
Photoshop Tutorial No.51
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜今日も自由変形ツールについての解説するよ〜意外とできることが多いのよ、この自由変形ツール(笑)まぁ、でも多分今日が最後かなぁ・・自由変形ツールについては。
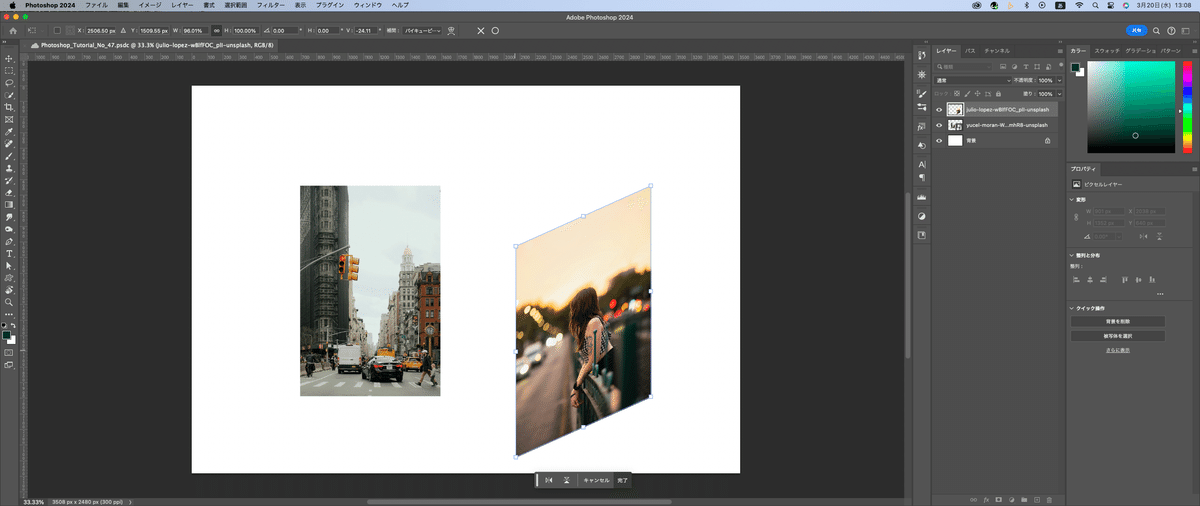
それじゃ前回と同じ画像を用意したから見てみて

Cmdキー、Ctrlキーの使用
自由変形を適用した画像で、コーナーポイント(4隅ね)をCmd (Ctrl)キーを押しながら、ドラッグすると画像を歪めることができる。

サイドポイント(上下左右のポイント)をCmd (Ctrl)キーを押しながら、ドラッグすると傾けることができる。

まぁ、どちらもマウスをどう動かすかで変わるけどね。
Cmd(Ctrl)+Alt+Shiftキー
Cmd+Alt+Shiftキーを押しながらポイントを動かすと平行四辺形見たいな感じで画像を変形できる。


画像の反転
あと、移動ツールを使って画像を反転させることもできるのよ。右側の画像で試してみるけど,Cmdキーを押しながら、右サイドのポイントを左に動かすと反転する。反転した後位置の調整はしたけど、こんな感じ

まぁ、これはおまけみたいなものだけどね、なんたって、下のバーに左右反転、上下反転のアイコンあるしね(笑)

あと、ちなみにだけど、さらにAltキーを加えると中心から反転するよ。まぁあまりおすすめはしない、縦横比が崩れるからね笑
編集メニューからでもできる。メニューバーの編集→変形っていくとメニューが出てくるからそこから選べばOK

というわけで、今日はこのへんで終わり。次は自由変形ってわけじゃないけど、変形関係で特別なテクニックの解説するわ^^割と新しい機能だから古いバージョンのPhotoshopだと使えないと思うけど、まぁ、そんなに古いのは導入しないと思うし、多分使えると思うよ。
それじゃお疲れ様〜
いいなと思ったら応援しよう!

