
50代からのHTML/CSS/JavaScriptチャレンジ No.115 JavaScript
こんにちは〜いよいよ今日からJavaScriptに入ります。まぁ、これまでにもプログラム言語を学習しては挫折の繰り返しだったので、心配ではあるんですけどね^^;
JavaScriptについて
今日から学習するJavaScriptなんですが、単体で使うこともあるらしいんだけど、一般的にはHTMLと合わせて使うことが多いんだって。まぁ、確かに、HTML/CSS/JavaScriptってセットのイメージだしなぁ^^;
今回は、リソースファイルがあるので、それを活用して学習を進めていきます。サンプルファイルの入ったフォルダの名前を"javascript"に変更してフォルダも活用していきます。
そしたら、名前を変更したフォルダをVScodeのアイコンのところにドラッグ&ドロップしてファイルを読み込ませます。

左側のエクスプローラーパネルにファイルが読み込まれているのが確認できる。そしたら、そこから新規のファイルを作成する。名前を"write.html"とする。
そしたら、この新規で作成したファイルにhtmlを記述していくんだけど、リソースファイルのtemplate.htmlをコピーして貼り付ける。

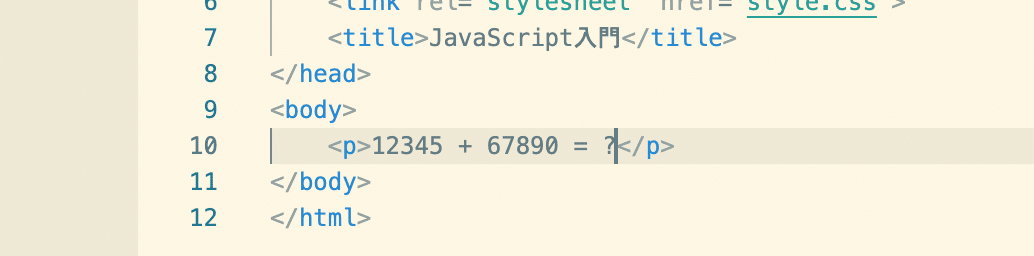
そしたら、次はbodyタグ内にhtmlを書いていく。pタグを使って次のように記述。

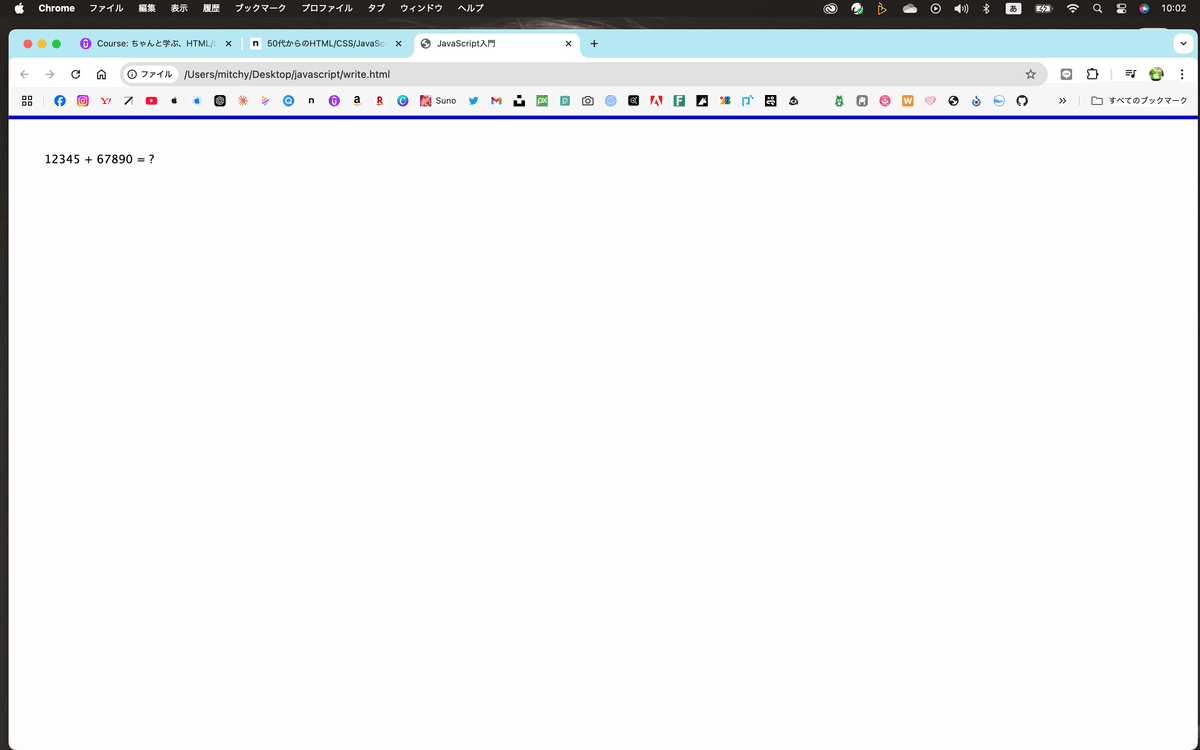
そしたら、一旦、保存してGoogleで開いてみる。

今回、javascriptでやることはこの計算式を計算して答えを出すというのをやるらしい。JavaScriptは計算が非常に得意な言語らしい
で、pタグの「?」の部分にjavascriptを書いていくらしい。javascriptをhtmlの中に書くときは、<script>というタグがあるので、これを使う。

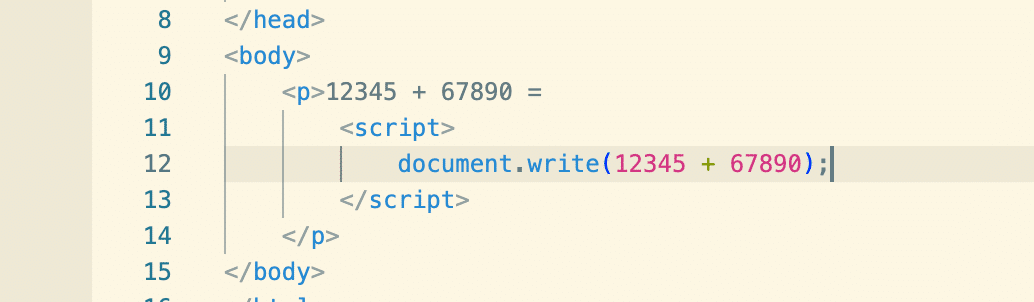
で、このscriptタグの中にjavascriptを書く。

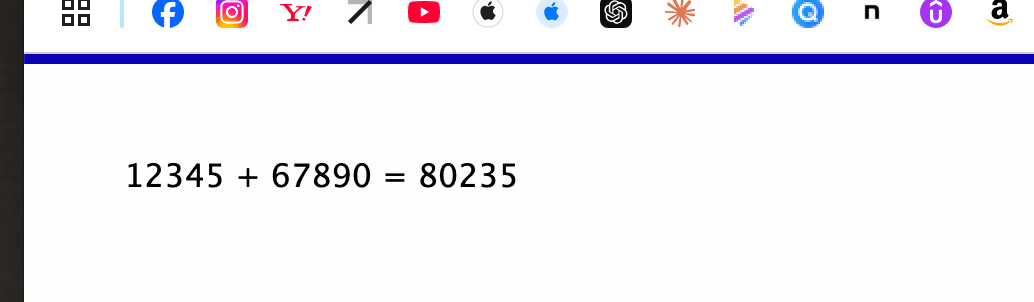
そしたら、保存&リロードしてみる。

おぉできてる!で、今の書き方がJavaScriptのかなり典型的な書き方になるんだって。で、ここで書いた"write"なんだけど、これはJavaScriptの命令文になるらしい。プログラミングの用語では、「メソッド」って言うらしい。以前は、ここでもうつまづいたんだよね^^;「メソッド」ってなんだよって感じで^^;で、この"write"は「表示してください、書いてください」って意味らしい。まぁ、PCでやってるから「表示してください」の方がわかりやすいけどね。
次に、document.の部分。documentの部分は対象を表していて、どこに表示するんですか?ってこと。このことを「オブジェクト」って言うらしい。あぁ、オブジェクト指向言語とかって聞いたことあるなぁ・・・
つまり、メソッドのwriteをdocument(つまり画面)に表示して、って意味か。で、何をにあたるのが( )内ってことね。メソッドの後に()を書くのはルール。
で、()内に書かれるものを、「パラメーター」って言うんだって。なんか色々つながってきた(笑)細かい情報、補足情報になるらしい。
今回の場合は、wirteで「表示してください」と言うメソッドに対して、何を表示するんですかってこと。今回は、12345 + 67890の計算結果をってことね。
で、この1行で、画面に(document)この12345+67890の計算結果を、表示してください、と言う命令が作られたってことか。
最後のセミコロンは、命令文を閉じる意味合いらしい。
ふぅ〜今日はちょっと長くなったけど、かなり勉強になった^^なんか満足^^
それじゃ今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

