
50代英語教師の夏休みチャレンジ InDesign編 No.31 デザインの仕上げ
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
いよいよ、このチラシ作成も大詰めですかね^^それでは今日の学習を始めていきたいと思います。

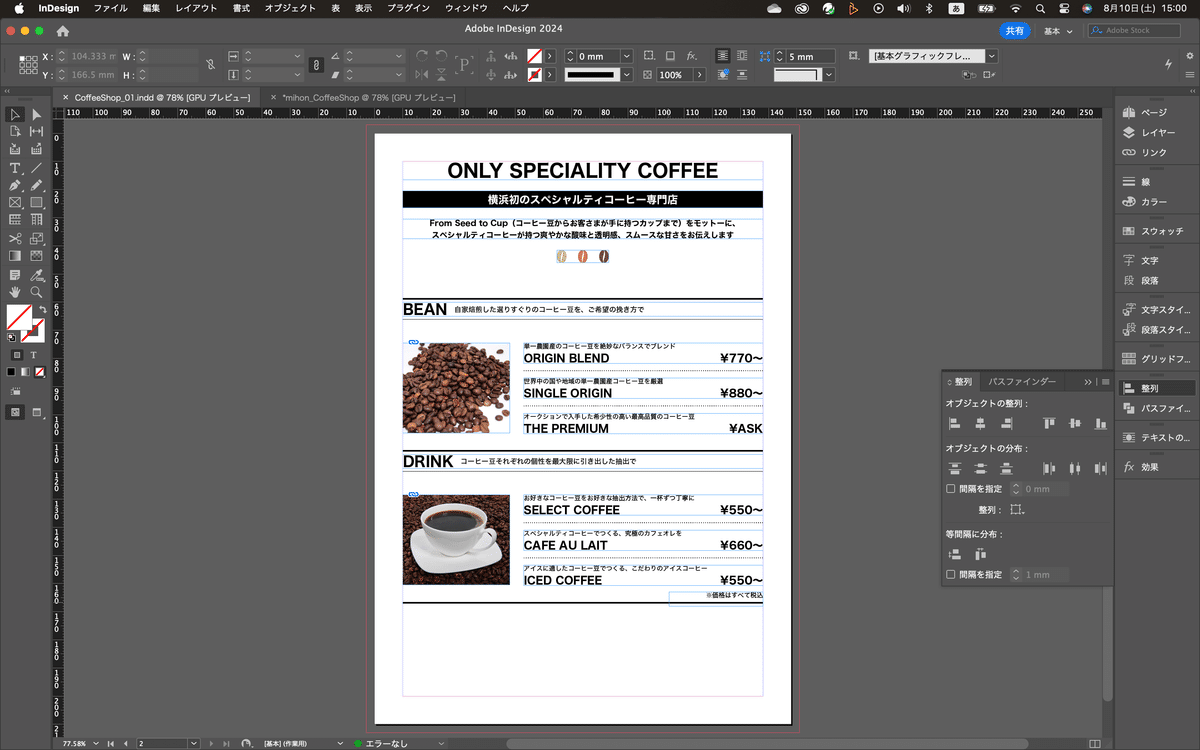
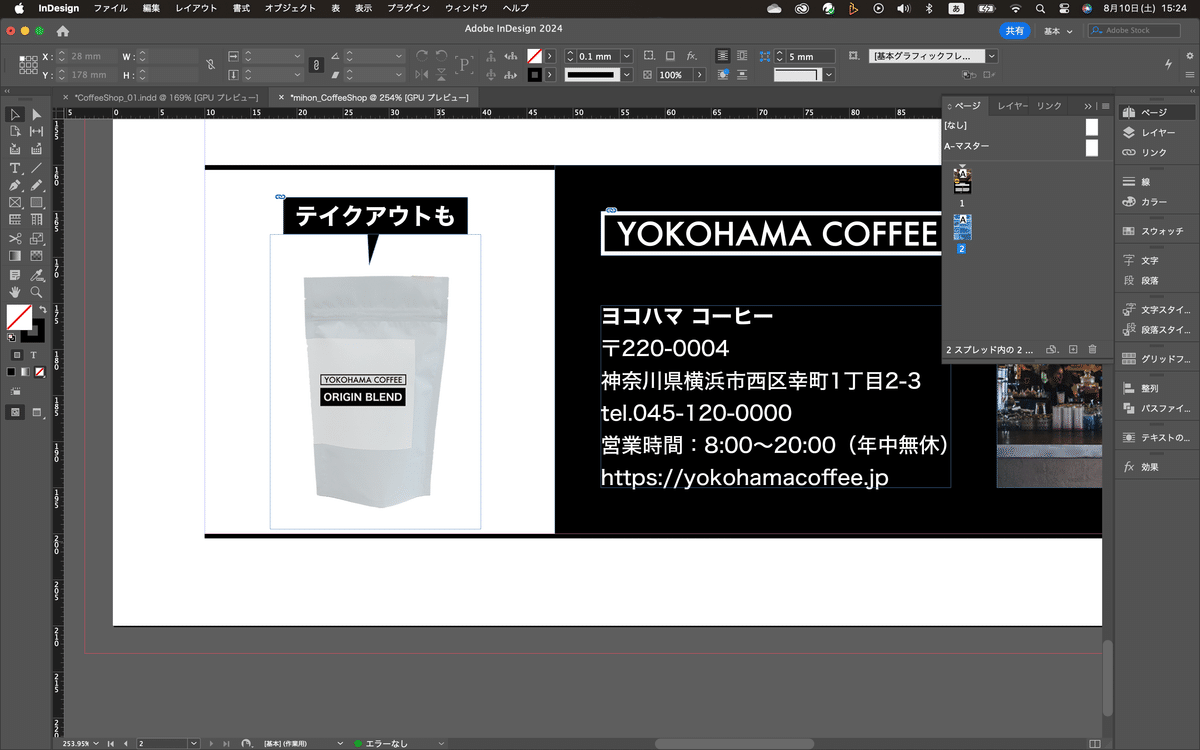
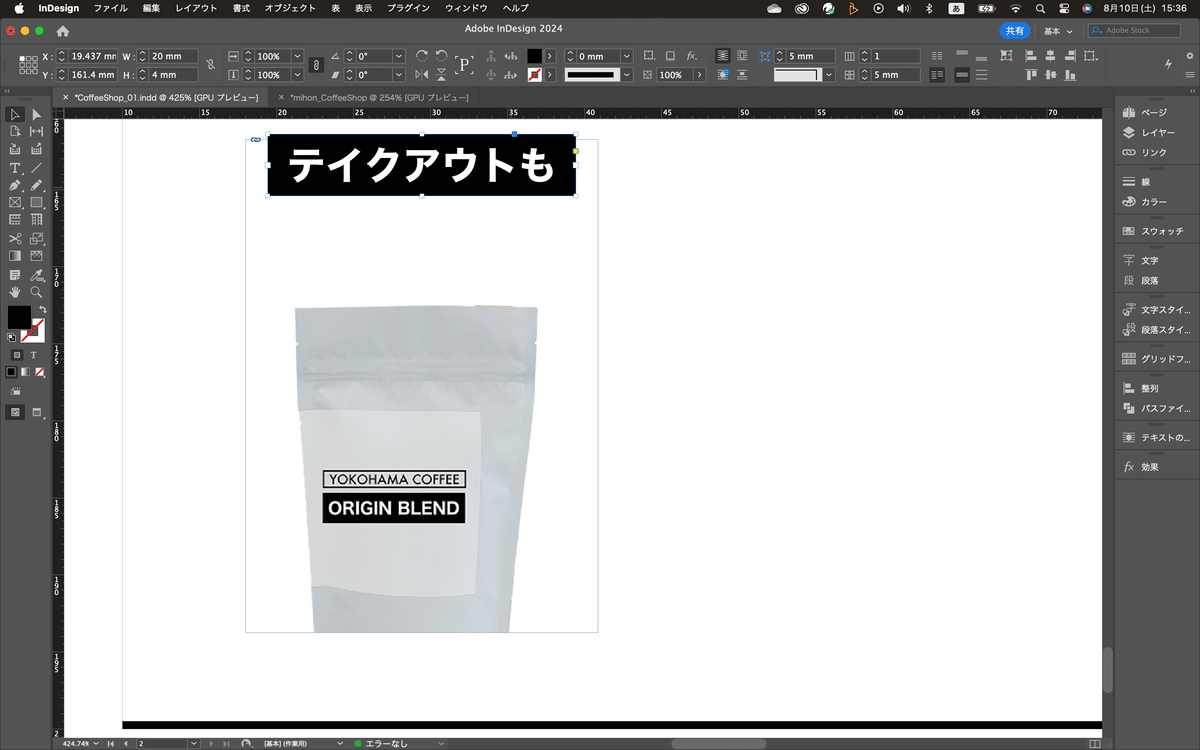
今現在、上の画像のところまで来ました。今日は、下のスペースに店舗情報を作成して、チラシを完成させるらしいです。それでは、下の部分を拡大して、作業しやすいようにします。

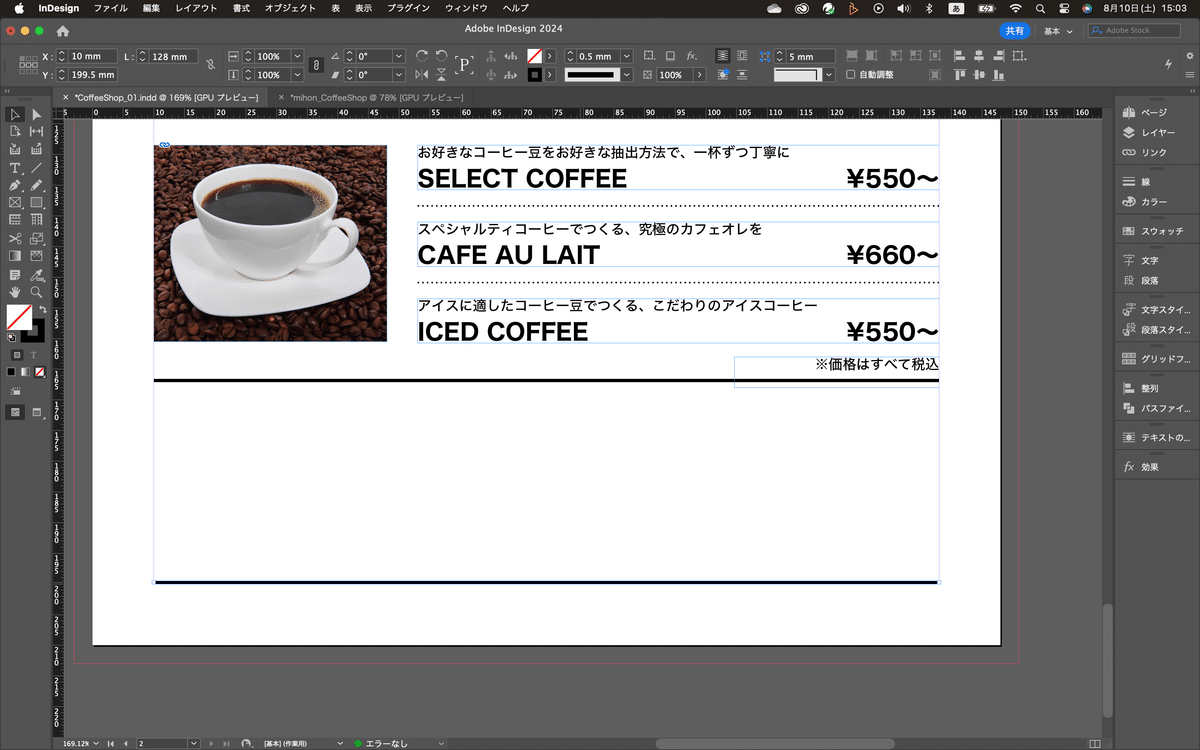
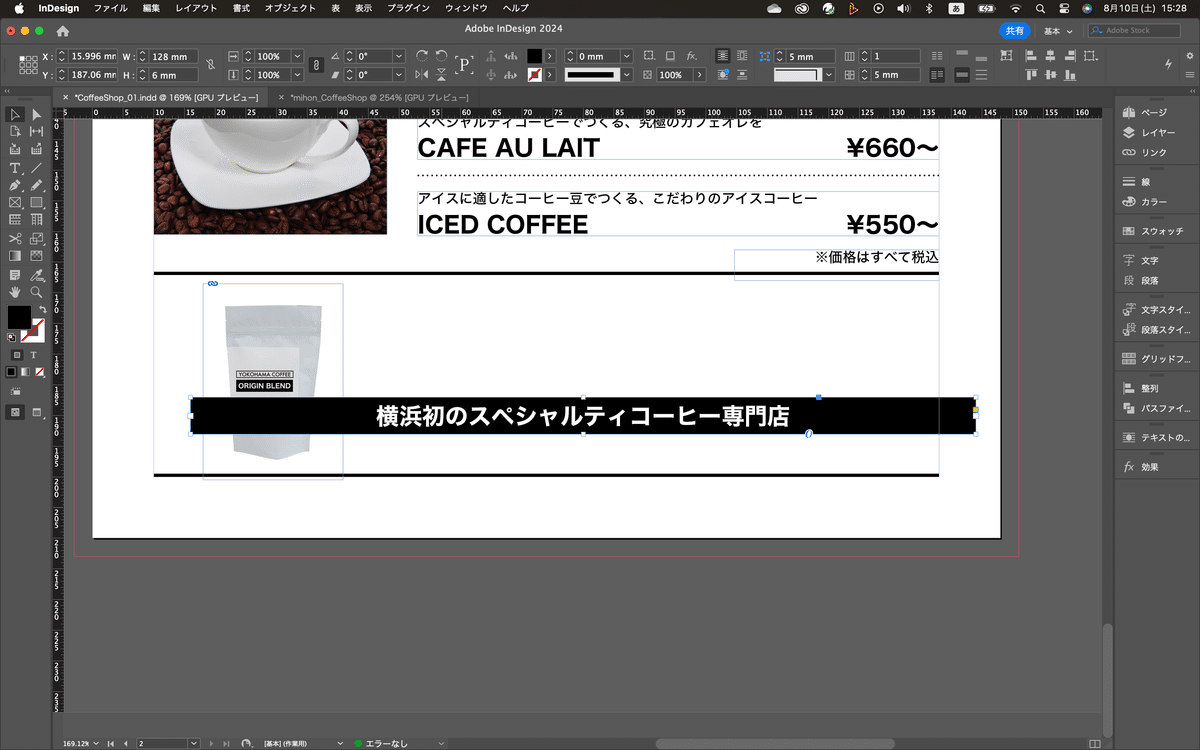
まずは罫線を複製します。Shift+Optionキーを押しながら、罫線を下のガイドラインに合わせるように複製。

写真の配置
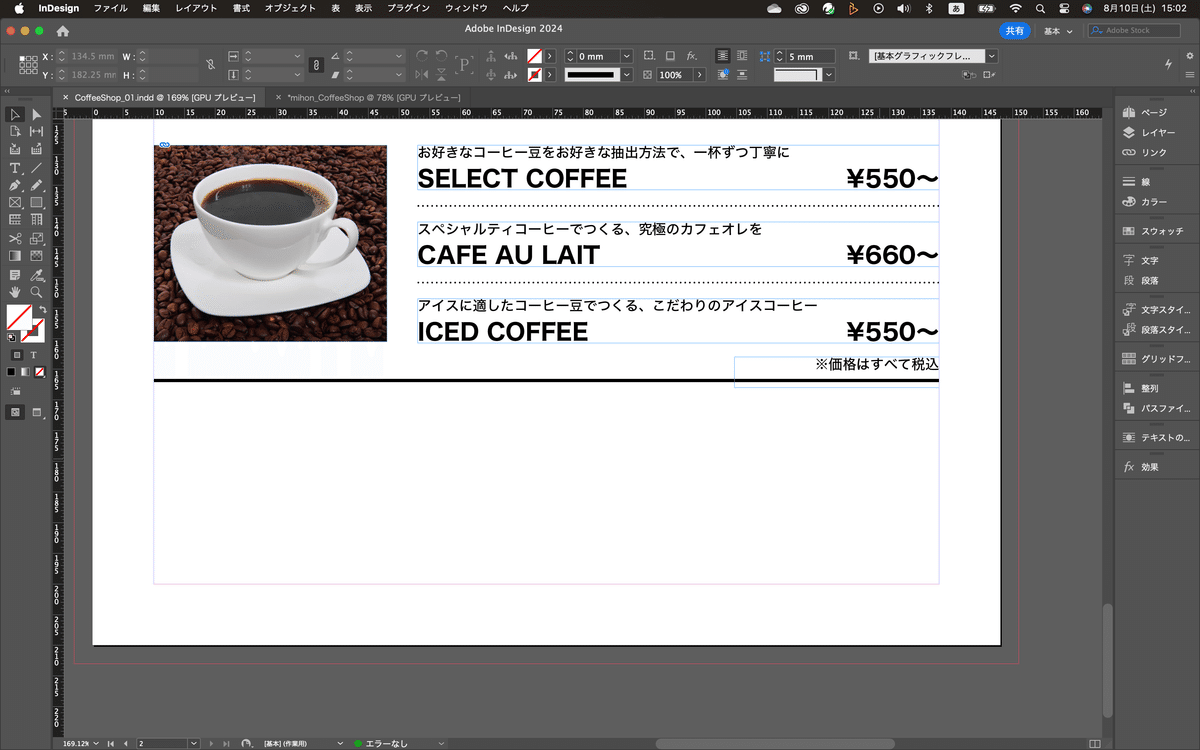
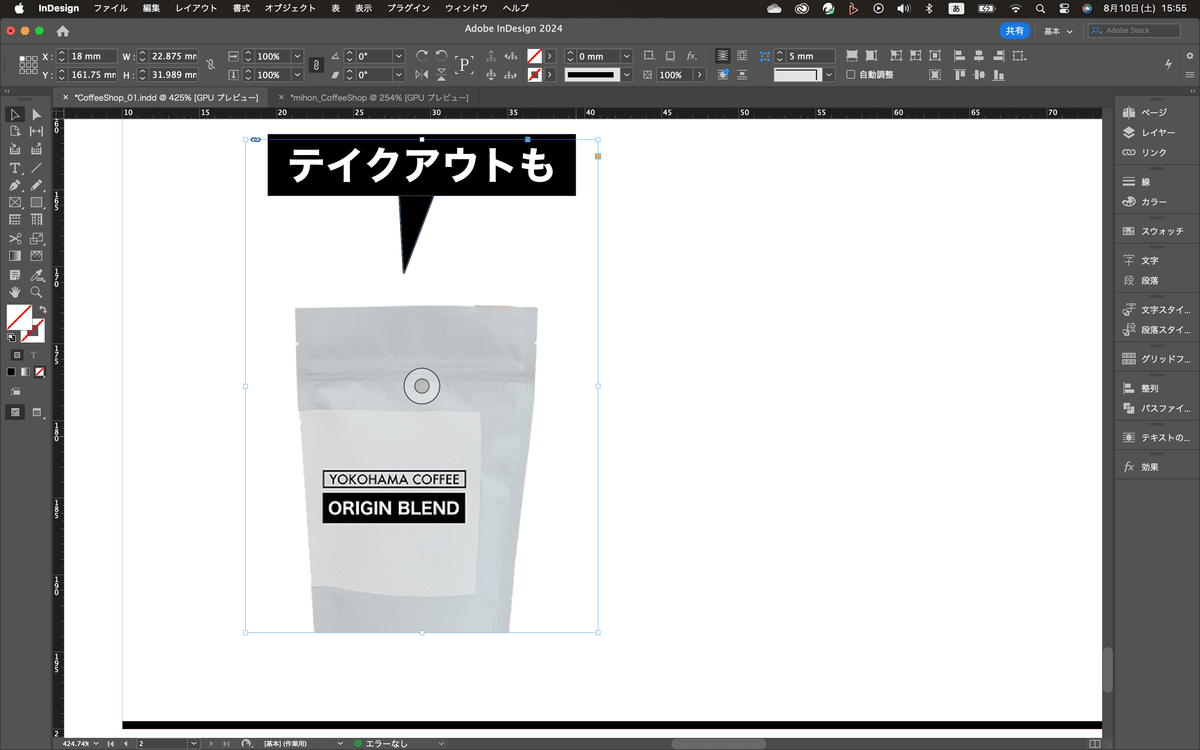
罫線で挟んだスペースの左側に写真を配置する。ショートカットキーのCmd+Dでリソースファイルを開き、該当する画像を選択する。InDesignに戻り、ワークエリアでクリックして配置。

画像が少し大きいので、画像が選択されてる状態で、コントロールパネルで80%と入力してエンター。

位置を整えてから、見本を確認。

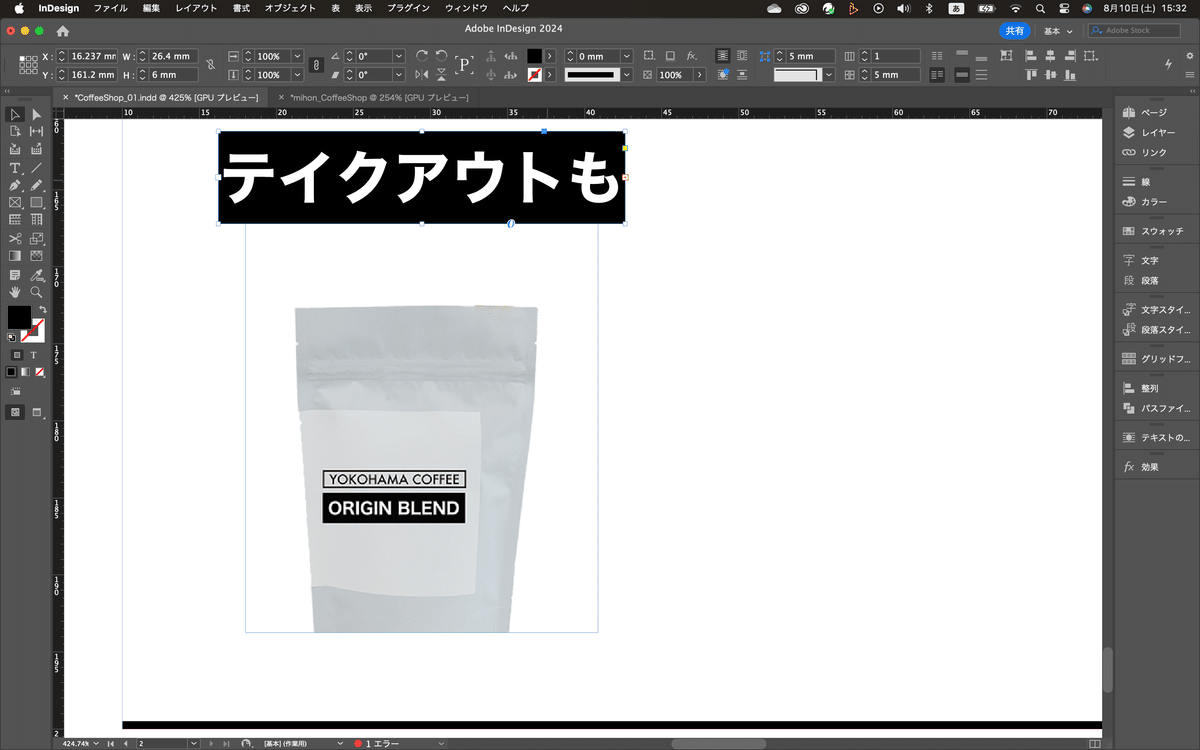
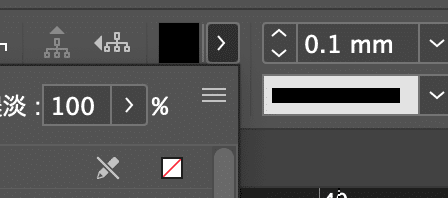
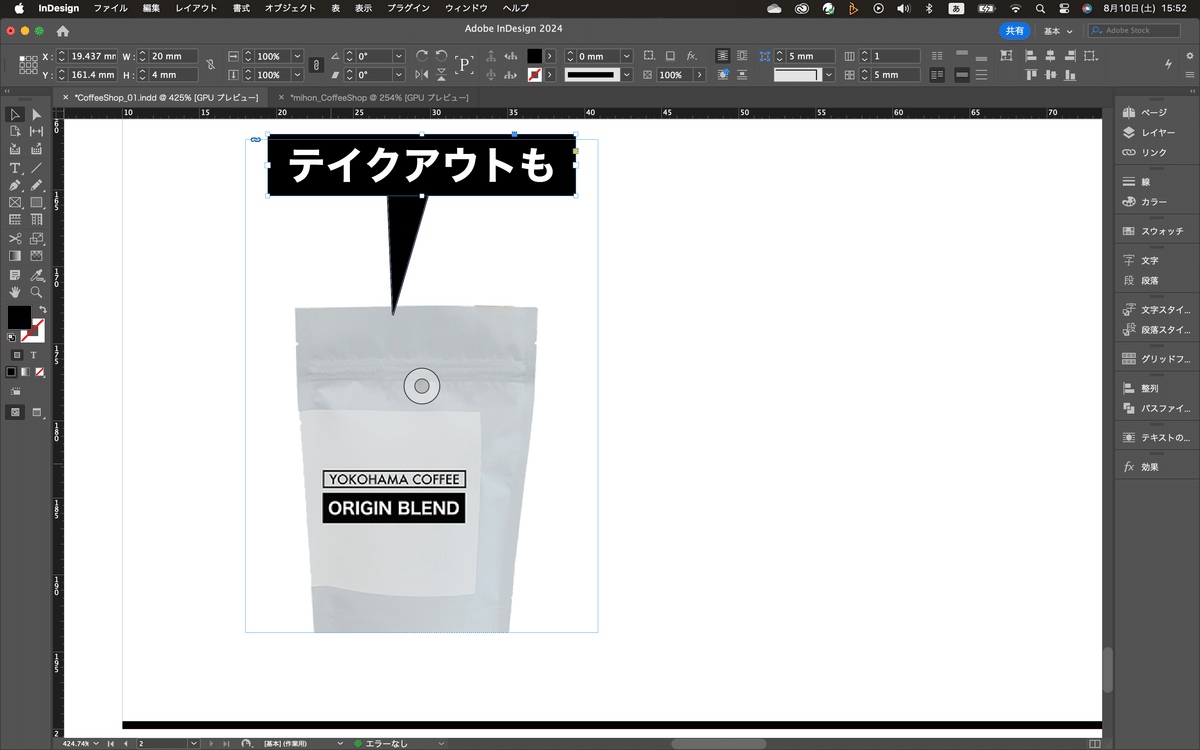
見本を確認すると画像の上にで吹き出しがあるので、これを作成する。この吹き出しはページの上にあるキャッチの部分の黒い帯を複製して作成する。

この黒い帯をCmd+Cでコピーする。そして、下に移動して、ペースト。

そしたら、この帯を狭くして、位置を調整。そしたらテキストを書き換える。

そしたら、フォントの調整をする。テキストを全選択して、フォントサイズを10Qにする。そして、テキストフレームを小さくする。選択ツールに持ち替えて、テキストフレームを選択して、コントロールパネルで、横幅を20mm、高さを4mmにする。

そしたらここに吹き出しを作っていく。コントロールパネルでペンツールを選択し、クリックして三角形を作っていく。コントロールパネルで黒に塗りつぶす。


三角形がテキストフレームの前にあって、テキストが隠れてるので、テキストフレームを前面に出す。テキストフレームを選択して、メニューバーのオブジェクト→重ね順→最前面へ。


三角形が後ろに行きました。そしたら、この3つ、テキストフレーム、三角形、画像を全部選択して、コントロールパネルでセンター揃えにする。そしたら、吹き出しの位置を微調整する。見本も見ながら調整。少し小さくした。

そしたら、この3つをグループ化しておく。ショートカットキーのCmd+G(これは結構色々なアプリで共通ね)
そしたら今日はここまで^^明日が右側の作成に入ります。
いいなと思ったら応援しよう!

