
50代からのHTML / CSS / JavaScriptチャレンジ番外編 No.5 VScodeの拡張機能
今日はvscodeの拡張機能について学習します。まずは、簡単なWebサイトを作ってみる。まずは、新規フォルダーを作成して、新規ファイルを作成して、index.htmlという名前で保存する。

前回使ったemmetを使って、!マークを押してタブキーをおす。

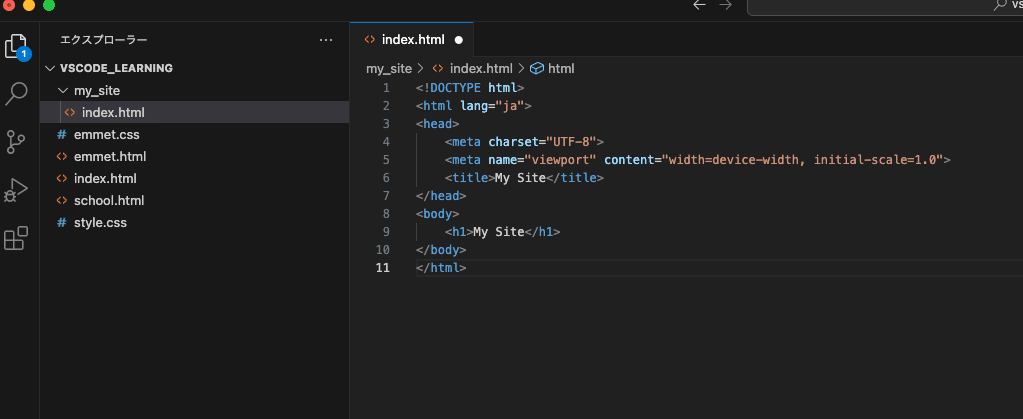
もうこれだけで、htmlの基本パターンが入力されちゃうんだよねぇ凄いよなぁ(笑)注意するのはemmetを使って入力すると、英語になっちゃうからlang="en"のところをlang="ja"に変更しておく。一応タイトルを"My Site”としておく。h1タグをbodyタグ内にかいて、こちらもMy Siteとしておく

サイトの確認
今までだったら、このファイルをブラウザーにドラッグ&ドロップするとか、直接ダブルクリックで開くとかしてたと思うけど、(実際にしてたけどね^^;)vscodeには、拡張機能というのがあって、楽にプレビューを行うことができるらしい。左側のツールバーのようなところから拡張機能を選ぶ。検索窓で、Live serverと検索。インストールをする。すると、vscodeの右下にGo Liveとあるので、それをクリック。するとブラウザーで今作ったMy SiteのWebページが表示される。

なんか色々調べて拡張機能入れてしまった^^;なんか便利そうなんだもん^^;

ちなみに、便利なことに、h1タグで囲んだMy SiteをMy Homepageと直してみる。

保存して、ウェブページを開くとMy Homepageになってる

htmlの内容が変わると、すぐに反映されるんだよねぇ。まぁ、不要になった拡張機能は見ればわかるけど、アンインストールもできるからね、

他にもあるんだろうけど、vscode初心者はゆっくり学習しますわ^^
いいなと思ったら応援しよう!

