
Photoshop Tutorial No.275 切り抜き編52 髪の毛の切り抜き
明けましておめでとうございます。本年も、Photoshop Tutorial続けていきますので、よろしくお願いします。元々は、友達に「Photoshop教えて」って言われたのが始まりで、このnoteをやり始めたんですが、今では、自分の知識整理も兼ねるようになってます。もちろん、プロではないので、もっと良い方法があるんだろうなとも思うのですが、その時はメッセージなどで教えてください。自分もまだまだ、勉強中なので^^;
さてさて、今日はちょっと複雑な髪の毛の切り抜きを描画モードとの組み合わせでやってみようと思う。画像はこちら

まぁ、それじゃ早速始めて行こうかね。で、これ、結構難しいのよ^^;何故かって言うと、背景と髪の毛の色が似てるから^^;
赤のベタ塗りレイヤーを背景に置く
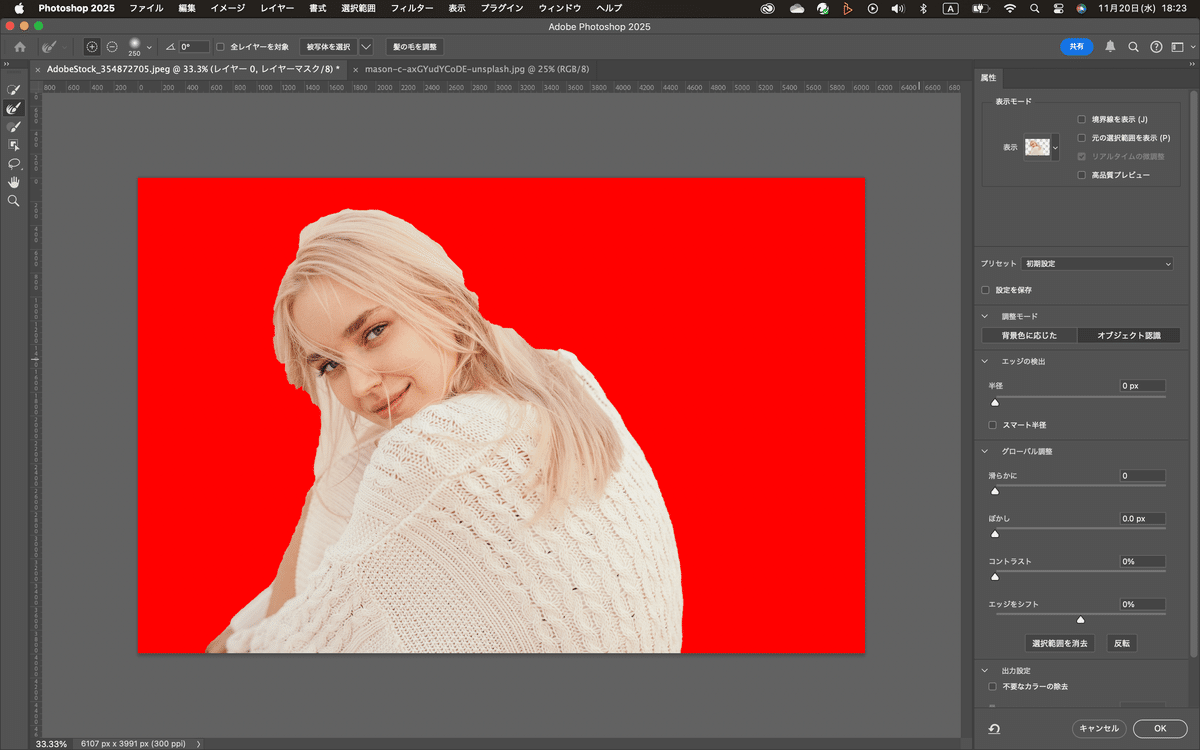
まずは、ベタ塗りレイヤーを下にひく。色は赤ね。なんで引くかっていうと、切り抜きの時に確認しやすいのよ。

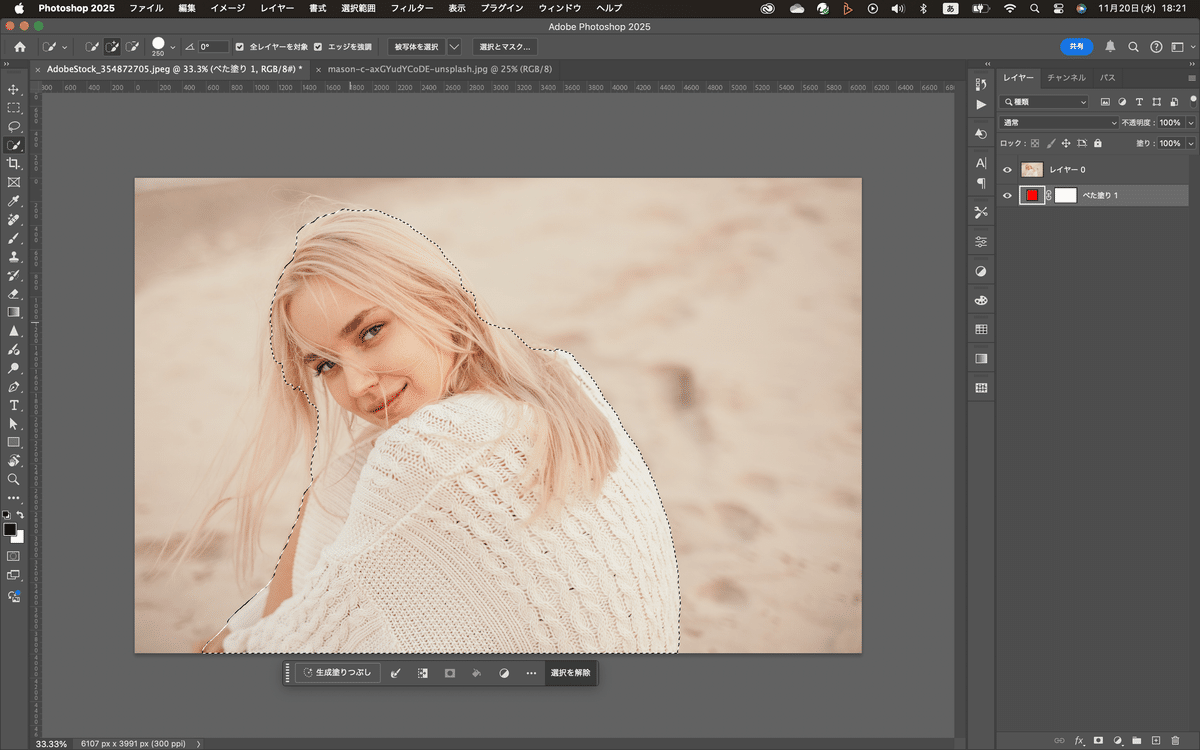
クイック選択ツール
そしたらクイック選択ツールで大雑把に選択していく。大体でいいよ、ある程度輪郭を囲めたらOK.

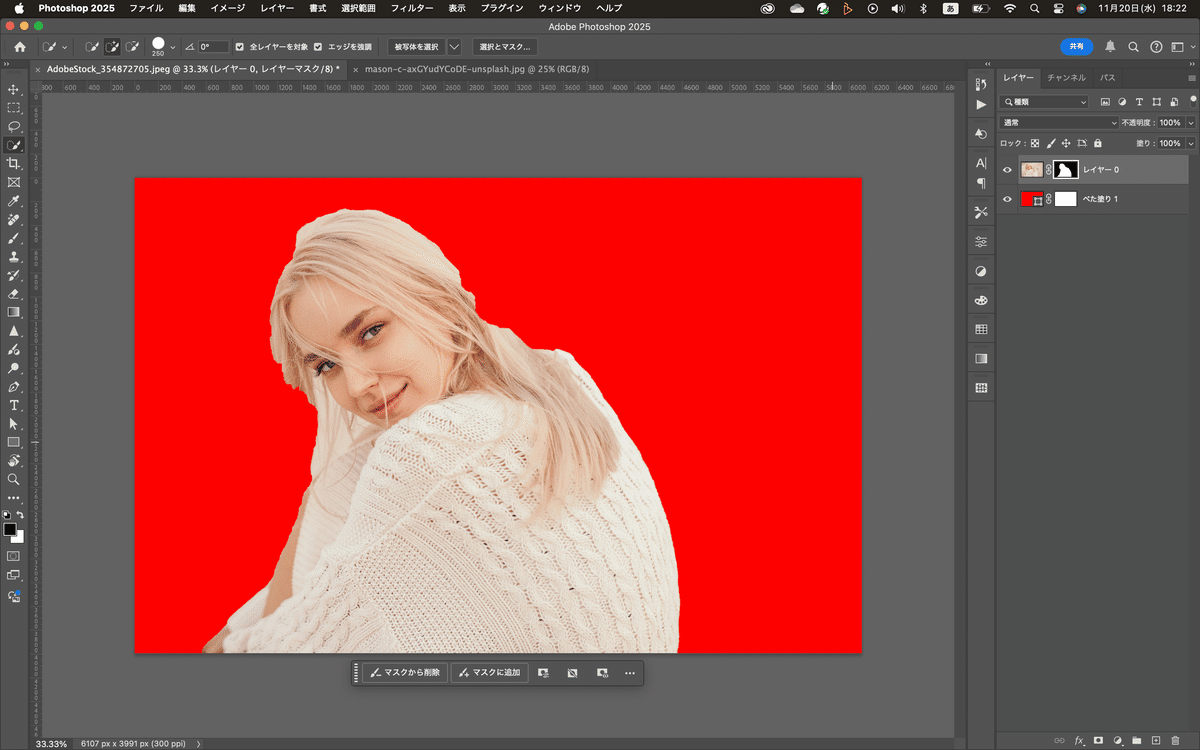
そしたら、このままレイヤーマスクを適用する。

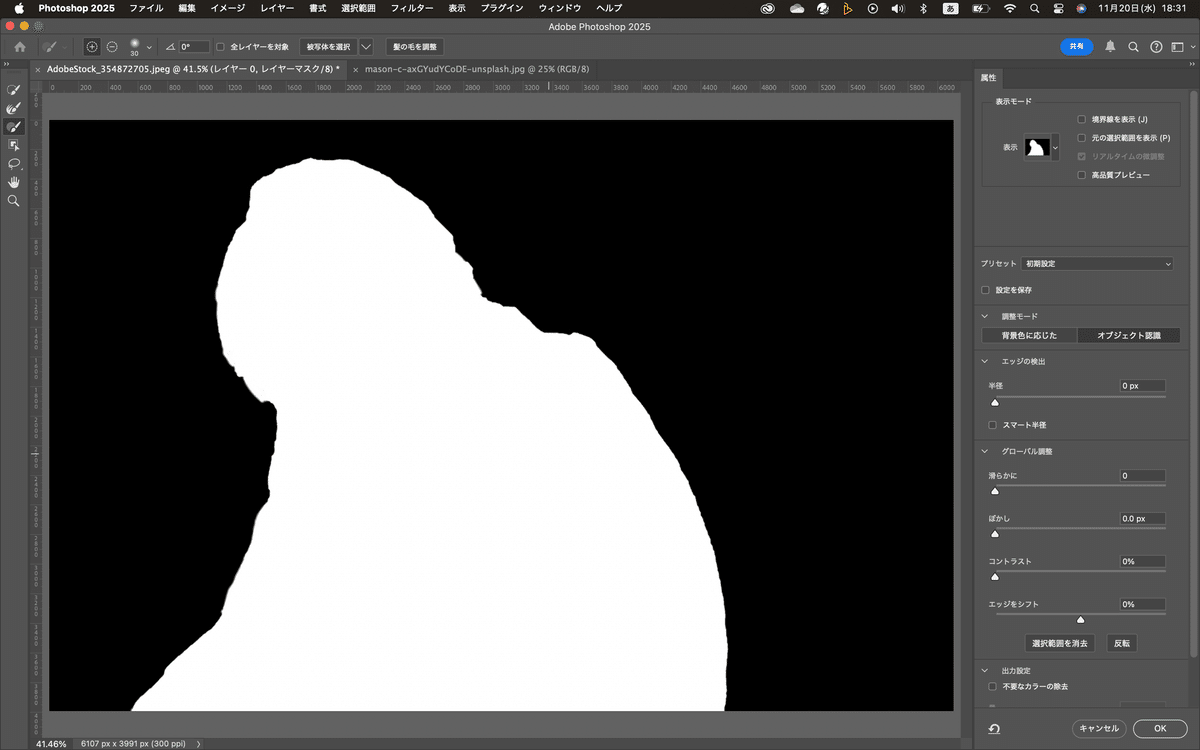
そしたら、こんな感じで背景を大雑把に切り取った。いやぁほんと大雑把(笑)そしたら、レイヤーマスクサムネイルをダブルクリックして、「選択とマスク」の画面にいく。

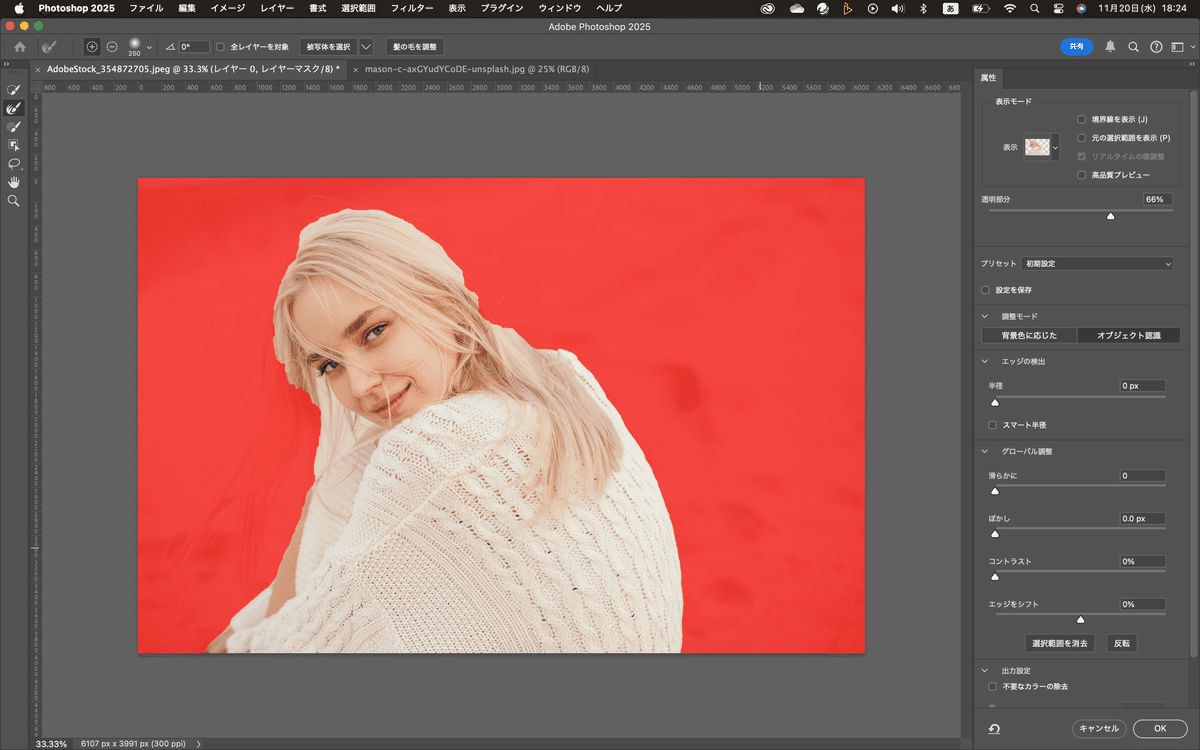
で、表示モードをオニオンスキンに変更。

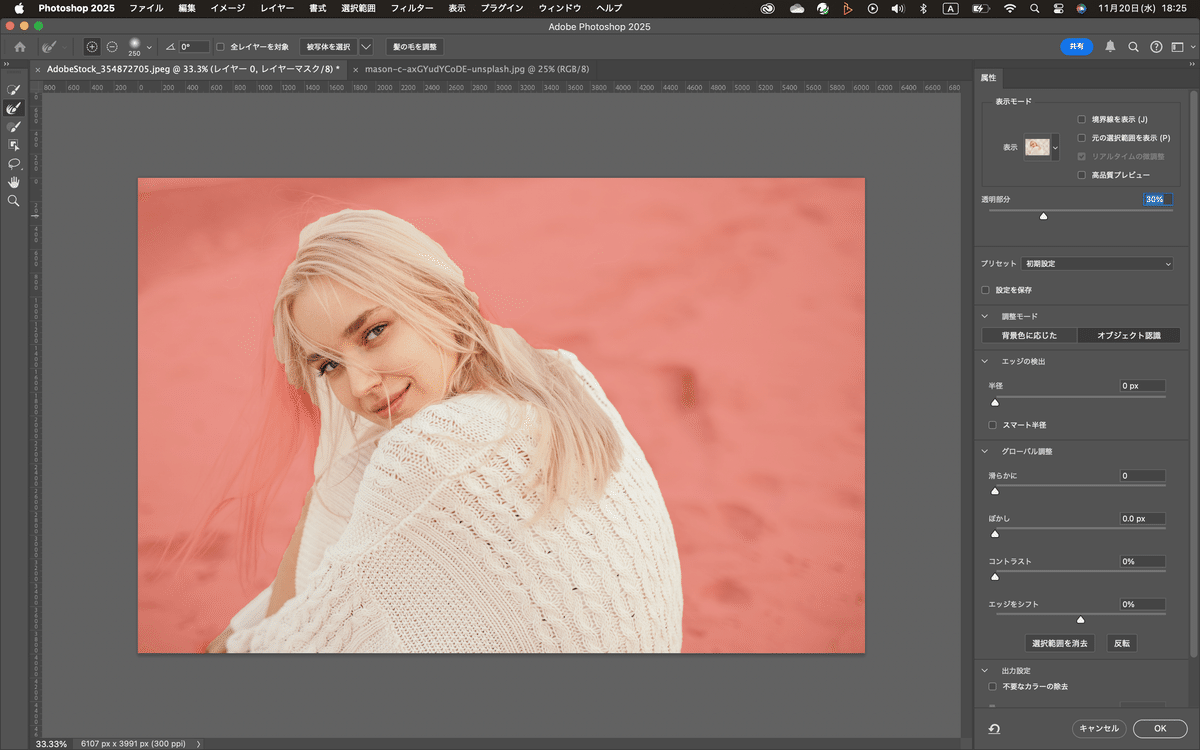
透明部分を30%くらいまで下げてみるかぁ

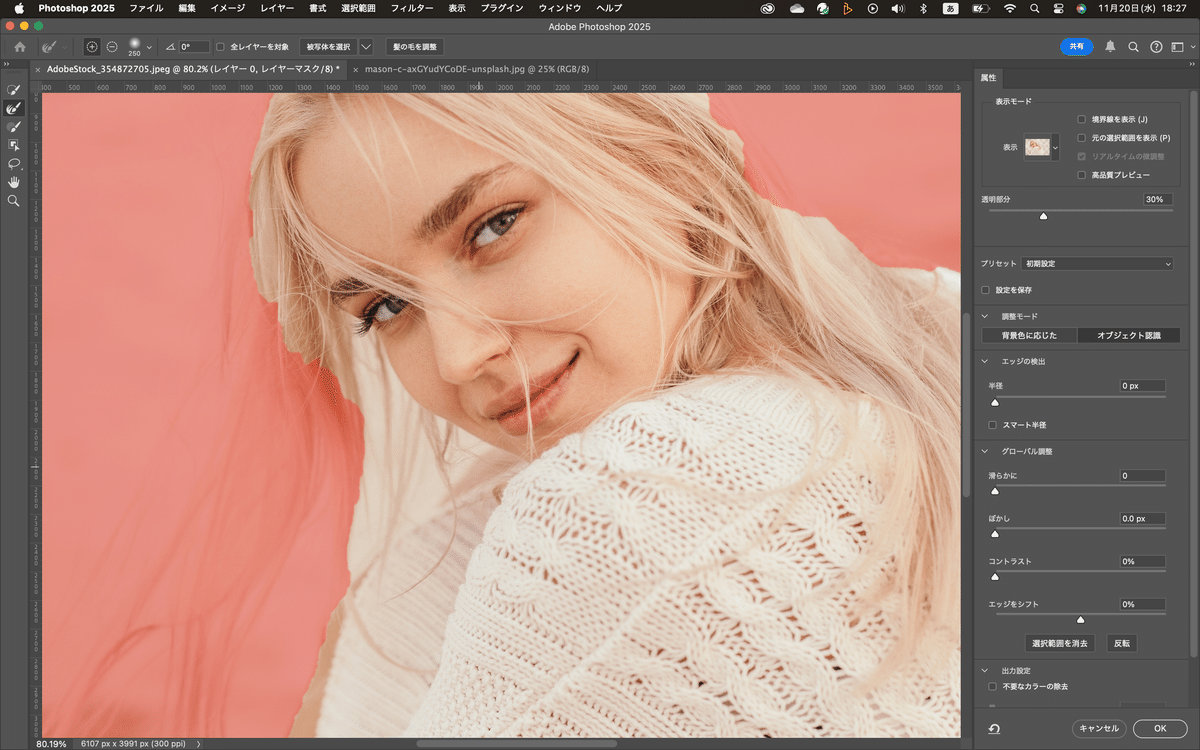
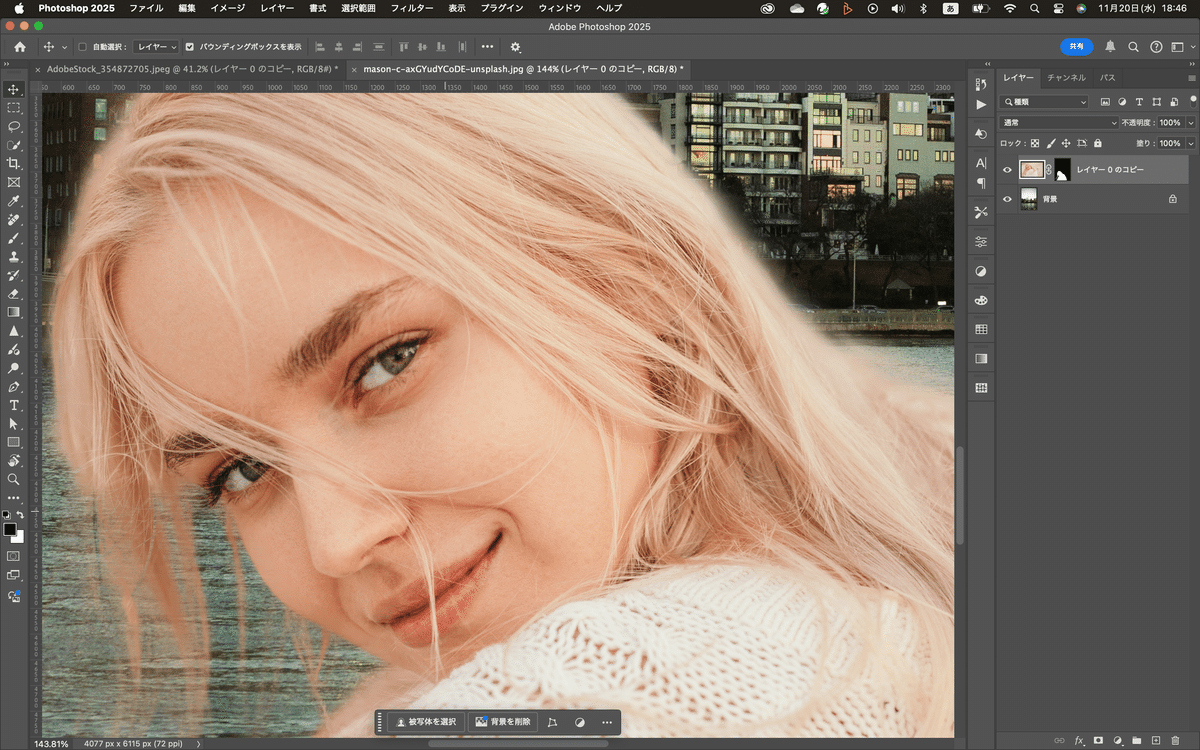
そしたら、切り抜けてない髪の毛の部分とか見えるよね。そしたら、髪の毛以外でうまく選択できなかったところの確認と、修正をしようかね。って拡大して確認したけど大丈夫そう^^;

あぁでも髪の部分で選択できてないところが少しあるね^^;ブラシで塗ってくかぁ。髪以外って言ったけど^^;
そしたら、表示メニューを白黒に変えて確認。

うん、大丈夫そうだね^^
境界線調整ブラシツール
そしたら、次は、境界線調整ブラシツールで、髪の毛の部分を追い込んでいく。まぁコツとしては何度も塗り直さない方がいいね。ブラシサイズを適宜変更しながら、やっていく。これもある程度毛先のところができればOK
あとは、抜けちゃったところはブラシツールで修正。適宜白黒に切り替えて、塗りが落ちちゃったところを修正。そしたら、これを合成したい画像の方に直接ドラッグする。
画像の合成
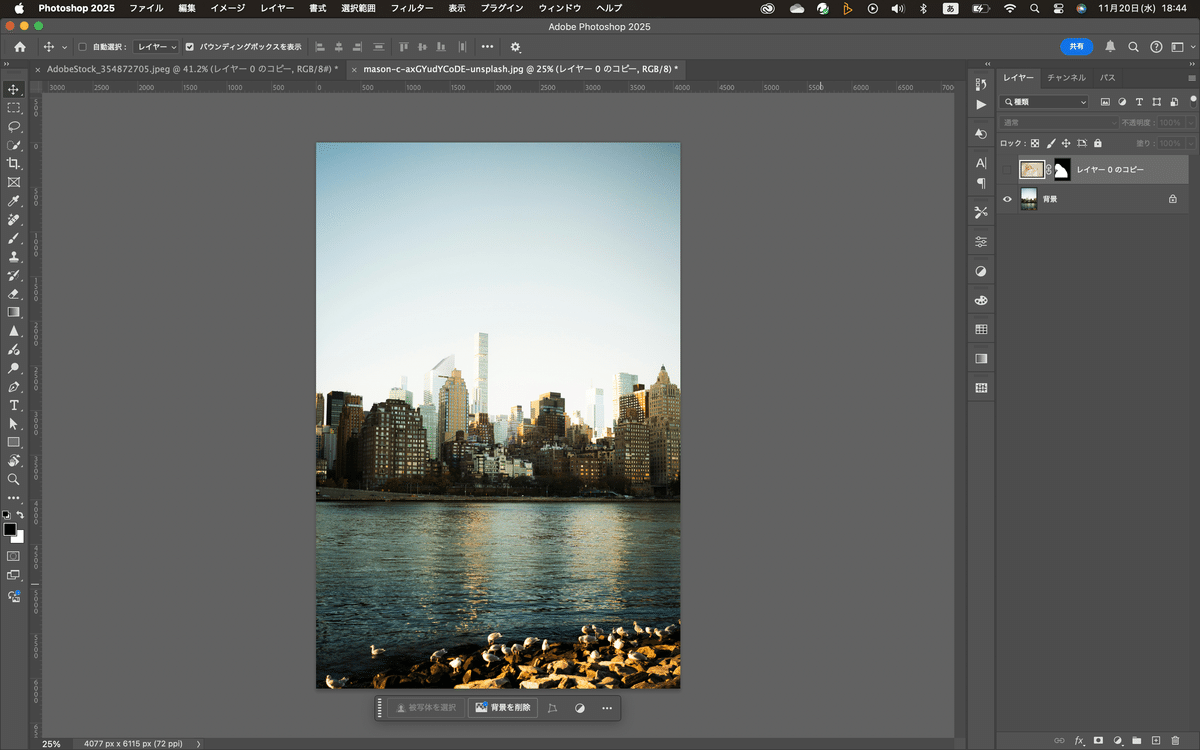
合成したい写真はこちら

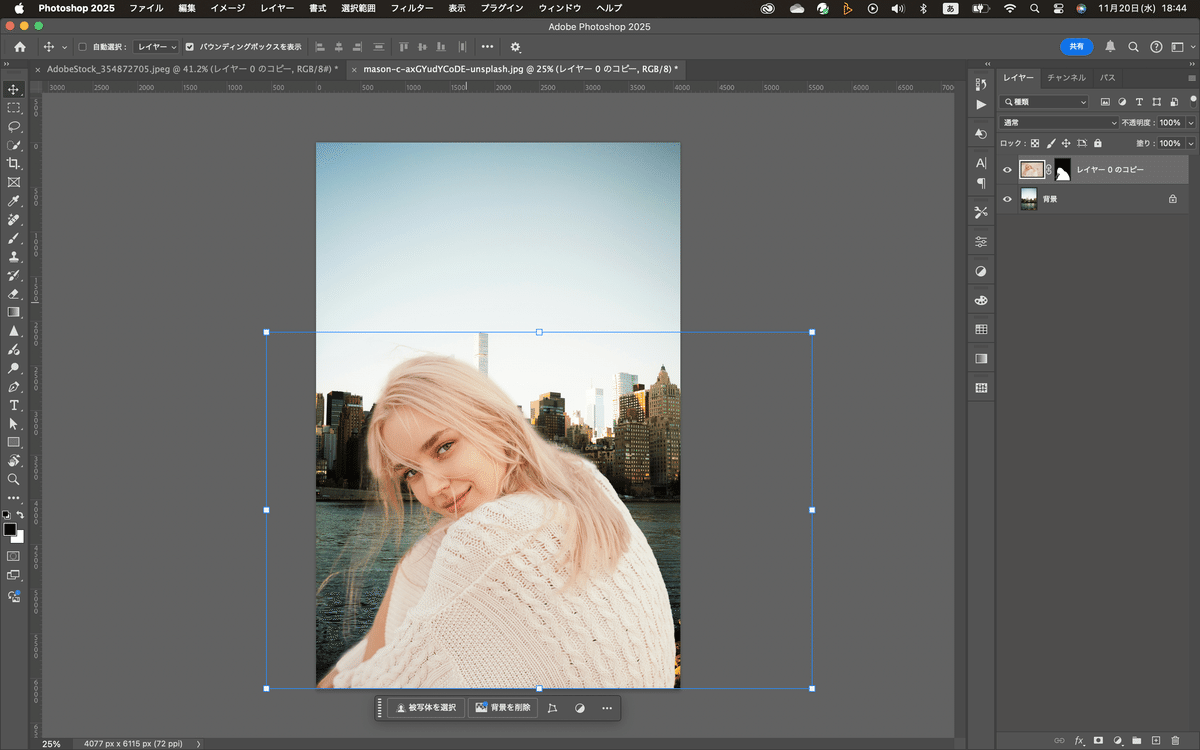
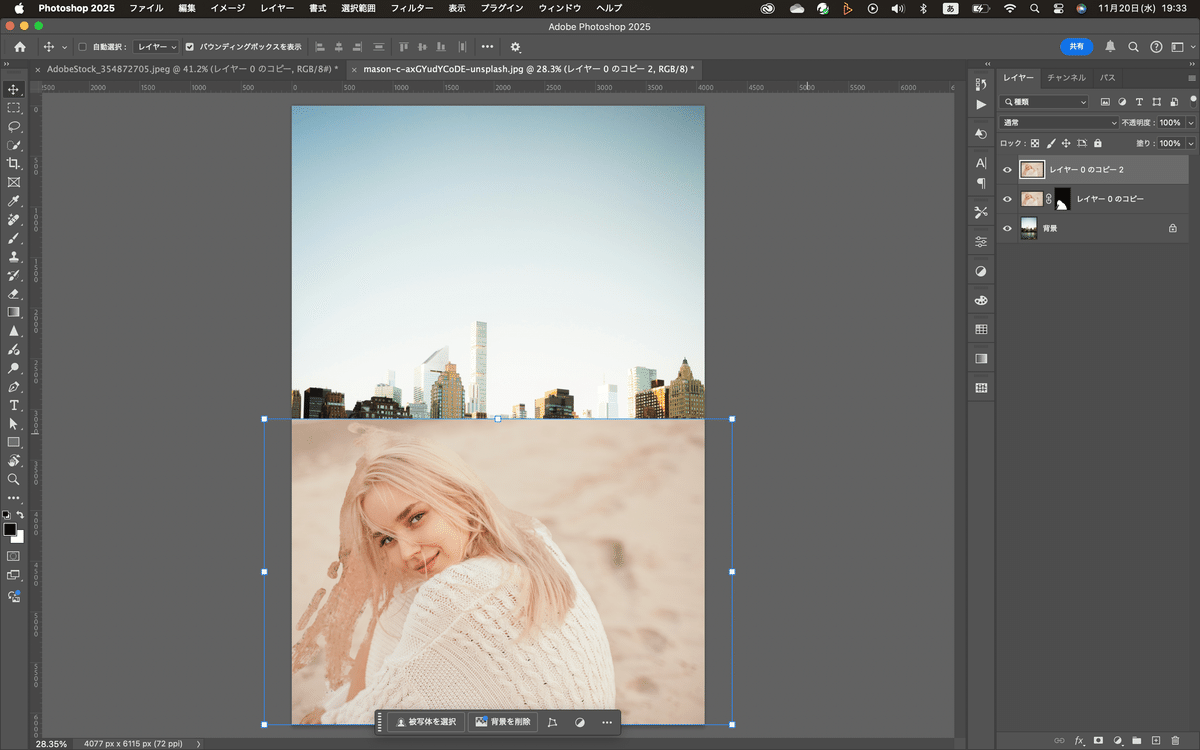
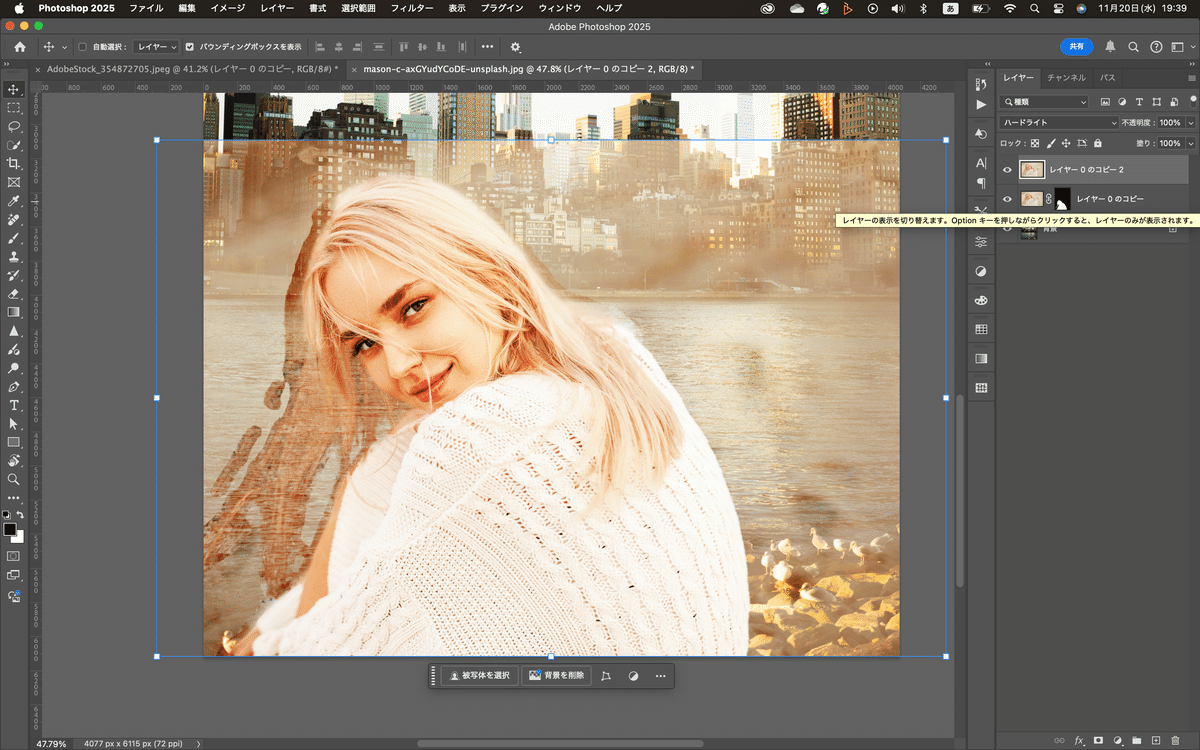
画像を移動させたら、こんな感じ。

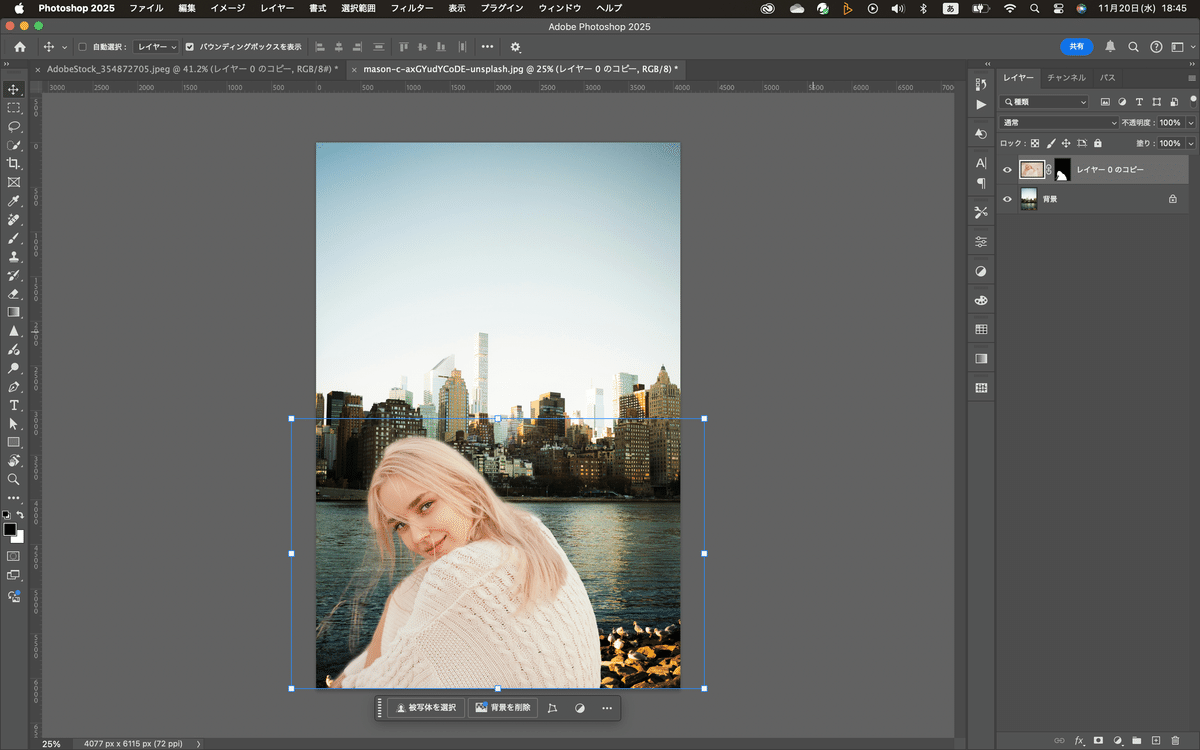
ちょっと画像が大きいかな?少し小さくする。

なんかいい感じには見える(笑)まぁズームするとアラが目立つけど^^;

さてと、それじゃこれからどうするかなんだけどね^^まぁ、やってくか
レイヤーの複製
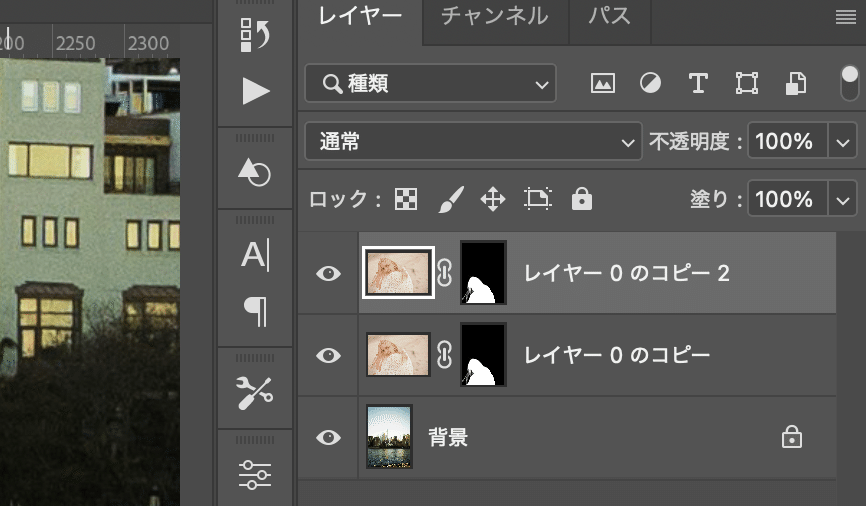
そしたら切り抜いたレイヤーを複製する。

そしたら、複製したレイヤーのマスクのリンクを外す。そしたら、マスクのサムネイルを捨てる。

そしたら、アルファチャンネルがなくなったので、下の背景のある画像に戻るんだよね。ここがポイント!そしたら、下のレイヤーを非表示にする。
描画モード
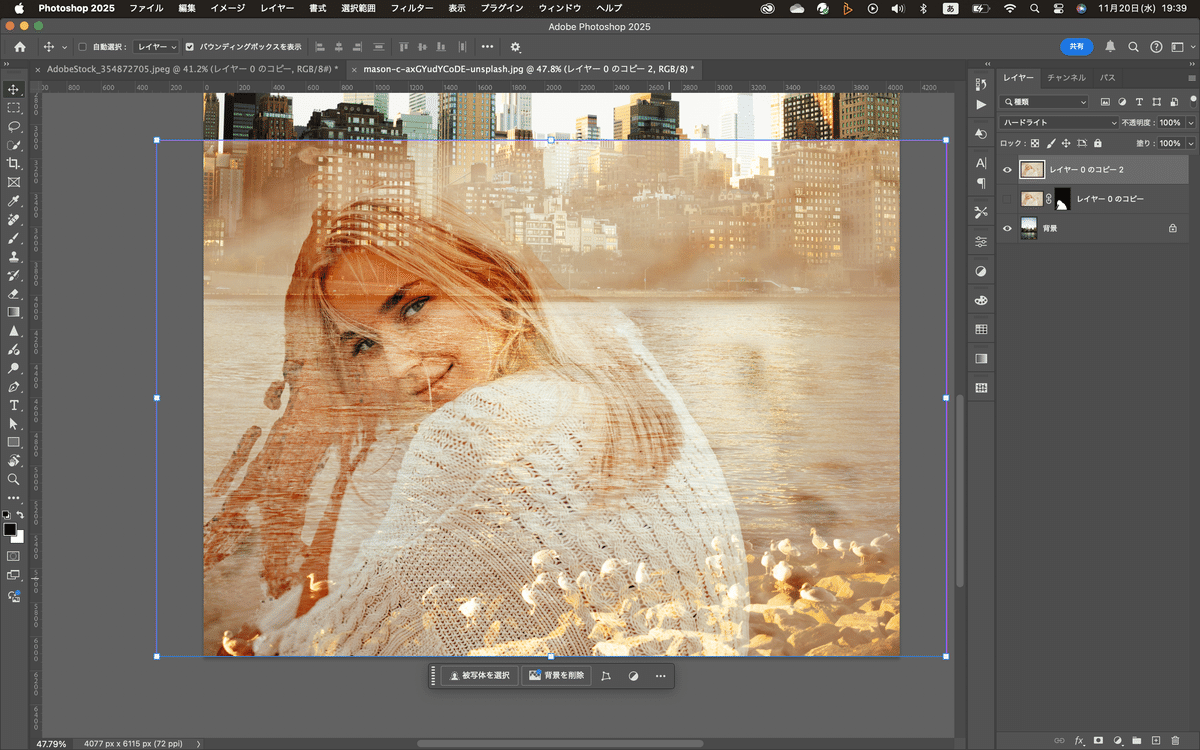
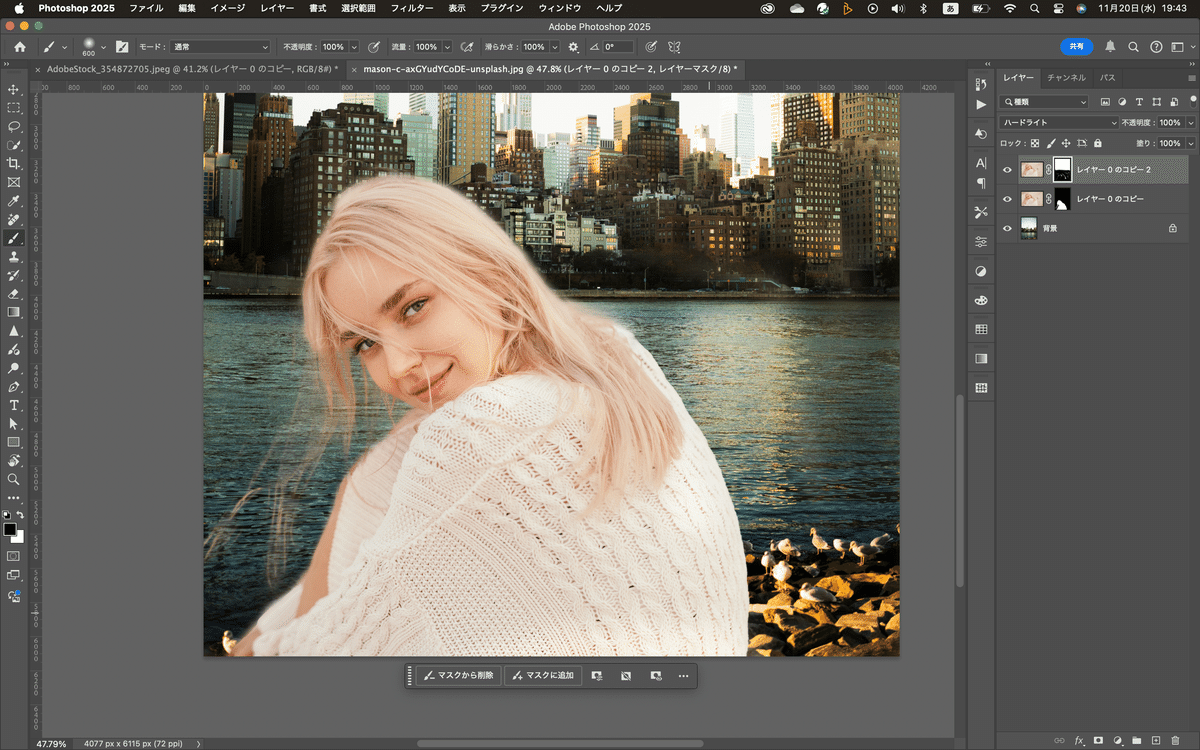
そしたら、上のレイヤーを選択した状態で描画モードを色々変えてみる。今回はハードライトかなぁ

そしたら真ん中のレイヤーを再表示する。

そしたら上のレイヤーにレイヤーマスクを適用する。あとはブラシを黒に設定して塗っていけばいい。ハードライトがかかったところだけ消えるから。

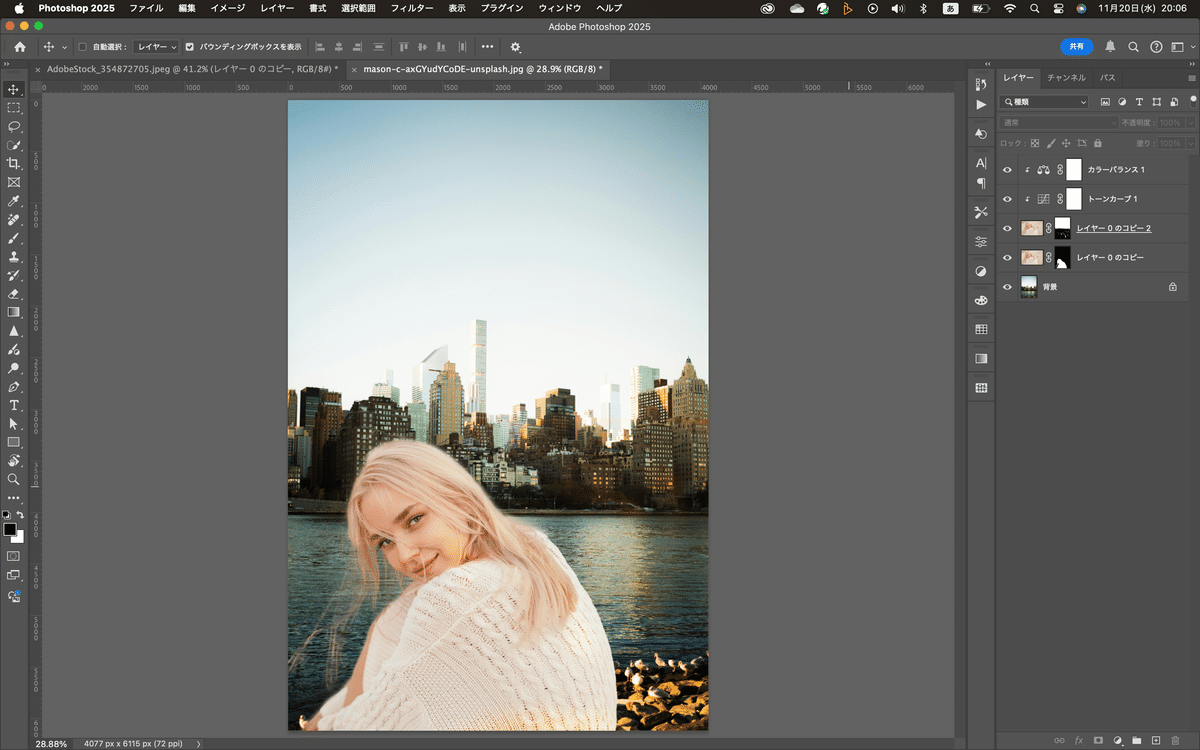
こんな感じ?まぁ悪くはないかなぁと^^;雑にやった割には^^;こんな方法があるよってことが分かってもらえればいいかなと。あとは、トーンカーブとカラーバランスで調整して終わり^^

いいなと思ったら応援しよう!

