
Photoshop Tutorial No.54
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜今日も遠近法ワープの具体的な使い方紹介するよ〜
そういえば、Youtubeで遠近法ワープの動画でめちゃくちゃ良かったのがあったから紹介するわ。俺の説明よりも断然分かりやすいです(笑)自分もお世話になってるんだけどね、勉強するのに^^遠近法ワープの使い方で一番わかりやすかったやつ。
正直言うと、遠近法ワープについてはこれだけでいいんじゃん?とも思うんだけど、一応ね、解説するって言ったので、解説してみるわ。
前回は視点を変えるって事だったんだけど、自分もよく使う方法。もう一つの使い方を、Mappyphotoさんのこのチュートリアル動画でも教えてくれてるんだけど、写真合成の時に結構使うのよ、この遠近法ワープって
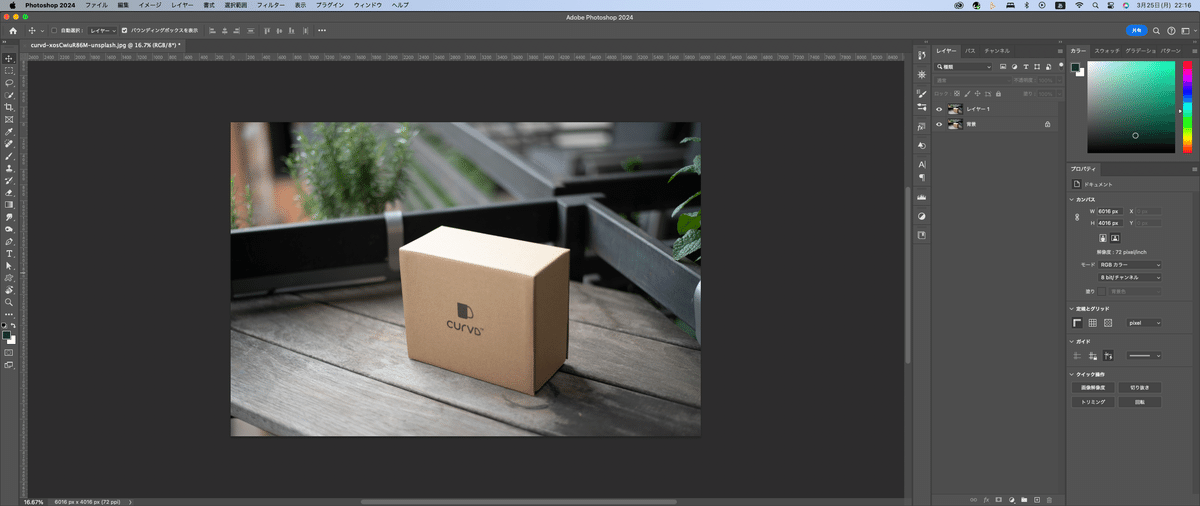
例えば下の画像なんだけど、これはMappyphotoさんのチュートリアル動画からダウンロードしたやつなんだけど、わかりやすいので、これで説明するわ。

状況的には、この箱だけを別の画像と合成したいって時の話なんだけど、例えば次の写真と合成する場合。

① 箱を切り抜く。ペンツールを使って箱をまずは切り抜く。

ペンツールで箱の周りをクリックしながら、選択してくと、レイヤーパネルの隣にパスパネルがあるからそこを開く。すると作業用パスっていうのがあるからそれを下にある選択範囲にするみたいのがあるから、それで選択範囲にする。そしたら、レイヤーパネルに戻ってマスクをかければこんな感じになるよ。でこの画像をさっきのストリートの画像に持っていくわけ。

で、この状態で遠近法ワープを使って角度というか遠近感を揃えるよの。この箱のレイヤーを選択してレイヤーパネル上で右クリックしてスマートオブジェクトに変換しておくこと。それから遠近法ワープを3面にかける。

まぁ、だいぶ雑にやってるけど、使い方がわかればまずは良いよね^^;
で、次にオプションバーのワープをクリックする。

であとは背景の画像に合うように角度というか視点を変更していくのよ。

でこのままじゃ実際は大きいからこの段ボールを小さくしていくんだけど、その前に段ボールの画像をラスタライズしておくこと。レイヤーパネルで段ボールのレイヤーを選んで、右クリック、レイヤーをラスタライズだったかな、それを忘れずにね、スマートオブジェクトのままだとできないから。

まぁ、こんな感じ?違和感半端ないけど(笑)まぁ、ここにトーンカーブなんかで明るさの調整すればそれっぽい感じにはなる。今日は雑だけど笑

まぁ、流れとしてはこんな感じ。色味とかね、まだ説明してないことだから詳しくはまだやらないけど、要は、遠近法ワープって合成の時とかに大活躍なわけですよ。そこが分かってもらえればいいかなぁ^^
今はね、フォトショップの機能面の話をずっとしてるので、所々作品見たいのも入れていきたいね^^
それじゃ今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

