
Photoshopチュートリアル7回目
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
今日は画像のズームイン・ズームアウトについて解説します。
ズームイン・ズームアウトの方法1 ズームツール
1つはツールバーの下の方にあるズームツールを使う。

このズームツールを選択して画像をクリックすれば拡大される。クリックするたびに大きくなる。
反対に小さくする場合は、Option(Alt)キーを押しながらクリックすると小さくなる。
スクラブズーム
ズームツールを選択している場合、拡大したいところを右にドラッグすると拡大されるし、左にドラッグすれば縮小される。これにはズームツールを選択している状態でオプションバーのスクラブズームにチェックが入っている必要あり。

まだ、あって、ズームツールになってる状態で拡大したいところをドラッグして選択する方法もある。この方法はスクラブズームにチェックが入っていないことが条件だけどね。チェック入ってるとスクラブズームしちゃうから。
元のサイズに戻す方法
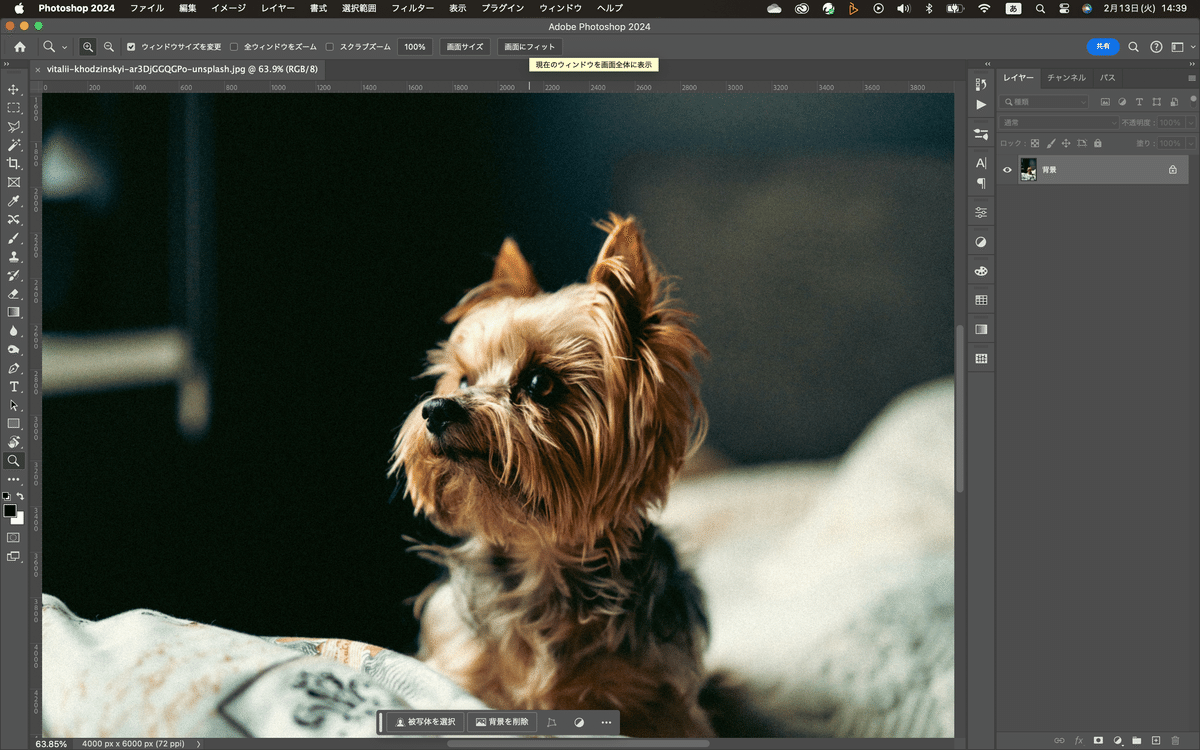
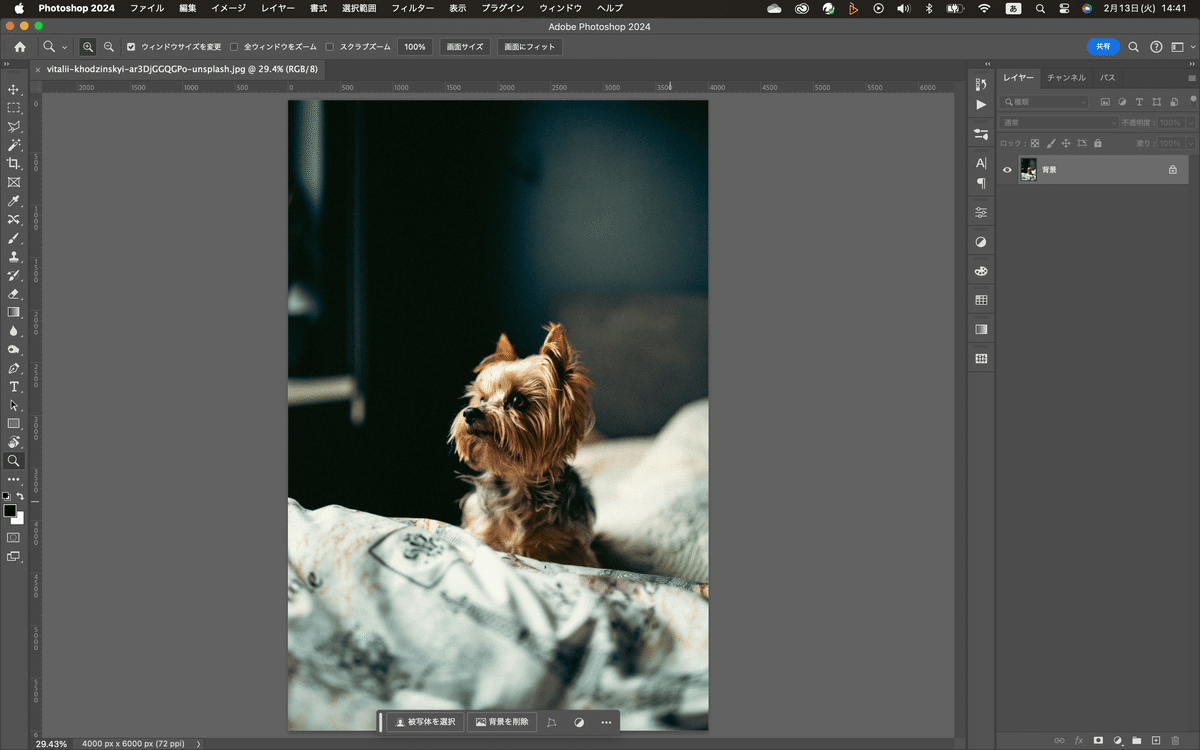
元のサイズに戻す場合は、Cmd+0で戻る。メニューバーにある「画面サイズ」をクリックしてもOK

ちなみに画面にフィットをクリックするとアートボードがいっぱいに広がる。

画面にフィットのショートカットキーはCmd+1。この画面にフィットっていうのは実際のピクセルサイズに拡大ってこと。つまりズーム率100%(この辺は後でね^^;)まぁ、自分のモニターの解像度に左右されるってことね。

まぁ画面にフィットを使うと画像が切れちゃうことも多いけどね。
画面内での移動
画像が大きくてアートボードで収まらない時は、スクロールバーを使えばいいんだけど、それよりスペースキーを押して移動した方が速いかも。
マウスが手のひらのマークに変わるからスペースキー押したまま自由に移動できる。
ショートカットキーで拡大・縮小
Cmd(Ctrl)+でズームイン
Cmd(Ctrl)-でズームアウト
この時もCmd(Ctrl)は押しっぱなしで、プラスとマイナスのキーを打てば打った回数に応じて拡大・縮小するよ
ちなみに最大限に拡大すると四角い格子状の画面になるんだけど、この1マスが1ピクセル。(この辺はね、ほんと後で説明するわ)

バードアイビュー
画像が大きい場合とかバードアイビューを使うって言う手もあるかな。
キーボードのHを押すとなんか枠が出てくるからそれを見たい(拡大したい)ところに持っていって、話すとそこが拡大される。

メニューバーのウインドウからナビゲーターにチェックを入れると画像のどの辺りかがわかるかな。このナビゲーター内で動かすことの方が多いかもね。自分はあまりこれ使わないけど。そこまで大きい画像扱ったことないし。
とりあえず、画像の拡大・縮小・その他についてはこれくらい押さえておけば問題ないかな?(自分は問題ない^^;)次は画像の回転について解説するよ〜
いいなと思ったら応援しよう!

