
Blender学習413日目
こんばんは〜今日もアドオンのlandscapeの続きをやっていきます。

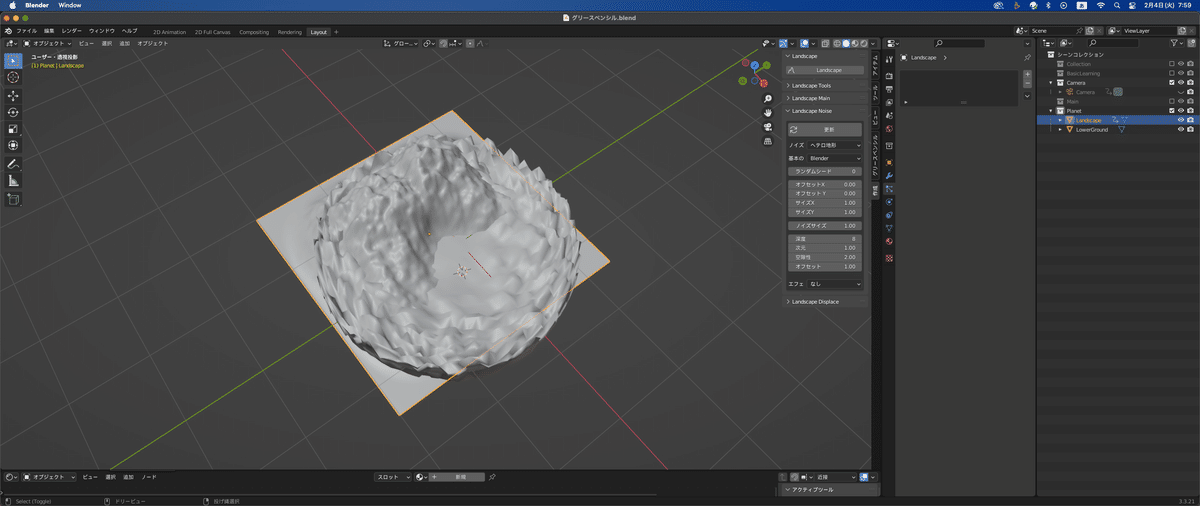
上の画像が昨日までの状態です。
今日の学習
今日ははみ出た部分の処理について学習していきます。早速始めます。
はみ出た部分を消す
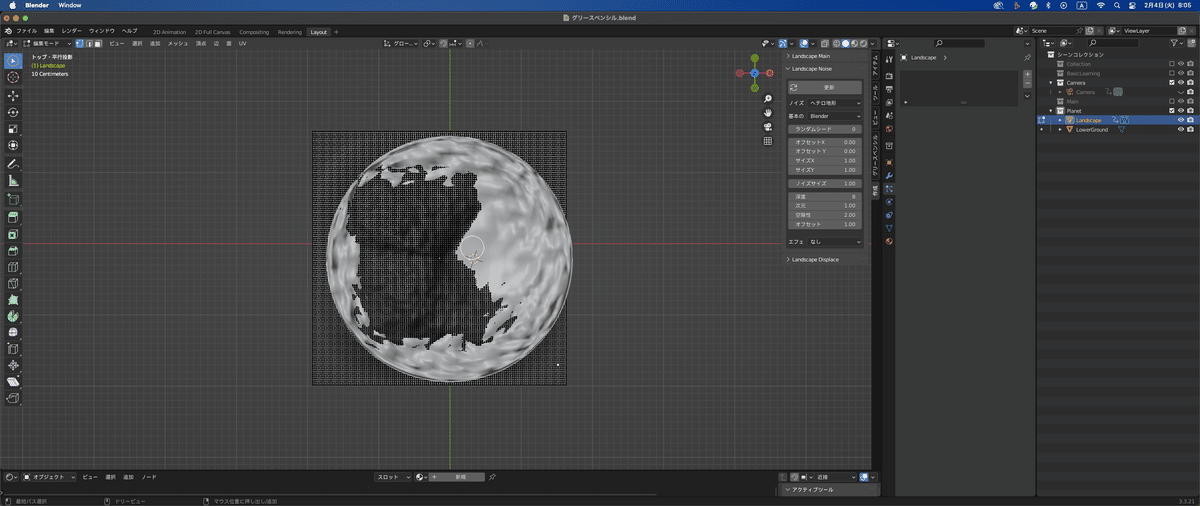
テンキー7番で上面ずに切り替える。Tabキーを押して編集モードにする。Wキーを押して選択モードを切り替える。

1回押せばサークル選択モードに切り替わる。
そしたら、消したい部分の頂点を塗っていく感じ。Shift+左クリックしながら塗ってく。消したくない部分を触ってしまったら、Ctrl+左クリックで塗っていけばOK

頂点グループの作成
選択できたら、Ctrl+Gキー→新規グループに割り当てを選択。この時点で、このメッシュオブジェクトには、頂点グループが生成されてる。
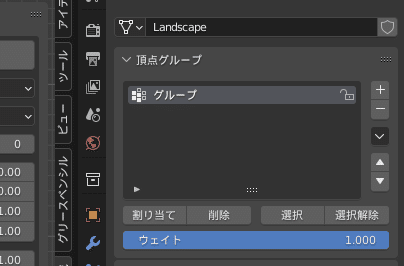
オブジェクトデータプロパティを開く。頂点グループの中に「グループ」ができてることを確認。

ダブルクリックして名前を"Mask"に変更。そのまま、モディファイアプロパティに移動。
マスクの追加
モディファイアプロパティに移動したら、モディファイアを追加から、マスクを選択。

マスクモディファイアの頂点グループの欄に、さっき名前をつけた"Mask"を選択。「編集モードで表示」を有効化

これを有効化することで、今いる編集モードでも、このマスクモディファイアの影響を確認することができる。
さらに、その隣のゲージを選択すると、実際に頂点が消えてくれる。

消えてほしくない山の方が消えてしまった^^;
マスクして隠したいものを逆にしたい場合は、頂点グループのマスクの右にある両矢印のマークを1回押す。「頂点グループの影響を反転する」ってボタンらしい。

おぉ、山が復活して、隠したいものがちゃんと消えた^^;表示上、マスクによって頂点が消えた。Tabキーを押して、オブジェクトモードに戻る。
メッシュオブジェクトを選択して、F2キーで名前を"Mountain"に変更する。
レクチャー動画終了!今日はここまで〜お疲れ様でした^^
いいなと思ったら応援しよう!

