
50代英語教師の夏休みチャレンジ InDesign編 No.47 グリッドデザイン
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは、雑誌作りもだいぶ佳境に入ってきました。ただ、夏休み中には終わりませんでしたが(笑)ですが、終わるまで続ける予定です。
今日はグリッドデザインについて学習します。
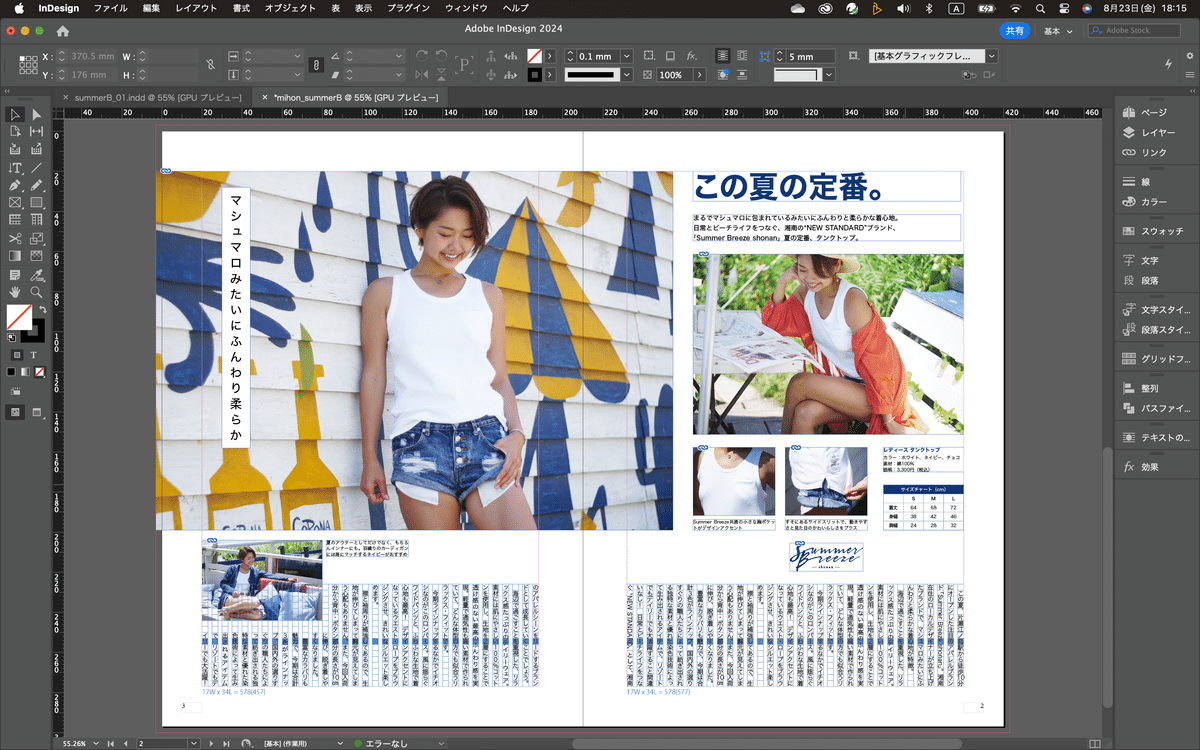
見本の確認
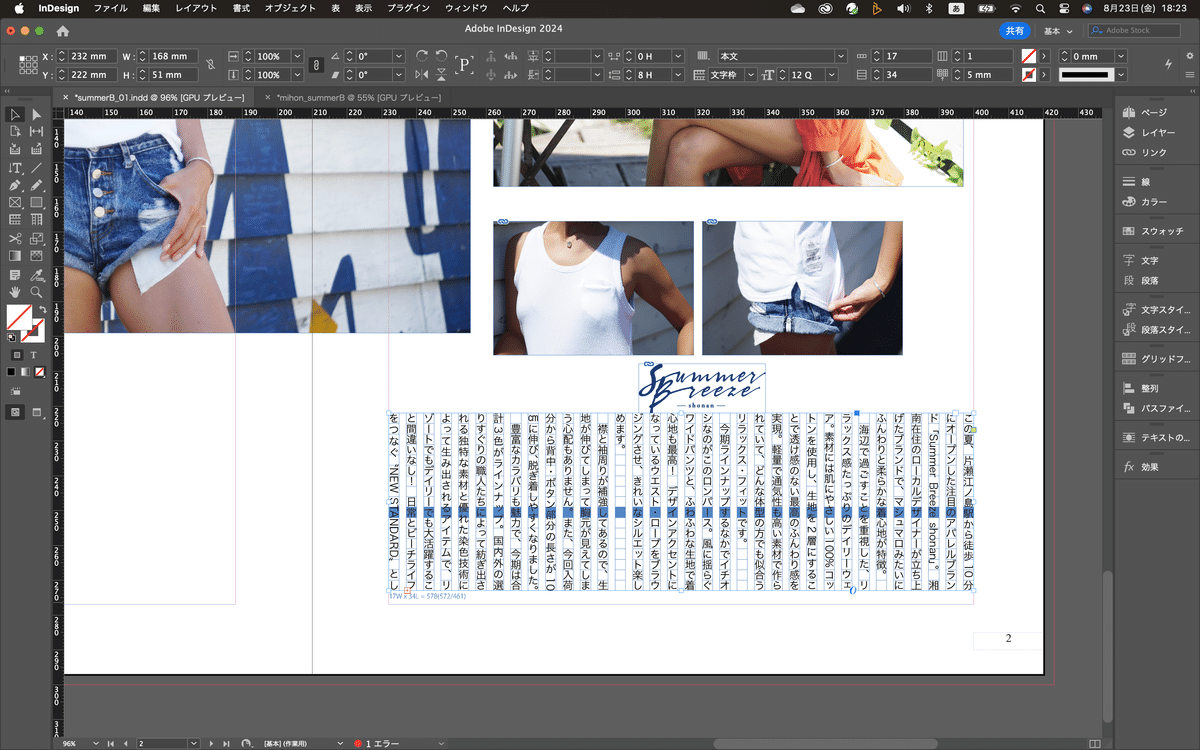
見本を確認すると、残すところは本文だけになってることが分かります。

グリッドデザイン
雑誌のメインでもある本文は、他のページでも使うことを想定して、フォントやQ数などをあらかじめ設定して登録しておくらしい。今回はこのことについて学習するらしいです。
ツールパネルから、縦組みグリッドツールを選択。

本文などの長文のテキストを扱う場合は、このグリッドツールを使うらしいです。
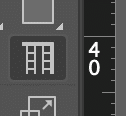
縦組みグリッドツールで、ワークエリアでドラッグして、テキストフレームを作る。まずは、2ページ目の下部に作成してみる。とりあえず、大きさは適当でいいらしい。

本文の流し込み
リソースのテキストファイルから、本文をコピーして、InDesignに戻る。
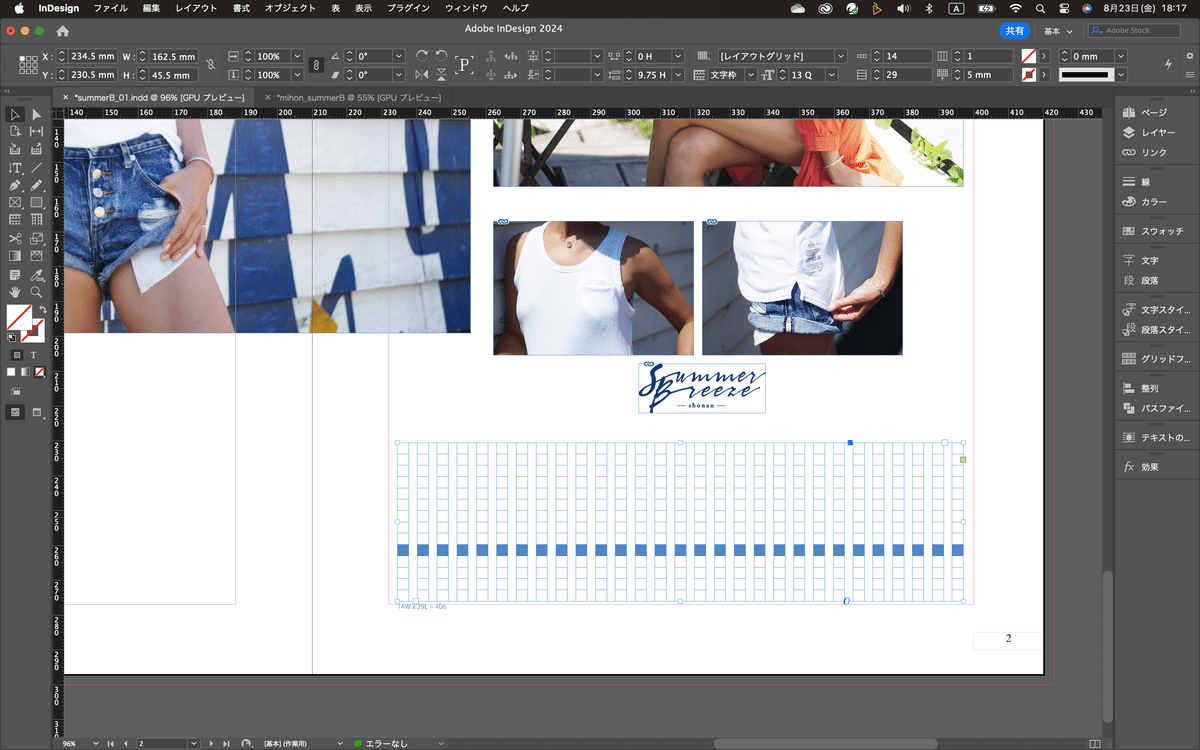
テキストツールに持ち替える。持ち替えたら、テキストフレームの上でクリックして、ペースト。(この辺は、見出しとかと同じだね)これで本文が流し込まれた。

現状は、テキストがフローしていて、全部表示されていない状態なのが分かる。

グリッドフォーマット
右側のパネルから、グリッドフォーマットを開く。プルダウンメニューをクリックして、新規グリッドフォーマットを選択。
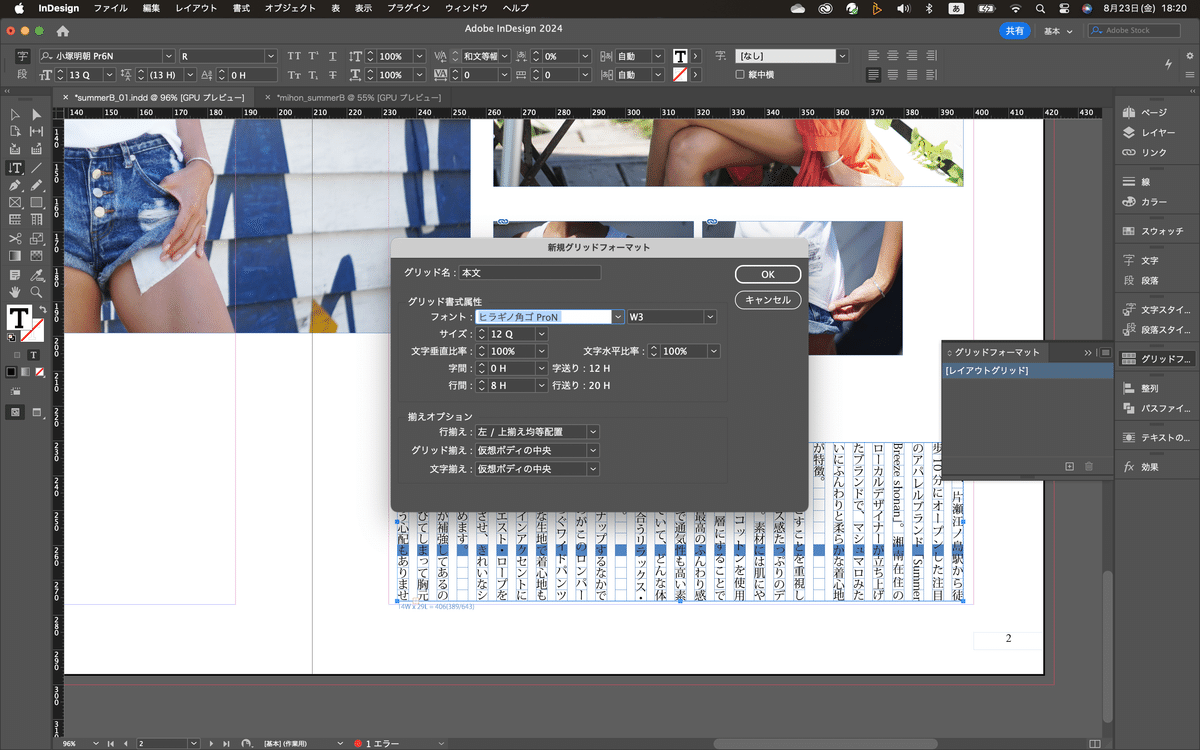
新規グリッドフォーマットのウインドウがでてくるので、ここでいろいろ設定するらしい。
グリッド名に本文と入力。フォントをヒラギノ角ゴシックのW3にする。サイズは12Q、行間を8Hにする。

そしたらOKをクリック。すると、パネルに「本文」というグリッドフォーマットが作成された。

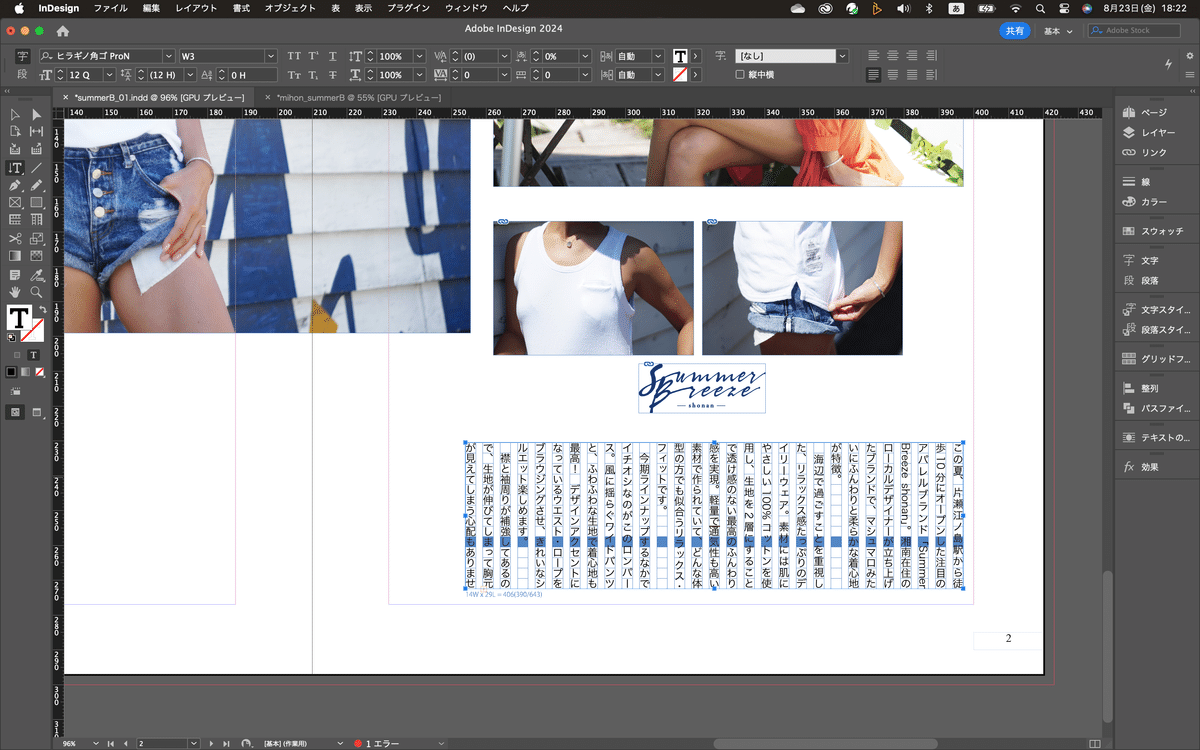
で、テキストにカーソルを置いて、パネルから本文を選ぶと、グリッドフレームが今設定した「本文」になる。

テキストフレームの調整
選択ツールに持ち替えてフレームの大きさを調整する。横幅はガイドラインぴったりになるようにして、縦は、1行17文字にする。テキストフレームの左下に小さく文字数が表示されているので、そこを確認。

一応、これで本文のテキストフレームが作成されたんだけど、、よく見ると、数字の部分が横向き?になってる。縦組みだから、数字の部分が寝ちゃってる。なので、数字が寝てしまわないように、しないといけない。
という訳で、今日はここまで(笑)お疲れ様でした^^
いいなと思ったら応援しよう!

