
50代からのHTML / CSS / JavaScript チャレンジ No.71 テキストフィールド
こんにちは〜今日はテキストフィールドについて学習します。フォームの実装ってやつですね^^;よくわかってないけど^^;
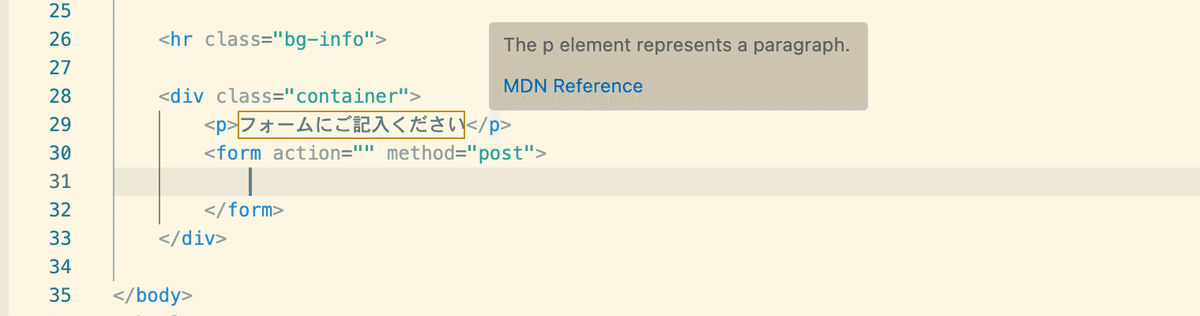
前回、「フォームにご記入ください」と書いたわけだけど、その下に実際にフォームを作っていく。次のように記述する。<p>タグの下に、<form action="" method="post"></form>

actionについては、今の段階では、空でいいらしい。まぁ、とりあえず、これで、フォームを作る準備はできた。
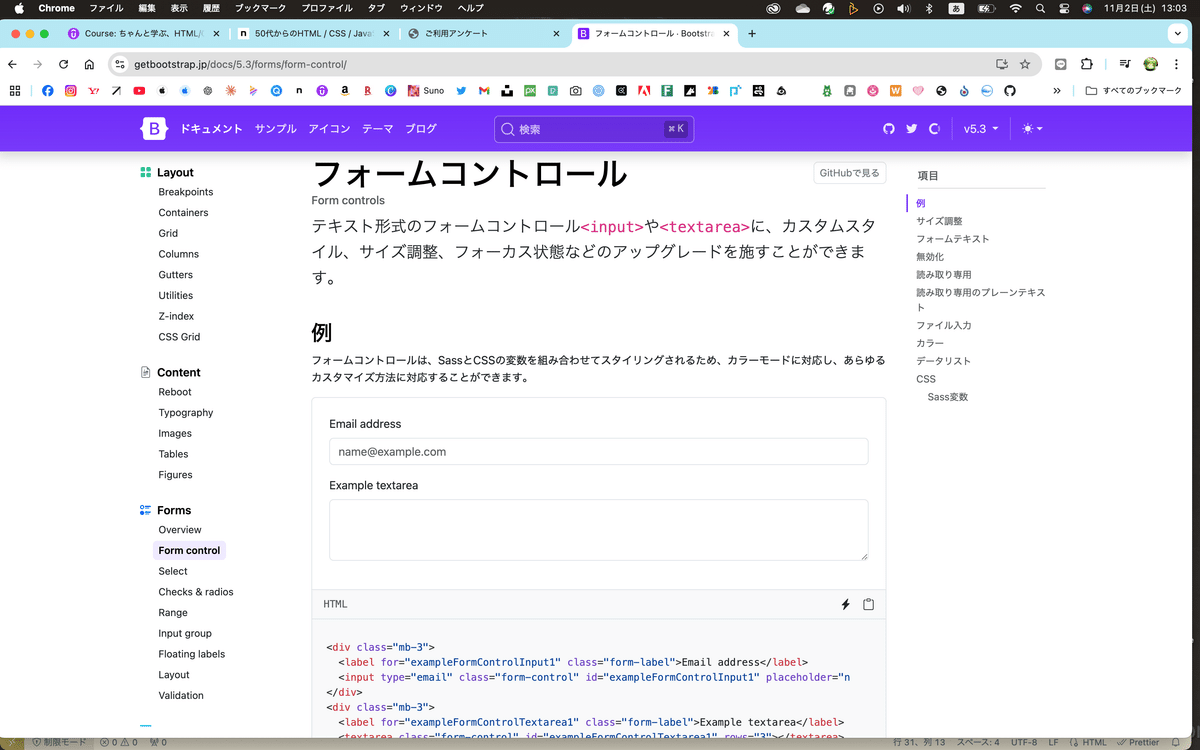
フォームを作るにも、bootstrapにはいろいろなものが用意されている。bootstrapのドキュメントで確認。

で、書くのが面倒なので、ここにあるサンプルをコピペする。(笑)

<div>の始まりから、</div>の終わり前の4行をコピー。そしたら、自分のhtmlの<form></form>の間にペースト。

ペーストしたら、部分的に修正を加える。email→お名前とかね。inputタイプがemailになってるので、これをtextに変更。classはform-controlのままでOK。idはmynameに変更。placeholderも「山田 太郎」に変更。name属性がないので、name属性を追加する。idの前に次のように記述。name="myname"とする。

bootstarpの場合は、class属性がついてるのがポイント。labelのタグのfor
属性のところは、次のテキストフィールドのid属性を入れないといけないので、for="myname"と変更する。

そしたら、保存&リロード。

おお、テキストフィールドができてるね^^bootstrapを使うとコピペで行けちゃう??ってことでいいのかな????そんな楽していいの???
とりあえず、今日はここまでなんだけどね、レクチャー動画も終わったし^^;ちょっとCSSについてもっと詳しくやりたくなってきたかも^^;
それじゃ、今日はここまで^^お疲れ様でした〜^^
いいなと思ったら応援しよう!

