
Photoshop Tutorial No.208 ニューラルフィルターその2
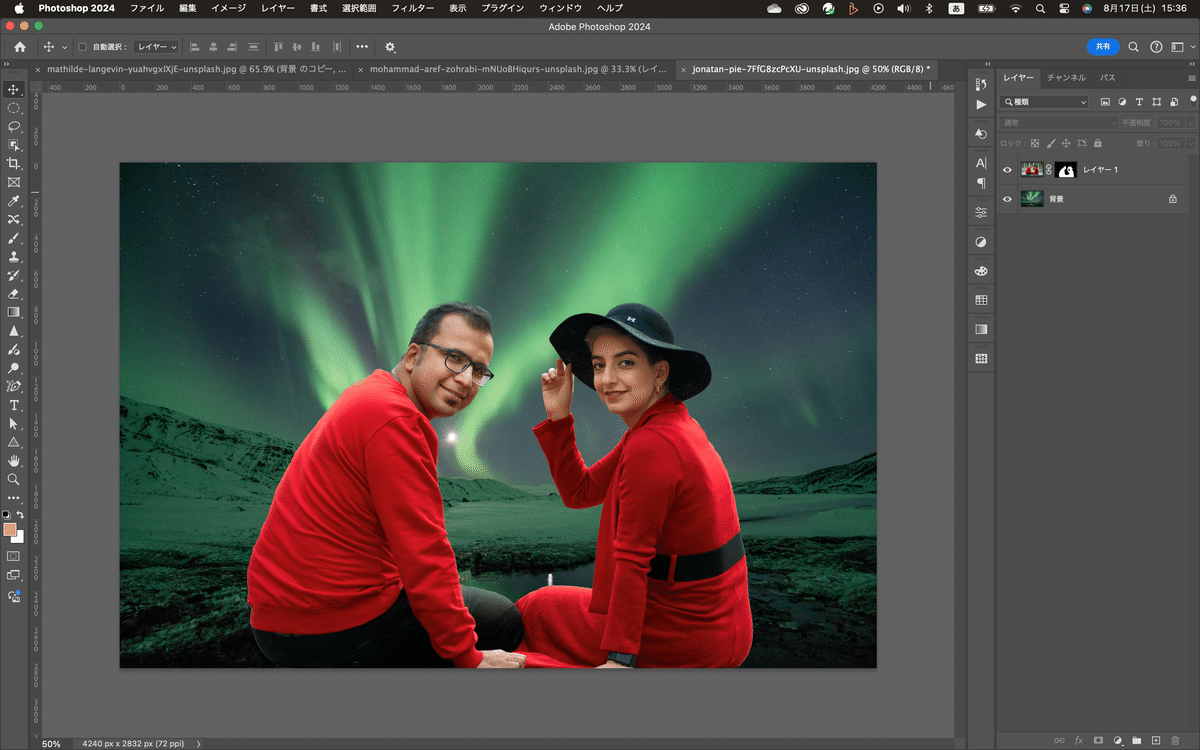
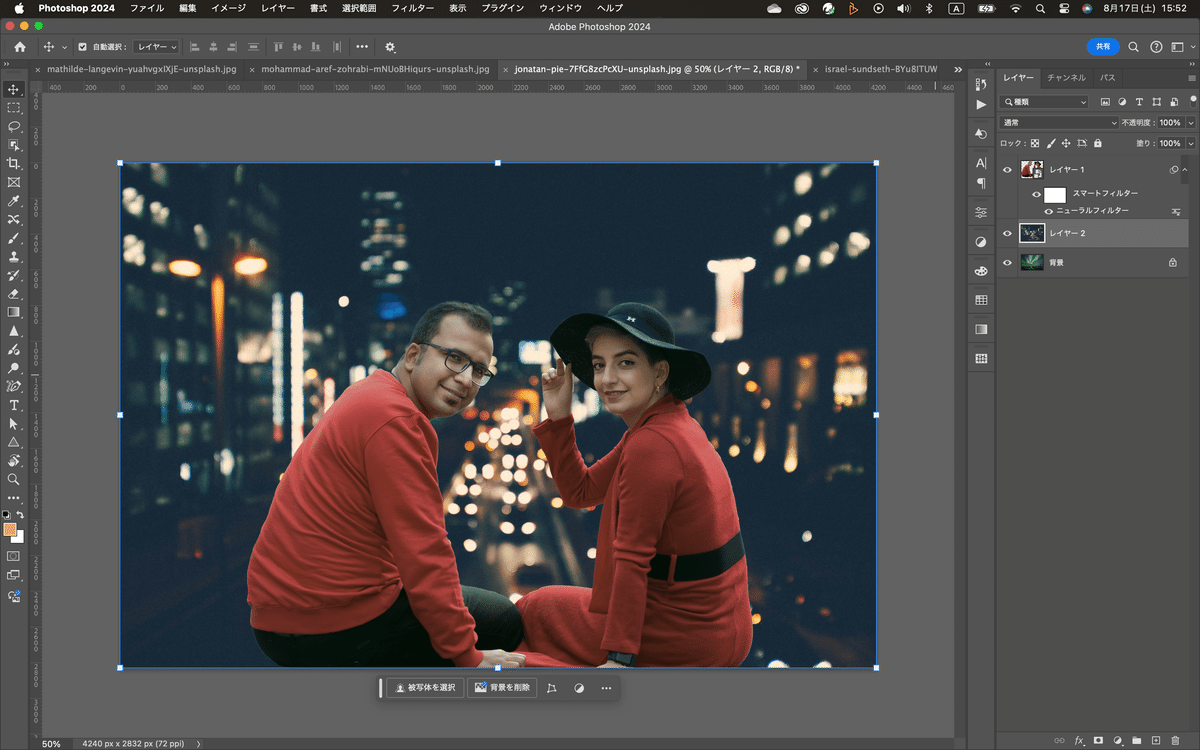
お疲れ様〜切り抜き編にいく前にまだ紹介してないのがあったわ^^;というわけで、今回はニューラルフィルターについてちょっと解説するよ〜^^って一度やってるんだけどね^^;前回は被写体に手を加えるというか、そういう感じでニューラルフィルターを使ったけど、今回は、画像を合成するときに、馴染ませる?のに一役買う方法なのよ。まずは今日の画像を確認。

これはね、もう簡単に、自分物と背景を合成してるんだけどね。

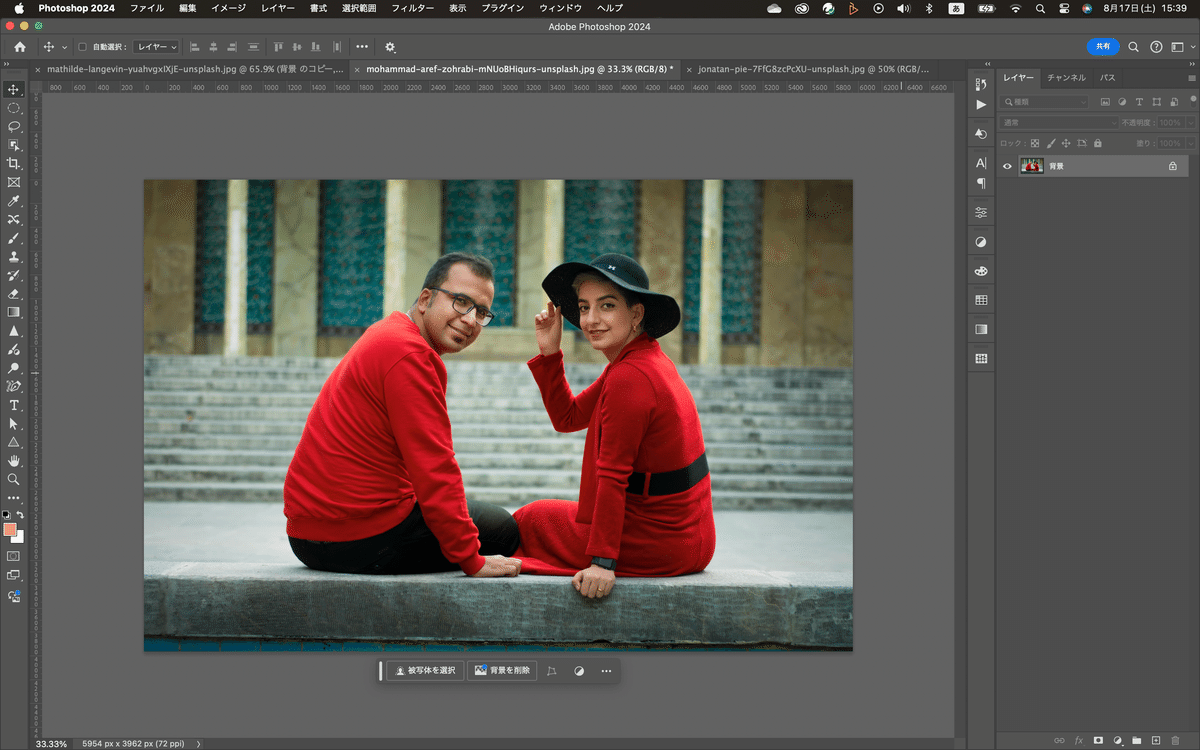
この画像から人物だけ切り抜いて、

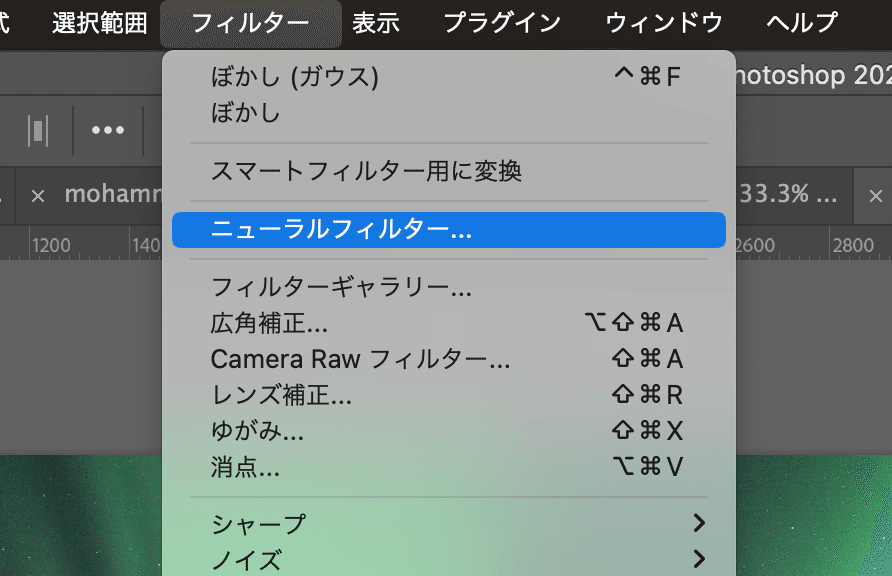
この画像に持って来ただけ(笑)まぁだから、いかにも合成しましたって感じになってるでしょ(笑)で、これをニューラルフィルターでどこまで解消できるかやってみたい。メニューバーのフィルターから、ニューラルフィルターを選択。

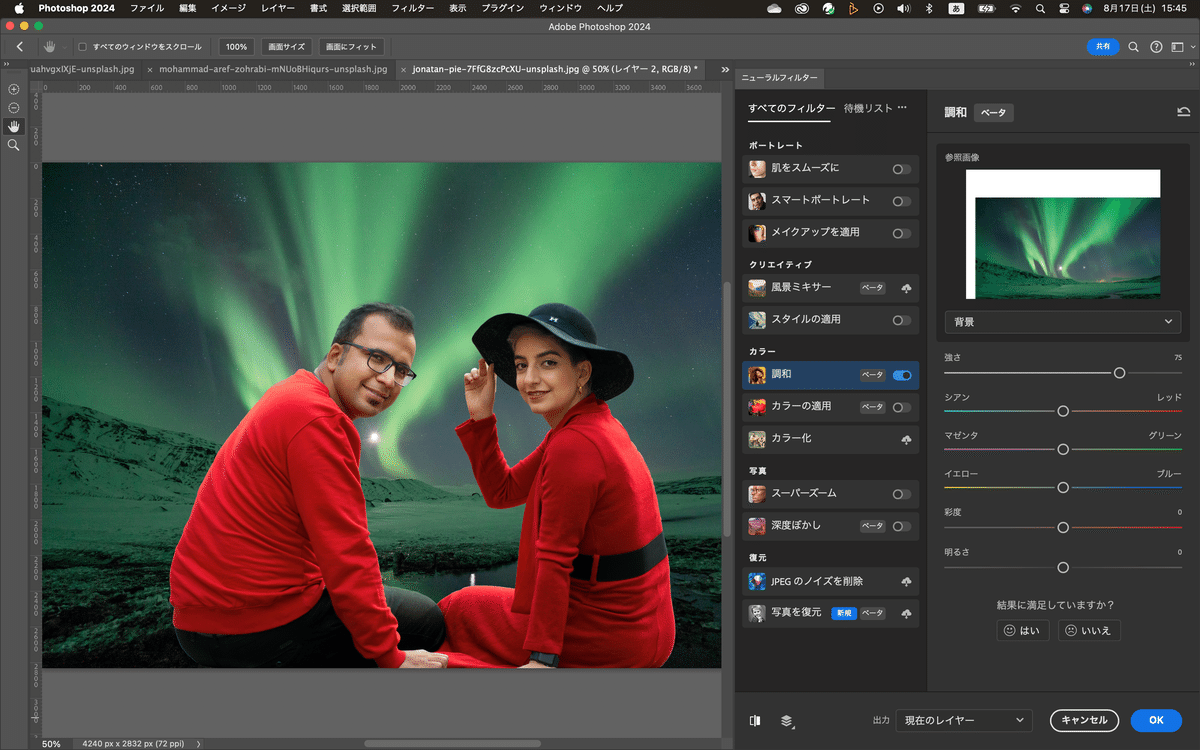
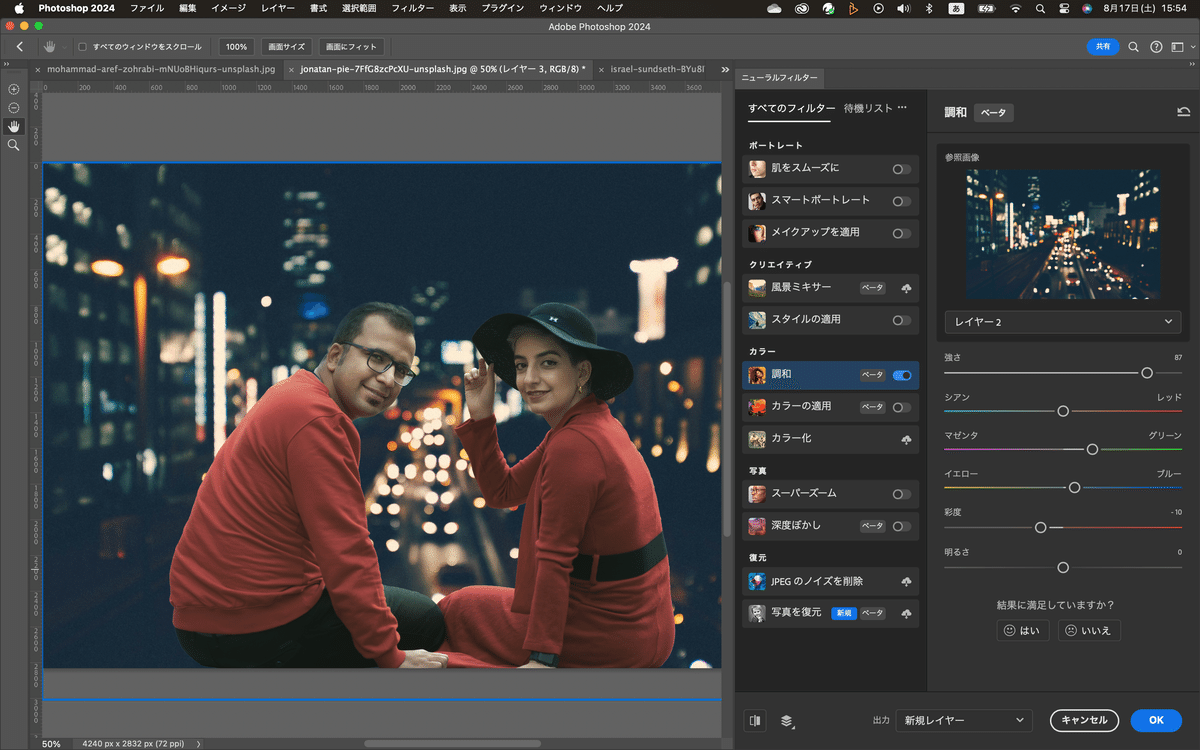
そしたら、ニューラルフィルターの設定画面になるから、そこから「調和」を選択。ダウンロードしないと使えないかもだけど、その時はダウンロードして。で、あとは簡単で、調和させたいレイヤーを選択するだけ。

これでちょっと待つと、Photoshopの方で勝手に調和させてくれる。で、このアイコンでビフォー・アフターが見れる。



露出が抑えられたのがわかるよね^^で、結果がイマイチなら、右側のパネルで調整もできる。まぁ、その度に、ちょっと時間がかかるけど(笑)
で、いいかなと思ったら、出力方法を選ぶ。まぁ、スマートフィルターにしておくのがいいかなとは思うけどね。スマートフィルターのしておけば、また調整できるから^^要は非破壊編集のためかな。
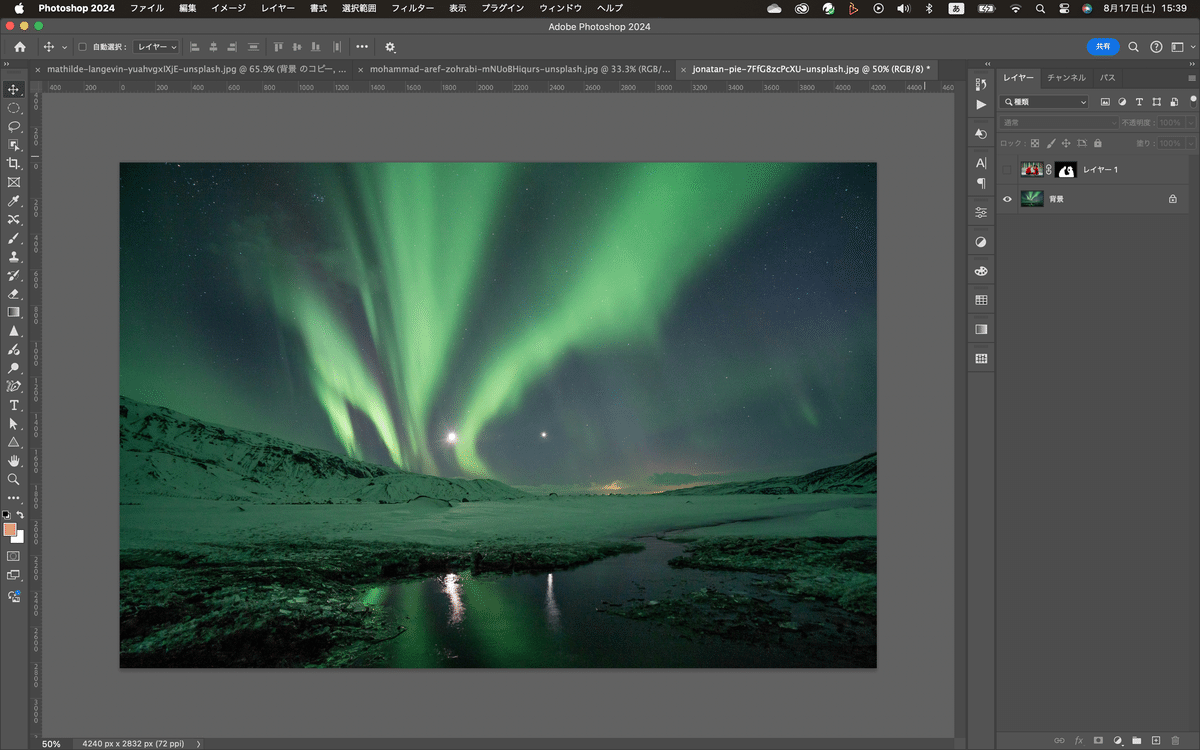
試しに背景を変えるよ^^

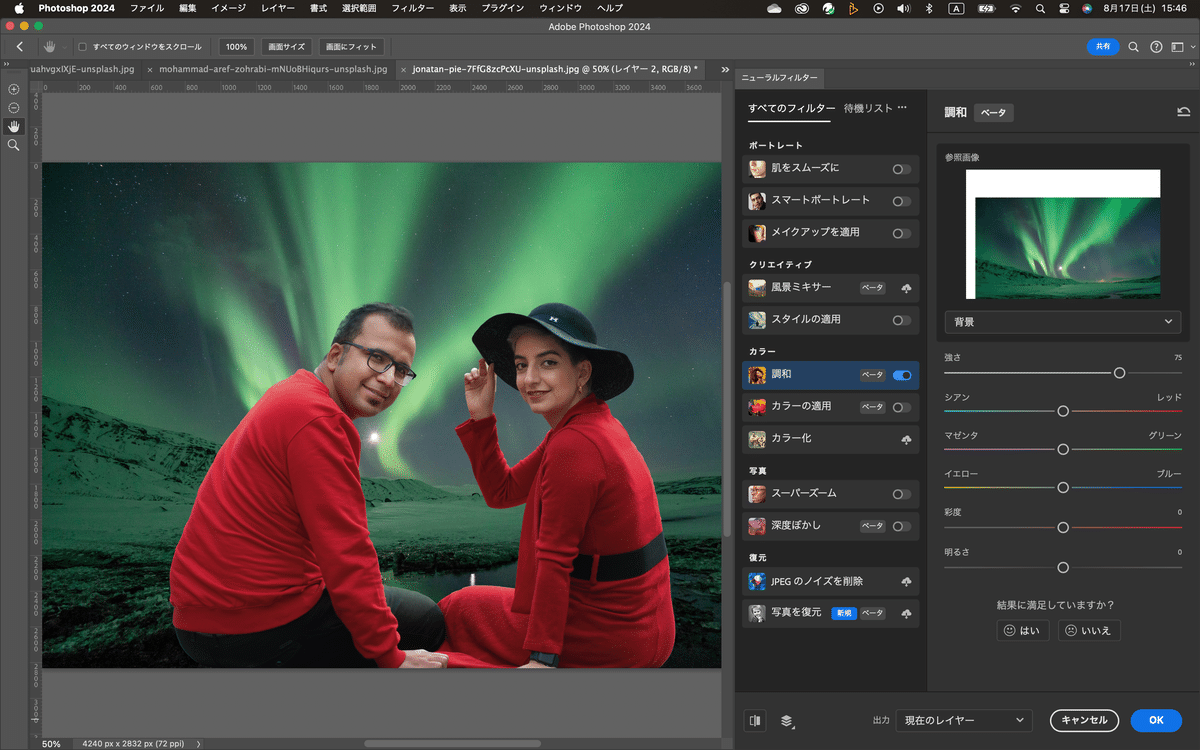
そしたら、ニューラルフィルターをクリックして設定画面にいく。そしたら背景レイヤーを選択し直す。それだけで、勝手に馴染ませてくれる。

人物は元々昼間の画像だったんだけど、ここまで調整してくれるのよ。
というわけで、今日はここまで^^お疲れ様〜^^
いいなと思ったら応援しよう!

