
50代からのHTML / CSS / JavaScriptチャレンジNo.134 日付の表示2(アップするときに写真貼り替え)
こんにちは〜今日も日付の表示について学習します。

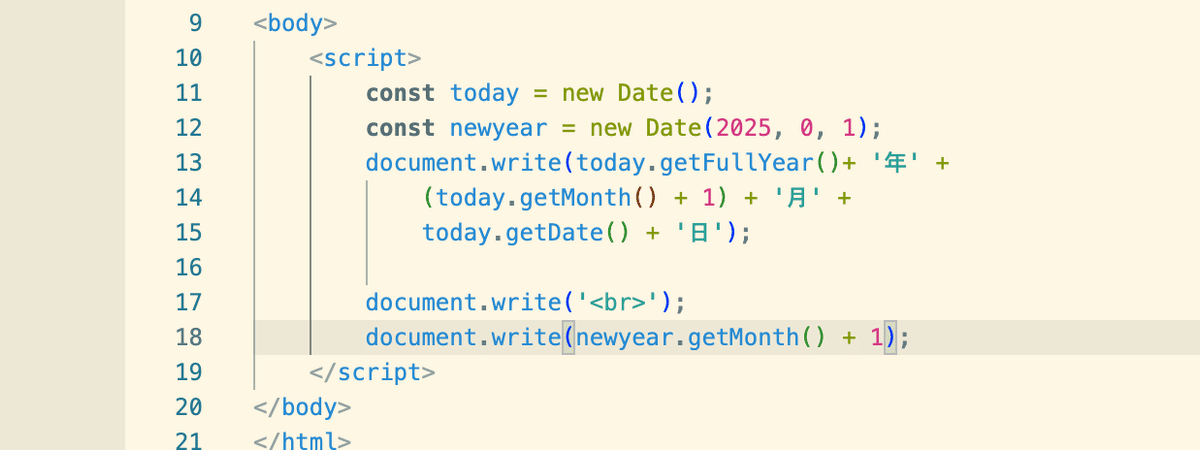
上のプログラムが前回まで。これでブラウザーに年の表示をすることができたんだけど、もう少し別のこともしてみます。前回は年を取得したので、今回は月を取得したいと思います。

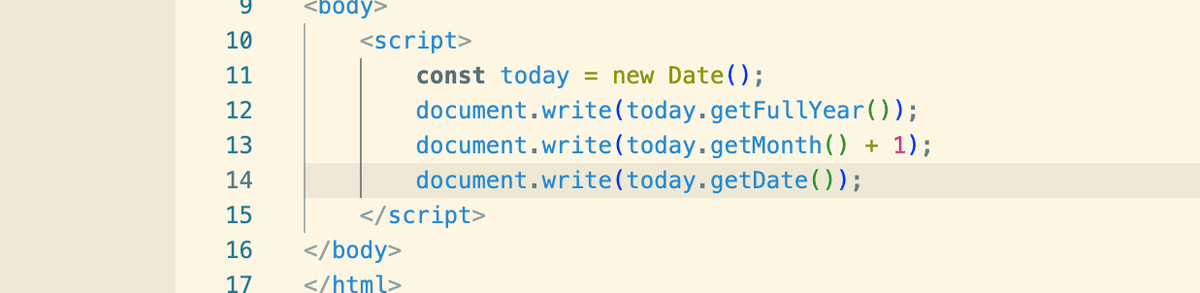
そしたら、保存&リロード。

一応取得はできてるんだけど、2025の次の数値が月を表す。表すんだけど、1つづれてると思う。今は1月なんだけど、0になってるよね。でこれはJavaScriptの仕様の問題。
ちなみにgetMonth()は「月」を取得するメソッドなんだけど、-1した月が取得できるってメソッドらしい(なぜか知らんけど^^;)なので、正しく表示させるには、次のように記述する。

あぁ、これなんかGASでやったかも^^;
まぁ、そしたら保存&リロード

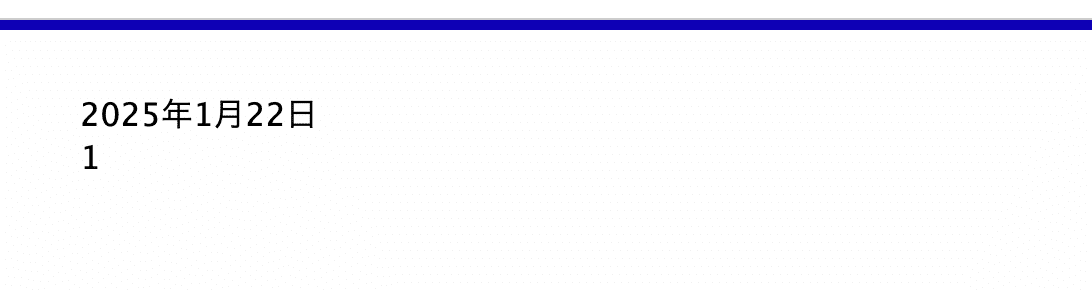
今度は1が取得できた。(ちなみに今は1月です)
そしたら、次は、日にちを取得してみる。

次は+1したけど、日にちはそのままで大丈夫らしい。そしたら、保存&リロードしてみる。

ちゃんと22というのが取得できてるね^^
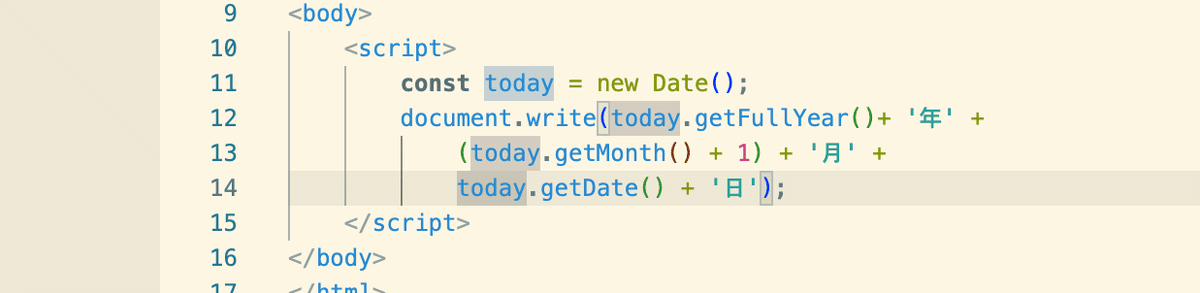
そしたら、文字列連結を使って、ちゃんと表示させてみる。

まずは、document.write1つで、日付を表すようにするので、月と日付のdocument.writeは削除して、なおかつ、getFullYear()の後ろに、文字列連ケづで、「年」を入れて、月のところがややこしいんだけど、+1があるので、そこは()で包む。その後に、文字列連結で「月」を繋いで、3行目に日付の文字列連結で()を閉じる。
そしたら、保存&リロード

さてできたわけだけど、このDateオブジェクトがなんで、インスタンス化をして使うのが面倒かもしれないけど、メリットもあるらしい。次のように記述してみる。これまでは「今日の日付」を取得するということでこんなプログラムになったんだけど、これ、実はいろんな日付を作ることができるらしい。

新たに、const newyear = new Date(2025, 0, 1);の部分。Date()に引数を使った。これ、2025年1月1日のことなんだよね。つまり、new Date(2025, 0, 1);は引数に2025年の1月1日を指定したってこと。

その上で画像のようにプログラムしてみた。そしたら、保存&リロード。

ちゃんと1が取得できたよね。同じ、getMonthというメソッドを使ったけど、別物として扱える。対象となるオブジェクトが違うからね。今回は、newyearだから。
todyaは今日の日付と取得するためのインスタンスで、newyearは2025年の1月1日を基準にしたインスタンスになる。
こんな感じで使えるので、インスタンス化をした方がいいらしい。
ちょっと脇道に逸れるけど、そしたら、documentの部分のインスタンスはいつ作られてるのか???って話。で、javascriptでは、このdocumentとwindowの2つのオブジェクトについては、自動でインスタンス化をしてくれているらしい。なので、この2つは宣言が必要ないんだって。
逆にいうと、その他のオブジェクトはインスタンス化をして使うってことね。
それじゃ今日はここまで〜^^お疲れ様でした〜
いいなと思ったら応援しよう!

