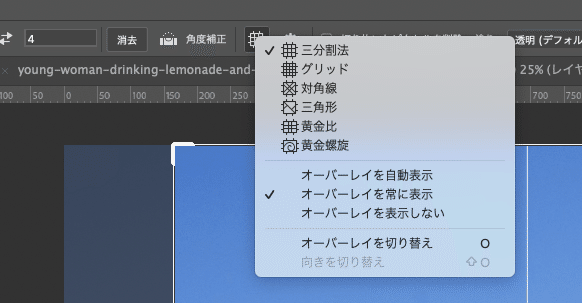
オプションバーにあるんだけど、多分、格子状のボタンがあると思うんだけど、そこをクリックする。

で、そこをクリックすると、色々メニューが出てくるからそこから選べばいい。

まぁ、どれも写真やってる人ならわかる設定かなぁちなみに、対角線にしてみるわ。

まぁ、構図については調べてみて(笑)一応リンク貼っておく。
ちなみにこのクロップレクタングルオーバーレイを選択してる状態でショートカットキーO(オゥ)を押すと、他の構図を見ることができるからいちいち、クリックして他の構図選んでって手間が省ける。
画像の面積を広げる
で、このクロップツールのすごいところは減らすだけじゃないってこと。広げることもできるのよ。例えば下の画像でやってみる。画像はUnsplashからダウンロード(笑)

外側にクロップの範囲を広げてみた。

前半に、切り抜いたピクセルの削除の項目のチェックを外したと思うんだけど、そこにチェックを入れる。

で、エンターを押すなりオプションバーの丸をクリックするなりで確定すると下の画像のようになる。

ちょっと長くなりそうだから、今日はここまで、次もクロップツール関連の話第2弾ね。
いいなと思ったら応援しよう!

