
50代からのHTML / CSS / JavaScriptチャレンジ No.132 簡単な計算機を作る
こんにちは〜^^今日はJavaScriptで簡単な計算機を作るそうです。今まで学習した内容の復習も兼ねてます。早速始めていきたいと思います。簡単な計算機ということで、足し算のみできる計算機らしいです。
やること
1 2つの数字を入力してもらう。
2 2つの数字を足し算して、結果を表示する。
かなり簡単なプログラムにはなるんだけど、初心者の自分にはこれでもハードルは高い気がする。
そしたら、新規ファイルを作成して、って思ったら、VScodeが消えてる^^;???なんで???まぁ、新しくダウンロードするかぁ^^;
それじゃ気を取り直して、新規ファイルで、calc.htmlという名前でファイルを作成

そしたら、templateからhtmlをコピペして準備。そしたらbodyタグ内にプログラムを書いていく。
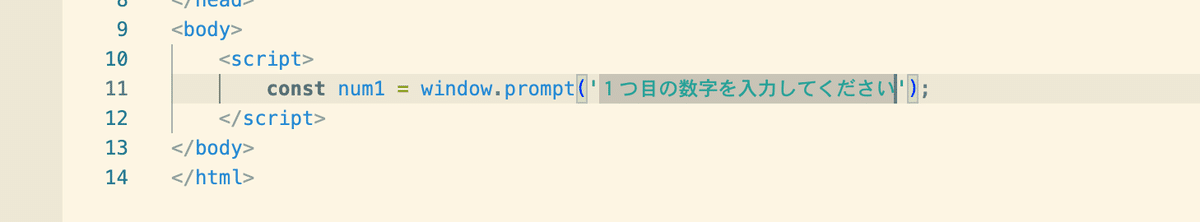
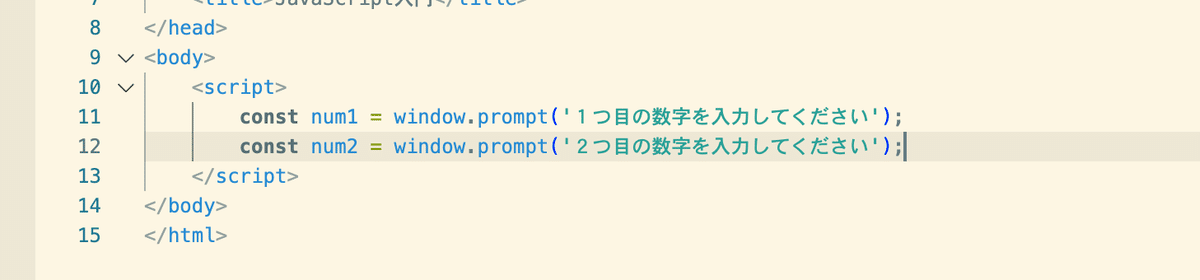
最初に行うのは2つの数字を入力するところなので、これまでに学習した、window.promptを使って次のように記述する。

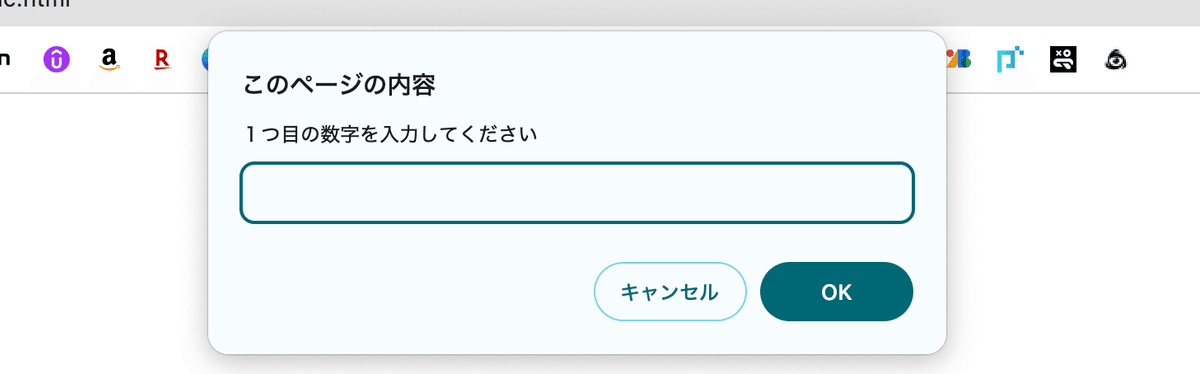
それじゃまずはこれで、動きの確認。

ちゃんと出てきたね^^変数を使うのはなんとなくわかった(笑)
そしたら、2つ目の数字を入れるプログラムを書いていく。

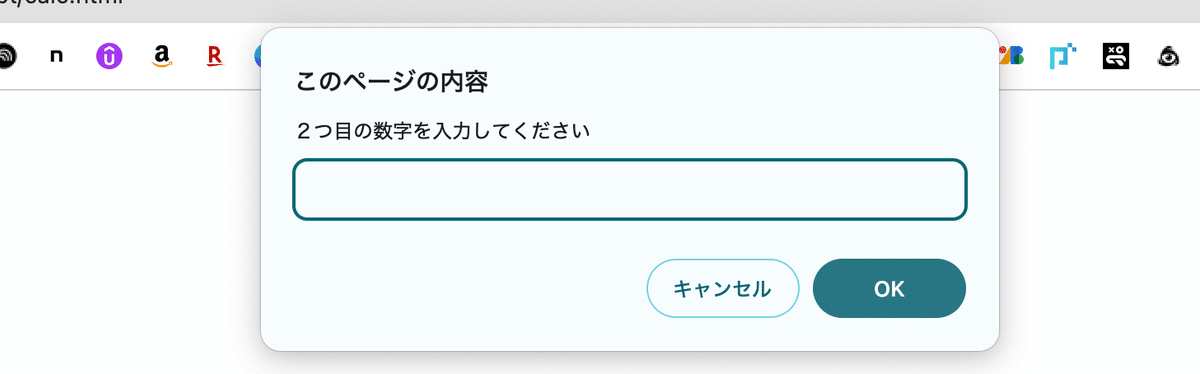
これも一応動きを確認、1回目のウインドウが出て入力してOK押したら、2回目が出てくるか^^

おぉ出てきたね^^
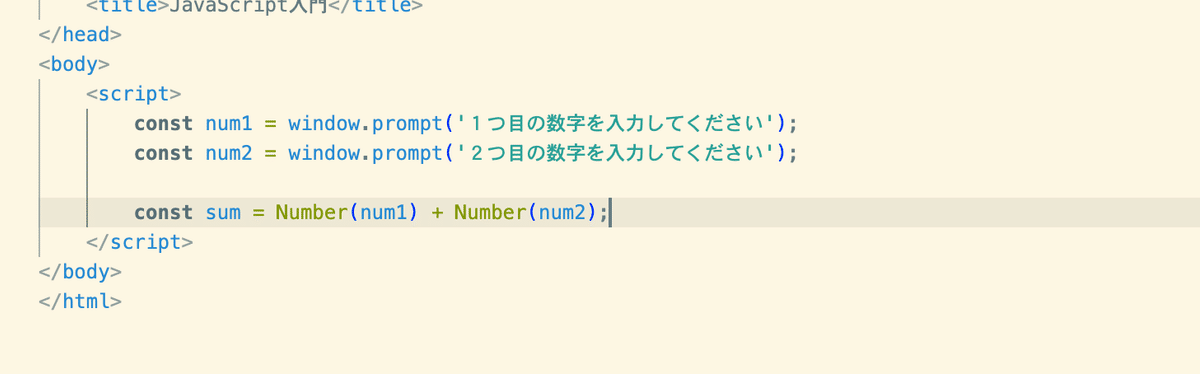
そしたら、次は、num1とnum2の数字を足し算して結果を表示する部分をプログラムしてみる。

Number()で数値にするのね^^;最初、そのまま、num1 + num2って書いちゃった^^;確か、これだと、文字列連結になるんだよね^^;忘れてた^;
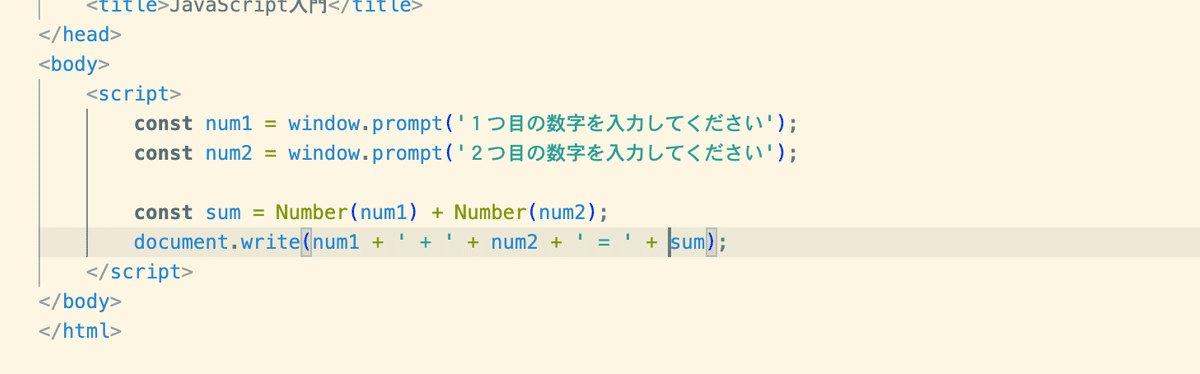
そしたら、計算結果sumをウインドウに出すプログラムをかく。
そのまま合計のsumを表示するのかと思ったら、ちゃんと計算式も書いてました^^;

そしたら、保存して、確認。まず、1つ目の数字を入力

次に2つ目の数値を入力

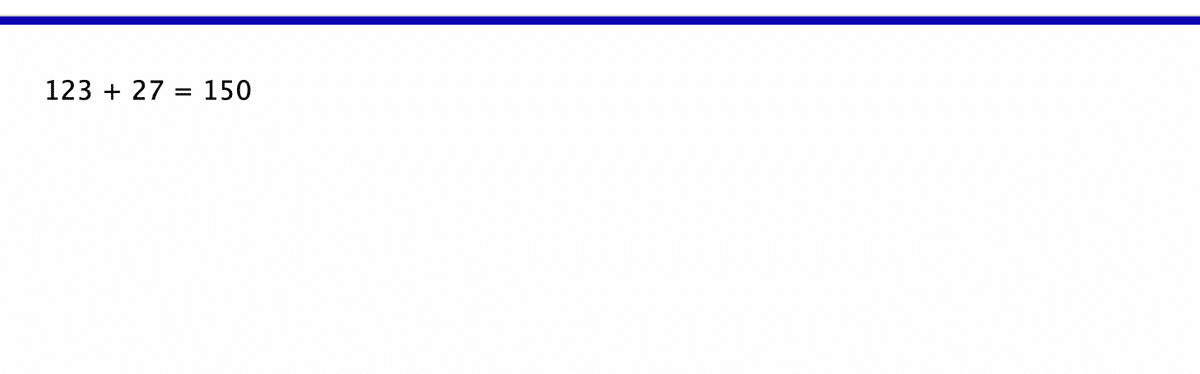
OKを押したら、計算結果が出てくるはずなんだけど・・・

おぉ、出てきました^^
それじゃ今日はここまで〜お疲れ様でした〜^^
いいなと思ったら応援しよう!

