
50代英語教師のHTML/CSS/JavaScriptチャレンジNo.56 CSS Grid
こんにちは〜^^今日もFlexboxについての学習が続きます。レクチャー動画としては新しい動画になるんですけどねぇ〜奥が深いんですね、Flexboxって^^;
今日の学習
今日はグリッドレイアウトについて学習します。グリッドレイアウトの各プロパティについて学びます。
新規ファイルの作成
グリッドレイアウトを学ぶために新規でファイルを作成します。最初に保存する。新規でフォルダを作成して、名前を"CSSGrid"にし、ファイル名を"index.html"とする。

htmlの基本構文の入力
ファイルが作成できたら、emmetを使って、htmlの基本構文を入力していく。最初に!を入力して、emmetを選択。

そしたら、基本構文が入力される。

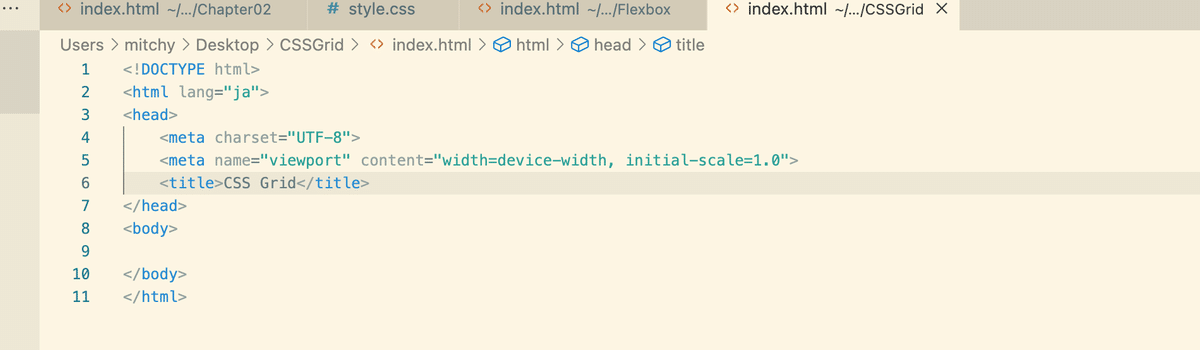
そしたら、lag属性をjaに変更。titleのところは、"CSS Grid"に変更。

タグの記述
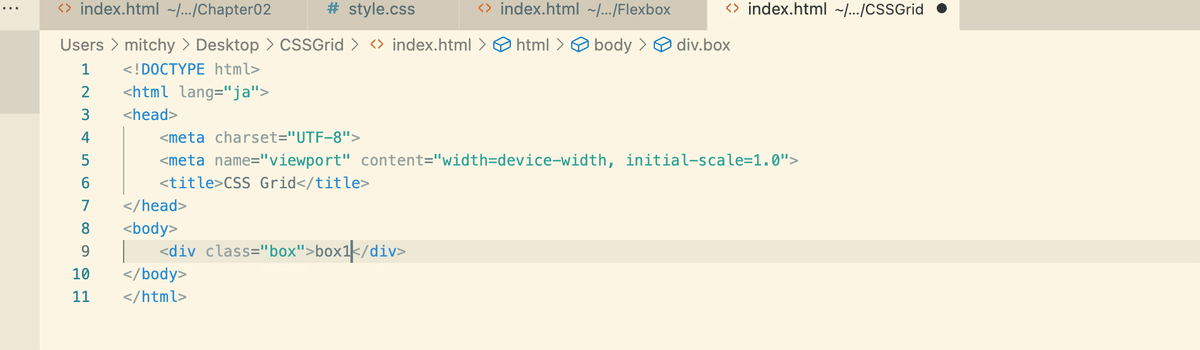
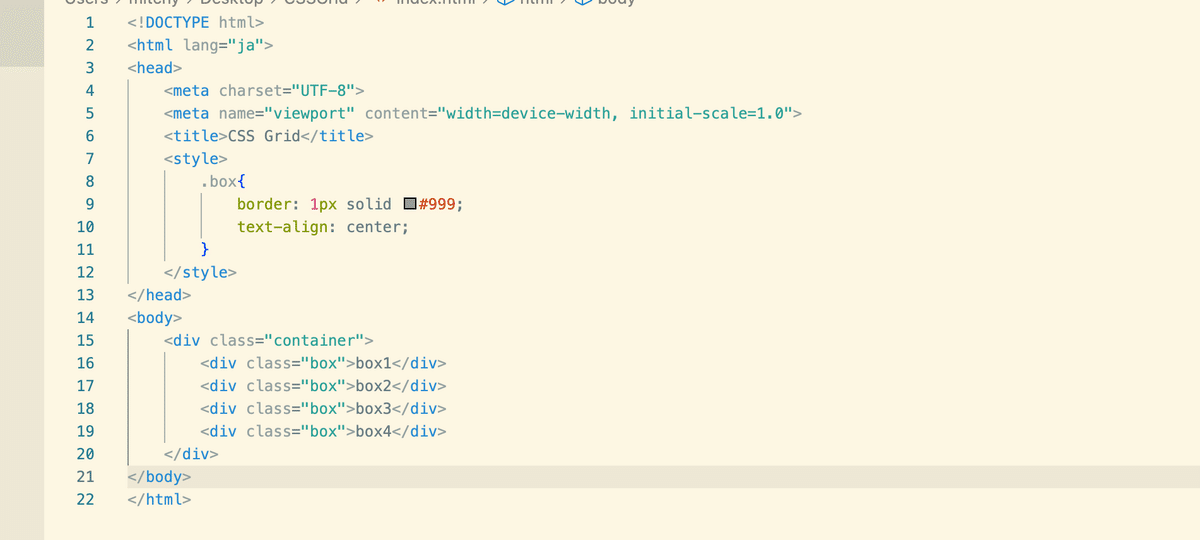
<body>タグ内にhtmlを記述していく。Flexboxの時と同様に、以下のように記述。<div class="box">box1</div>

そしたら、今記述したタグを4つくらいコピーする。コピーしたら、box1,
2,3,4って感じに名前を変更。

そしたら、ブラウザーで確認。

スタイルシートの調整
次は、スタイルシートを整えていきます。内部参照の書き方になるかな。<title>タグの下に次のように記述。
<style>
.box{
border: 1px solid #999
}
</style>

さらに、borderプロパティの下に、次のように記述。text-align: center;

そしたら、保存&リロード。

さて、これでHTMLの準備が整った。
CSSグリッド
cssグリッドもflexboxと同様に親要素が必要になるんだって。なので、<body>タグ内の<div>要素に対して、親要素の<div>タグを次のように記述する。
<div class="container"></div>この中にbox1~box4のdivタグを入れる。

このあたりはFlexboxの時と同じかな。そしたら、このcontainerに対してグリッドレイアウトを行なっていくんだけど、今日はここまでかな(笑)
いいなと思ったら応援しよう!

