
50代からのHTML/CSS/JavaScriptチャレンジ No.63 Bootstrap3
こんにちは~前回は、bootstrapをCDNの方法で導入しました。今日はその続きになります。
bootstrapの基本
Bootstrapの基本はクラス名ってことなんだけど、いきなり言われてもよくわからん^^;なんでも、bootstrapには大量のクラスが定義されてるらしい・・・そもそも、この定義されてるっていうのがどういう状況なのか分からん^^;
いろいろなクラス名があらかじめ決められてる??ってことらしいんだけどねぇ・・・なんか頭の中の理解が進んでない^^;
ただ、クラス名さえ覚えてしまうと、スタイルシートを自分で書く必要がないんだって。
Container
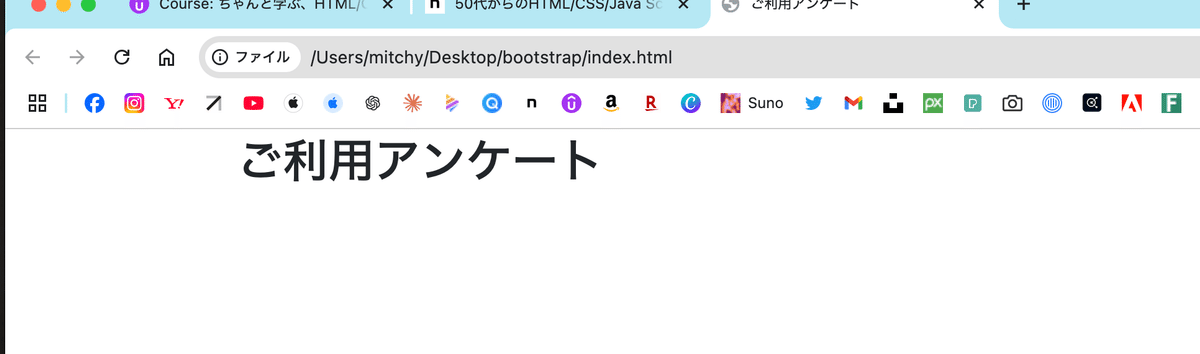
実際に、ちょっと作ってみる。前回の「ご利用アンケート」をブラウザーで確認したら、上と左がぴったりとくっついてるのが分かるでしょ。

これだと、見にくいんだよね。これを解消するために、bootstarapを使って書いていく。次のように記述。<body>要素が始まった直後から書く。
<div class="container"></div>この中に<h1>タグを入れていく。

そしたら、保存&リロードで確認。

containerというクラスで囲むと、左右に余白を設けてくれる。ちょっと分かりにくいので、<h1>タグにスタイルを設定する。次のように記述。
<h1 style="background-color: #ccc;">

これで、保存&リロード。

背景が付いてる場所がcontainerの幅になる。
ちなみにbootstrapを使うメリットとして、1画面での見た目というよりは、レスポンシブルウェブデザイン、いろいろな画面サイズにしたときに、うまく調整してくれるっていうメリットがある。ためしにブラウザーの横サイズを変えてみる。

サイズにあわせて適切な大きさになってるのが分かる。
ちょっとcontainerについてサイトで確認。

ある一定のサイズになると変わっていくのがわかるよね。
とりあえず、今日は、ここまで^^お疲れ様でした~
いいなと思ったら応援しよう!

