
50代英語教師の夏休みチャレンジ InDesign編 No.14 タイトル作成(自動カーニング)
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
こんにちは〜昨日は円の描き方と テキストの入力について学習しました。今日はタイトルにもある通り、タイトル作成について学習します。
見本の確認
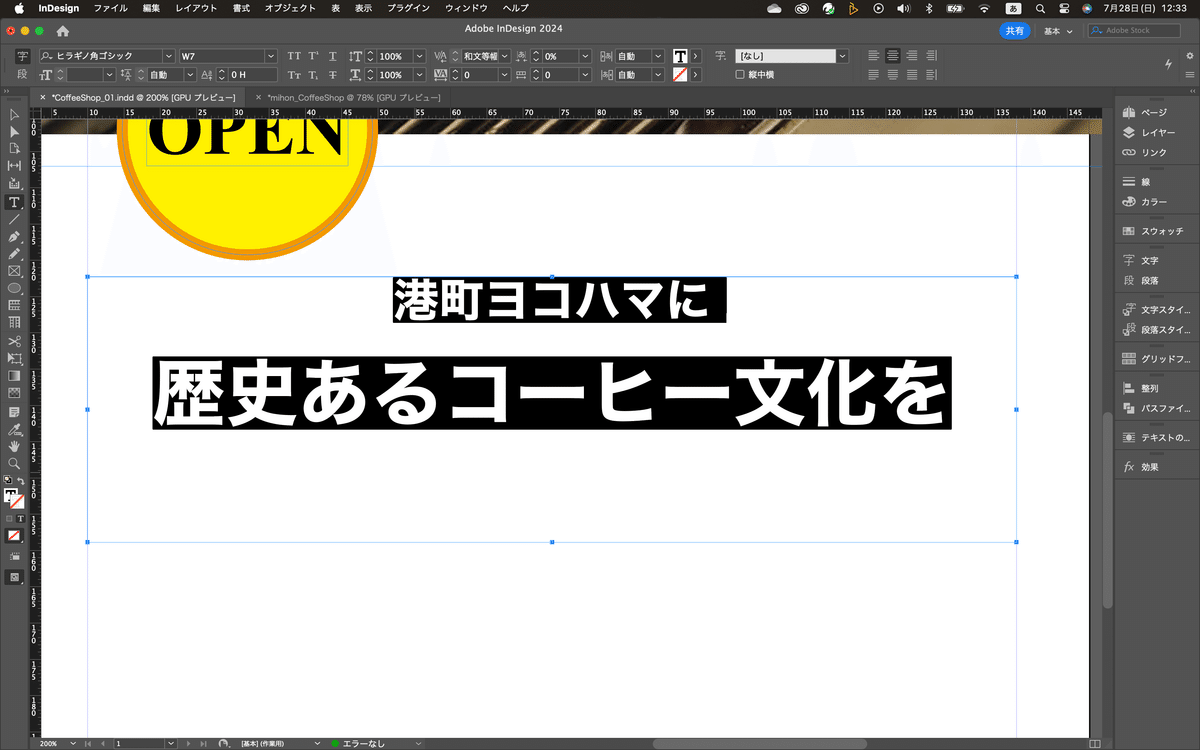
見本を確認すると、背景は黒、白文字でタイトルが作成されています。最初は黒のフォントで作成して、最後に白に変更するという手順で進めるそうです。
テキストの入力
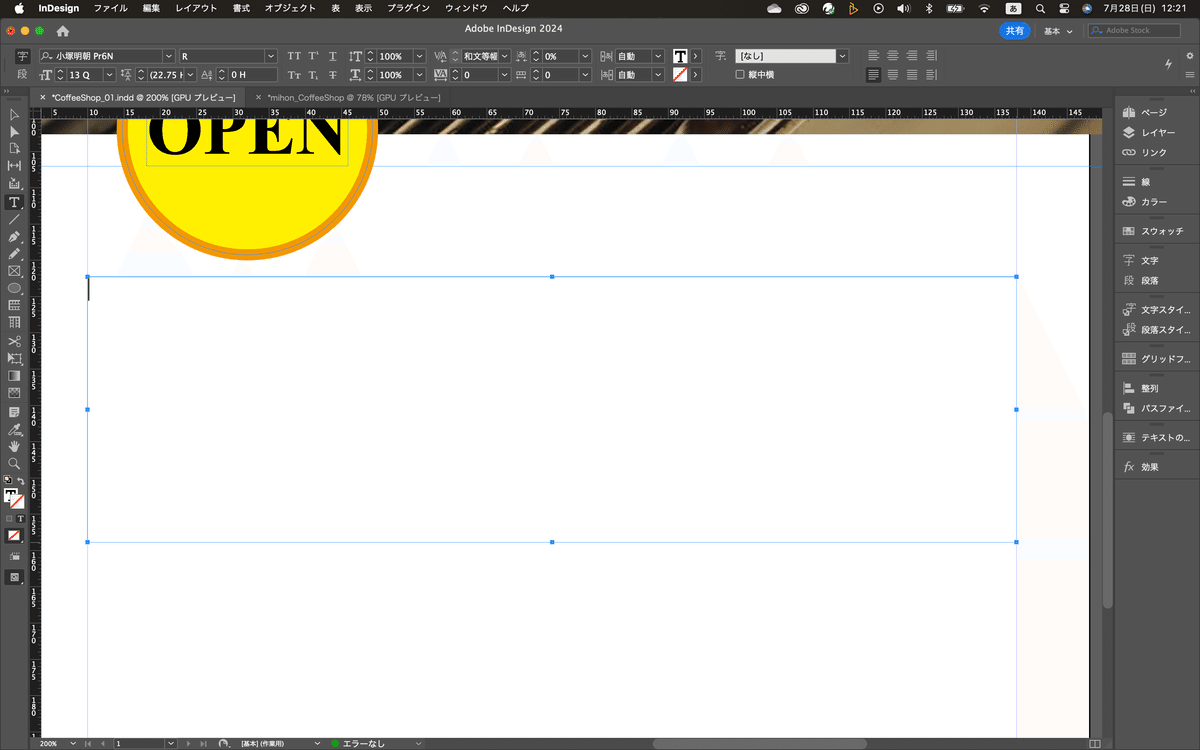
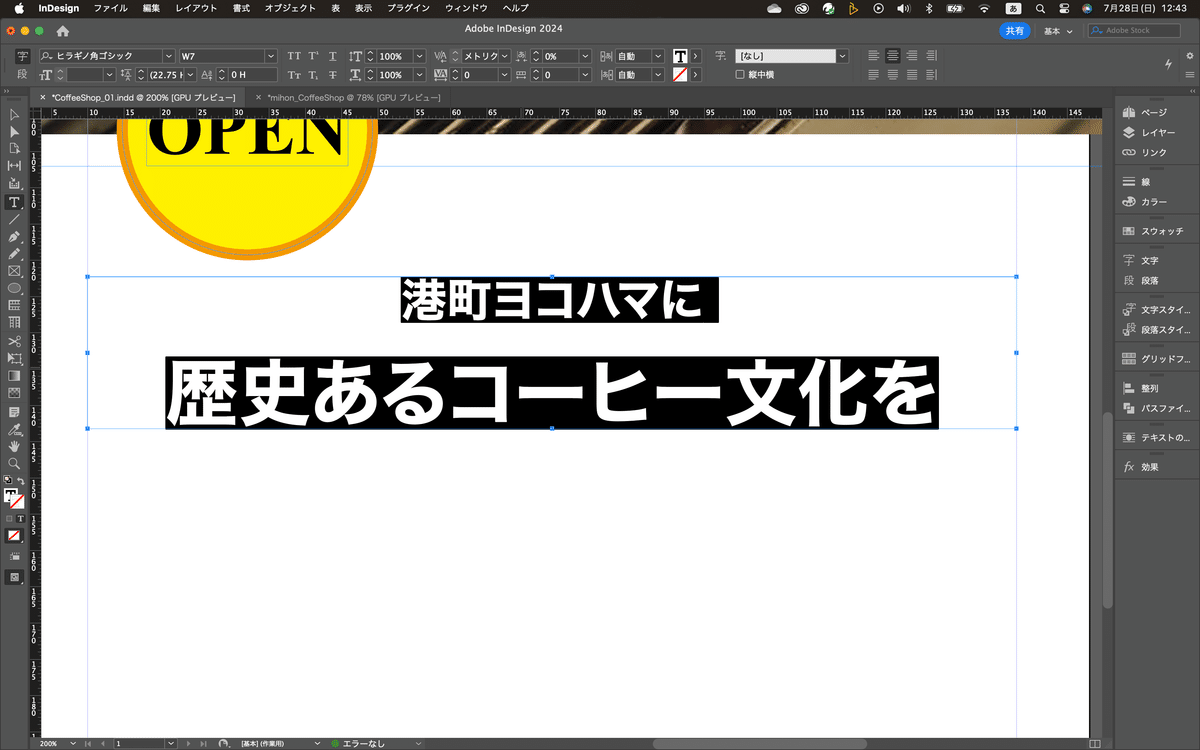
ツールパネルから横組み文字ツールを選んで、ワークエリアでドラッグしてテキストフレームを作成する。

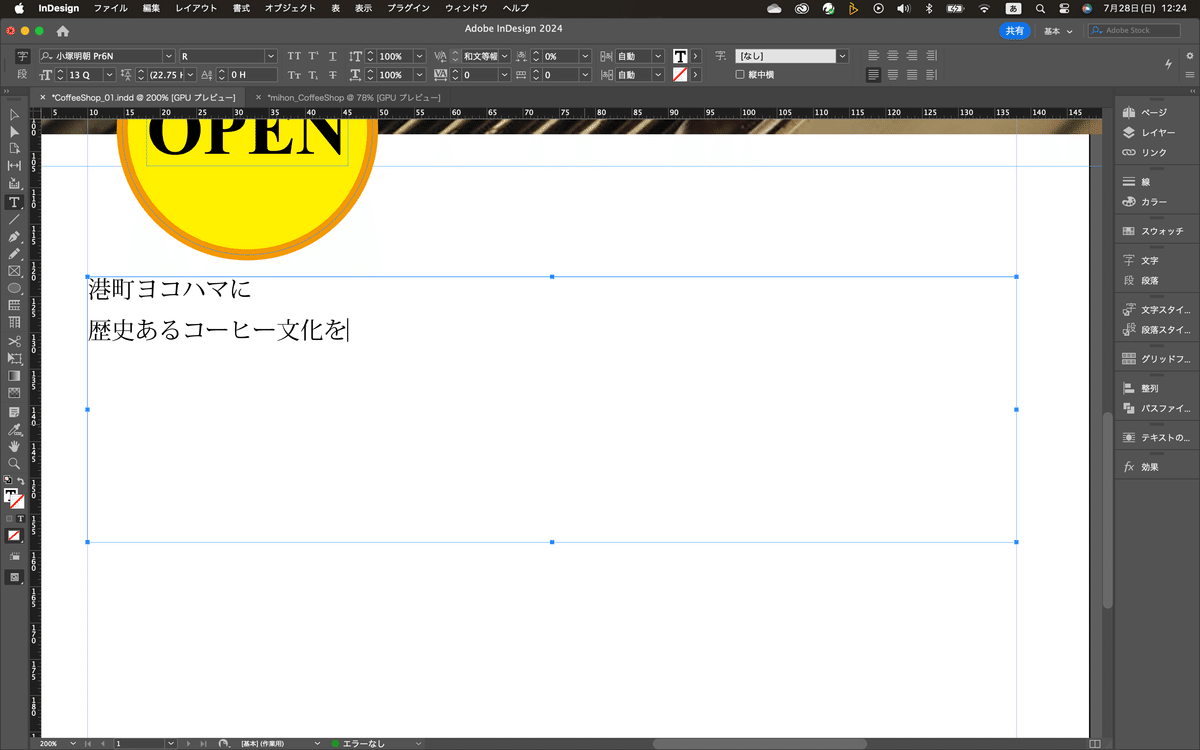
テキストフレームの横幅は、ガイドラインと同じ横幅にしておく。テキストは、リソースファイルからコピペするので、リソースファイルのテキストファイルを開く。テキストファイルを開いたら、該当のテキストを選択して、コピーする。そのままInDesignのテキストフレームの中でペースト。

フォントの変更
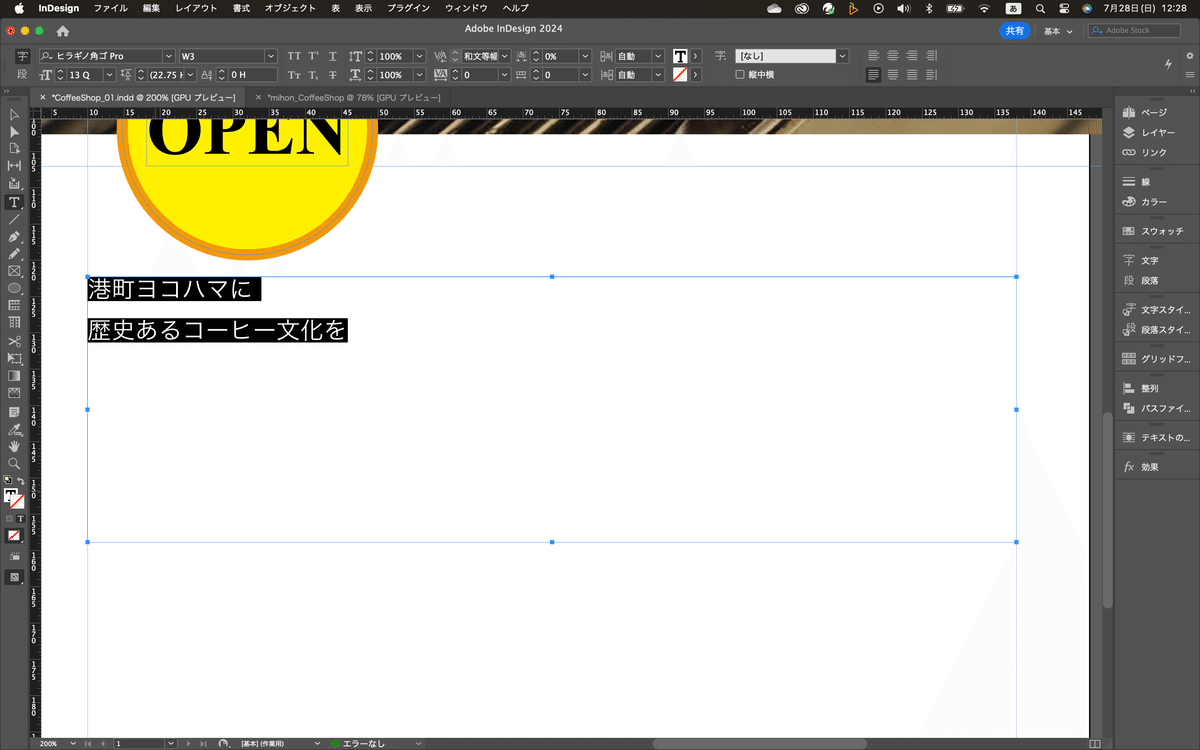
テキストフレーム内のテキストを全選択して、コントロールパネルのフォントリストでヒラギノ角ゴシックに変更する。

そしたらフォントのウェイトをW7に変更する。Q数を25Qにする。さらに、下のテキスト「歴史あるコーヒー文化を」の部分だけ選択して、Q数を40Qにする。
中央揃えに変更
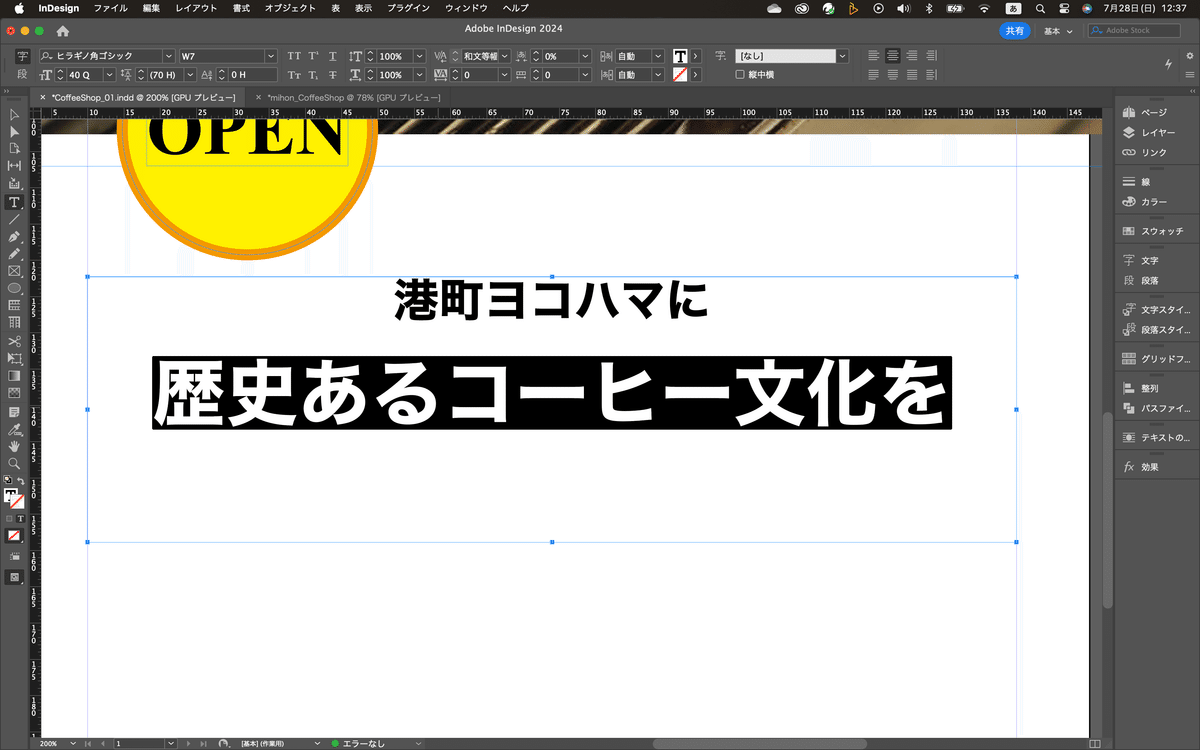
テキストを全選択して、コントロールパネルで中央揃えに変更する。


行間
コントロールパネルの行間をみると、自動になっている。

自動ではなくて、ちゃんと指定するらしい。上の行を選択して、40Hにする。(矢印を操作して見ながら調整)下のテキストはその下にテキストがないので、このままでOKらしい。

テキストフレームの調整
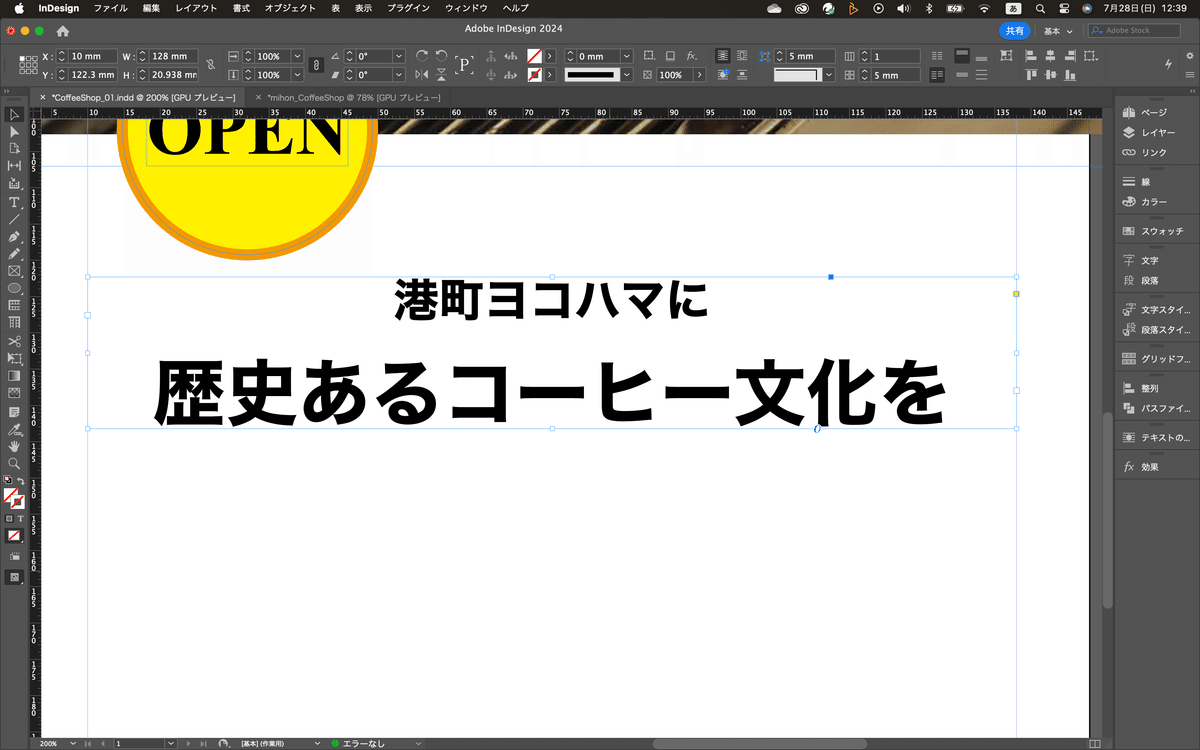
テキストフレームを調整する便利な方法があるらしい。選択ツールに持ち替えて、テキストフレームハンドルをダブルクリックする。(フレームの下の真ん中のハンドルをダブルクリックした)

テキストフレームの高さが調整されてる。
カーニング(文字ヅメ)
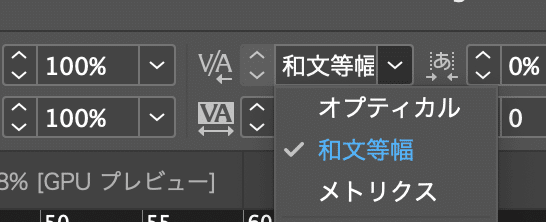
タイトル部分になるテキストなので、間延びしないように、テキストを詰める。横組み文字ツールに持ち替えて、テキストを全選択する。コントロールパネルの自動カーニングのアイコンをクリックして開く。

そしたら、その中のメトリクスを選択する。



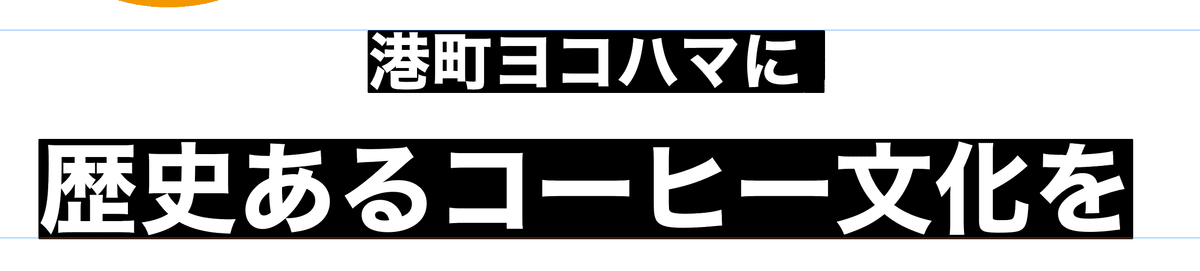
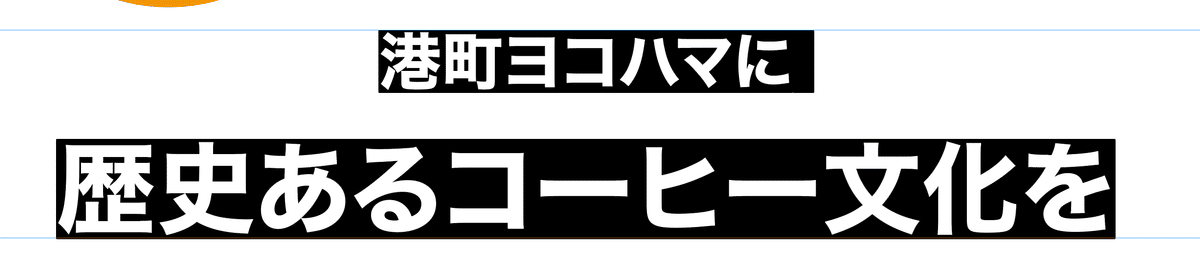
並べると分かる?
というわけで、今日のレクチャーは終了です^^のんびりやってるけど、学習になりますね〜^^お疲れ様でした。
いいなと思ったら応援しよう!

