
50代からのHTML / CSS / JavaScriptチャレンジNo.94 emmetの要素の省略
こんにちは~^^今日もemmetについて学習します。要素の省略についてになります。
例えば、次のように入力する。
div.wrapと入力して

Tabキーをおして展開してみる。

もちろん、divタグとしてwrapというクラスが付加された状態で展開される。
で、この時、このdivは省略することができるんだって。どういうことかっていうと、次のように記述。
.wrap

これで展開しても、divタグであることを認識してくれる。

もう少しやってみる。次のように記述
.wrap>.content

これで展開してみる。

divのwrapの中に、divのcontentが展開する形になる。
基本的に、こんな感じで省略すると、divタグが展開する形になるんだって。divは見かけには関係ないからかな???
あぁ、やっぱりね、いつもdivタグってわけじゃないらしい^^;この辺の判断はemmetが自動でやってくれるんだって。(やっぱり便利!)
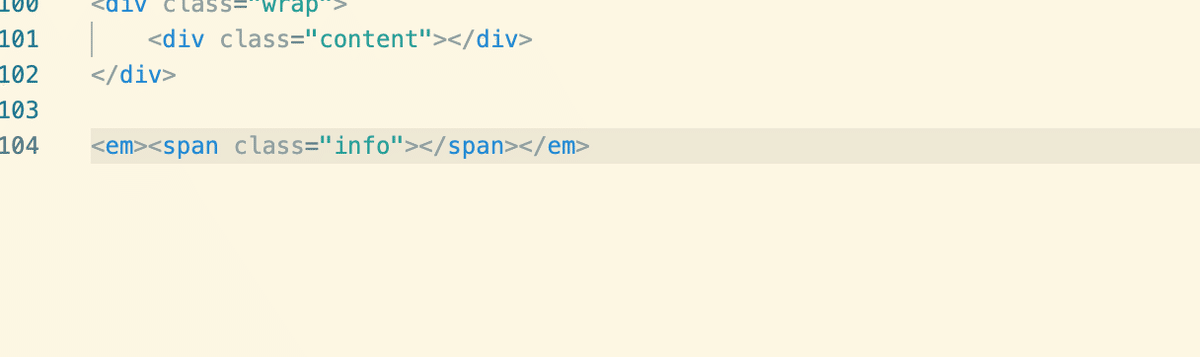
たとえば、次のように記述してみる。em>.infoと記述して、

これを展開してみる。

infoがdivタグじゃなくて、spanタグで展開されるんだよね。なぜかっていうと、このemっていうのは、この中にブロックの要素、例えばdivとかが入ることはないんだって。で、この場合はインラインであるspanタグが入るんだって。(正直よくわかってない^^;)
もう少しやってみる。次のように記述。

ul>.itemこれを展開するとどうなるかっていうと、下の画像のような感じ。

<ul>の中に入ってくるのは当然<li>タグなので、この辺もemmetが自動で判断して記述してくれる。
これを見てみると結構、要素名は省略しても大丈夫みたいな感じですね~
あと、これはもうすでにやってることなんだけど、「!」で展開すると

htmlの基本構成を一気に記述してくれる。

これが一番速いと思うんだけど、次のように書いても大丈夫。

html:5これを展開しても同じ。

ただし、注意することは、lagn属性が「en(english)」になってるので、「ja(japanese)」に直すこと。
あと、loremというのがあるんだけど、

どんなものかっていうと、これを展開すると、意味のない文字列が記述される。

これはlorem ipsumと言われるもので、要はダミーの文字列のこと。デザインするときに使うことが多いんんだけど、emmetでも使えるって知らなかった^^;
まぁ、ここでレクチャー動画も終わったので、終了します^^お疲れ様でした^^
いいなと思ったら応援しよう!

