
50代英語教師の夏休みチャレンジ InDesign編 No.24
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
こんにちは、昨日からチラシの裏面制作に入ってます。昨日は裏面にあたるページを挿入して、タイトルを入力し、文字組まで終えました。今日はその続きからになります。
見本の確認
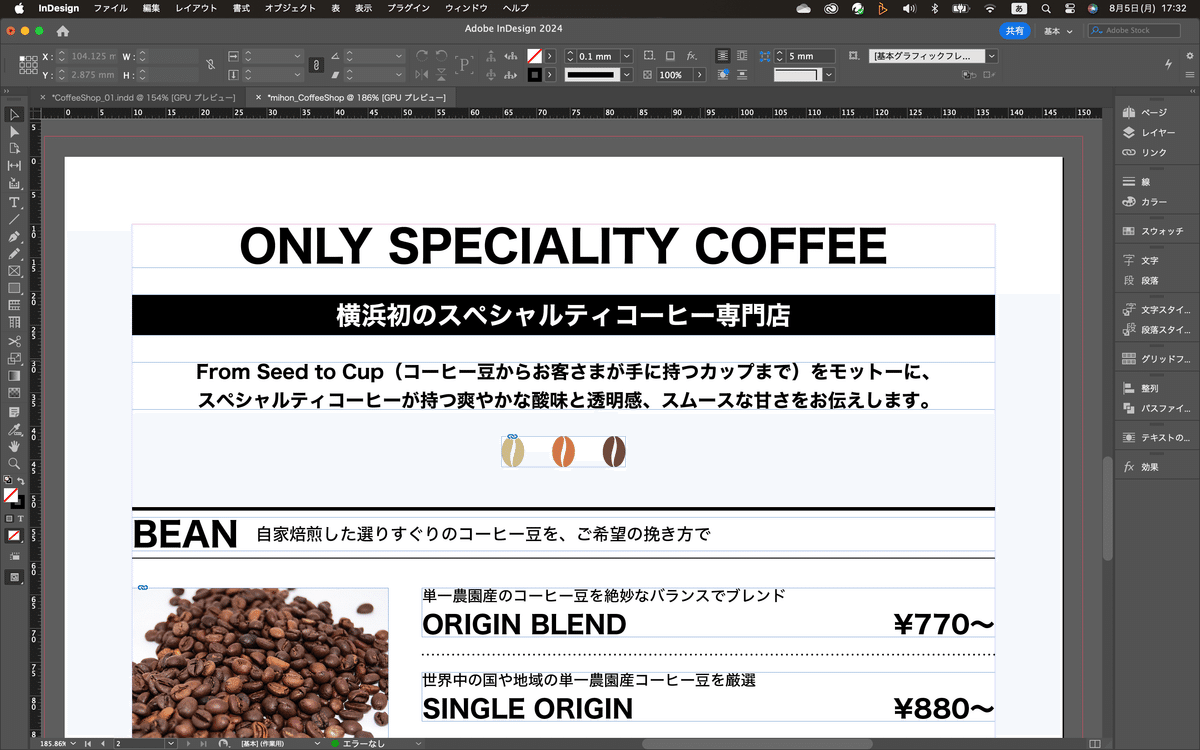
見本を確認すると、タイトルの下に黒い帯で日本語のタイトルになってるところがあります。

この部分を作っていきます。
日本語タイトルの制作
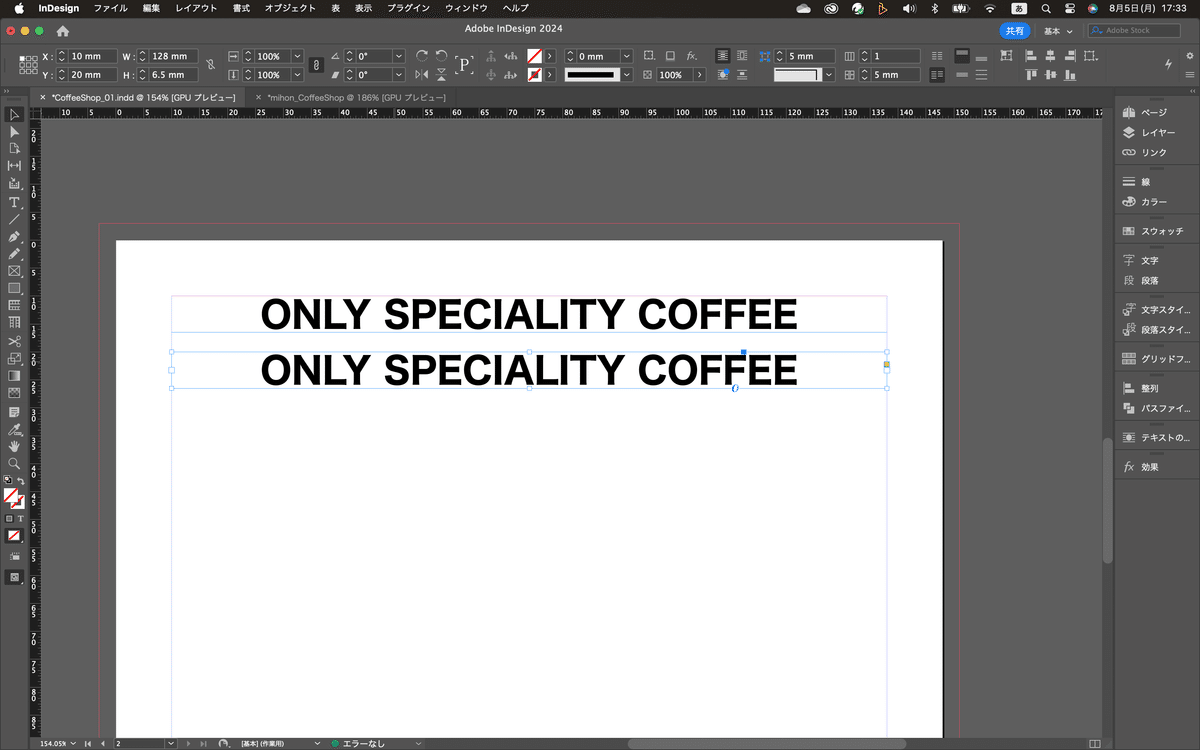
選択ツールに持ち替えて、昨日作ったテキストフレームをつかんで、Shift+OPtionキーを押しながら下にドラッグ。Windowsの場合は、Shift+Altキー。

リソースファイルのテキストファイルを開いて、裏面の日本語タイトルのところをコピー。InDesignに戻って、テキストツールに持ち替えて、コピーした方の英語タイトルを全選択し、その上にペースト。

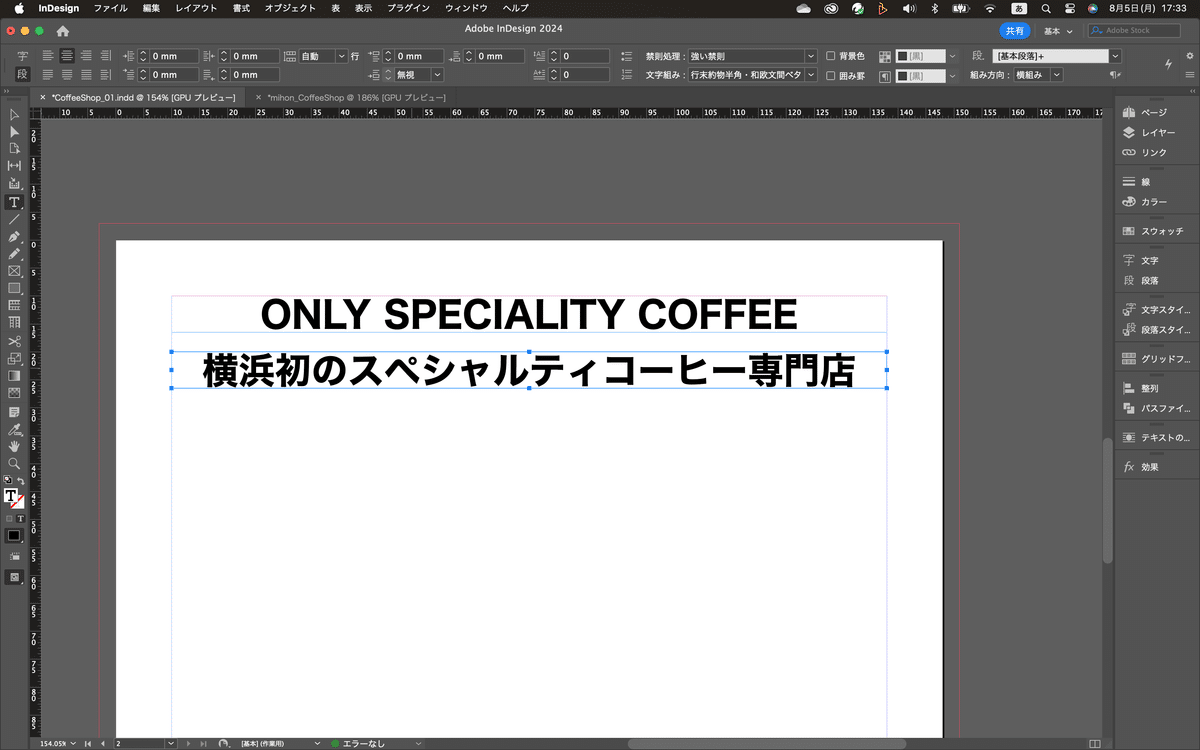
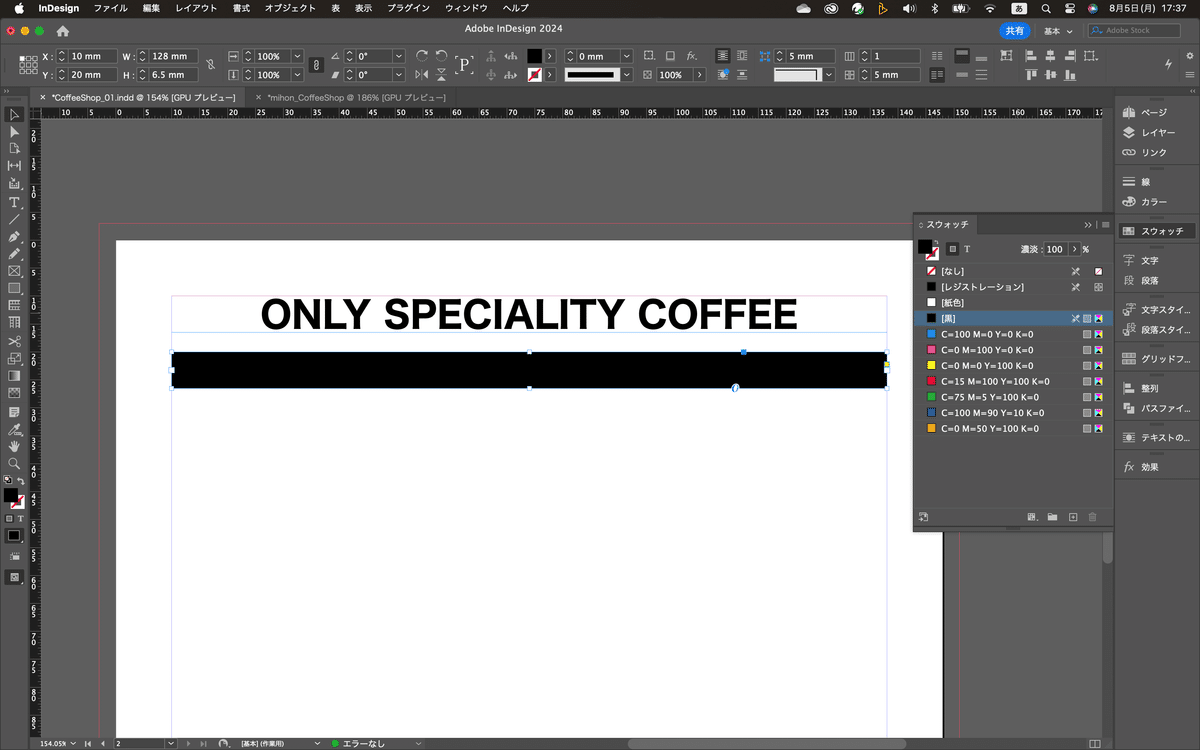
フォントサイズが大きいので、ペーストしたテキストを全選択し、フォントサイズを15Qに設定。

もう一度、選択ツールに持ち替えて、テキストフレームを選択した状態で、スウォッチパネルを開く。

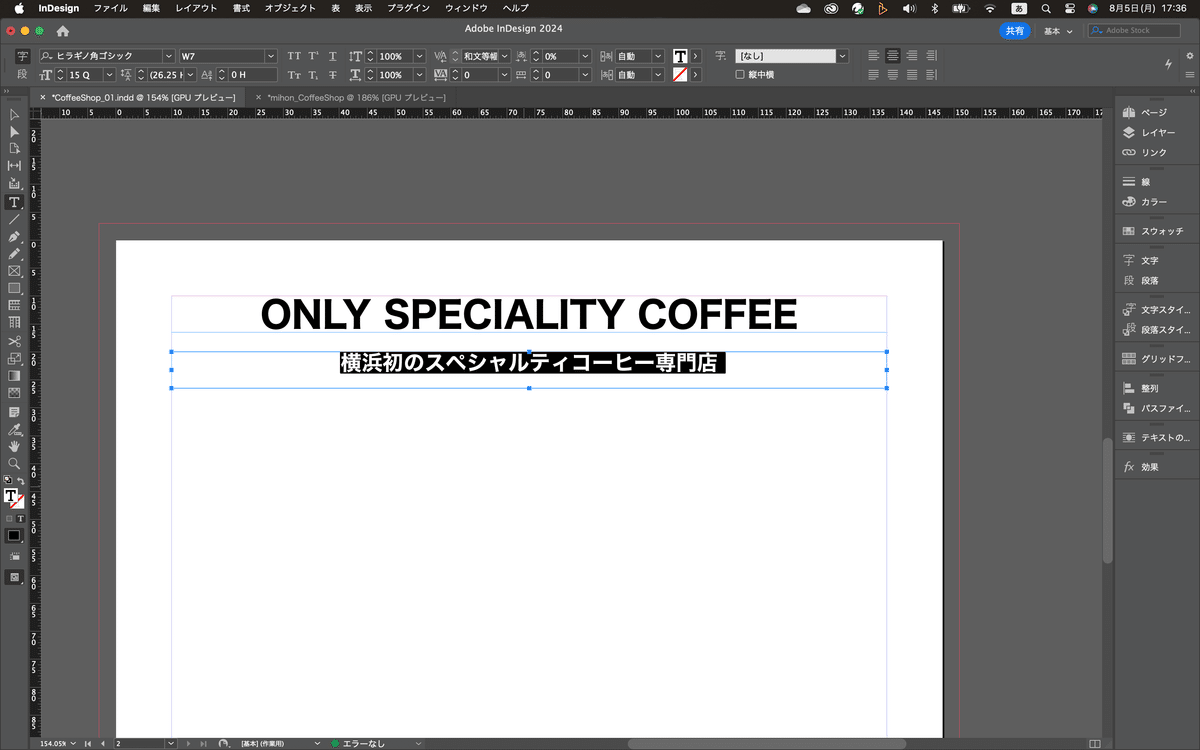
オブジェクトの(テキストフレームのこと)を黒に変更。これで真っ黒な帯になる。

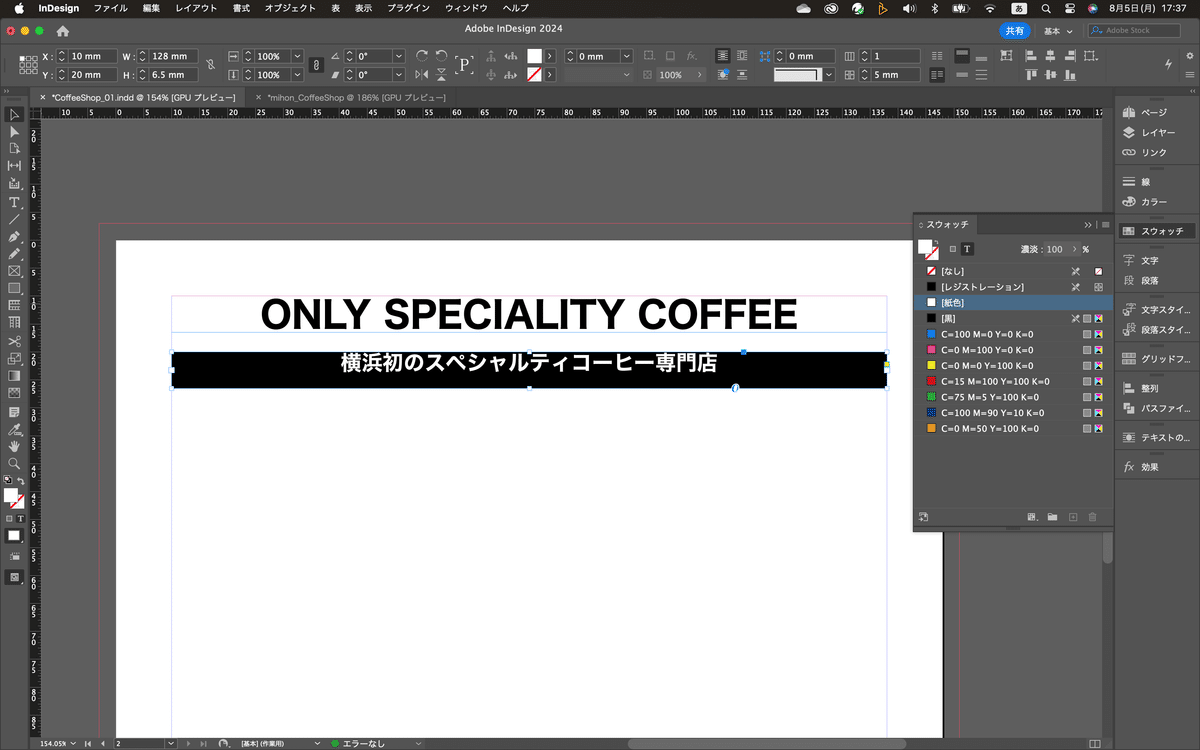
そしたら、スウォッチパネルの上にあるTをクリックし、テキストの色を紙色に変更。
これでテキストは白、背景が黒帯になりました。

帯の高さを6mmにする。

テキストが帯の上揃えになってるので、コントロールパネルの中央揃えをクリック。

リード文の作成
ツールパネルで、横組み文字ツールに持ち替える。ワークエリアでドラッグする。フレームの幅は、ガイドラインぴったりの幅にする。リソースファイルのテキストファイルにある、リード文の所をコピーし、InDesignに戻って、作ったテキストフレームにペーストする。

リード文のフォントを変更
リード文を全選択し、ここもヒラギノ角ゴシックのW7に設定する。フォントサイズは11Q、行送りは、17Hにする。文字揃えを中央揃えにする。忘れずに、コントロールパネルの「段」をクリックして文字組を和欧文間ベタに変更しておく。
選択ツールに持ち替えて、テキストフレームのハンドルをダブルクリックして、テキストフレームの高さをテキストに合うようにしておく。

コーヒー豆のイラストを配置
オモテ面に配置したコーヒー豆のイラストをコピーして、裏面にも配置する。右側のページパネルをクリックして、1ページ目をダブルクリック。1ページ目にあるコーヒー豆のイラストをコピーし、ページパネルの2ページ目をダブルクリックして、2ページ目のワークエリアの上でペースト。

このイラストをセンターに配置したいので、リード文とイラストを複数選択し、コントロールパネルで、水平方向中央揃えをクリック。

オブジェクトの間隔を調整
オブジェクトを全部選択して、右側の整列パネルをクリック。間隔を指定にチェックを入れて、4mmにする。そしたら、「垂直方向等間隔に分布」をクリック。

ふぅ~それじゃ保存してレクチャーは終了です。お疲れ様でした。また明日も頑張ろう^^
いいなと思ったら応援しよう!

